애자일 원칙
Agile Principles(애자일 12가지 원칙)
Agile Principles(애자일 12가지 원칙)
고객과 시장의 변화에 빠르게 대처하며 Agile하게 일하기 위한 12가지 원칙에 대해서 소개합니다.
medium.com
Agile은 일을 빠르게 하기 위해서가 아니라, 고객과 시장의 변화에 빠르게 대처하기 위한 방법입니다. Agile하게 일하기 위한 12가지 원칙에 대해서 소개합니다.
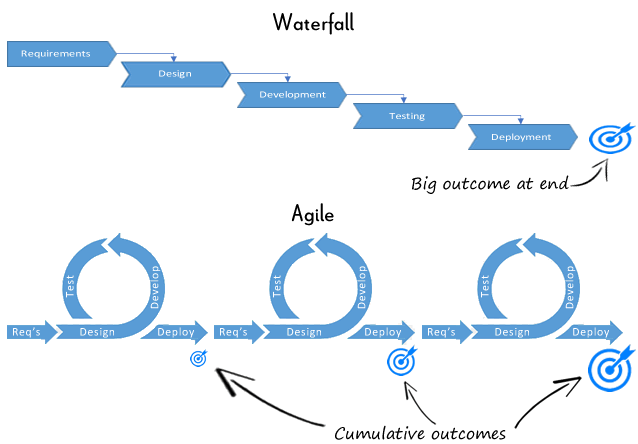
초기에 확정된 일을 그대로 한다면 Waterfall이 더 나은 방법일 수 있지만, 초기부터 동작되는 소프트웨어를 만들어 시장에 적용/학습/개선하기 위해서는 Agile 방식이 더 나은 방법입니다.

Agile Manifesto(선언문)
- Individuals and interactions over processes and tools
- Working software over comprehensive documentation
- Customer collaboration over contract negotiation
- Responding to change over following a plan
Agile Principles(원칙)
Agile 선언문을 따르기 위한 12가지 원칙들

https://www.visual-paradigm.com/scrum/agile-manifesto-and-agile-principles/

