A Collection Of jQuery Maps Plugins – 20 Examples
http://www.designyourway.net/blog/resources/a-collection-of-jquery-maps-plugins-20-examples/
 A Collection Of jQuery Maps Plugins - 20 Examples.htm
A Collection Of jQuery Maps Plugins - 20 Examples.htm
CSS & jQuery clickable map

Free interactive map of forty-seven countries of the European continent. It’s a better way to convert a list of regions into a stylish clickable map without a Flash Player or any external plug-ins ..just a well known CSS sprites ..which works in all modern browsers ..even on the mobile devices as iPhone or iPad.
jHERE: Maps made easy

With jHERE, you can easily add interactive maps to your website. In only 5KB (2KB Gzipped), you get a powerful map API, highly customizable markers, event handling and info bubbles. Bonus features are KML support and data visualization via heatmaps.
Kartograph

Kartograph is a simple and lightweight framework for building interactive map applications without Google Maps or any other mapping service. It was created with the needs of designers and data journalists in mind.
Actually, Kartograph is two libraries. One generates beautiful & compact SVG maps; the other helps you to create interactive maps that run across all major browsers.
CraftMap

CraftMap (previous MobilyMap) is a lightweight (6KB only), fully configurable jQuery plugin that converts a simple image into a functional map by overlaying dynamic elements on it such as markers. Like Google Maps, you can place your own marker icons and add location information to specific markers with a draggable image interface.
Polymaps

Polymaps is a free JavaScript library for making dynamic, interactive maps in modern web browsers. Polymaps provides speedy display of multi-zoom datasets over maps, and supports a variety of visual presentations for tiled vector data, in addition to the usual cartography from OpenStreetMap, CloudMade, Bing, and other providers of image-based web maps.
JQVMap

JQVMap is a jQuery plugin that renders Vector Maps. It uses resizable Scalable Vector Graphics (SVG) for modern browsers like Firefox, Safari, Chrome, Opera and Internet Explorer 9.
jQuery Geo – a JavaScript mapping API

jQuery Geo, an open-source geospatial mapping project from Applied Geographics, provides a streamlined JavaScript API for a large percentage of your online mapping needs. Whether you just want to display a map on a web page as quickly as possible or you are a more advanced GIS user, jQuery Geo can help.
U.S. Map

Easily add a an interactive map of the USA and States to your webpage without using Flash.
jVectorMap

jVectorMap uses only native browser technologies like JavaScript, CSS, HTML, SVG or VML. No Flash or any other proprietary browser plug-in is required. This allows jVectorMap to work in all modern mobile browsers.
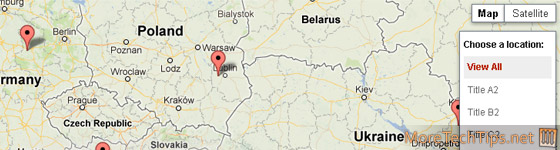
Responsive google maps

gMap

Purpose of gMap is to help you keep your code clean and to create Google Map in very easy way, without learning its API. In future versions gMap will be improved with functions that are hard to achieve with Google Maps. Hopefully it will turn into great data visualisation tool, while still maintaining its simplicity.
Raphaël

Raphaël is a small JavaScript library that should simplify your work with vector graphics on the web. If you want to create your own specific chart or image crop and rotate widget, for example, you can achieve it simply and easily with this library.
gmaps.js

gmaps.js allows you to use the potential of Google Maps in a simple way.
bMap

The bMap jQuery plugin allows you to quickly and easily add mapping to your website. It has been designed from the beginning to handle lots of markers, lots of layers, and custom marker icons.
jQuery Map Marker

This plugin makes it easy to put multiple markers on Map using Google Map API V3. Map Marker is very useful when you have a list of data & you want to show all of them on Map too.
jQuery GPS

jQuery GPS is a jQuery plugin for people that want to add Google maps to their website, but don’t want their website to be bogged down with features they don’t need.
Jquery GPS is a lightweight and simple solution to all your Google Map needs. Add inputs for addresses by simply adding default or custom ID’s. You can use any element to trigger the event! So it doesn’t need to be embedded inside a form.
Point Of Interest (POI) Auto Map – Premium

Poi Auto Map combines the power of Google’s Maps and Places APIs to give you a simple way to add highly interactive Point of Interest maps to your website. All you need to do is define a starting address and a list of point of interest categories and POI Auto Map does the rest. Move the map and watch the points update. You can also define a database connection from which to source your POI points. This is the largest update yet in both features and performance.
Interactive SVG USA Map – Premium

Features
- Runs with javascript (raphael), no flash required, support iPad and iPhone
- XML Data – States in alphabetical order
- Resizable map, you can change the size of the map directly in the XML file.
- Change all colors in XML.
- 2 versions included, navigate to URL or display text when state is clicked.
- State names abbreviations.
- Optional text area size and padding in XML.
- Activate/Deactivate each state independently. In the preview, UTAH is deactivated for example.
- Full documentation included.
jQuery Interactive SVG Map Plugin – Premium

Features
- Any maps – works with any SVG map;
- Preloaded maps – World, USA , Russia, Europe, Australia, Germany, Peru, Brazil, Malaysia, South East Asia
- No Flash – works on iPad & iPhone
- Cross-browser – tested
- Resizable & Responsive – just set width/height
- Zoom & Pan – zoom by mouswheel, pan by mouse pointer
- Customizable Colors – base, hover, selected, disabled, strokes;
- URLs – set urls for regions
- Tooltips – show country names or custom text
- Markers – put markers with to the any map
- GeoIP location – show user’s current location on World Map
- Event handlers – onClick, onMouseOver, onMouseOut
Interactive Maps Generator – Premium


 A Collection Of jQuery Maps Plugins - 20 Examples.htm
A Collection Of jQuery Maps Plugins - 20 Examples.htm