
10 Best Visual Studio Code Extensions for Flutter Development
Flutter is one of the most in-demand cross-platform UI frameworks used to develop affluent mobile, desktop, and web applications. As the…
ricardo-castellanos-herreros.medium.com
Flutter 는 풍부한 모바일, 데스크톱 및 웹 애플리케이션을 개발하는 데 사용되는 가장 수요가 많은 교차 플랫폼 UI 프레임워크 중 하나입니다. Flutter 사용자의 수가 증가함에 따라 개발자가 작업을 신속하게 처리할 수 있도록 광범위한 플러그인 및 추가 기능을 사용할 수 있습니다. 이 게시물에서는 Flutter 프로그래밍을 위해 Visual Studio Code IDE 에서 활용하는 상위 10개 확장에 대한 세부 정보를 제공합니다
- Pubspec Assist
- Error Lens
- Flutter Tree
- Bracket Pain Colorizer 2
- Dart Data Class Generator
- Flutter Stylizer
- Better Comments
- Color Highlight
- Markdownlint
- JSON to Dart Model
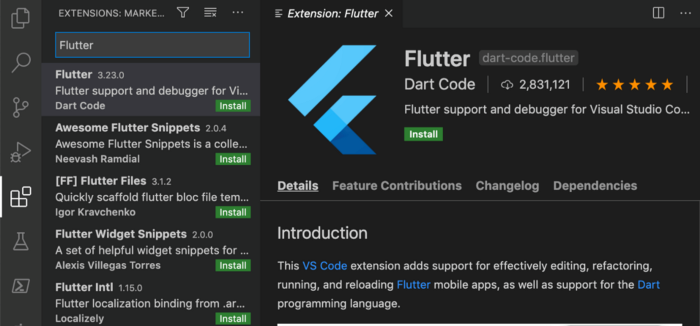
Flutter 앱 빌드를 위해 Visual Studio Code에서 Flutter 및 Dart 추가 기능을 이미 찾고 설정했다고 믿습니다. 그렇지 않은 경우 Flutter 및 Dart 용 Visual Studio Marketplace에서 가져올 수 있습니다 .
VS Code에서 확장 설치에 익숙할 수 있습니다. 그러나 초보자를 위해 여기에서 설명했습니다. 왼쪽 메뉴에서 확장 프로그램 아이콘을 클릭하고 검색 상자에 원하는 확장 프로그램 이름을 입력하고 필요한 확장 프로그램을 선택한 다음 설치를 클릭합니다.

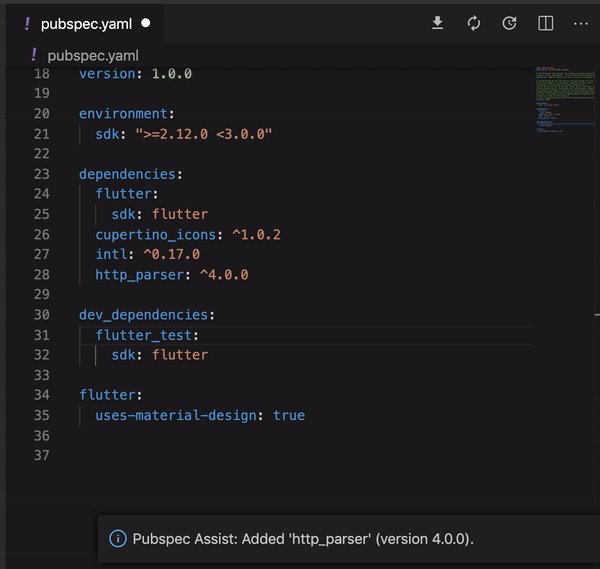
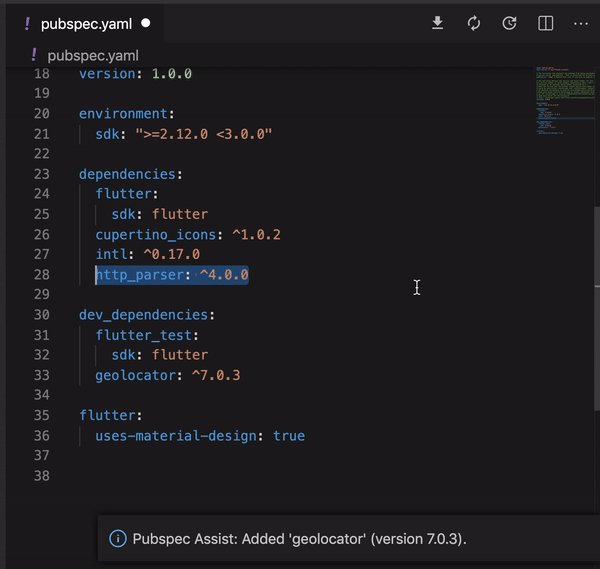
#1 Pubspec Assist
Are you tired of trying to locate the necessary Flutter and Dart packages on pub.dev? You should give the Pubspec Assist extension a go. This extension permits you to search for packages without relinquishing your editor and then appends them to the pubspec.yaml document. Moreover, it allows you to look for numerous packages simultaneously by separating the titles with commas.

#2 Error Lens
Errors and warnings are normal during development, but the methods we use to handle them are unique. In the VS Code editor, the errors and warnings are usually shown at the bottom, and we must scroll through the list to see if there are additional problems.
The Error Lens extension highlights the error lines in the code and appends the error details at the end of the line. Error icons are also displayed in the gutter.
Also, you can customize the color of the error highlight in the settings.json file. This will make your mistakes appear more enticing.

#3 Flutter Tree
It’s difficult to recognize widgets in a tree when you construct an application with a large number of widgets. The Flutter Tree extension creates the desired widget tree with simplified syntax. This makes the creation of widget trees much easier, but you have to use its own syntax to do so, which is as follows.

#4 Bracket Pair Colorizer 2
We are frequently lost in the maze of nested classes and widgets, wasting a lot of time and effort attempting to find the correct bracket pair. Bracket Pair Colorizer 2 is a lifesaver when it comes to locating misplaced brackets.
You can also customize the color of bracket pairs.

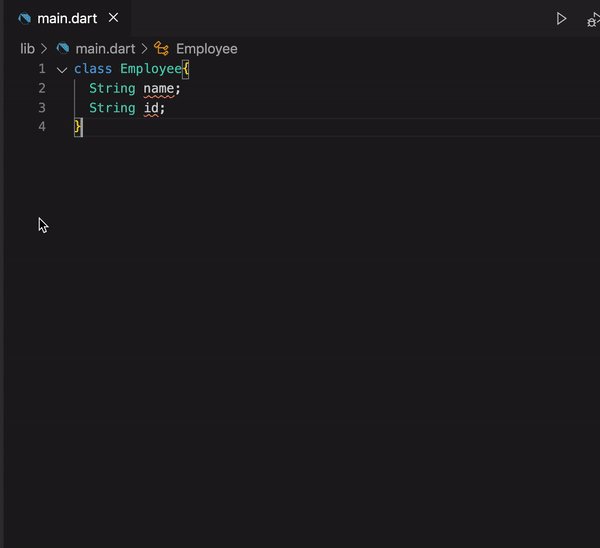
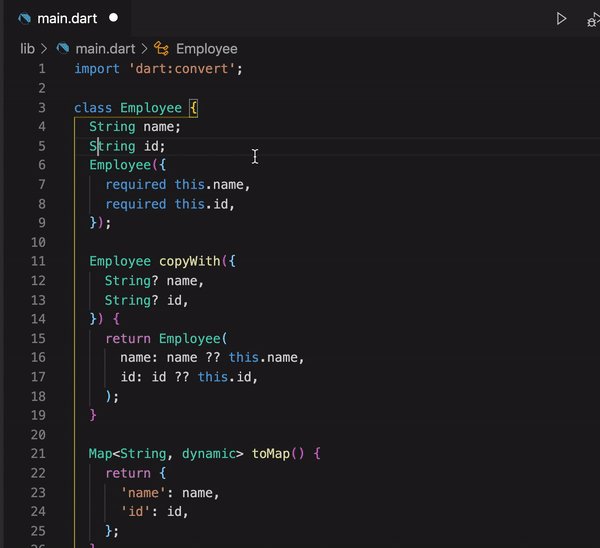
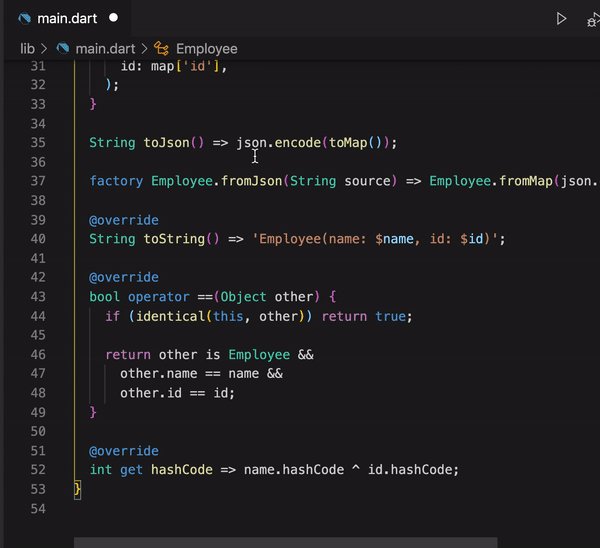
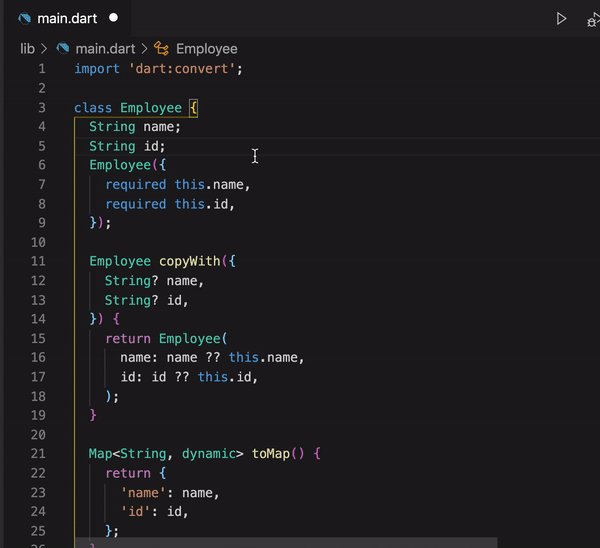
#5 Dart Data Class Generator
Often, we overlook the creation of required methods in a class. VS Code has a utility that allows you to add missing methods, but you can only add one at a time. The Dart Data Class Generator overcomes this by building Dart data classes with the constructor, copyWith, toMap, fromMap, toJson, fromJson, toString, operator ==, and hashCode methods based on class attributes or raw JSON, as the name implies.
This extension also sorts the imports alphabetically and converts them to a proper format.

#6 Flutter Stylizer
Managing a complex code repository that is not structured adequately diminishes engineer efficiency. The Flutter Stylizer extension erases this problem by organizing your methods in a consistent and opinionated way.
This tool organizes the classes within the file in the following manner:
Constructor — named constructor — public static variables — public instance variables — public override variables — private static variables — private instance variables — public override methods — other public methods — build method.
Flutter itself provides formatting choices, however, it only formats Dart files and it doesn’t re-order the code. Flutter formats the code based on these formatting rules.

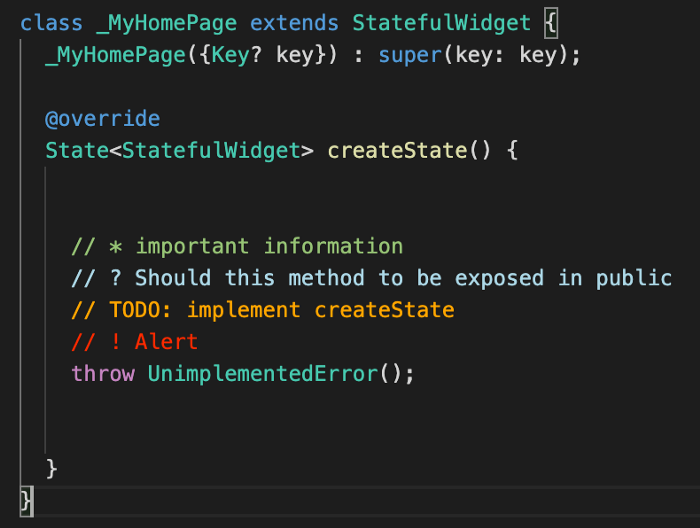
#7 Better Comments
If all comments are in the same format, we won’t be able to arrange the work in order of importance, and there’s a risk of ignoring important tasks. The Better Comments extension aids in the creation of colorful comments, which makes them more readable. This makes it easier to keep track of the code comments.
All you have to do is start a comment with *, !, ?, or TODO, and it will be colored in an assigned way. You can also create your own comment styles using the settings.json file.

#8 Color Highlight
We manage an extensive selection of colors while constructing a program, yet suppose the shades we’re programming were discernible in the code editor? This would be remarkably advantageous by exhibiting the program colors without needing to initiate the program. The Color Highlight add-on makes it possible to view the colors that are specified by styling the color in our code.

#9 Markdownlint
No validators in the Flutter project can ensure the detection of problems in README.md or CHANGELOG.md documents. To remedy this, the Markdownlint plugin provides a set of guidelines to encourage Markdown file standards and uniformity. You can use this extension to check for problems locally and verify the content before publishing it live. Browse the user manualto learn more about rules.
In this image, you can see errors like multiple consecutive blank lines, heading levels should increment by one, and the list should be surrounded by blank lines. On a related note, I would like to remind you that you can preview Markdown files in VS Code by using the Preview button.

#10 JSON to Dart Model
When dealing with n amount of JSON files, constructing Dart models for each one is laborious. JSON to Dart Model creates a Dart class for the given JSON string. It’s possible to make JSON values required or default by adding r@ or d@ to your JSON key, and JSON to Dart Model will produce Dart models for you.
In the following figure, the JSON file is shown on the left, and the required classes and properties are shown on the right, which is produced from the JSON file using the JSON to Dart Model extension.

'프로그래밍 > App' 카테고리의 다른 글
| [Flutter] Flutter: the good, the bad and the ugly (0) | 2023.06.12 |
|---|---|
| [Flutter] Flutter 4.0 New Features (0) | 2023.06.08 |
| What’s next for Flutter (0) | 2023.02.01 |
| 딥링크(Deeplink) : URI스킴, 유니버셜 링크, 앱링크 구분과 이해 (0) | 2022.08.03 |
| 브라우저에서 모바일 애플리케이션 열기. Open Mobile Application From The Browser( web) , intent, deeplink, url scheme (0) | 2022.08.03 |
