My Visual Studio Code Setup | 2023
https://medium.com/@piyushyadav0191/my-visual-studio-code-setup-2023-2af8d36a5118
My Visual Studio Code Setup | 2023
Visual Studio Code, also known as VS Code, is a free and open-source code editor developed by Microsoft that has taken the developer world…
medium.com

Visual Studio Code, also known as VS Code, is a free and open-source code editor developed by Microsoft that has taken the developer world by storm. With its sleek interface, extensive customization options, and a vast array of extensions, VS Code has quickly become the go-to choice for developers looking to streamline their workflow and boost productivity. Whether you’re a seasoned developer or just starting out, VS Code is a tool you won’t want to miss.
Topics which I will be talking about
- My setting Config
- My Theme
- My Extensions
- Surprise
My Setting Config
VS Code settings JSON config includes a variety of configurations to customize your coding experience.
Tip:- You can customize your settings.json file by typing Ctrl + Shift + P, and then typing ‘User Settings’.
{
"workbench.colorTheme": "Vim Deep Dark", // My Theme
"workbench.iconTheme": "material-icon-theme", // My Icon Theme
"editor.fontFamily": "Fira Code", // My Font
"editor.fontSize": 19, // Font size
"editor.minimap.enabled": false, // disabled minimap
"editor.fontLigatures": true, // enabled ligatures
"editor.formatOnPaste": true, // text will format on pasting the code
"editor.formatOnSave": true, // text will format if you hit ctrl + S
"editor.defaultFormatter": "esbenp.prettier-vscode", // formatter
"terminal.integrated.fontFamily": "MesloLGS Nerd Font", // terminal font to use icons
"debug.terminal.clearBeforeReusing": true,// clears your debug terminal before using
"terminal.integrated.fontSize": 19, // terminal font size
}How it looks like in VS code

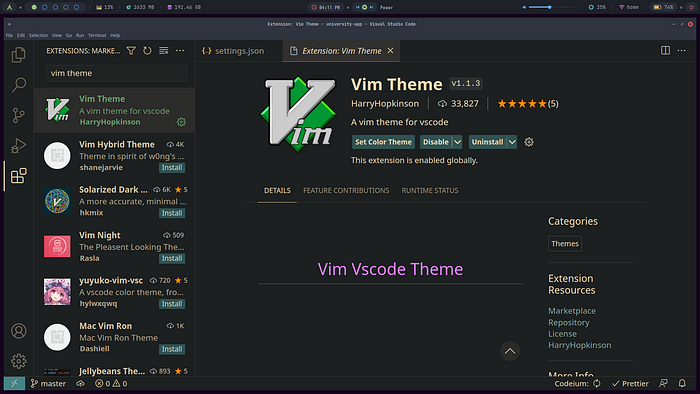
My Theme
Well, if you have read my configuration, then you should already know the name of the theme I am using
Vim Theme

Demo

Apart from this theme, I like to use Andromeda Mariana — Italic
Second Theme demo

My Extensions
Visual Studio Code (VS Code) is a popular code editor that offers a range of extensions to enhance its functionality. VS Code extensions are add-ons that provide additional features and capabilities to the editor, such as new language support, code snippets, syntax highlighting, debugging tools, and more.
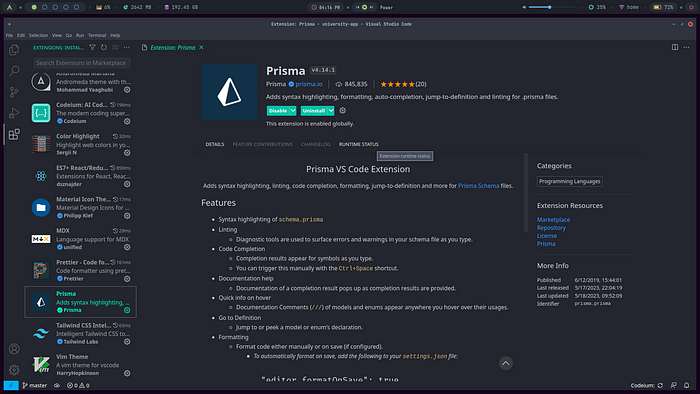
Prisma

Only for DATABASE USERS :- Adds syntax highlighting, formatting, auto-completion, jump-to-definition and linting for .prisma files.
MDX

Language support for MDX
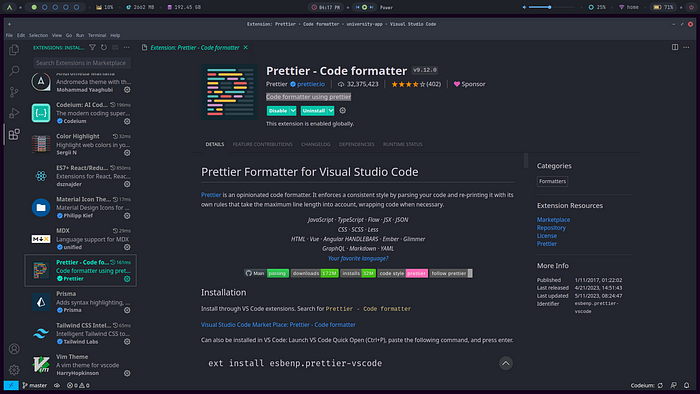
Prettier

Prettier is an opinionated code formatter. It enforces a consistent style by parsing your code and re-printing it with its own rules that take the maximum line length into account, wrapping code when necessary.
Material Icon Theme

Material Design Icons for Visual Studio Code
ES7 Support

Extensions for React, React-Native and Redux in JS/TS with ES7+ syntax. Customizable. Built-in integration with prettier.
Color Highlight

This extension styles css/web colors found in your document.
Github Copilot

GitHub Copilot provides autocomplete-style suggestions from an AI pair programmer as you code. You can receive suggestions from GitHub Copilot either by starting to write the code you want to use, or by writing a natural language comment describing what you want the code to do.
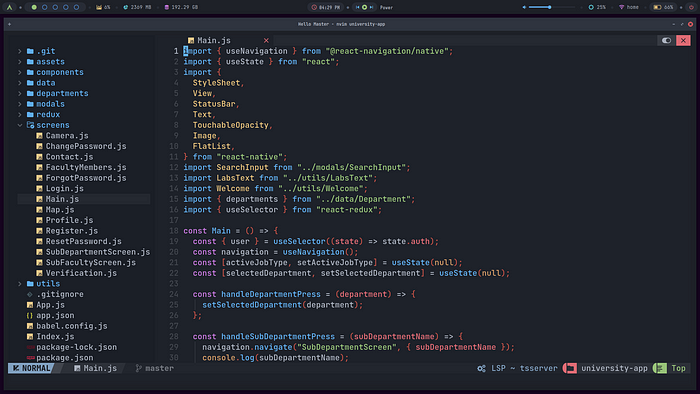
Surprise
“Breaking the Norm: Why I swapped VS Code for Vim and never looked back!”

The File Explorer structure that you are seeing is a Tree View lua plugin which is fabulous, and I am able to code faster than ever using shortcuts.
'프로그래밍' 카테고리의 다른 글
| [SUDOKU] 스도쿠 게임 (0) | 2023.09.27 |
|---|---|
| 2023-09-27_VScode_확장프로그램_리스트 (0) | 2023.09.27 |
| Galaxy Tab S9 Series: Official Introduction Film I Samsung (0) | 2023.09.25 |
| 직장 업무 3분의2가 자동화 된다 (0) | 2023.09.22 |
| [넥스트이지] 제주에서 2019년도 개발 참여 프로젝트 (0) | 2023.09.19 |
