프로그래밍/Style & Design
[WEB] 화면별 일반적인 해상도. 웹에서 어떻게 볼 것인가?
홍반장水_
2021. 4. 20. 22:11
반응형
[WEB] 화면별 일반적인 해상도. 웹에서 어떻게 볼 것인가?
반응형 웹 대응
====================================================
▶ 720, 1024, 1334, 1600 네 가지 분기 처리(Breakpoint)를 기본
360 / 640 / 720 / 1024 / 1334 / 1600 / 1920
- PC
@media all and (max-width:1500px) {}
@media all and (max-width:1280px) {}
@media all and (max-width:1180px) {}
- 태블릿, 모바일
@media all and (max-width:981px) {}
@media all and (max-width:768px) {}
@media all and (max-width:640px) {}
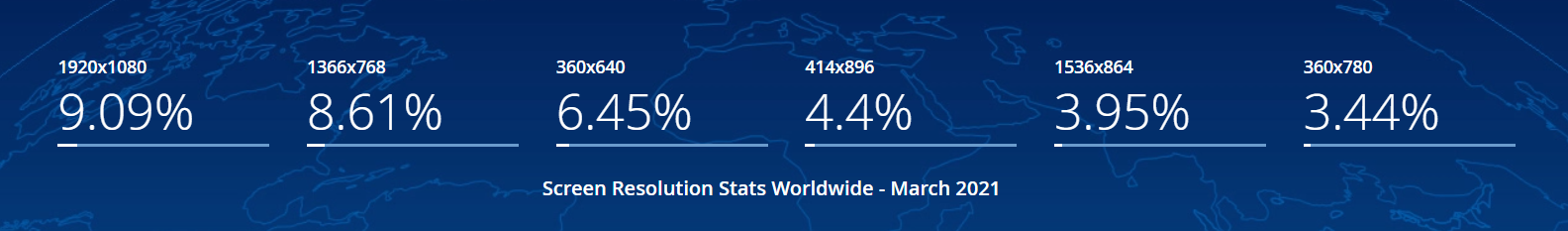
gs.statcounter.com/screen-resolution-stats
Screen Resolution Stats Worldwide | StatCounter Global Stats
This graph shows the stats of screen resolutions worldwide based on over 10 billion monthly page views.
gs.statcounter.com
Source: StatCounter Global Stats - Screen Resolution Market Share

반응형