PM 101 — 우리 모두가 시작하는 곳
내가 22살이고 APM이었을 때 전략은 모호한 개념이었습니다. 그것은 중요한 것 같았지만 그것이 무엇을 의미하는지 확신할 수 없었습니다. 내 첫 번째 제품은 Gmail이었고 첫 번째 프로젝트는 휴가 자동 응답이었습니다. 이는 많은 사용자가 원했던 기능이었으며 성공은 고품질 바에 신속하게 출시되는 것으로 명확하게 정의되었습니다. 그래서 내 임무는 다음과 같았습니다.
- 제품이 사용자 요구를 충족 하도록 설계되도록 세부 사항을 고려하십시오 . (작은 기능에도 세부적인 결정이 많이 필요합니다. 자동 응답을 얼마나 자주 보냈는지에 대해 열띤 논쟁을 벌였던 기억이 납니다.)
- 팀이 고품질 제품을 신속하게 출시할 수 있도록 돕는 프로젝트 관리 작업입니다 . (종속성은 무엇이며 우선순위가 높은 버그는 무엇입니까? 엔지니어링 팀을 어떻게 도울 수 있습니까?)
그것은 기본적으로 PM 101, 즉 모든 PM이 숙달해야 하는 기술입니다.
하지만 그것만으로는 부족하다(전략적 벽)
PM으로 경력을 쌓은 지 약 5년이 되었습니다. 저는 Facebook의 1세대 모바일 제품을 개발하고 있었습니다. 우리 엔지니어링 팀은 놀라웠고 우리는 항상 배송을 하고 있었습니다. 우리는 "빠르게 움직여서 일을 깨뜨린다" 라는 Facebook 모토를 받아들였습니다 . 나는 내 일과 팀을 사랑했습니다. 그런데 계속 이런 피드백을 받았어요.
로즈, 당신은 일을 처리하고 팀을 결집하는 데 능숙하지만 전략적이지는 않습니다.
아니면 내가 더 싫어했던 피드백.
제품의 다음 단계에서는 더욱 비전이 있고 창의적이어야 합니다!
그것은 실망스러웠고 어떻게 "비전적이거나 전략적인" 사람이 될 수 있는지 전혀 몰랐습니다 . 가장 큰 장애물은 겸손해지고 성장하는 사고방식을 갖는 것이었습니다. 전략에 능숙한 사람들을 보고 듣고, 결정을 내리고, 그 결정의 결과를 분석하면서 많은 것을 배웠습니다.
도움의 손길 — 제품 전략 101
그래서 오늘 저의 목표는 제품 전략을 위한 기본 프레임워크를 제공하여 모든 사람의 시간을 몇 년 절약하는 것입니다. 이 프레임워크는 빈 워크시트를 채우기 위한 것이 아닙니다. PM 역할은 예술과 과학의 결합입니다. 과학은 시장, 사용자, 팀, 기술을 이해하는 노력에서 비롯됩니다. 예술은 직관, 경험, 그리고 우리 자신의 창의적 불꽃에서 나옵니다. 하지만 작은 도움을 받을 수 있어서 좋아요. 그럼 문제를 분해해 보도록 하겠습니다.
첫째, 전략이란 무엇인가. 전략은 우리를 목표 에 도달하게 하는 우선순위가 있는 의도적인 계획 입니다 . 우리는 일반적으로 이 세 가지 질문에 답하려고 노력하고 있습니다.
- 구체적인 내용은 무엇입니까?결과/목표우리는 목표로 삼고 있습니까?
- 우리의 목표를 고려할 때 우리가 만들고 있는 제품/기능을 만드는 이유는 무엇 입니까 ? 마찬가지로 중요합니다. 우리가 하지 않는 것은 무엇 이며 그 이유는 무엇입니까 ?
- 우리의 목표를 향한 최선의 길은 무엇입니까 ?
우리는 왜, 무엇을, 어떻게를 강조하고 있습니다.
1단계. 일을 하라: 전략은 '천재적인 천재'에게서 나온다는 속설이 있다. 우리는 방에 틀어박혀 있기만 하면 다음 아이폰은 화이트보드에 적힌 지저분한 낙서들로부터 탄생할 것입니다. 적어도 나에게 전략은 힘든 작업이고 많은 데이터 수집에서 시작됩니다.
다음은 제가 시작하는 몇 가지 일반적인 질문입니다.
- 데이터는 무엇을 말합니까? 사용 횟수에 뚜렷한 추세 와 패턴이 있습니까 ? 일반적으로 저는 이러한 추세를 찾기 위해 사용자 유형, 국가, 플랫폼, 산업별로 사용량을 분류합니다. (참고: 이는 특정 규모의 제품에 적합하지만 사용자 기반이 작을 경우 오해의 소지가 있을 수 있습니다.)
- 내 사용자는 무엇을 말하고 있나요? 숫자에서 이상한 점을 찾으면 해당 사용자에게 가서 그들이 왜 그렇게 행동하는지 이해하십시오. 종종 우리는 우리 자신의 제품을 사용하는 경우가 있으므로 자신의 경험을 과소평가하지 마십시오(물론 우리 자신의 경험을 과도하게 색인화할 수도 있음). 이것이 바로 우리가 직관 과 공감력을 키우는 곳입니다 . (사용자에게 자신의 삶/비즈니스/문제와 무엇을 만들고 싶은지에 대해 물어보세요.)
- 시장 에서는 무슨 일이 벌어지고 있는 걸까요 ? 우리가 투자해야 할 성장 산업은 무엇입니까? 새롭게 떠오르는 기술은 무엇이며, 내가 해결하고 있는 문제에 적용할 수 있나요?
- 회사/팀 으로서 우리는 무엇을 잘하는가 ? 이러한 자산이나 이점을 어떻게 활용할 수 있습니까? 우리가 잘 못하는 것은 무엇이며, 그것이 우리가 바꾸고 싶고 기꺼이 바꾸고 싶은 것입니까? 이는 일반적으로 제품의 자연스러운 차별화 요소를 식별하기 시작하는 방법입니다.
2단계: 성공을 정의합니다.
성공이란 무엇이고 어떻게 측정하나요?
모든 사람은 일반적으로 수익을 늘리거나 참여를 늘리는 것부터 시작합니다. 주요 지표는 중요하지만 목표는 아닙니다. 좋은 대답은 장기 및 단기 관점을 모두 취하며 세상이 어떠해야 하는지에 대한 강한 의견을 가지고 있습니다. 전생의 예를 들어 보겠습니다. 제가 Gmail 팀에 있었을 때 목표는 세계 최고의 이메일 서비스가 되는 것이었습니다. 성공 지표는 활성 사용자였습니다. 그것은 숭고한 목표였지만 이렇게 목표를 정의함으로써 팀은 모바일 메시징(Whatsapp/Messenger)이나 소그룹 대화(Slack, Facebook Groups)와 같은 주요 기회를 놓쳤습니다. 성공을 이메일로 정의함으로써 우리는 현재 이메일 시스템의 기능과 새로운 커뮤니케이션 패러다임을 쫓는 데 많은 시간을 보냈습니다. (그러나 돌이켜보면 분명히 20/20이고 Gmail은 여전히 매우 성공적입니다.)
그렇다면 근시안적이 되는 일을 어떻게 피할 수 있습니까? 다시 한 번 더 많은 질문으로 답변해 드리겠습니다. :P.
- 우리 팀의 사명 선언문 은 무엇입니까 ? 그것이 왜 중요하며, 우리가 더 큰 팀/회사의 일원이라면 더 큰 사명 선언문과 어떻게 연결됩니까? 좋은 테스트는 "<사명 삽입>이 사실이라면 세상은 어떤 모습일까요?"라고 큰 소리로 말하는 것입니다. 해당 질문에 대한 대답이 양가적이라고 느껴진다면 임무가 너무 모호하거나 열망이 충분하지 않은 것일 수 있습니다.
- 우리가 충족시키려는 인간의 기본적인 욕구 는 무엇입니까 ? Gmail의 경우 팀이 이메일에 초점을 맞추는 것보다 더 광범위하게 커뮤니케이션을 고려했다면 다른 결정을 내렸을 수도 있습니다.
- 6개월 안에 성공한다는 것은 무엇을 의미하는가 ? 3 년? 다양한 시간 범위는 다양한 질문에 답하는 데 도움이 됩니다. 제가 3년을 좋아하는 이유는 마법의 기술 지팡이를 휘두르고 모든 자원 제약을 없애기에는 충분하지 않지만 야망을 갖기에는 충분히 길기 때문입니다.
3단계. 분류: 이제 성공에 대한 명확한 아이디어와 많은 데이터가 생겼습니다. 이제 의견을 형성하고 첫 번째 제안을 할 시간입니다. 좋은 아이디어가 많기 때문에 부담스러울 수 있지만, 타임라인에 좋은 아이디어를 많이 던지는 것은 전략이 아닙니다… 다음은 몇 가지 일반적인 함정 입니다 .
- Faster Horse : <users/team/execs>가 요구하는 것을 정확하게 수행하세요.
꽤 안전한 길로 갈 수 있을 것 같습니다. 이들은 주요 이해관계자이며 그들의 요청이 겹치면 더욱 좋습니다. 그렇죠? 이러한 요구를 바탕으로 전체 로드맵을 구축하는 것은 쉬우며 단기적으로 사람들을 행복하게 만들 것입니다. 그러나 이는 일반적으로 "비전략적/비전적" 피드백으로 이어지는 위험한 전략입니다. 대부분의 경우 사람들은 제품 진화에서 우아한 도약을 하기보다는 점진적인 개선을 요구할 것입니다. 또 다른 과제는 기존 사용자를 더 행복하게 만드는 것이 일반적으로 점진적인 성장으로 이어진다는 것입니다. 이러한 피드백 소스를 무시하지 마십시오. 그러나 이것이 일반적으로 우리에게 낮은 성과를 제공하고 고객 유지 동인이 새로운 영역으로의 기능 성장을 단계적으로 진행하지 않는다는 점을 인식하십시오.
2. 드림 체이서(Dream Chaser) : 하나의 크고 화려한 아이디어에 모든 것을 집중합니다.
때때로 우리는 아이디어에 너무 빠져서 엄청난 위험이 있다는 것을 알고 모든 것을 하고 싶을 때가 있습니다. 회사가 규모가 작고 제품 시장에 적합하지 않은 경우 이는 올바른 전략이 될 수 있습니다. 예를 들어 모든 것을 VR에 올인하자, 그것이 바로 미래다. 대부분의 경우 이는 많은 데이터나 검증 없이 엄청난 위험을 초래하기 때문에 올바른 전략이 아닙니다. 이는 현명한 위험이 아닙니다.
3. Redo : 모든 것을 다시 빌드해 보겠습니다.
이는 종종 기술 부채 및 대규모 코드 기반을 정리해야 하는 필요성과 관련이 있습니다. 제품 버전은 재설계되었습니다. “ 올바르게 수행 ”하기 위한 새 단계이기 때문에 흥미로울 수 있습니다 . 분명히 말하면 제품과 코드 기반의 재설계가 필요하지만 내 경험상 명확한 목표와 결과 없이 한꺼번에 모든 작업을 수행하는 것은 위험하고 시간이 많이 걸립니다. 많은 재설계로 인해 사용자가 불만족 스러워졌습니다 (제가 주도한 것입니다). 많은 코드 정리로 인해 결국에는 영향이 거의 없었기 때문에 팀이 불행해졌습니다. 조심하세요!
좋습니다. 하지 말아야 할 것에 대해 말씀드렸습니다. 그런데 좋은 전략이란 어떤 것일까요? 다음은 제가 자주 사용하는 프레임워크입니다.
- 70/20/10
오래되었지만 좋은 것입니다. 숫자는 바뀔 수 있지만 다음과 같은 시간/노력의 비율에 대한 아이디어는 의도적입니다.
- 기존 제품 /사업 개선 (70)
- 좋은 검증을 통해 중간 크기의 제품/기능을 구축합니다 . (20)
- 장기/위험한 베팅 (10)
이 구조는 아이디어를 분류하고 현재 팀/회사가 어떤 유형의 위험 허용 범위를 가지고 있는지 이해하는 데 도움이 될 수 있습니다. 비율은 팀의 야망과 기존 비즈니스 상태에 따라 변경될 수 있습니다.
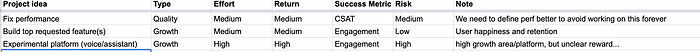
2. ROI 기반
이것은 또 다른 고전입니다. 기본적으로 프로젝트에 소요되는 노력의 양에 따라 예상되는 결과는 무엇입니까? 고객 행복(낮게 매달린 과일), 개발 속도 등과 같은 수익이나 참여 외에 다른 것일 수도 있습니다. 너무 세분화하여 복잡한 수학 문제로 만들지 마십시오. 예는 다음과 같습니다.
나는 연습을 하는 것만으로도 우리가 팀으로서 투자해야 할 것과 투자하지 말아야 할 것과 그 이유에 대해 개선하고 자신의 의견을 더 확고히 하는 데 도움이 될 수 있다는 것을 알았습니다.
3. 시장 기반
처음 2개의 프레임워크는 내부 관점에서 시작됩니다. 문제를 보는 또 다른 방법은 시장이 원하거나 필요로 하는 것이 무엇이며 성장은 어디에 있는가입니다. 순전히 외부 관점에서 시작하면 편견을 제거하고 새로운 기회를 찾는 데 도움이 될 수 있습니다. 물론 우리는 이를 내부 지식 및 데이터와 결합해야 합니다. Mary Meeker 보고서 와 같은 출처에는 종종 놀라운 통찰력이 있습니다. 저는 Google 지도 작업을 하고 있기 때문에 시장을 전체적으로 파악하기 위해 자동차 제조업체, 주문형 차량 공유 회사, 마이크로 모빌리티 분야의 스타트업에 대한 업계 뉴스를 자주 찾아봅니다. 시장 기반 전략은 종종 미래에 대해 자기 주장이 강한 입장을 취합니다.
예를 들면 다음과 같습니다. 향후 5년 안에 모든 것이 온디맨드 방식으로 제공될 것이라고 믿습니다. 그러나 비즈니스는 대규모로만 운영되기 때문에 시장당 1~2명의 경쟁자가 있을 것입니다. 따라서 우리는 교통 패턴과 도로에 대한 고유한 지식을 바탕으로 온디맨드를 보다 효율적으로 만드는 엔터프라이즈 플랫폼을 구축하는 데 투자해야 합니다.
4단계: 종이에 적으세요. 최근 몇 년 동안 저는 제품 전략을 요약하고 공유하기 위한 문서와 슬라이드의 열렬한 팬이 되었습니다. 시각적인 방해 없이 명확성과 특수성을 강조합니다. 문서는 또한 시간의 시험을 더 잘 견디는 경향이 있습니다. 일반적으로 전략 문서에는 이러한 섹션이 있으며 6페이지, 이상적으로는 2~3페이지를 넘지 않습니다. 여기에 템플릿이 있습니다 .
5단계: 반복합니다. 우리는 문서를 얻기 위해 많은 노력을 기울였습니다. 이를 공유하고 피드백을 받는 것이 두려울 수 있습니다. 이 시점에서 나는 일반적으로 문서의 댓글 기능을 싫어합니다. 하지만 피드백을 받고 어려운 질문을 조기에 제기하면 전략이 더 좋아집니다. 더 중요한 것은 모든 사람이 초기에 구매를 했을 때 전략이 성공할 가능성이 더 높다는 것입니다. 저자로서 경청과 성장의 사고방식을 유지하려고 노력하고 독자들의 피드백에 감사드립니다. 독자로서 의견에 극단적인 차이가 있더라도 건설적인 피드백을 추가하고 저자의 좋은 의도를 가정하도록 노력하십시오. (댓글 전쟁에 참여하지 말고 커피를 마시고 실시간으로 이야기하십시오.)