반응형
Vimeo: 최고의 동영상을 위한 최고의 기능
당신의 멋진 동영상을 위해 특별히 제작된 강력한 동영상 기능. 넉넉한 저장 공간, 포스트프로덕션 및 수익 창출 기능, 고품질 라이브 스트리밍 등 다양한 성능을 즐기세요.
vimeo.com
<div id="made-in-ny"></div>
<script src="https://player.vimeo.com/api/player.js"></script>
<script>
var options = {
id: 59777392,
width: 640,
loop: true
};
var player = new Vimeo.Player('made-in-ny', options);
player.setVolume(0);
player.on('play', function() {
console.log('played the video!');
});
//-- 플레이
player.play();
</script><!-- vimeo embed start, autoplay -->
<div id="made-in-ny"></div>
<div class="buttons">
<button id="play-button" data-method="play">Play</button>
<button id="pause-button" data-method="pause">Pause</button>
</div>
<script src="https://player.vimeo.com/api/player.js"></script>
<script>
var options = {
id: 465623199,
width: 640,
loop: false
};
var player = new Vimeo.Player('made-in-ny', options);
//player.setVolume(0);
player.setVolume(0.5);
//player.setVolume(1);
//setTimeout(function(){ player.setVolume(0.5); }, 3000);
//-- 플레이
//player.play();
//setTimeout(function(){ player.play(); }, 3000);
$("#play-button").click(function(){ player.play(); });
$("#pause-button").click(function(){ player.pause(); });
</script>
vimeo/player.js
Interact with and control an embedded Vimeo Player. - vimeo/player.js
github.com
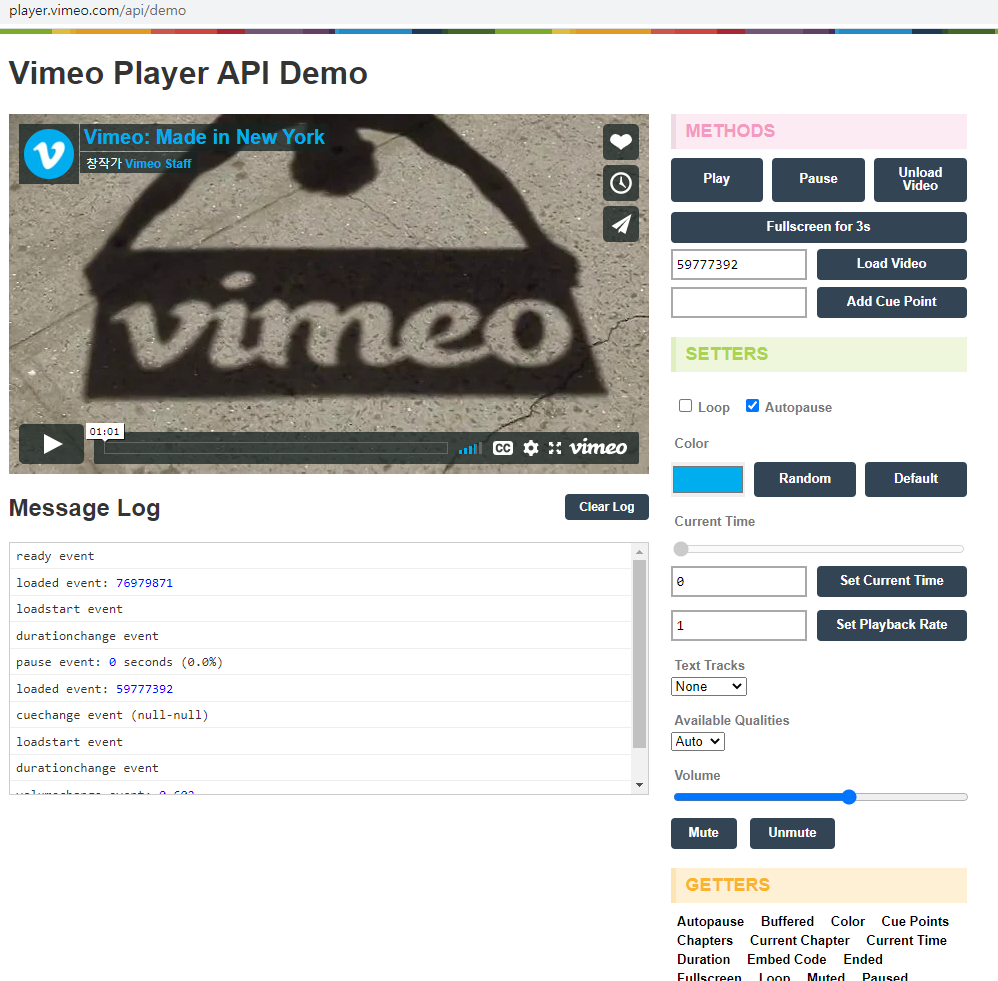
Vimeo Player API Demo
Text Tracks None
player.vimeo.com

반응형
'프로그래밍 > Web' 카테고리의 다른 글
| Dextupload 평가판 키 발급 신청. (0) | 2020.10.14 |
|---|---|
| button submit 막기 (0) | 2020.10.08 |
| [HTML5] Geolocation API 사용하기 (0) | 2020.09.21 |
| 개발자 도구 - Facebook에서 개발자와 비즈니스를 위해 제공하는 제품 (0) | 2020.09.14 |
| ASP.NET 4.x와 ASP.NET Core 프레임워크 선택 영역 (0) | 2020.09.11 |


