15 jQuery CSS Plugins to Speed Up Your Coding
1. Stickup

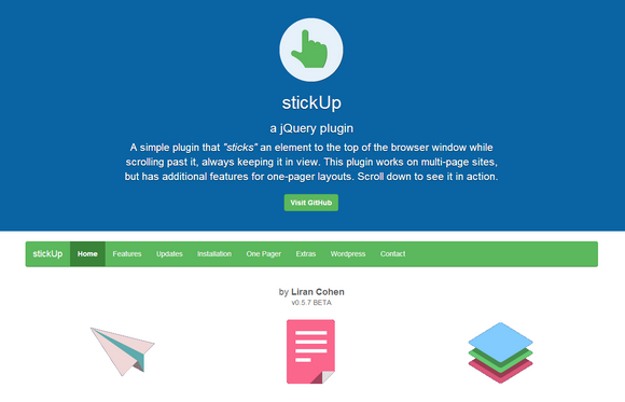
Stickup is a simple jQuery plugin that “sticks” an element to the top of the browser window while scrolling past it, always keeping it in view. This plugin works on multi-page sites, but has additional features for one-pager layouts.
Although stickUp was made to work on any kind of website, it was originally designed for the “one-pager” style of websites. By using CSS the sticky navigation menu item will be highlighted as it’s correlating content is scrolled in and out of view.
2. CircleType.js

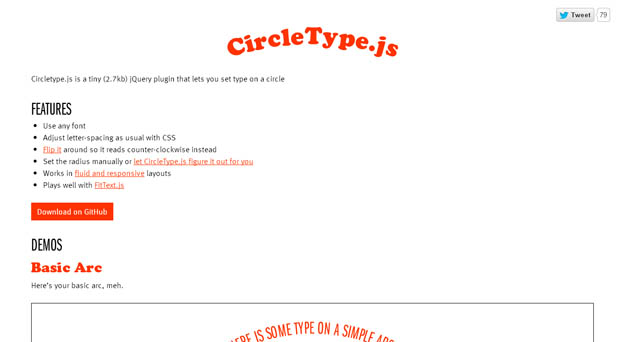
Circletype.js is a lightweight , tiny jquery plugins that helps you to set type on a circle. Its quite useful and only 2.7 kb jquery plugin. It has numerous features such as it uses any font, adjust letter spacing as usual with CSS, flip it around so it reads counter-clockwise instead, set the radius manually or let CircleType.js figure it out for you, work in fluid and responsive layouts and plays well with FitText.js.
3. Glide.js

Glide.js is a lightweight (4.5kb minified) jQuery plugin for creating sliders. It has completely customizable OOCSS markup and uses CSS3 transitions but has fallback to JavaScript. The slider is responsive; it’ll adapt well to all devices and comes with touch support.
4. Animo.js

Animo.js is a powerful little tool for managing CSS animations. It includes features like Stack animations, create cross-browser blurring, set callbacks on animation completion. Animo includes the amazing animate.css library by Dan Eden which provides you with nearly 60 beautiful animations from attention seekers to entrances and exits. He has also added a few helper animations to the library.
Animo’s only dependency is jQuery 2 or later. The source includes animate.css plus the helper animations made specifically for animo but you can use whatever stylesheet of animations you’d like.
5. Salvattore

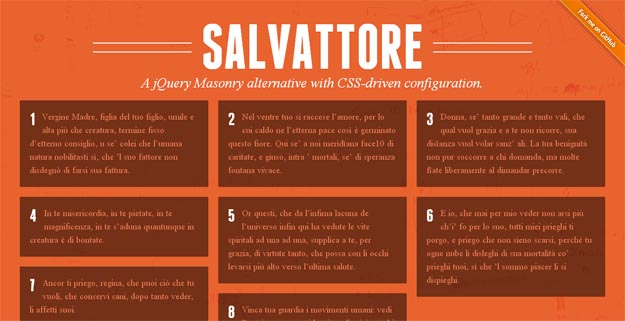
Salvattore is a jQuery Masonry alternative with CSS-driven configuration. Salvattore organizes your HTML elements according to the number of columns you specify. Each of the items in your container is placed within these columns, one by one. To get started simply add a data-columns attribute to the container.
In your CSS file you can set the number of columns you want to be created inside that element. To create a responsive columnar design, just use media queries. Items are appended and prepended on the same container without conflicts. You can combine this API with your XHR functions to have a dynamic layout with live content.
6. Mixit Up

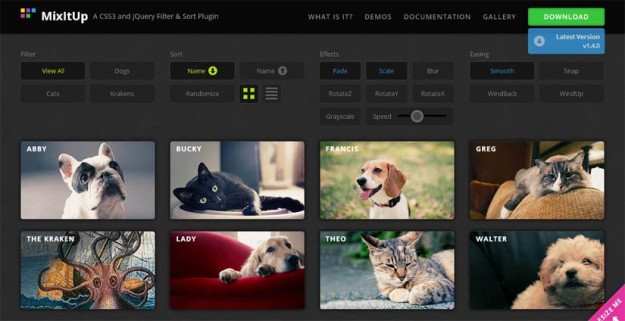
MixItUp is a light-weight but powerful jQuery plugin that provides beautiful animated filtering and sorting of categorized and ordered content. It plays nice with your existing HTML and CSS, making it a great choice for fluid, responsive layouts. It’s perfect for portfolios, galleries, blogs, or any categorized or ordered content.
MixItUp uses jQuery to decide which elements to hide, show or re-position based on your filters, and then applies the power of CSS3 transitions to smoothly animate these elements to their new locations. MixItUp is optimized for the current generation of modern, CSS3-ready browsers. Due to its light-weight and efficient approach, It works beautifully and smoothly on all modern devices including smartphones and tablets.
7. Fancy Input

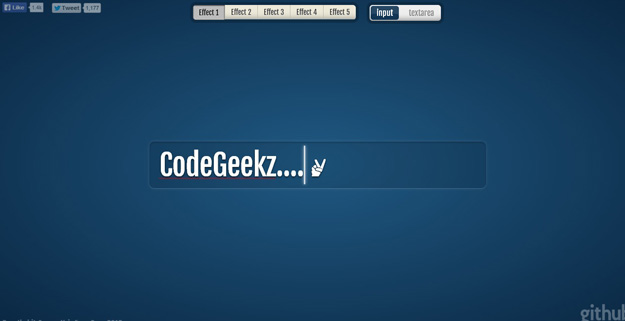
Fancy Input, a jQuery plugin, doesn’t focus on the styling part but makes the fields attractive (and fun-to-use) by adding CSS3-powered effects. The plugin hides the input field, places a span element containing the character pressed and applies CSS3 transitions to each element (letter). There are multiple built-in effects and it works with both input + textarea fields.
8. Transit

Transit is a super-smooth CSS transitions & transformations for jQuery. You can make transition on any CSS property. They will happen much smoother than if you were to use jQuery’s default .animate(). You can easily translate, rotate, scale, skew and etc.
Transit degrades older browsers by simply not doing the transformations (rotate, scale, etc) while still doing standard CSS (opacity, marginLeft, etc) without any animation. Delays and durations will be ignored. It is released under MIT License.
9. CSS Emoticons
![]()
The CSS Emoticons plugin is a simple jQuery plugin (and stylesheet) that allows you to turn any text emoticons on the page into cute little smiling faces with pure CSS3 styling (no images whatsoever). The result is great-looking emoticons that leave the text exactly as written (so that the text emoticons actually get copied and pasted with the text if you select a block of text from the page). This uses the CSS3 properties, transform, border-radius, box-shadow, gradient, and transition (when supported).
10. Minimit Anima

Minimit Anima is a jQuery plugin to animate with transforms and transitions. It’s hardware accelerated css3 animations which is built to have fast animation execution, and it has an api similar to jquery animate, with animations queuing.
By default the anima method do automatic fallback animation on browsers not supporting transitions or transformed. It also does scale, rotate and skew animations on browsers without transitions from jquery.transform.js already included in the plugin.
11. Tooltipster

Tooltipster is a powerful, flexible jQuery plugin enabling you to easily create semantic, modern tooltips enhanced with the power of CSS. Tooltipster allows you to use any HTML tag you can think of inside your tooltips. This means you can insert things like images and text formatting tags.
12. ScrollUp

ScrollUp is a lightweight jQuery plugin to create a customisable “Scroll to top” feature that will work with any website, with ease. To create a visible line to help determine an ideal scroll distance from the top, assign a valid CSS color to the activeOverlay setting.
13. Textillate.js

Textillate.js is a simple plugin for CSS3 text animations. Textillate.js combines some awesome libraries to provide an ease-to-use plugin for applying CSS3 animations to any text. Simply include textillate.js and it’s dependencies in your project to start creating unique effects. Textillate.js is built on top of the simple, yet amazingly powerful animate.css and lettering.js libraries.
14. Motio

Motio is a jQuery plugin for simple but powerful sprite based animations and panning. Motio is called on an element representing animation container, where animation is delivered as a CSS background image.
In sprite based animations, container should have the dimensions of one sprite frame. E.g, if you have 10 frames in a horizontal sprite that is 1000 x 100 pixels big, the container should be 100 x 100 pixels big. In panning, container size doesn’t play any role, just the background image should be seamless.
15. Photobox

Photobox is a CSS3 Image Gallery JQuery Plugin. It is beautiful and posses a great look & feel. Both the script & CSS are only 7k each. It uses silky-smooth, hardware accelerated, CSS3 transitions and animations for better performance.
It works also on IE9 and above, but clearly not as nice as in normal browsers. Image can be zoomed in and out with mousewheel and navigated using mousemove to move around. The bottom row of thumbnails can be navigated by mouse movement. It supports keyboard keys for navigation and closing the gallery view.
'프로그래밍 > Script' 카테고리의 다른 글
| [javascript] Validatious 2.0: Unobtrusive JavaScript form validation (0) | 2013.12.18 |
|---|---|
| [jQuery] 60 Top jQuery Plugins of 2013 (0) | 2013.12.16 |
| [javascript] Cheet.js: Easter eggs made easy (0) | 2013.12.16 |
| Free Open Source HTML5 Video Players Collection (0) | 2013.12.05 |
| [Node.js] Object Playground: Visualize and experiment with JavaScript objects (0) | 2013.12.04 |



