Vue(/vjuː/ 로 발음, view 와 발음이 같습니다.)는 사용자 인터페이스를 만들기 위한 프로그레시브 프레임워크 입니다. 다른 단일형 프레임워크와 달리 Vue는 점진적으로 채택할 수 있도록 설계하였습니다. 핵심 라이브러리는 뷰 레이어만 초점을 맞추어 다른 라이브러리나 기존 프로젝트와의 통합이 매우 쉽습니다. 그리고 Vue는 현대적 도구 및 지원하는 라이브러리와 함께 사용한다면 정교한 단일 페이지 응용프로그램을 완벽하게 지원할 수 있습니다.
Vue를 알아보기 전에 Vue에 대해 자세히 알고 싶다면 핵심 원칙과 샘플 프로젝트를 바탕으로 설명하는 비디오를 만들었으니, 참고하시면 좋을 것 입니다.
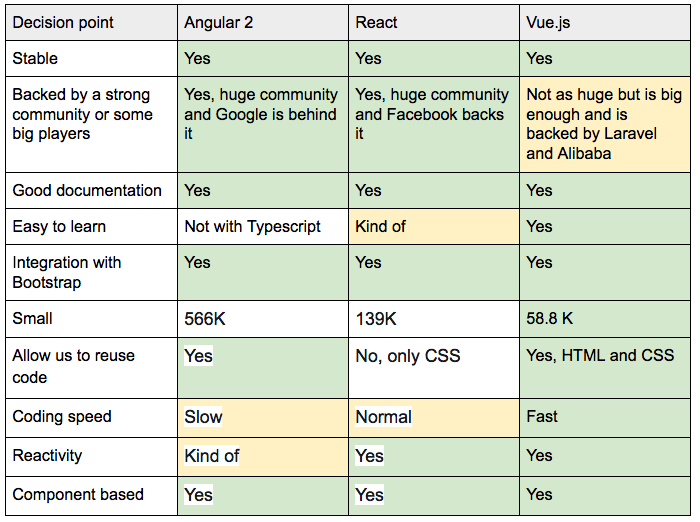
이미 숙련된 프론트엔드 개발자이고 Vue를 다른 라이브러리/프레임워크와 비교하고 싶다면 다른 프레임워크와의 비교를 확인하십시오.
https://kr.vuejs.org/v2/guide/index.html
시작하기 — Vue.js
Vue.js - 프로그레시브 자바스크립트 프레임워크
kr.vuejs.org
'프로그래밍 > Script' 카테고리의 다른 글
| jsFiddle - 론트엔드 기술인 HTML, CSS, JavaScript를 웹에서 작성해서 바로 테스트 (0) | 2020.06.23 |
|---|---|
| ECMAScript 6 compatibility table (0) | 2020.06.22 |
| React - 사용자 인터페이스를 만들기 위한 JavaScript 라이브러리 (0) | 2020.06.19 |
| 2019년과 이후 JavaScript의 동향 - JavaScript(ECMAScript) (0) | 2020.06.19 |
| ECMA Script 6? 버전 특징 (0) | 2020.06.19 |