반응형
[jQuery] like Pintrest. 핀트레스트 같은 그리드(Grid)
Amazing jQuery Plugins to design Pinterest like Dynamic Grid Layout
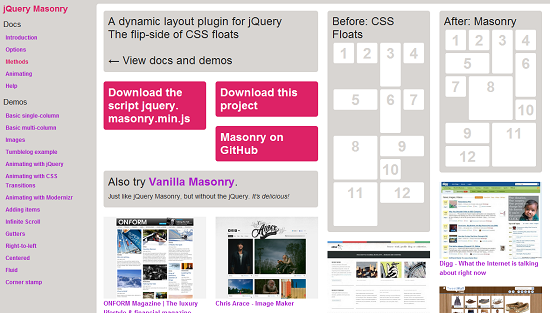
1. Masonry
This is the most widely used dynamic grid layout plugin for jQuery. This works as opposite to CSS floats, because floating arranges elements horizontally while this Masonry arranges elements vertically.
2. Isotope
Its an exquisite jQuery plugin for intelligent and dynamic layouts that can't be achieved with CSS alone. It allows jQuery selectors and sorting the elements.
3. BlocksIt
BlocksIt.js is a jQuery plugin to create dynamic grid layout. It manages to convert HTML elements into 'Blocks' and position them in well-arranged grid layout like Pinterest.
4. Wookmark
Wookmark is a website to bookmark Images and videos, and has a Pinterest like interface. This website has made this simple jQuery plugin which is available for free download on Github.
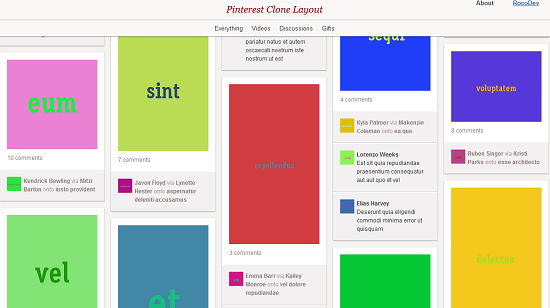
5. Pinterest Clone Layout
If you are a Ruby Developer and wish to create the Pinterest style layout in a short period of time, then this layout is for you. This layout uses the jQuery Masonyn plugin and is already styled and ready to use. You can also see the Demo interface here.
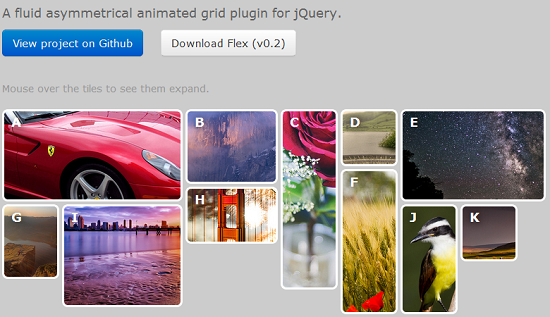
6. Flex
Flex is a fluid asymmetrical animated grid plugin for jQuery. It also has a feature of expanding the tiles on mouse hover.
반응형
'프로그래밍 > Script' 카테고리의 다른 글
| [jQuery] NoUiSlider: A tiny range slider (0) | 2014.10.20 |
|---|---|
| [jQuery] 시작페이지로 지정하기 Script (0) | 2014.10.13 |
| [jQuery] S Gallery: Responsive jQuery gallery plugin (0) | 2014.10.08 |
| [jQuery] S Gallery: Responsive jQuery gallery plugin (0) | 2014.09.03 |
| [jQuery] Circliful: Circular loaders with jQuery (0) | 2014.08.11 |