The Mobile Internet is rapidly growing and not everything which is displayed on a PC site can adequately fit onto a mobile web page. Effective design graphics for mobile devices is a challenge, and one can no longer develop for a one size ( PC ) screen resolution, since graphics on mobile devices are very different from desktop devices, and there are several complexities of working within mobile technology.
The greatest challenge which developers encounter for effective Website Design is being able to produce a “Mobile Version” of the particular website since mobile phones with internet facilities have rapidly become all too common and therefore – every mobile user wants to have web access on the go.
Developing for the mobile web has been ignited in most part by user demand and this requires that Mobile developers have to push the envelope further when it comes to applications and functionality.
User expectation for a great mobile experience is the new standard when it comes to Mobile Development – and Jquery is paving the way for UX professionals within applying their skills to cover all of the nuances of the mobile UX for the vast array of devices out there. Below is a list of 15 Jquery Plugins which are empowering the mobile environment.
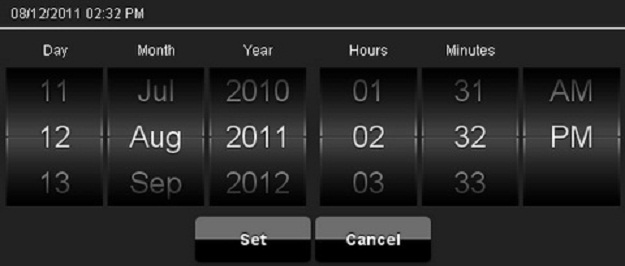
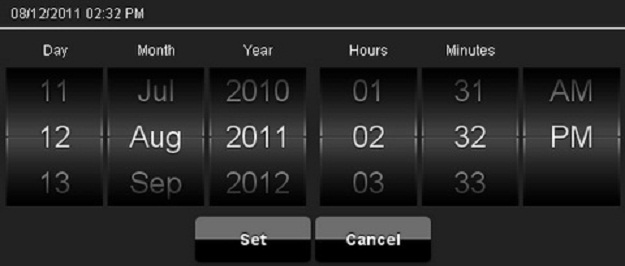
1. Mobiscroll

Mobiscroll is a wheel scroller/Date and Time picker jQuery plugin for touch devices (Android phones, iPhone, iPad, Galaxy Tab). The control can easily be customized to support any custom values and can even be used as an intuitive alternative to the native select control (dropdown list). The control is themable. You can easily change the appearance of if in CSS. It also comes with pre-defined, nice looking color schemes. It has been tested on iOS4, Android 2.2, Android 2.3, Chrome, Safari, Firefox, IE9.
Source
2. Ion.Sound

Ion.Sound is a jQuery plugin for playing sounds on events. It has been tested on Google Chrome, Mozilla Firefox, Opera, Safari, IE(9.0+) and mobile browsers. Ion.Sound freely distributed under terms of MIT licence.
Source
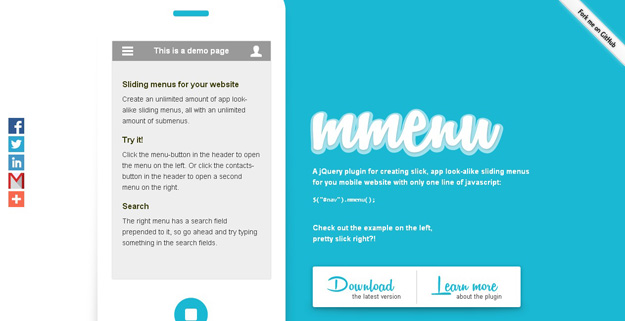
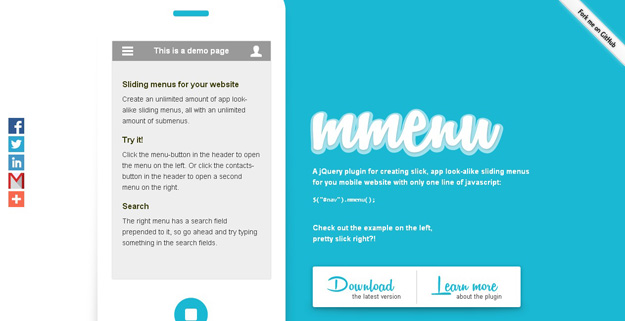
3. jQuery Mmenu

jQuery.mmenu is a slick plugin that brings the same behavior into any -mobile- web layout. It transforms unordered lists with unlimited sub-lists into menu items and has multiple options for customization. The options include the position of the menu (left/right), if a counter for the menu items will be displayed or not and more. jQuery.mmenu can also be controlled (opening, closing and toggling the menu) with simple functions.
Source
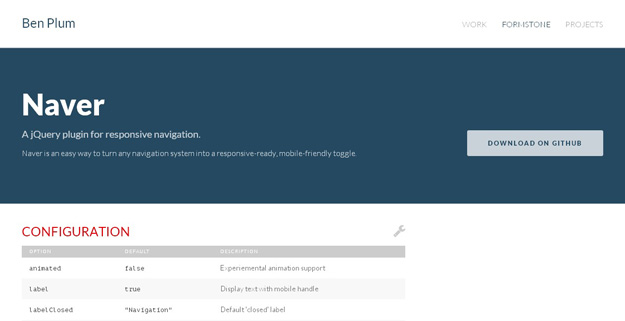
4. Naver

Naver is a jQuery plugin for responsive navigation. It is an easy way to turn any navigation system into a responsive-ready, mobile-friendly toggle. The navigation states can be also be animated. It has been tested in Firefox, Chrome, Safari, IE7+. It is released under the MIT License. Feel free to use it in personal and commercial projects.
Source
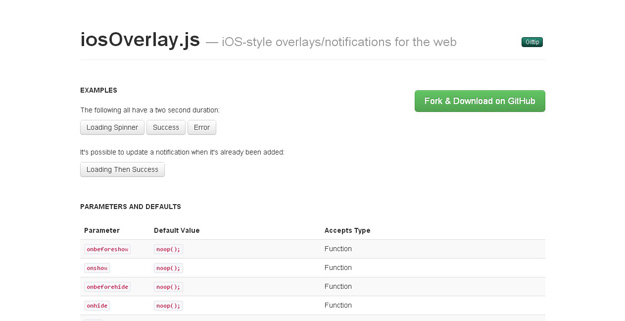
5. iosOverlay.js

iosOverlay.js is iOS-style overlays/notifications for the web. It has been tested on IE7+, Google Chrome, Firefox, Opera, Desktop Safari, Mobile Safari — iPhone & iPad. To prevent icon flickers as they load, you have to preload image resources. Spin.js is required if you want to use a spinner object. And jQuery is required for a fallback CSS animation support.
Source
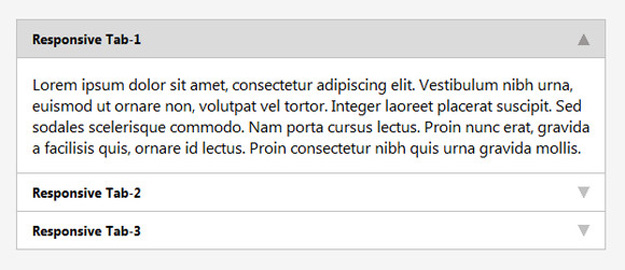
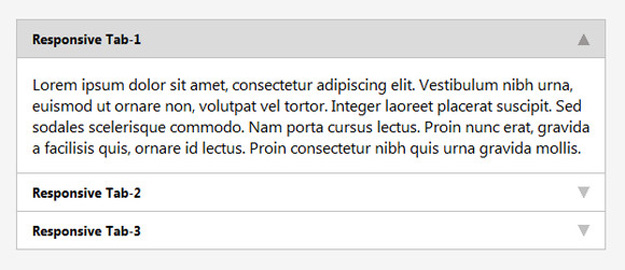
6. Easy Responsive Tabs

Easy responsive tabs is a lightweight jQuery plugin which optimizes normal horizontal or vertical tabs to accordion on multi devices like: web, tablets, Mobile (IPad & IPhone). This plugin adapts the screen size and changes its form accordingly. It supports Horizontal / Vertical Tabs to Accordion. Tabs and accordion are created entirely with jQuery. It supports multiple sets of tabs on same page. It has been tested on IE7+, Chrome, Firefox, Safari and Opera. It is released under MIT License.
Source
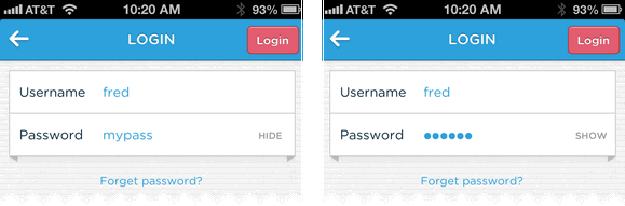
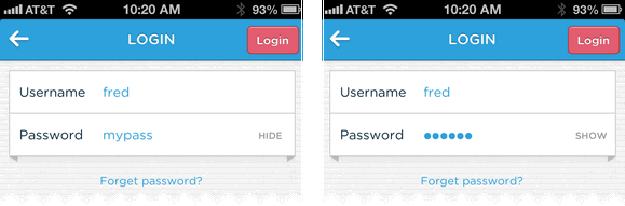
7. HideShow Password

Hide/show Password plugin lets you easily hide and reveal the contents of a password input field. The coolest part about this plugin is the “innerToggle” option. When true, it will create a nifty hide/show control you can style as you like. It even maintains the input focus when tapped in a touch browser.
Source
8. Swipebox

Swipebox is a touchable jQuery lightbox. It is a jQuery “lightbox” plugin for desktop, mobile and tablet. It supports Swipe gestures for mobile, Keyboard Navigation for desktop, CSS transitions with jQuery fallback, Retina support for UI icons, and Easy CSS customization. It has been tested on Chrome, Safari, Firefox, Opera, IE8+, IOS4+, Android, windows phone. It is released under MIT License.
Source
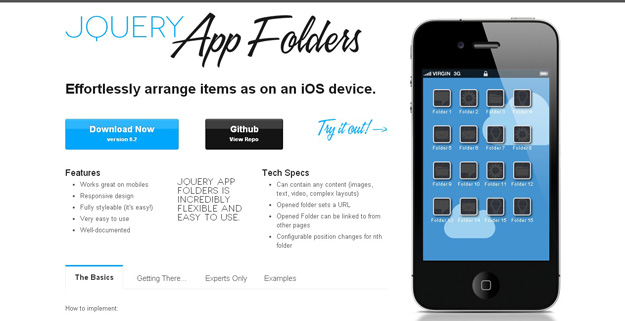
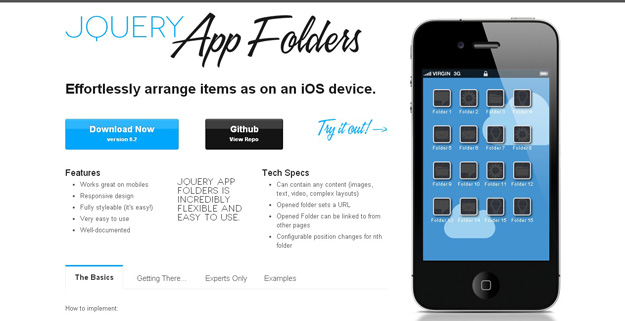
9. App Folder

We all know the iOS folder interface: “clicking a folder changing the opacity of other elements and displaying the contents inside a sliding element”. App-Folders is a jQuery that mimics that behavior and works on both desktop + mobile browsers. Folders can include any HTML element (images, text, video ,etc.) and each folder gets its own URL that makes direct-linking possible. The look/feel doesn’t have to be iOS-like but it can be themed completely for creating attractive layouts.
Source
10. jQuery Flip

jQuery/jQuery mobile plugin to give Flipboard app like effect. Flip effect uses css 3d transform. Flip effect currently works on WebKit browsers (e.g. Chrome, Safari, including iOS mobile safari) or Firefox 11. It still works with other browsers but the “slide” effect will be selected forecely.
Source
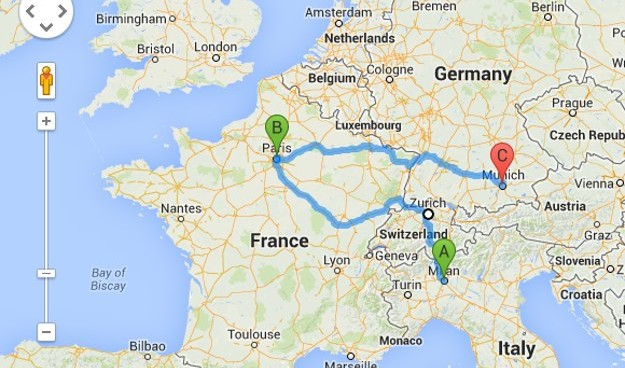
11. Google Maps

The Google Map version 3 plugin for jQuery and jQM takes away some of the head aches from working with the Google Map API. Instead of having to use Google event listeners for simple events like click, you can use jQuery click events on the map and markers. It is also very flexible, highly customizable, lightweight (3.2kB or 3.9kB for the full) and works out of the box with jQuery mobile. But one of its best features (atleast for SEO people) is that you can populate a map from microformats, RDFa or microdata on your site, which can be used as a fallback when a user doesn’t have javascript enabled.
Source
12. gShake

This is a jQuery Plugin that enables you to attach a function to a “Shake Event” for devices with iOS 4.2+
Source
13. jQTouch

jQTouch is a jQuery plugin for mobile web development on forward-thinking devices. You can create powerful mobile apps with just HTML, CSS, and jQuery. It supports native animations, automatic navigation, and themes for mobile WebKit browsers like iPhone, G1, and Pre. jQTouch requires one basic theme to make page transitions work which is very small. One could use just the core CSS file to build a completely custom UI. Themes are additional CSS files which provide native-looking styles, mostly centered around the iPhone OS. Themes included are: Apple, jQT and Vanilla.
Source
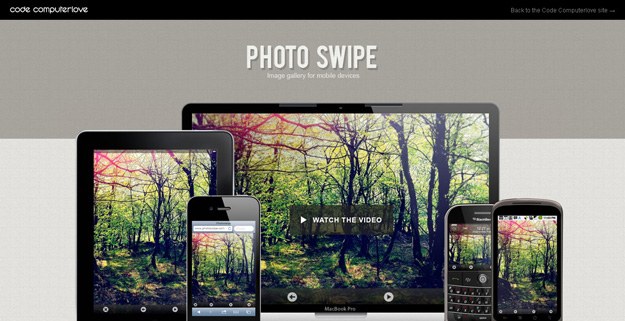
14. PhotoSwipe

PhotoSwipe is a free and full-featured image gallery for mobile and touch devices. It is built with HTML, CSS + JavaScript and doesn’t depend on any frameworks. The interface is native-like and offers a similar experience with the ability of swiping items and support for orientation (also, resizes images automatically). PhotoSwipe works in iPhone, iPad, Android, Blackberry + desktop browsers and there is an optional jQuery implementation for the users of this framework.
Source
15. Touch Gallery

Touch Gallery is a jQuery image gallery plugin which brings the native look and feel of native photo-viewing applications to the mobile browsers. It supports browsing through the images with gestures and also works with desktop browsers with limited functionality. The gallery depends on two other plugins: transform and activity-indicator where both is included in the download package.
Source