For the last couple of months, flat web design has been really a huge topic on the web. Up to now, it is steadily dominating the web. From UI, to the latest portfolio update, icons and even the top web design blogs are now using flat web design, not to mention Microsoft, Android and just recently Apple is going flat too!
So why are so many designers using this style?
Flat design makes things free from distractions, eliminating heavy background images, swirls, grunge that makes everything cluttered. It’s very easy to navigate, since there are no more gradients, drop shadows, glows and bevels. It puts more focus on the text, making everything readable from big screens down to mobile.
Oh, and besides if you want something more than inspiration we have nice flat countdown timer video tutorial created specially for You!
Okay, enough talking. Time to check our collection of flat web design for your inspiration!
Agency
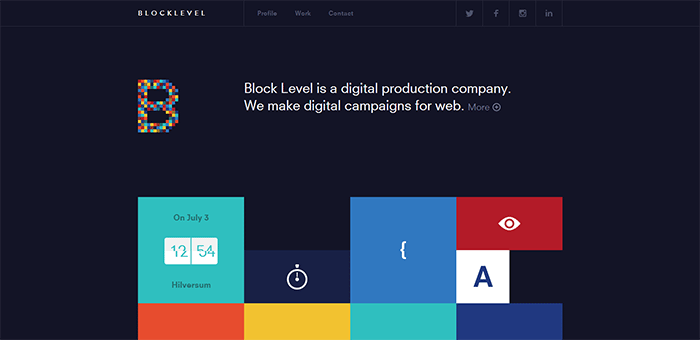
Blocklevel
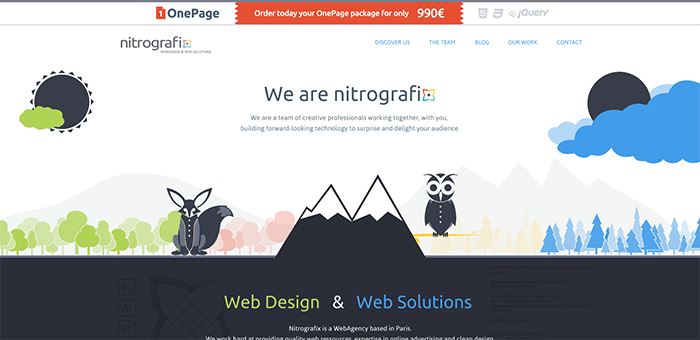
Nitrografix
Conversionforge
Madebyfibb
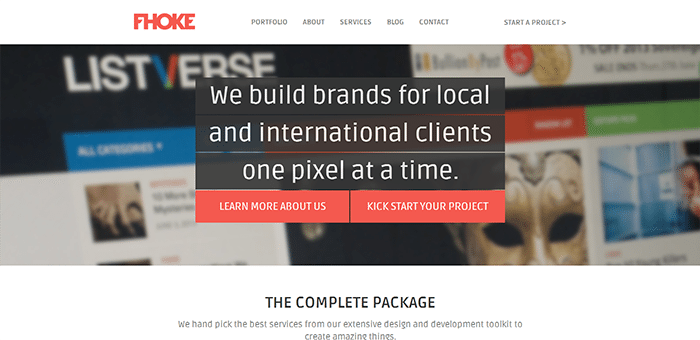
Fhoke
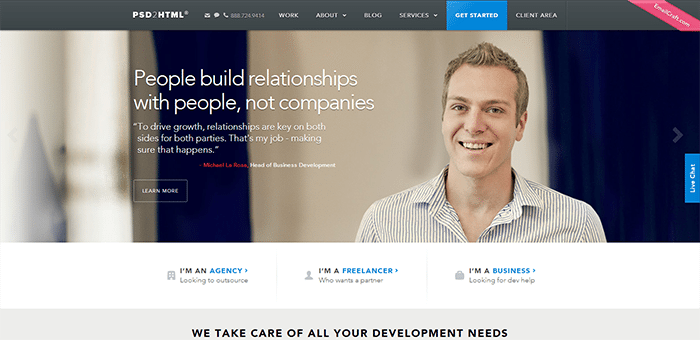
PSD2HTML
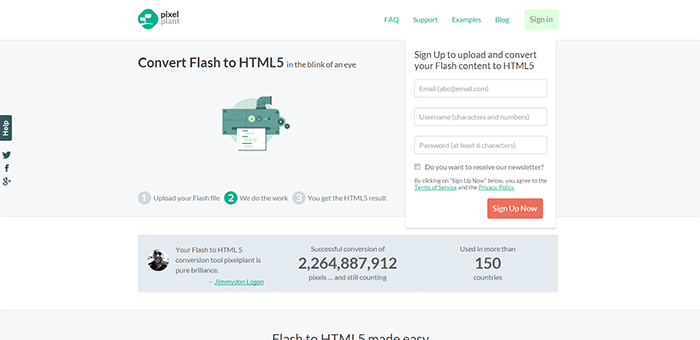
Pexelplant
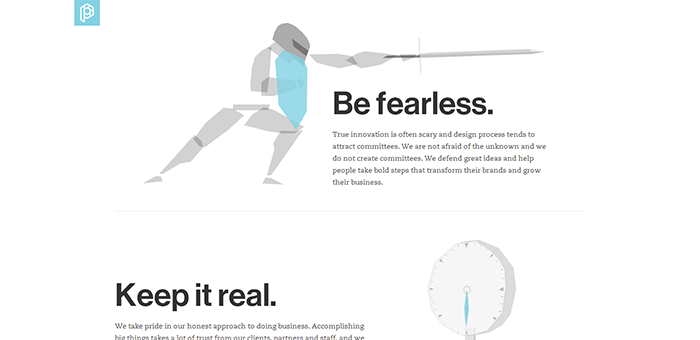
Playgroundinc
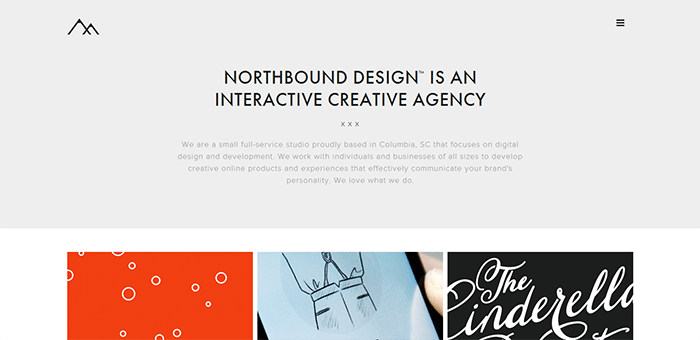
Northbounddesign
App
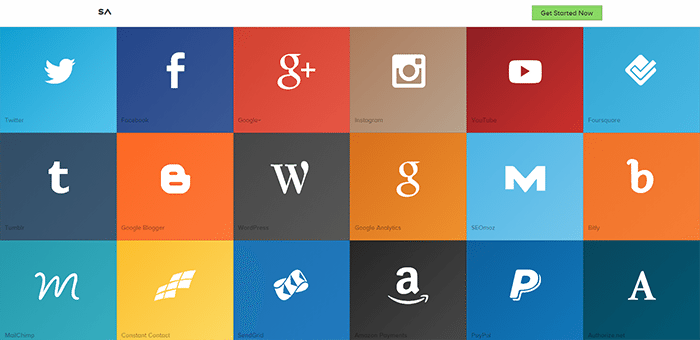
Sumall
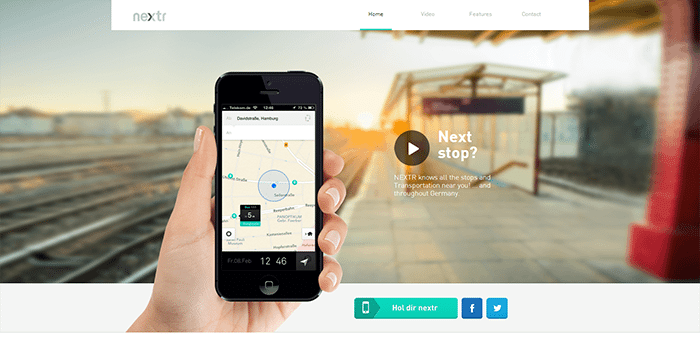
Nextr
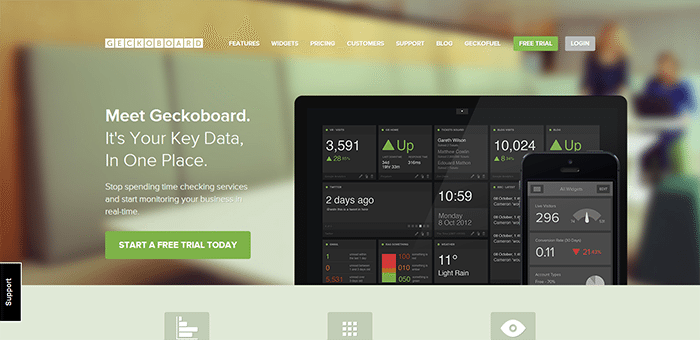
Geckoboard
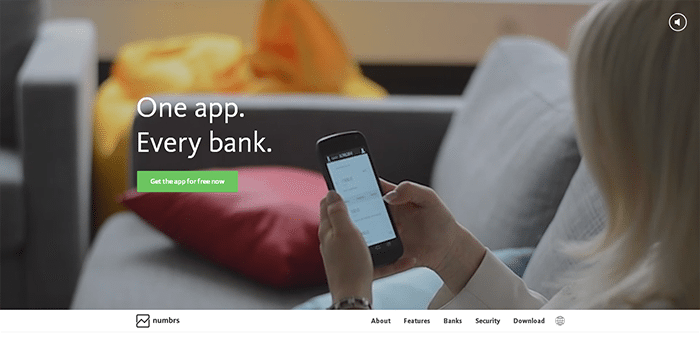
Numbrs
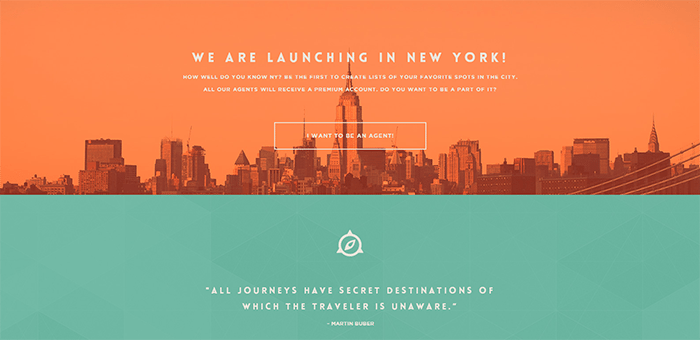
Triplagent
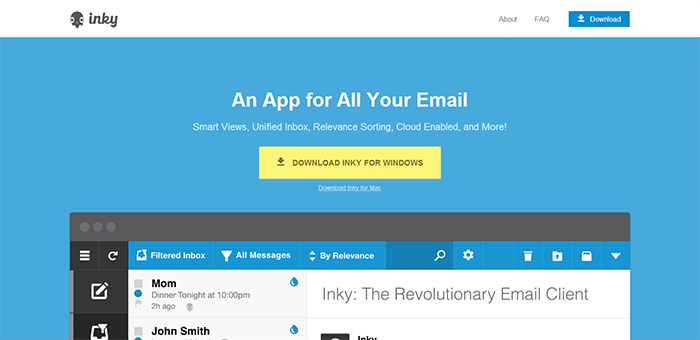
Inky
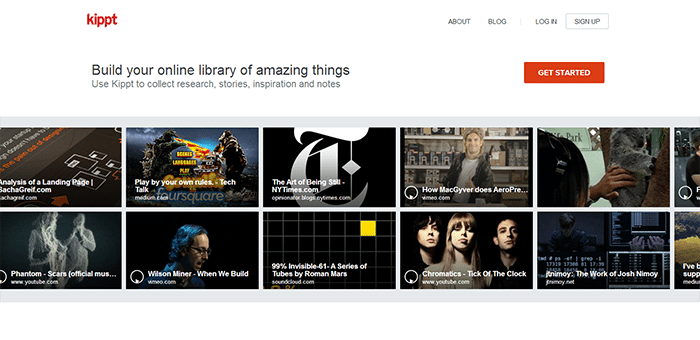
Kippt
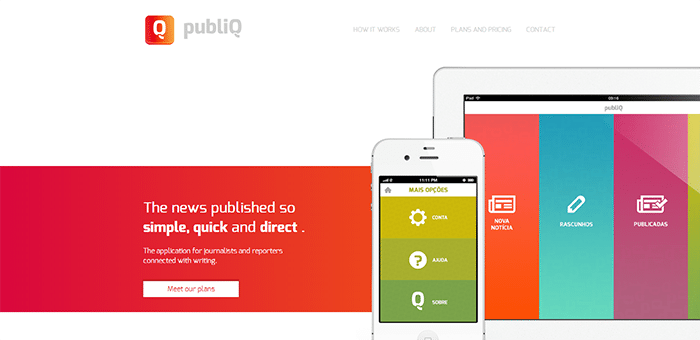
Publiq
Product
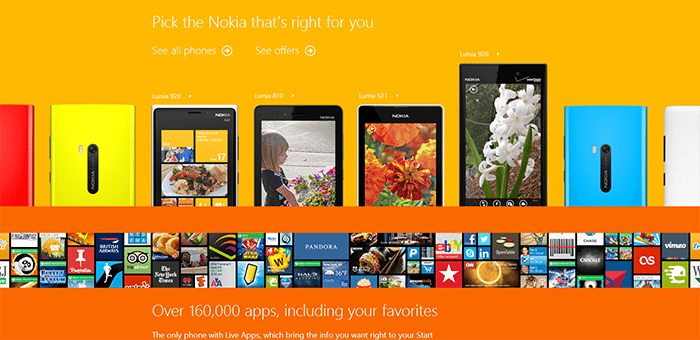
Winds Phone
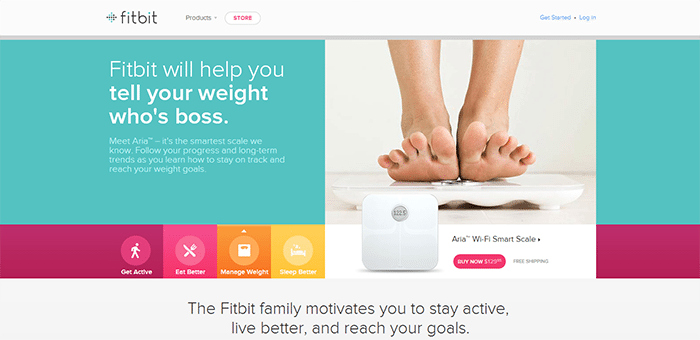
Fitbit
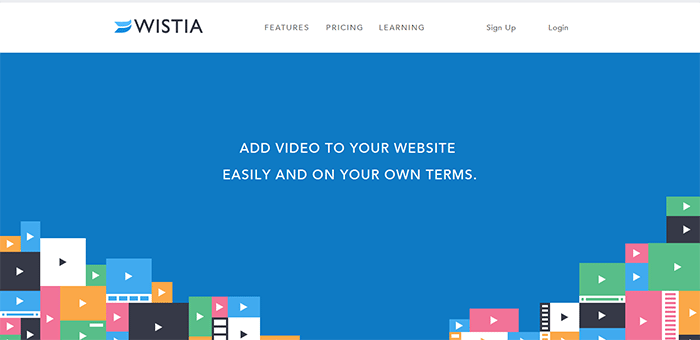
Wistia
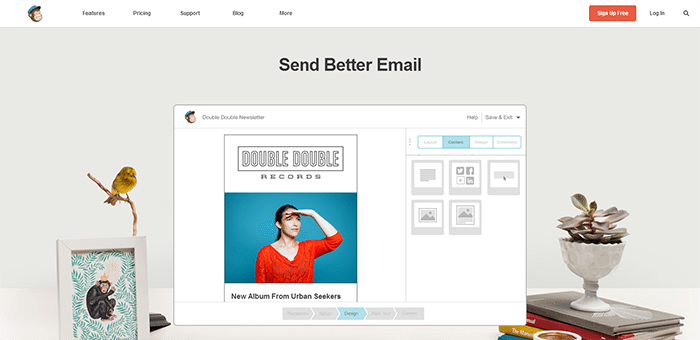
Mailchimp
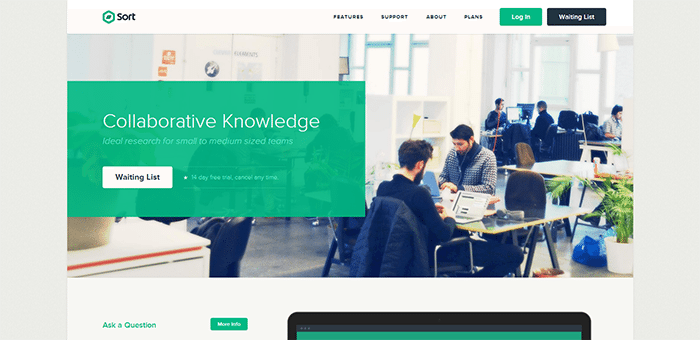
Teamsort
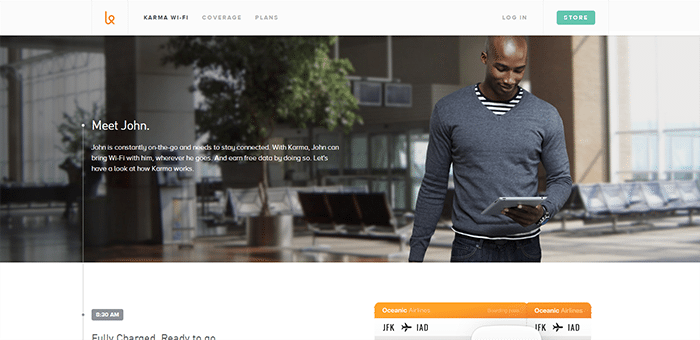
Yourkarma
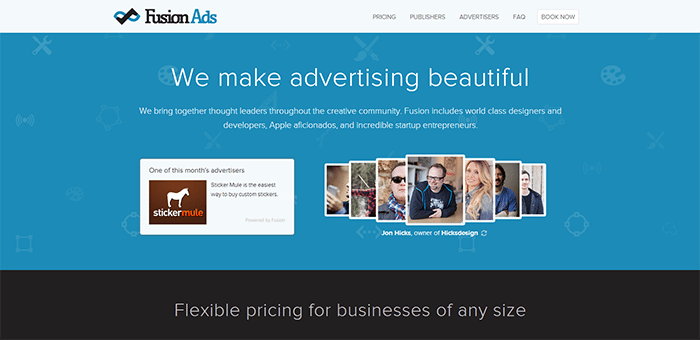
Fusionads
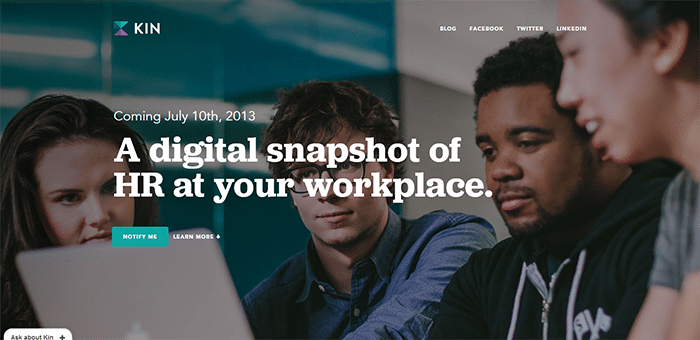
Kinhr
Portfolio
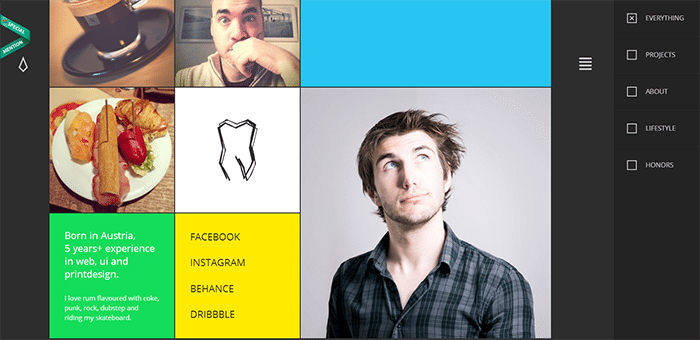
Adam Rudzki
Theissland
Sammrkiewi
Ivomynttinen
Evan Richards
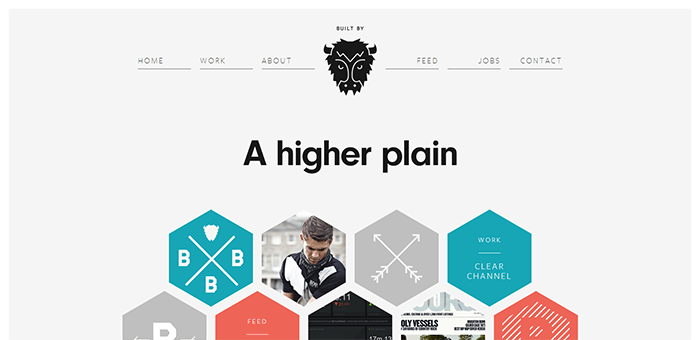
Builtbybuffalo
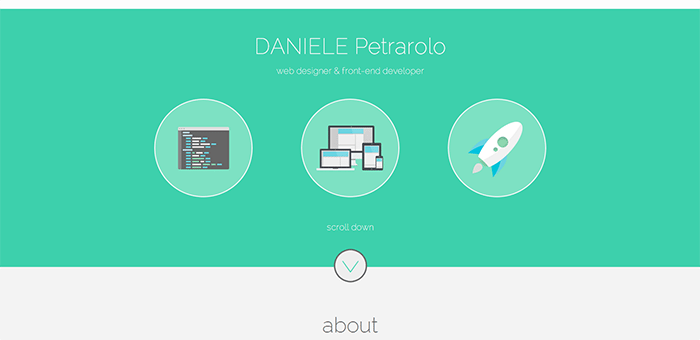
Daniel Pertrarolo
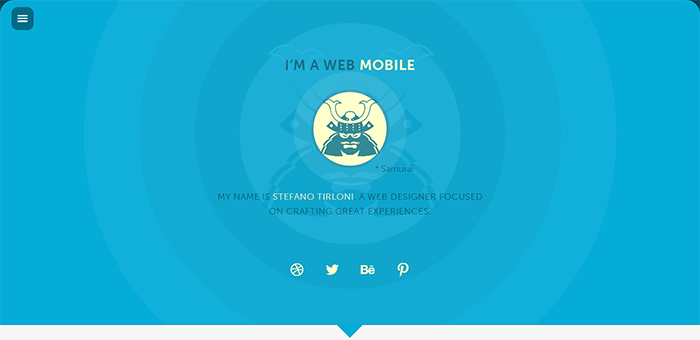
Stedesign
Others
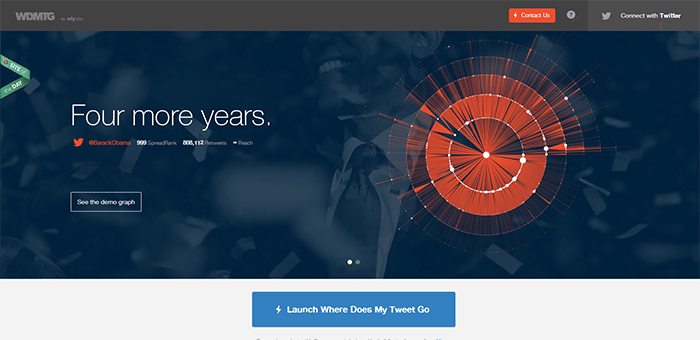
WDMTG
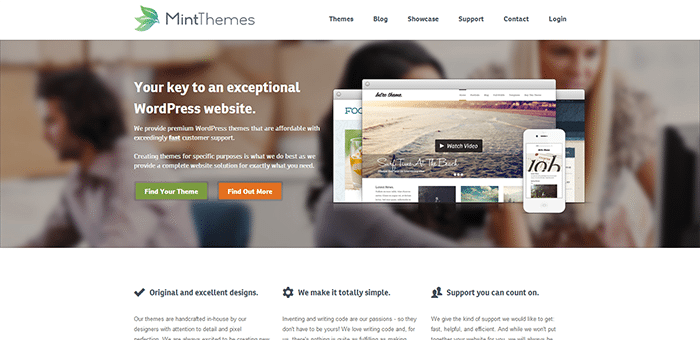
Mint Themes
BYNC
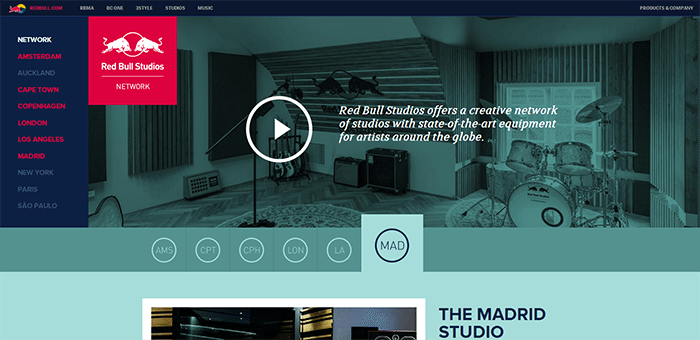
Redbull Studios
MTCDC
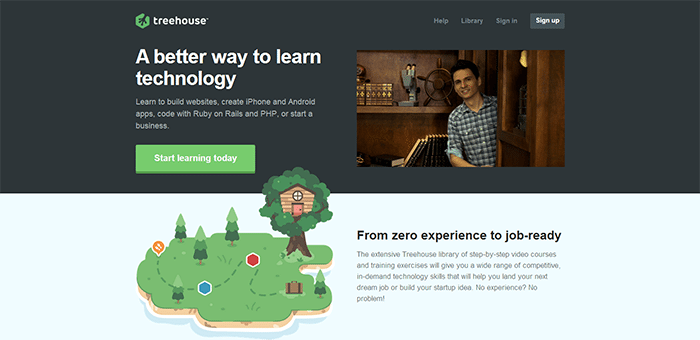
Tree House
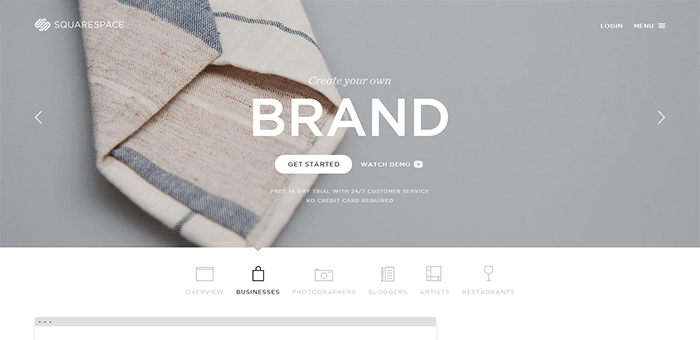
Square Space
Chilicon Graphic
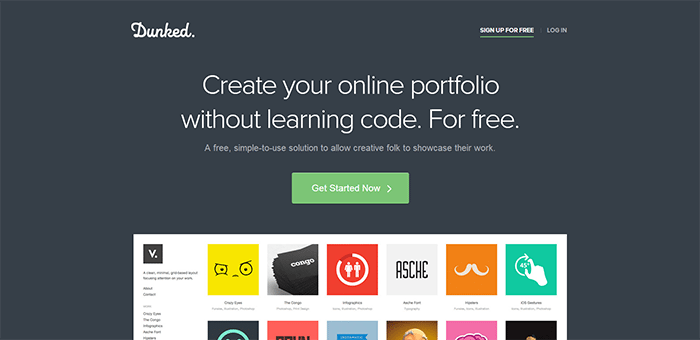
Dunked
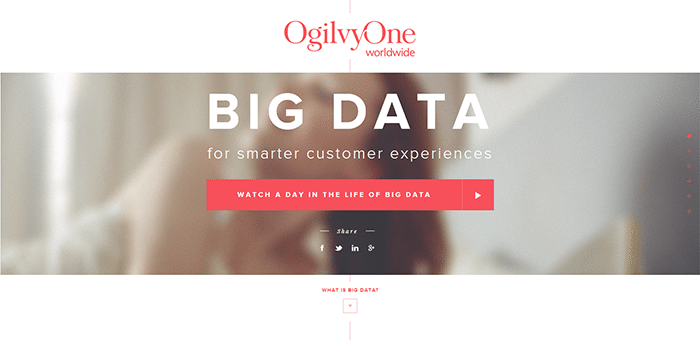
Adayinbigdata
'프로그래밍 > Style & Design' 카테고리의 다른 글
| [HTML] HTML5: A Look Behind the Technology Changing the Web (0) | 2013.09.25 |
|---|---|
| 8 Tips for Print Designers Switching to Web & Digital Design (0) | 2013.08.16 |
| [Web] Top 10 Most Gorgeous Website Builders from 2013 (0) | 2013.08.09 |
| Google Maps API for Designers (0) | 2013.07.30 |
| CSS - Cheat sheet (0) | 2013.07.29 |