Top 30 JavaScript Interview Questions and Answers for 2024
Top 30 JavaScript Interview Questions and Answers for 2024
Prepare for your next JavaScript interview with confidence!
javascriptcentric.medium.com
Level-1: Basic
1. Is Javascript single-threaded?
2. Explain the main component of the JavaScript Engine and how it works.

3. Explain the event loop in JavaScript and how it helps in asynchronous programming.

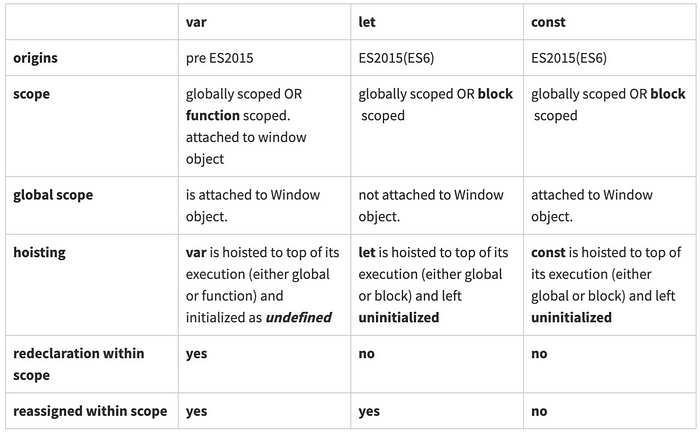
4. Difference between var, let, and const ?

5. Different data types in Javascript?

6. What is callback function and callback hell ?
7. What is Promise and Promise chaining?
8. What is async/await ?
9.What is the difference between == and === operators ?
10. Different ways to create an Object in Javascript ?
11. What is rest and spread operator?
12. What is a higher-order function?
Level-2 : Intermediate
13. What is Closure? What are the use cases of Closures?
14. Explain the concept of hoisting in JavaScript.
15. What is a Temporal dead zone?
16. What is a prototype chain? and Object.create() method?
17. What is the difference between Call, Apply, and Bind methods?
18. What are lambda or arrow functions?
19. What is the currying function?
20. What are the features of ES6?
Level-3: Expert
21. What is Execution context, execution stack, variable object, scope chain?
22. What is the priority of execution of callback, promise, setTimeout, process.nextTick()?
23. What is the Factory function and generator function?
24. Different ways to clone (Shallow and deep copy of object) an object?
25. How to make an object immutable? (seal and freeze methods)?
26. What is Event and event flow, event bubbling and event capturing?
27. What is Event delegation?
28. What are server-sent events?
29. What is a web worker or service worker in javascript?
30. How to compare 2 JSON objects in javascript?
'프로그래밍 > Script' 카테고리의 다른 글
| 모바일 웹에서 뒤로가기 버튼 선택시 history.pushstate 사용해서 뒤로가기 이벤트 확인하기 (1) | 2024.03.06 |
|---|---|
| [SCRIPT] 스크롤 안 움직이게 막기, 스크롤 고정 (0) | 2024.01.29 |
| CSS에서 Margin Auto로 Div를 중앙 정렬하는 방법 (0) | 2023.11.24 |
| [javascript] 프런트엔드 개발자를 위해 꼭 알아야 할 10가지 JavaScript 팁 (0) | 2023.11.21 |
| [javascript] 마우스 우클릭 금지 (0) | 2023.10.23 |
