Best Free jQuery Form Plugins to Improve User Experience
Link : http://blog.teamtreehouse.com/best-free-jquery-form-plugins-to-improve-user-experience
Webpage forms are quite commonplace for a number of different purposes. Some examples include user registration, e-commerce checkouts, profile settings, or even contact forms. Input fields are much easier to style with modern CSS3 techniques – but what about improving the overall user experience?
In this post I want to showcase a number of free open source jQuery plugins to help developers create easier web forms. Visitors want to fill out forms quickly and without much hesitation. You don’t want too many flashy page elements distracting from the task at hand. Think of these additional features more like guidelines to help users fill out forms concerning unique or unfamiliar content.
jQuery Autotab
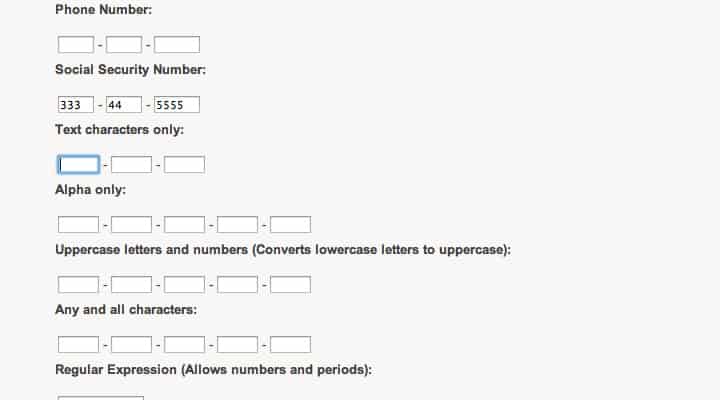
Auto-tabbing is a nifty feature which could be developed from scratch. If you would rather save time then check out this great plugin to streamline that functionality. jQuery Autotab will detect when a field has hit its maximum length and automatically move onto the next defined element in the form list.
All of the inputs are built using a long selector string in jQuery where you separate each field by commas. I would love to see this plugin work dynamically based on each field’s tabindex attribute, instead of manually defining each element. There are also cool filters you can utilize for different inputs such as numeric telephone numbers or alphanumeric street addresses. Grab a copy from the official Github repo to see how this plugin works in action.
Pickadate.js
A little while ago I wrote an article detailing various date picker plugins for jQuery. The list includes a number of great choices but I miss one great solution named pickadate.js. This is a free open source plugin to use in any website project which just so happens to support mobile responsive web browsers. Pickadate allows users to pick not just a date, but also a specific time or range of times which need to be passed into the form.
Try skimming my other article if you have the time just to see what else is out there. I really love toying with pickadate.js because of the support for almost every mobile device. This doesn’t completely sell the plugin on its own, but also consider the beautiful interface which is very intuitive for first-time users. If you need a quick jQuery plugin for date selection I would suggest starting from here and branching out as you have the opportunity.
Progression.js
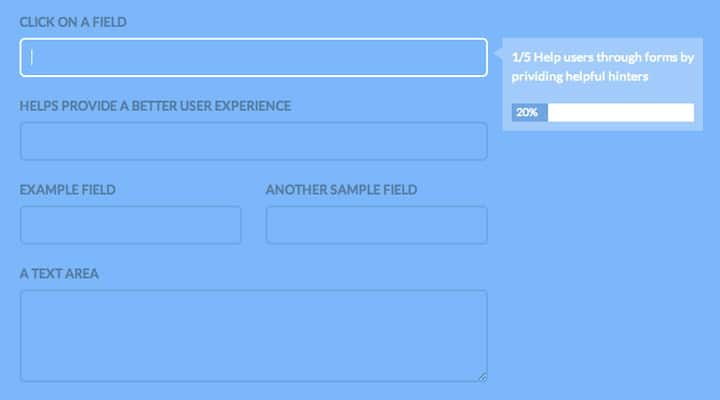
Have you ever seen guided forms which follow the user along to each input field? These can be created manually through hidden text elements or tooltips. But you may also choose to include a plugin such as Progression which can work in a similar manner.
This open source project allows developers to easily incorporate guided form fields without much setup. There are a number of parameter options which you can pass to adjust the width, animation style, and interface colors. Check out the online documentation to understand a bit more about how this works. I feel Progression.js is a simple way to get users engrossed with the process of filling out each field, and hopefully completing your form in its entirety.
Selectize.js
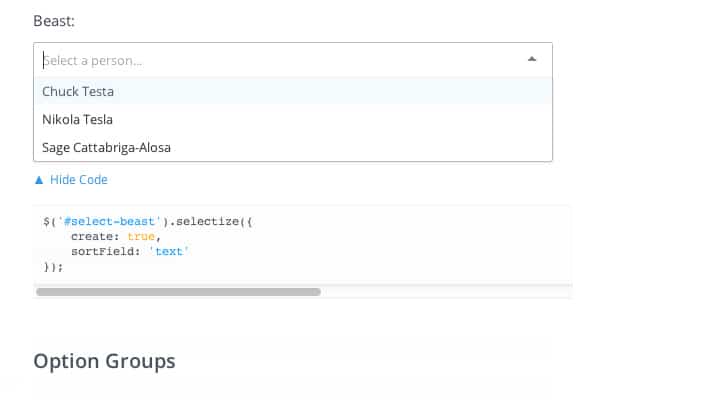
Anyone who has built web forms will recognize the ever-familiar select menu. This is a dropdown box which contains a number of options with different values, where some values are put together into option groups. Selectize.js is a free plugin which customizes your select menus to work with a more native user interface.
You have the choice of using a standard select menu with more customized design features – even where users can enter their own values into the select menu. Additionally Selectize.js allows you to turn select fields into tag-based input boxes. You’ll find these in many social networking sites like Tumblr where the already-existing tags appear in the list, and users are allowed to enter in new tags as well.
Selectize isn’t perfect for every form but it does provide a lot of circumstantial value. Tag-based inputs are tough to come around. This open source jQuery plugin offers all that functionality and even more for customizing the design of your select menus.
iCheck
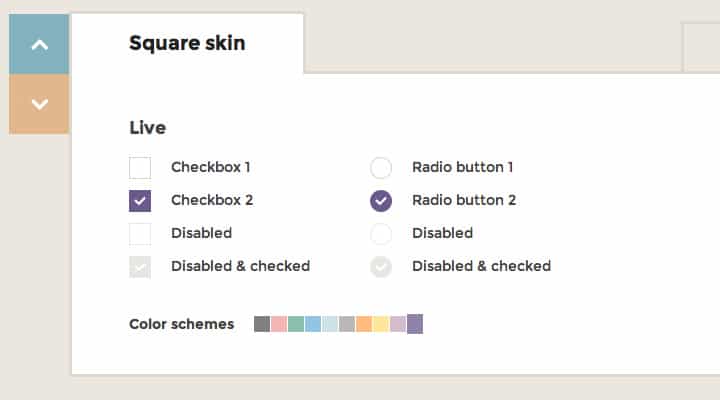
This is one of my favorite plugins because of the many different templates you can choose from right out of the box. iCheck allows developers to style radio buttons and checkboxes within forms. There are different skins like Flat, Square, or Polaris which you can initiate along with the plugin. It is also possible to change the color scheme on each of these skins.
iCheck offers a tremendous amount of control to developers who want easily customized checkboxes & radios. There are different color-based stylesheets which you also need to include depending on which skin you are using. In regards to simplicity and ease-of-use, iCheck wins my approval every time.
Colpick
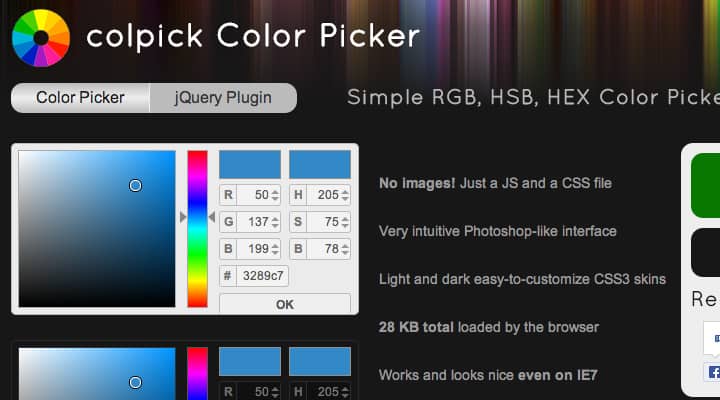
Color pickers are another fairly obscure user interface feature which are vitally important to certain web applications. There are a number of great solutions built with jQuery and I certainly couldn’t include all of them. Colpick is open source which you can download right from Github. The color picker UI is designed almost identical to Photoshop which is great for a majority of your technical users.
But even for people who have never used Adobe software before, this color picker plugin is fairly straightforward. I don’t think anyone would struggle for too long before figuring out how it works. The design is created entirely in JS/CSS and it is even supported in legacy browsers such as IE7/IE8. The latest edits are about a month old as of writing this article, so I’m sure we can expect future updates and bug fixes as time goes on.
jQuery Switchbutton
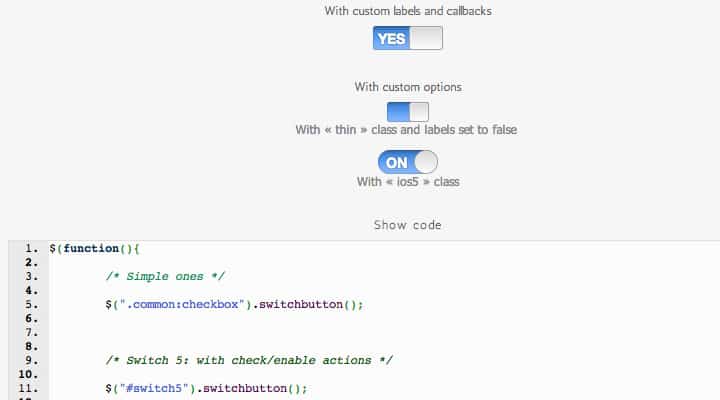
Apple iOS users must be familiar with the ON/OFF switch inputs you find on application settings pages. Many jQuery plugins(among other libraries) have been written to duplicate this effect on the web. For a natural jQuery effect Switchbutton is a really great choice. It offers plenty of custom options for changing the label text, trigger button, and how the input checkbox should pass values into the form.
You can also change up the design to look more like classic iOS, the newer iOS 5/6/7 rounded switch, or a minified version with no text. Check out the live plugin demo page to get an idea of how these switches work in a browser. This plugin is most beneficial when trying to improve user experience without re-designing large segments of the page.
Passy
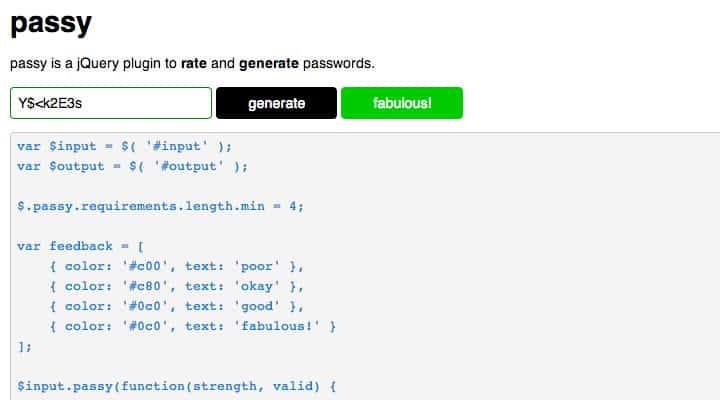
Rating user password strength has been a popular choice for almost any website registration form. Sometimes you may feel that users are turned off by this functionality and find it annoying. But it can really help people determine if their password choice is complex enough to fend off brute-force hackers.
I really like Passy for jQuery because it has this dynamic strength rating system built-in alongside the functionality to generate random password strings. When initializing the plugin you can choose how many characters should be used for any new password, which characters are allowed(or disallowed) and where the new dynamic password should appear on the page. It’s an easygoing plugin without much hassle to help users rate their chosen password or generate a new one if they prefer more security.
Nod
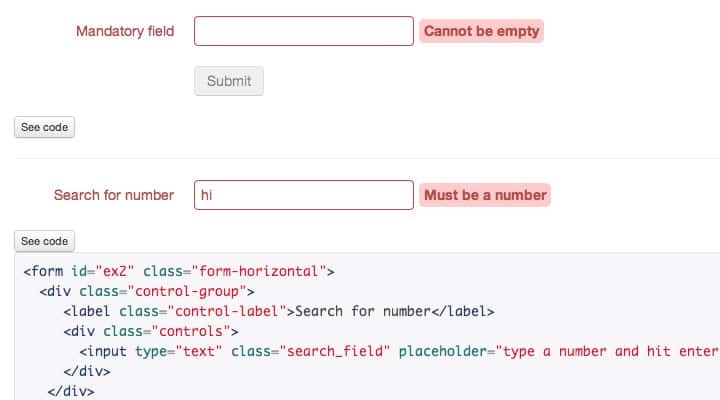
This final example is a plugin built for validating input fields. Each form typically has a number of fields with minimum requirements such as the length of a username or e-mail address. Nod is a jQuery plugin for validating any type of input you can possibly think about. Check out the live demo example to get an idea of how this validation can work in the real world.
The large metrics table on the plugin’s website will outline some of the choices you have when validating input content. There is also another table filled with options which let you choose between how the errors are handled and when the plugin should check for validation. Nod is simply one of the most conclusive jQuery plugins for basic frontend validation and it works perfectly in any type of common web form. Also check out the official Github repo if you want to learn more about the plugin’s development.
'프로그래밍 > Script' 카테고리의 다른 글
| [jQuery] jQuery.Pin: Pin text to your pages (0) | 2013.10.07 |
|---|---|
| [javascript] Animo.js: CSS animation management with JavaScript (0) | 2013.10.01 |
| [javascript] FlowType.js: Better responsive typography (0) | 2013.09.30 |
| [jQuery] 12 Fresh jQuery Plugins You Shouldnt Miss (0) | 2013.09.26 |
| [javascript] Tablesort: A simple sorting component for tables (0) | 2013.09.25 |