그것이 수행입니다.

'생활의 발견 > Cool' 카테고리의 다른 글
| [사전 안내] 수익 창출을 위한 기능이 곧 찾아갑니다. (0) | 2020.10.20 |
|---|---|
| 성공하는 팀의 5가지 요인 (0) | 2020.10.08 |
| 태도는 똑같은 태도를 만나고 (0) | 2020.09.21 |
| 즐거운 글쓰기(5) - 육하원칙을 활용하라 (0) | 2020.08.24 |
| 논술세대를 위한 철학교실 - 플라톤과 노자_#001 (0) | 2020.08.13 |
그것이 수행입니다.

| [사전 안내] 수익 창출을 위한 기능이 곧 찾아갑니다. (0) | 2020.10.20 |
|---|---|
| 성공하는 팀의 5가지 요인 (0) | 2020.10.08 |
| 태도는 똑같은 태도를 만나고 (0) | 2020.09.21 |
| 즐거운 글쓰기(5) - 육하원칙을 활용하라 (0) | 2020.08.24 |
| 논술세대를 위한 철학교실 - 플라톤과 노자_#001 (0) | 2020.08.13 |
Flutter - beacon package
beacons | Flutter Package
Flutter beacons plugin for iOS and Android.
pub.dev
Flutter plugin to work with beacons.
Supports Android API 16+ and iOS 8+.
Features:
Supported beacons specifications:
| 안드로이드폰 빠르게 사용하기.속도업! (0) | 2020.11.01 |
|---|---|
| flutter 설치하기 (0) | 2020.10.28 |
| Google announces Flutter support for Windows (0) | 2020.09.24 |
| WWDC 2020 Special Event Keynote — Apple (0) | 2020.09.11 |
| [APP] MobiAudit 시장조사 앱 (0) | 2020.09.08 |
Vimeo: 최고의 동영상을 위한 최고의 기능
당신의 멋진 동영상을 위해 특별히 제작된 강력한 동영상 기능. 넉넉한 저장 공간, 포스트프로덕션 및 수익 창출 기능, 고품질 라이브 스트리밍 등 다양한 성능을 즐기세요.
vimeo.com
<div id="made-in-ny"></div>
<script src="https://player.vimeo.com/api/player.js"></script>
<script>
var options = {
id: 59777392,
width: 640,
loop: true
};
var player = new Vimeo.Player('made-in-ny', options);
player.setVolume(0);
player.on('play', function() {
console.log('played the video!');
});
//-- 플레이
player.play();
</script><!-- vimeo embed start, autoplay -->
<div id="made-in-ny"></div>
<div class="buttons">
<button id="play-button" data-method="play">Play</button>
<button id="pause-button" data-method="pause">Pause</button>
</div>
<script src="https://player.vimeo.com/api/player.js"></script>
<script>
var options = {
id: 465623199,
width: 640,
loop: false
};
var player = new Vimeo.Player('made-in-ny', options);
//player.setVolume(0);
player.setVolume(0.5);
//player.setVolume(1);
//setTimeout(function(){ player.setVolume(0.5); }, 3000);
//-- 플레이
//player.play();
//setTimeout(function(){ player.play(); }, 3000);
$("#play-button").click(function(){ player.play(); });
$("#pause-button").click(function(){ player.pause(); });
</script>
vimeo/player.js
Interact with and control an embedded Vimeo Player. - vimeo/player.js
github.com
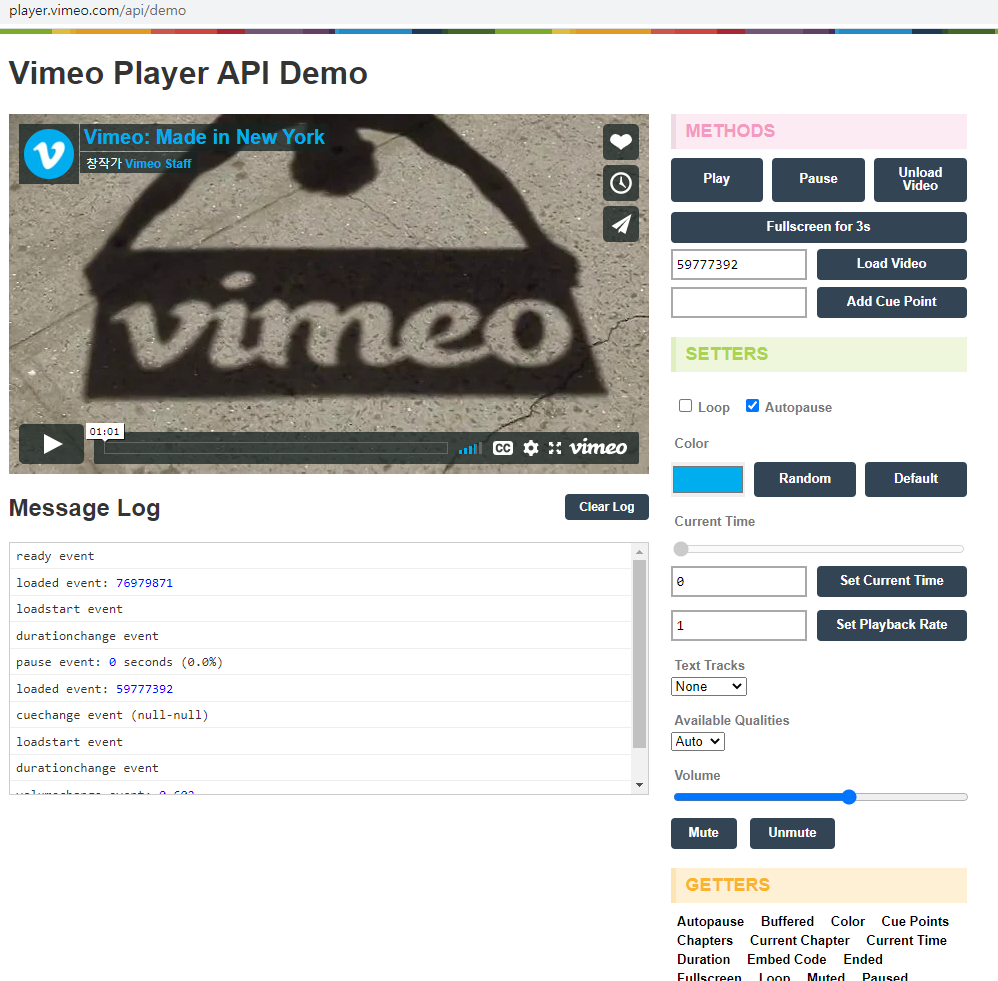
Vimeo Player API Demo
Text Tracks None
player.vimeo.com

| Dextupload 평가판 키 발급 신청. (0) | 2020.10.14 |
|---|---|
| button submit 막기 (0) | 2020.10.08 |
| [HTML5] Geolocation API 사용하기 (0) | 2020.09.21 |
| 개발자 도구 - Facebook에서 개발자와 비즈니스를 위해 제공하는 제품 (0) | 2020.09.14 |
| ASP.NET 4.x와 ASP.NET Core 프레임워크 선택 영역 (0) | 2020.09.11 |
유튜브 다운로드 - 주소 앞에 ss 붙여서 다운로드
https://www.youtube.com/watch?v=AZdbUf9TRbk
-> https://www.ssyoutube.com/watch?v=AZdbUf9TRbk
| [Youtube] How to build (and rebuild) trust | Frances Frei (0) | 2020.10.20 |
|---|---|
| [할로윈특집] 엉뚱발랄 콩순이의 할로윈 시리즈 묶음 "할로윈 파티" (0) | 2020.10.16 |
| Simon Sinek has a simple but powerful model for inspirational leadership (0) | 2020.10.06 |
| 범 내려온다 이날치 (0) | 2020.09.17 |
| 황병기(가야금) 홍신자(목소리) '미궁' Byungki Hwang(Kayakum) & Sincha Hong(Voice): The Labyrinth 1996년 국악음반박물관 촬영본 (0) | 2020.08.21 |
1000명을 대상으로 조사해보니, 칭찬이 기분 좋은 피드백이긴 하지만
잘못을 지적해주는 피드백이 긍정적 피드백보다
그들의 성과를 향상시키는 데 도움이 됐다고 밝힌 이가
그렇지 않은 이보다 3배 많았다.
대부분의 사람들은 긍정적인 피드백이 그들의 성공에
별다른 영향을 주지 않았다고 대답했다.
- 젠거포크먼 설문조사 결과
일을 제대로 하지 못한다는 말을 들으면 우선 기운이 빠지고 불쾌해집니다.
하지만 시간이 조금 지나면 사람들은 해당 피드백이
정말 좋았다고 생각을 고치게 됩니다.
일시적으로 상대방의 기분을 상하게 하더라도 제대로 된
피드백을 해줄 용기가 필요합니다.
조금만 더 노력하면 상대방의 감정을 상하게 하지 않고도
제대로 된 피드백을 해줄 수 있습니다.
| 그냥 처음부터 다시 시작하면 된다 (0) | 2020.10.12 |
|---|---|
| 경쟁자가 아닌 고객을 두려워하는 회사가 승리한다 (0) | 2020.10.08 |
| 내 결점을 열심히 찾아서 나를 꾸짖어 주시오 (0) | 2020.10.06 |
| 주인의식을 갖게 하는 아주 단순한 방법 (0) | 2020.10.05 |
| 익숙한 것을 버리는 아픔 (0) | 2020.10.05 |
겸손함과
중간의 목소리로 살아가라.
계곡은 고통의 장소이지만 동시에
우리가 낡은 자기를 버리고 새로운 자기를
만날 수 있는 곳이다. 고통이 자기에게 가르치는
내용을 똑똑히 바라볼 때, 우리는 비로소 성공이
아닌 성장을, 물질적 행복이 아닌 정신적 기쁨을
얻을 수 있다. 고뇌의 계곡에서 사막의 정화를
거쳐 통찰의 산봉우리에 이르는 것이다.
- 데이비드 브룩스의《두번째 산》중에서 -
* 계곡은 바닥을 뜻합니다.
더는 아래로 내려갈 곳이 없습니다.
그러나 그곳에서 배우는 것이 겸손함입니다.
고통의 바닥에서 자신을 바라보며 겸손함을 배운다면
그는 이미 산봉우리 정상에 오른 사람입니다.
한 걸음 한 걸음이 성장이고 통찰입니다.
극단이 아닌 중간의 목소리가
저절로 나올 것입니다.
| 모든 싸움은 사랑 이야기다 (0) | 2020.10.12 |
|---|---|
| 심장이 바라는 욕구 (0) | 2020.10.08 |
| 여기는 어디인가? (0) | 2020.10.06 |
| 숨만 잘 쉬어도 (0) | 2020.10.05 |
| 살아갈 힘이 생깁니다 (0) | 2020.09.29 |