진정한 강자, 진정한 청춘
진정한 강자는
고독을 이겨낸 사람이라고 한다.
고독을 이겨내려면 고독을 이야기할 수
있는 상대가 있어야 한다. 그러기 위해서
사람에게는 사람이 필요하다. 청춘은
절대로 무소의 뿔처럼 혼자서 가서는
안 된다. 함께 어울려서 위로하며
가야 한다. 고독해서는 안 된다.
- 홍영철의《너는 가슴을 따라 살고 있는가》중에서 -
* 저도 청년 시절 고독했습니다.
고독해서 책을 읽었고, 고독해서 글을 썼습니다.
책과 글쓰기가 고독을 이기게 하는 친구였습니다.
고독한 시간 함께 있어주는 사람이 있다는 것은
엄청난 행운입니다. 좋은 친구를 가진 것이
진정한 강자, 진정한 청춘입니다.
전체 글
- 진정한 강자, 진정한 청춘 2013.12.02
- 타인의 마음을 얻는 방법 2013.12.02
- 경청의 힘! 2013.11.30
- #1 스티브 잡스: 인생의 진실, #12 케빈 스페이시: 목적의식 2013.11.29
- 쉼표를 찍자. 2013.11.29
- 마음 상함 2013.11.29
- [jQuery] 15 JQuery Lightbox Plugins For Visually Enhancing Images 2013.11.28
- 한계 앞에 설 때마다 아프도록 기쁠 뿐이다. 2013.11.28
진정한 강자, 진정한 청춘
타인의 마음을 얻는 방법
타인의 마음을 이해하는 일에는 요령이 있다.
누구를 대하든 자신이 아랫사람이 되는 것이다.
그러면 저절로 자세가 겸손해지고,
이로써 상대에게 좋은 인상을 안겨준다.
그리고 상대는 마음을 연다.
-괴테, ‘괴테의 말’에서
‘이해하다’는 뜻의 영어단어에 바로 그런 뜻이 내포되어 있습니다.
즉 타인의 밑(Under)에 서야(Stand)
진정으로 그 사람을 이해 (Understand) 할 수 있다는 것입니다.
늘 역지사지(易地思之)하고 Under Stand 하는 자세만으로도
타인의 마음을 훔칠 수 있으리라 생각해 봅니다.
'생활의 발견 > 행복한 경영' 카테고리의 다른 글
| 남을 비판하기 전에 체크해야 할 5가지 (0) | 2013.12.04 |
|---|---|
| 천재에게 고난은 기회의 또 다른 이름이다. (0) | 2013.12.03 |
| 쉼표를 찍자. (0) | 2013.11.29 |
| 한계 앞에 설 때마다 아프도록 기쁠 뿐이다. (0) | 2013.11.28 |
| 관계의 달인이 되는 법 (0) | 2013.11.27 |
경청의 힘!
나는 수용자들이 왜 유독 그를
좋아하는지 유심히 살펴 보았다.
그러던 어느날 그가 인기 많은 이유를 알았다.
그는 달랐다. 우선 상대의 이야기를 끝까지
경청했다. 그리고 겸손한 미소를 띠고
이해하려는 눈빛으로 상대를 바라보았다.
수용자의 이야기가 끝나면
그제야 입을 열었다.
- 노영은님의《경청의 힘》중에서 -
* 이 세상에는
수많은 정보들이 있습니다.
그런데 문제는 그 정보를 끝까지
들어보지 않으려 하니 문제입니다.
알려 주고자 하는 이가 있다면 끝까지 경청하고
그럴 만한 증거가 있다면 믿으면 됩니다.
경청의 결과 혜택을 입는 것은
자기 자신입니다.
#1 스티브 잡스: 인생의 진실, #12 케빈 스페이시: 목적의식
#1 스티브 잡스: 인생의 진실
#12 케빈 스페이시: 목적의식
'여행_사진_영상 > MV_VOD' 카테고리의 다른 글
| 2013년 가장 강력했던 사진 30장 (0) | 2013.12.10 |
|---|---|
| TitanFAll (0) | 2013.12.06 |
| 29초영화제_김치 (김경래 감독) (0) | 2013.11.21 |
| Metallica - The Unforgiven [Theatrical Version] (Video) (0) | 2013.11.20 |
| 바람 명장면. 그라믄 안돼~ (0) | 2013.11.15 |
쉼표를 찍자.
달려가는 눈은 놓치는 게 많다.
파아란 하늘에 구름의 궁시렁 흐름도 놓치고
갓 태어난 아기 새의 후드득 솜털 터는 몸짓도 보지 못한다.
사랑하는 이의 눈가에 맺힌 이슬 받아줄 겨를 없이
아파하는 벗의 마음도 거들어주지 못하고
달려가는 제 발걸음이 어디에 닿는지도 모른다.
잠시 멈추어 쉼표를 찍는다.
- 김해영, ‘쉼표’에서
지난 1년 동안 힘차게 달려왔습니다.
12월 한달 재충전의 시간을 갖고자 합니다.
12월엔 올해 보내드린 행복한 경영이야기 중
best를 골라 보내드리겠습니다.
2014년 더욱 행복한 이야기로 여러분을 찾아뵙겠습니다.
감사합니다. 조영탁 dream
'생활의 발견 > 행복한 경영' 카테고리의 다른 글
| 천재에게 고난은 기회의 또 다른 이름이다. (0) | 2013.12.03 |
|---|---|
| 타인의 마음을 얻는 방법 (0) | 2013.12.02 |
| 한계 앞에 설 때마다 아프도록 기쁠 뿐이다. (0) | 2013.11.28 |
| 관계의 달인이 되는 법 (0) | 2013.11.27 |
| 창의성의 원동력은 두려움이다. (0) | 2013.11.26 |
마음 상함
사람과 사람 사이에서
일어나는 마음의 상처는
대부분 '마음 상함'에서 비롯된다.
마음 상함이란 어떤 말이나 행동 때문에
자존감에 상처를 받았다고 느끼는 것을 말한다.
마음을 상하게 하는 사건들은
일상생활에서 수도 없이
일어난다.
- 베르벨 바르테츠키의《너는 나에게 상처를 줄 수 없다》중에서 -
* 사람과 사람 사이는
가파른 가시덤불과도 같습니다.
헤치고 가노라면 수도 없이 찔리고 피흘리고
상처를 입습니다. 그 상처가 오래 깊어지면
대못처럼 가슴에 박혀 빠지지 않습니다.
진정한 힐링이 필요한 이유입니다.
마음을 마음으로 치유하는 것,
그것이 진정한 힐링입니다.
'생활의 발견 > 아침편지' 카테고리의 다른 글
| 진정한 강자, 진정한 청춘 (0) | 2013.12.02 |
|---|---|
| 경청의 힘! (0) | 2013.11.30 |
| 침묵하는 법 (0) | 2013.11.28 |
| 방 청소 (0) | 2013.11.27 |
| 가난해서 춤을 추었다 (0) | 2013.11.26 |
[jQuery] 15 JQuery Lightbox Plugins For Visually Enhancing Images
15 JQuery Lightbox Plugins For Visually Enhancing Images
For the enhancement of images we have the Jquery lightbox plugin in its many variations. Jquery can render images with endless visual effects, create modal dialogues, great interactive UI’s and just about anything else one can imagine – and is simple enough to implement.
Jquery is prevalent in nearly all modern web designed sites, creating simple and graceful elements which make a site more user friendly and visually stunning for the end user. In this article, were showcasing 15 JQuery Lightbox Plugins targeted to enhance any project which requires the use of images.
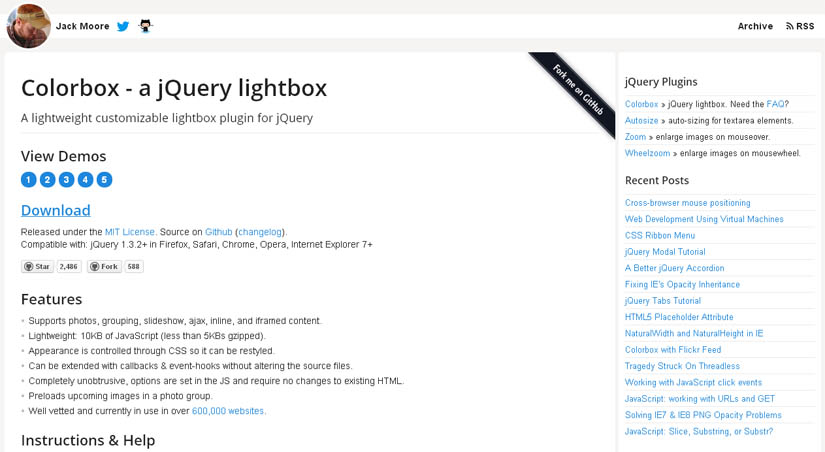
1. Colorbox

ColorBox is a lightweight (9kb) jQuery Lightbox plugin & supports photos, photo groups, slideshow, ajax, inline, and iframed content. The lightbox has a very nicely designed interface which can be improved or customized with CSS. For faster displays & slideshows, it preloads background images and, optionally, can preload upcoming images in a photo group. The plugin comes with a bunch of settings, including transition types-speeds & opacity, for maximum customization.
Source
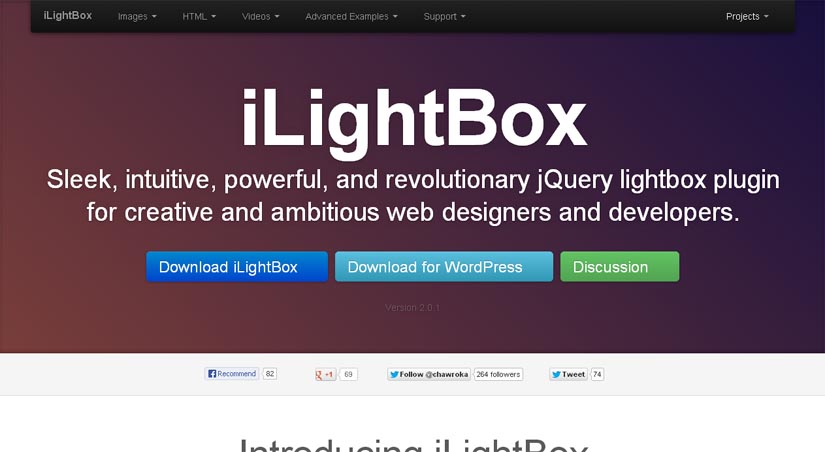
2. iLightBox

iLightBox is a new awesome premium jQuery lightbox plugin, it can present images, videos (YouTube, Vimeo, HTML5 video), other HTML and there is an optional fullscreen mode. The gallery mode can display other items as thumbnails and allows browsing via keyboard, mousewheel and touch events (swipe).
Source
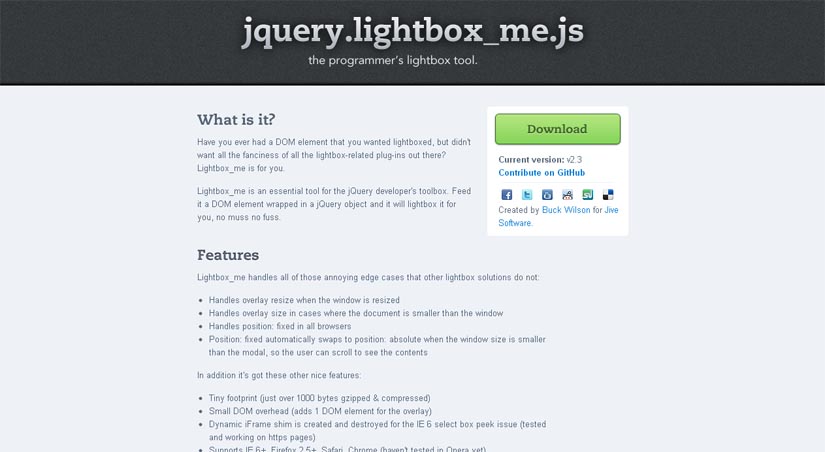
3. Lighbox Me

Lightbox_me is a jQuery lightbox plugin that enables you to lightbox any element. And, it is only 1kb compressed. It can position the modal box smartly in every situation whether the windows is resized or the window is smaller than the modal.
Source
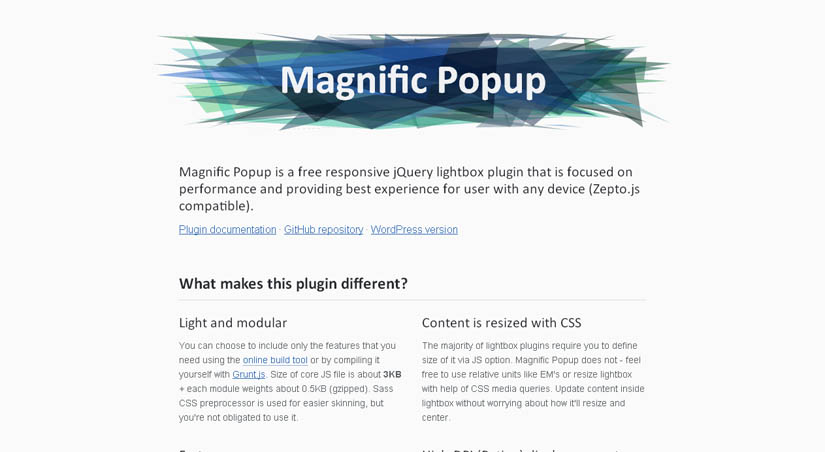
4. Maginific Popup

Magnific Popup is a free responsive jQuery lightbox plugin that is focused on performance and providing best experience for user with any device. The majority of lightbox plugins require you to define size of it via JS option. Magnific Popup does not – you can use relative units like EM’s or resize lightbox with help of CSS media queries.
Source
5. Fancybox

FancyBox lets you display images, HTML elements, SWF movies, Iframes and also Ajax requests, customizable through settings and CSS, groups related items and adds navigation, supports fancy transitions by using easing plug-in and many more.
Source
6. jQuery LightBox Plugin

jQuery lightBox plugin is simple, elegant, unobtrusive, no need extra markup and is used to overlay images on the current page through the power and flexibility of jQuery´s selector.
Source
7. rLightbox

rlightbox is a lightbox plugin that is built on top of jQuery + jQuery UI and comes with some fresh features that doesn’t exist in its alternatives. It can display any type of content from images to videos (YouTube and Vimeo), Flash files and HTML.
Source
8. Swipebox

Swipebox is a jQuery lightbox plugin that support touch events and works well in responsive layouts. It can display a single item or a group of items (gallery) where they can be browsed with swipe gestures or keyboard too.
Source
9. Slimbox2

Slimbox 2 is a 4 KB visual clone of the popular Lightbox 2 script by Lokesh Dhakar, written using the jQuery javascript library. It was designed to be very small, efficient, standards-friendly, fully customizable, more convenient and 100% compatible with the original Lightbox 2.
Source
10. Lightbox_me

Have you ever had a DOM element that you wanted lightboxed, but didn’t want all the fanciness of all the lightbox-related plug-ins out there? Lightbox_me is for you.
Lightbox_me is an essential tool for the jQuery developer’s toolbox. Feed it a DOM element wrapped in a jQuery object and it will lightbox it for you, no muss no fuss. Lightbox_me handles overlay resize when the window is resized. It is just over 1000 bytes gzipped & compressed. It has been tested on IE 6+, Firefox 2.5+, Safari, Chrome.
Source
11. Lighview3

Lightview allows you to easily create the most beautiful overlay windows using the jQuery Javascript library. Lightview uses HTML5 to help you deliver the best experience across every browser. Let it enhance your media automatically or create custom overlays using the powerful Javascript API.
Source
12. Pretty Photo

“prettyPhoto is a jQuery lightbox clone. Not only does it support images, it also support for videos, flash, YouTube, iframes and ajax. It’s a full blown media lightbox. It is very easy to setup, yet very flexible if you want to customize it a bit. Plus the script is compatible in every major browser, even IE6. It also comes with useful APIs so prettyPhoto can be launched from nearly anywhere (yes, that includes Flash)!”
Source
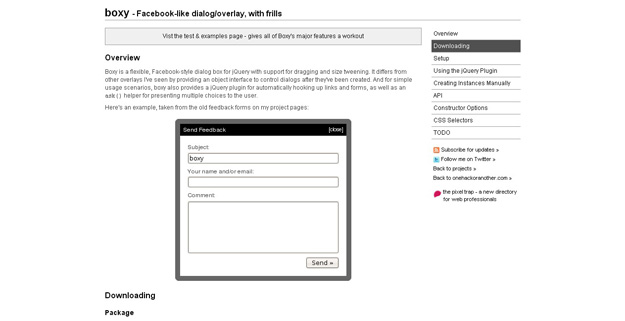
13. Boxy

Boxy is a flexible, Facebook-style dialog box for jQuery with support for dragging and size tweening. It differs from other overlays I’ve seen by providing an object interface to control dialogs after they’ve been created. And for simple usage scenarios, boxy also provides a jQuery plugin for automatically hooking up links and forms, as well as anask() helper for presenting multiple choices to the user.
Source
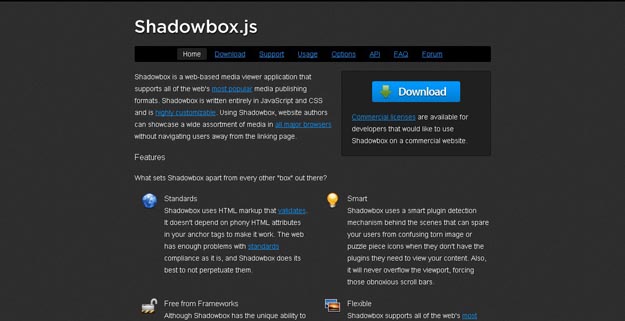
14. Shadowbox

Shadowbox is a cross-browser, cross-platform Lightbox-like media viewer which supports all the commonly used media types like images, QuickTime, Windows Media Player, Flash, Flash video, and even external web pages. Shadowbox can be used easily with the popular JavaScript frameworks as it already has adapters for jQuery, Prototype + Scriptaculous, Ext.js & Yahoo! User Interface Library.
Source
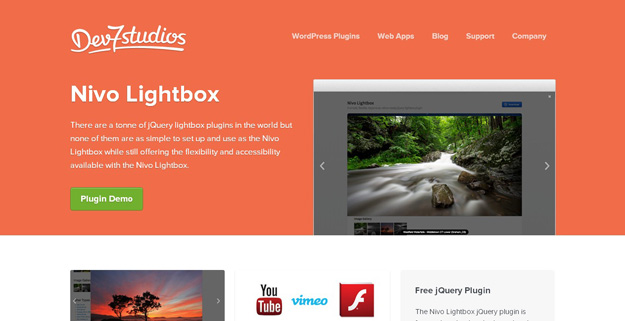
15. Nivo Lightbox

The Nivo Lightbox automatically detects the type of content you are trying to show and loads it correctly. No extra setup required. So no matter if you are trying to show images, image galleries, AJAX, Flash, Youtube or Vimeo videos, another website or just inline HTML, Nivo Lightbox has you covered.
Source
'프로그래밍 > Script' 카테고리의 다른 글
| [jQuery] ReStable - Responsive tables to list jQuery plugin (0) | 2013.12.03 |
|---|---|
| [jQuery] 15 Best jQuery Grid Plugins for Developers (0) | 2013.12.02 |
| Best jQuery Plugins of the Week [17th November-23rd November] (0) | 2013.11.26 |
| [jQuery] 15 jQuery Mobile Plugins for Mobile Devices (0) | 2013.11.25 |
| [Bootstrap] 18 Essential Bootstrap UI Editors (0) | 2013.11.25 |
한계 앞에 설 때마다 아프도록 기쁠 뿐이다.
살면서 한계를 인식하는 순간이 온다면
제대로 가고 있다는 뜻이다.
살면서 한계를 경험한 적이 없다는 것은
한계에 도달할 만큼 노력하지 않았다는 뜻이다.
한계를 맞닥뜨리는 것은
내 좁은 테두리를 넓힐 기회를 쥐었다는 뜻이기도 하다.
그러니 한계 앞에 설 때마다 나는 아프도록 기쁠 뿐이다.
- 위서현, ‘뜨거운 위로 한 그릇’에서
제대로 살아가는 인생은
자신의 그릇을 끝없이 넓혀가는 과정이랄 수 있습니다.
그릇을 넓히는 것은 한계에 부딪혀야만 가능한 일입니다.
살아가면서 부딪히는 한계는 ‘내 안에 있는 줄도 몰랐던 가능성이
드디어 꽃으로 피어날 기회를 잡은 것’이라 할 수 있습니다.
'생활의 발견 > 행복한 경영' 카테고리의 다른 글
| 타인의 마음을 얻는 방법 (0) | 2013.12.02 |
|---|---|
| 쉼표를 찍자. (0) | 2013.11.29 |
| 관계의 달인이 되는 법 (0) | 2013.11.27 |
| 창의성의 원동력은 두려움이다. (0) | 2013.11.26 |
| 우직함이야말로 감사해야 할 능력이다. (0) | 2013.11.25 |
