17 Best CSS Tools to Speed Up Your Coding
http://codegeekz.com/best-css-tools-to-speed-up-your-coding/
CSS doesn’t need any introduction as it is one of the most popular language amongst developers. Learning and working with CSS is no more an arduous task as there are many informative tutorials and CSS tools are available over Internet. Such tools would lead you to create useful and innovative web applications and spare the development process and time.
In this article I have gathered 17 Best CSS Tools to speed up your coding; following tools will assist and simplify the work of developers and designers. With the following tools you can generate CSS menus, animated images, buttons, sliders, text animation, CSS form codes, layers and many more. Hope you find the list handy and useful for your development needs.
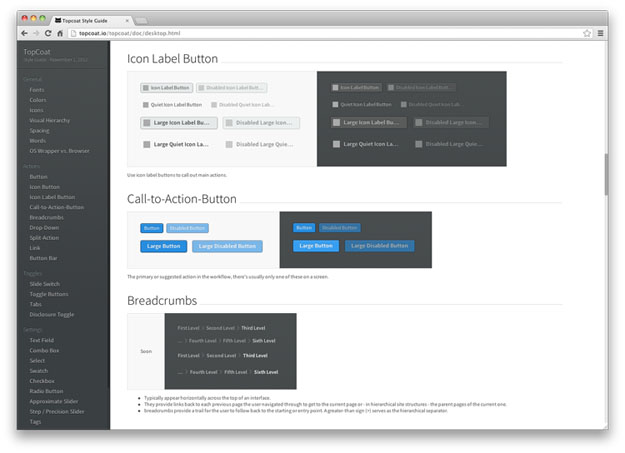
1. Topcoat : CSS for Clean and Fast Web Apps

Topcoat is a library which consists CSS classes for form elements, buttons, checkboxes, sliders and many more. It is a lightweight tool that would make your website or app look awesome in short period of time.
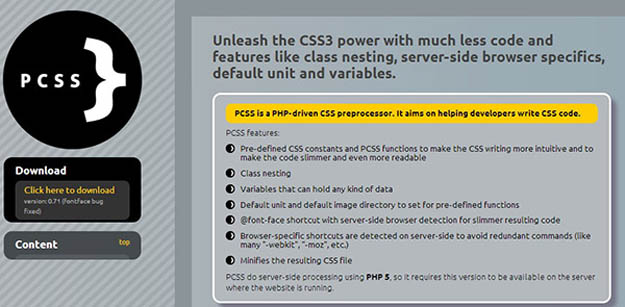
2. PCSS : Shortcut Oriented Server Side CSS3 Preprocessor

PCSS is a PHP-driven CSS Preprocessor, which aids developer to write CSS code quickly by defining variables, class nesting, default unit and server-side browser specifics. PCSS do server-side processing using PHP 5, so it requires this version to be available on the server where the website is running.
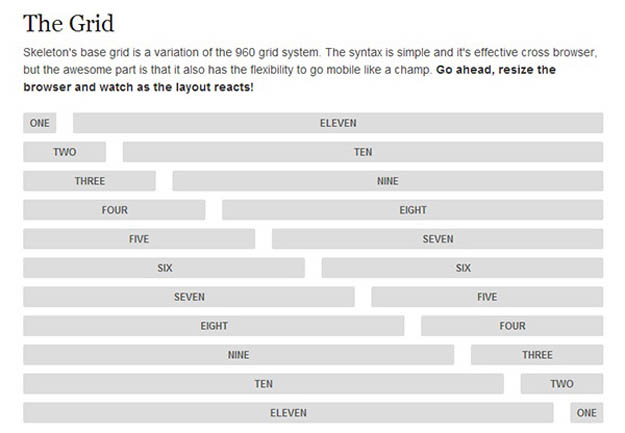
3. Skelton

Skeleton is a small collection of CSS files that can help you rapidly develop sites that look beautiful at any size, be it a 17″ laptop screen or an iPhone. Skeleton is built on three core principles: responsive grid down to mobile, fast to start and style agnostic.
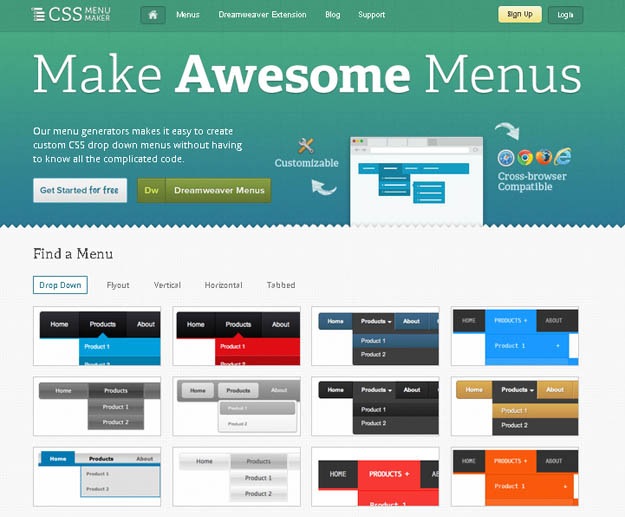
4. CSS Menu Maker

This tool helps users to create custom CSS drop down menu easily. CSS Menu Maker provides webmaster with tools to create custom, cross browser compatible css menus also it provides source code for all CSS Menus and facilities users to download and tweak the code.
5. Sencha Animator

It is a desktop application which enables users to create CSS3 animations for touch screen mobile devices and webkit browsers. Sencha Animator helps users to create animated text, images, design buttons with gradients and embed analytics.
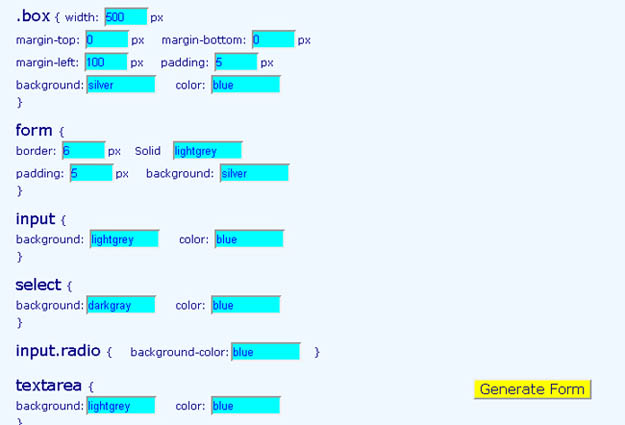
6. CSS Form Code Generator

CSS Form Code maker creates nice looking layouts for forms. It also helps you to crate colorful table less layout for forms. This ‘code maker’ generates CSS layout code to ‘spice up’ those forms as well.
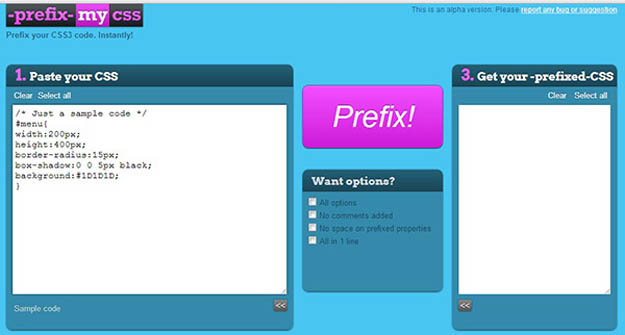
7. PrefixmyCSS

PrefixMyCss lets you prefix your CSS3 code easily. Users have to paste CSS code in to the window to prefix, all vendor prefixes are added to your code, users can safely replace their old code.
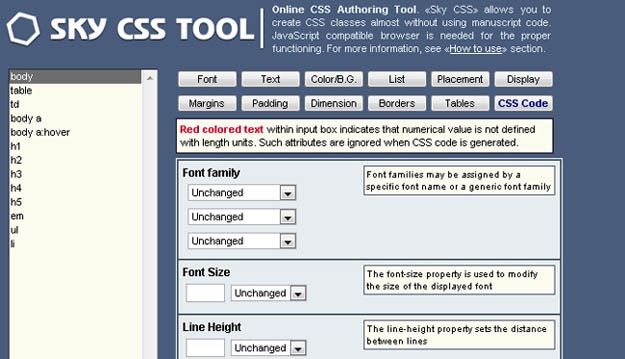
8. Sky CSS Tool

Sky CSS Tool allows you to create CSS classes almost without using manuscript code. Users would need JavaScript compatible browser for the proper functioning.
9. Spritemapper
![]()
Spritemapper is an application that merges multiple images into one and generates CSS positioning for the corresponding slices. This tool helps developers to optimize available space and the loading time.
10. CSS Compressor

CSS Compressor compresses your CSS to increase loading speed and save on bandwidth as well. You can choose from three levels of compression, depending on how legible you want the compressed CSS to be versus degree of compression.
11. Patternify

It helps you to generate beautiful CSS patterns.
12. CSS Text Shadow

CSS Text Shadow allows you to generate beautiful text shadows.
13. CSS3 Pie

Pie makes internet explorer 6-9 capable of rendering several of the most useful CSS3 decoration features.
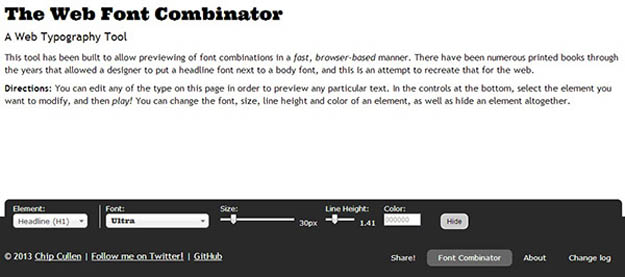
14. The Web Font Combinator

This tool has been built to allow previewing of font combinations in a fast, browser-based manner. There have been numerous printed books through the years that allowed a designer to put a headline font next to a body font, and this is an attempt to recreate that for the web.
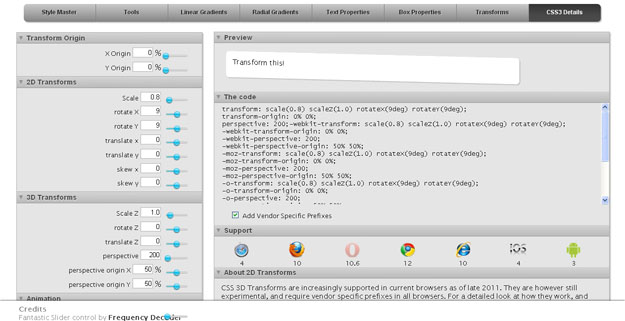
15. 3D Transforms

CSS 3D Transforms is online tool which enables users to perform various level Transforms. This tool is on experimental mode and require specify prefixes in all browsers.
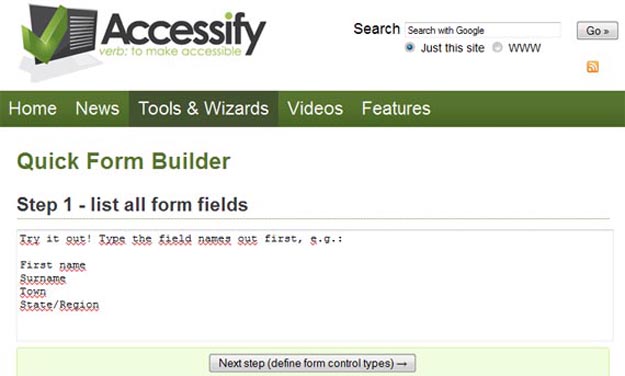
16. Quick Form Builder

Quick Form Builder allows you to easily create CSS forms.
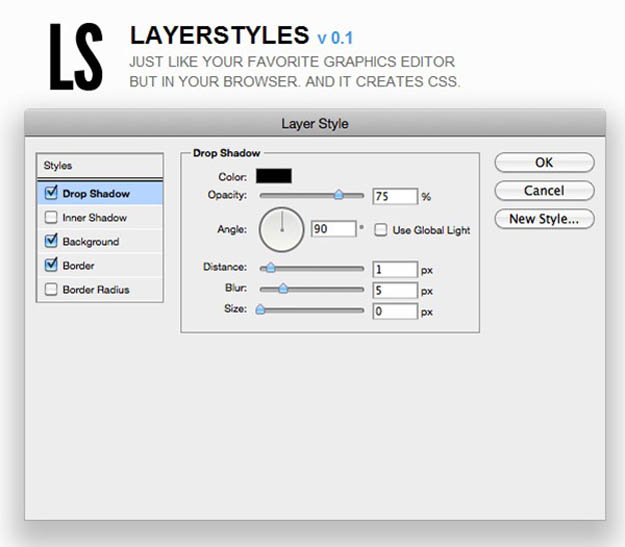
17. Layer Styles

It is a HTML5 app for creating CSS3 in an intuitive way. It has Colorpicker which lets you pick any color of the element you’re working on, it facilitates users with Drag and Drop images on to the page to use them as background or to pick their colors.
'프로그래밍 > Style & Design' 카테고리의 다른 글
| [CSS] Cardinal — Mobile-first CSS framework with useful defaults (0) | 2013.07.17 |
|---|---|
| [CSS] css 참고 사이트. transform, transition, Animation (0) | 2013.07.11 |
| Summoning the Next Interface: Agentive Tools & SAUNa Technology (0) | 2013.06.12 |
| [CSS] Pure — Small, responsive CSS modules for every project (0) | 2013.06.04 |
| [CSS] Emergent Web Technologies / Spring 2013 (0) | 2013.05.29 |
