10개의 신선하고 유용한 jQuery 플러그인
http://webdesignledger.com/freebies/10-fresh-and-useful-jquery-plugins-2
There are many reasons why you can say jQuery has enormous popularity. Some might say it’s because of its excellent cross browser compatibility, while others will argue that the small footprint is responsible for jQuery’s widespread adoption. While these are valid points, no one can deny that all of the great plugins built by a very passionate community is a big reason as well. So for this post we’ve gathered some of the latest jQuery plugins to be released. In this list you will find some very useful ones that will help you with things like layout, typography, and more.
Jquery Transit
Super-smooth CSS3 transformations and transitions for jQuery — v0.1.3
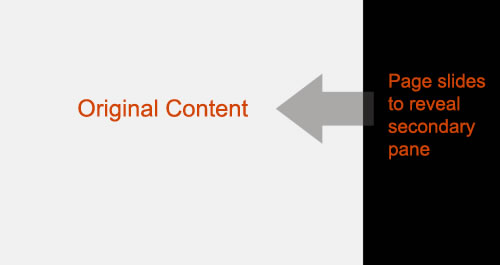
Pageslide
A jQuery plugin which slides a webpage over to reveal an additional interaction pane.
stellar.js
Parallax has never been easier.
Get turn.js
Is a plugin for jQuery that adds a beautiful transition similar to real pages in a book or magazine for HTML5.
jQuery Scroll Path
Glisse.js
Glisse.js is a simple, responsive and fully customizable jQuery photo viewer. You’ll like the transitions between two pictures entirely assumed by CSS3.
The Wookmark jQuery plugin
The Wookmark plugin detects the size of the window and automatically organizes the boxes into columns. Resize your browser to see the layout adjust. Note how the columns are approximately of equal height.
SlabText
A jquery plugin for producing big, bold and responsive headlines.
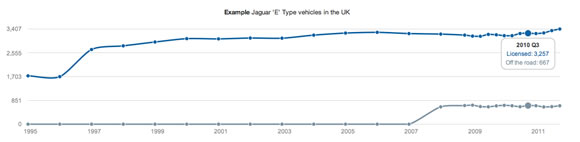
Morris.js
Making good-looking graphs shouldn’t be hard. Morris.js is a lightweight library that uses jQuery and Raphaël to make drawing time-series graphs easy.
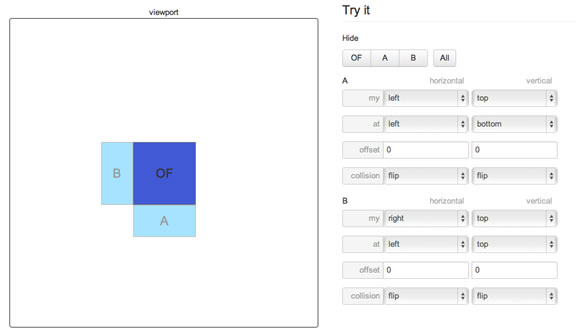
HiddenPosition
Position any element to any element, even if they are hidden
Related Posts
Here's some other articles that you will definitely find useful.
12 Fresh and Free UI PSDs
11 Free Online Books for Web Designers
10 Excellent New Free Fonts
8 Beautiful New Free Fonts
15 High Quality PSD’s that You’ll Actually Use
'프로그래밍 > Script' 카테고리의 다른 글
| PHP: How to easily provide JSON and JSONP (0) | 2012.08.30 |
|---|---|
| [jQuery] 핀트레스트 같은 효과?! 욱마트 wookmark.com (0) | 2012.08.09 |
| Skeleton to WordPress: Getting up and Running (0) | 2012.08.02 |
| [jQuery] jquery로 iframe 다루기 (0) | 2012.06.19 |
| [javascript] 웹 화면 확대,축소 (0) | 2012.06.19 |