20 New Essential jQuery Plugins
Latest jQuery Plugins and scripts for web designers and developers. Today I selected 20 essential jQuery plugins,
sliders, image galleries, slideshow plugins, jQuery navigation menus,
interactive maps, mobile interfaces , accordion menus, tooltips plugins
and many other useful jQuery scripts collected in one place.
jQuery plugin are constantly being released, and
it’s no surprise since it’s insanely popular, and for good reason. The
only problem is being able to sort through them all to find the good
ones. That’s why we’re always on the lookout, and we will found some
good ones for you.
You may be interested in the following modern trends related articles as well.
Please feel free to join us and you are always welcome to
share your thoughts even if you have more reference links related to
other tips and tricks that our readers may like.
Don’t forget to  subscribe to our RSS-feed and
subscribe to our RSS-feed and  follow us on Twitter — for recent updates and follow me on Google+
follow us on Twitter — for recent updates and follow me on Google+ 
20 New jQuery Plugins
jQuery is a fast and concise JavaScript Library that
simplifies HTML document traversing, event handling, animating, and
Ajax interactions for rapid web development. jQuery is designed to change the way that you write JavaScript. (via jquery.com)

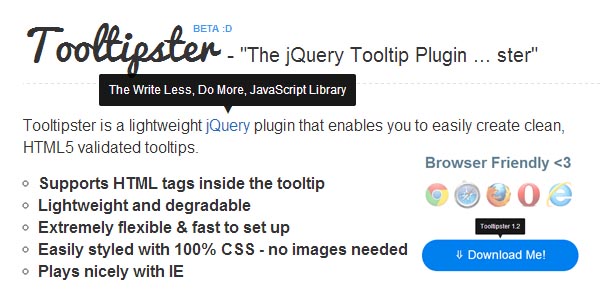
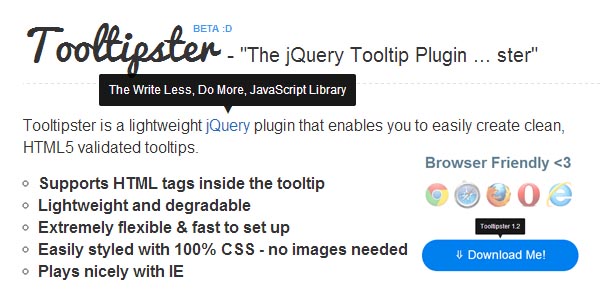
Tooltipster is a lightweight jQuery plugin
that enables you to easily create clean, HTML5 validated tooltips. The
plugin is small-in-size (4.8kb minified), works fast and can be
customized with ease.
Its look can be changed with CSS (theme support) and the position of the arrow, following the mouse, delay/period of the appearance can all be defined.
Website: http://calebjacob.com/tooltipster/

Royal Slider is a professional touch-enabled jQuery plugin for displaying any HTML content (images, videos, text..) inside a slider interface and comes with awesome features.
The slider focuses on providing great user experience on every desktop and mobile device.
The slider is very customizable with 50+ options, 4 skins with PSD files, 9 pre-built templates (and more coming) and full CSS styling.
Compatibility: All Modern Browsers
Website: http://dimsemenov.com/plugins/royal-slider/
Demo: http://dimsemenov.com/plugins/royal-slider/templates/

FileDrop is a JavaScript cross-browser class for quickly creating drag & drop and AJAX (multiple) file uploader interfaces.
The class doesn’t require any JavaScript frameworks and works cross-browser, including IE6 (with iFrame fallback).
Compatibility: All Modern Browsers
Website: http://proger.i-forge.net/FileDrop_%E2%80%93_cross-browser_JavaScript_Drag_-amp_Drop_file_upload/7CC

Really Simple Slideshow is a flexible jQuery plugin for creating image sliders of any kind. Images are loaded dynamically as each one is required, allowing for larger slideshows without having to pre-load lots of images.
The plugin converts any list of images into a slideshow, it can display captions with each slide, include links and there are multiple transition effects.
Compatibility: All Modern Browsers
Website: http://reallysimpleworks.com/slideshow/
Download:https://github.com/reallysimple/Really-Simple-Slideshow

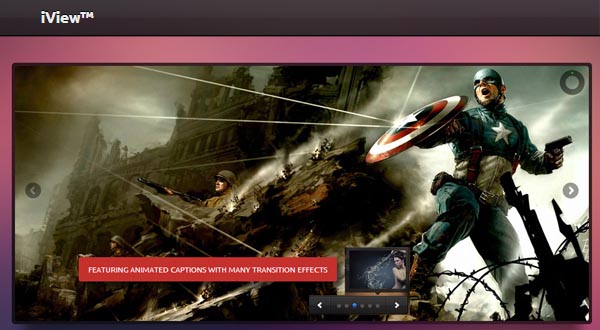
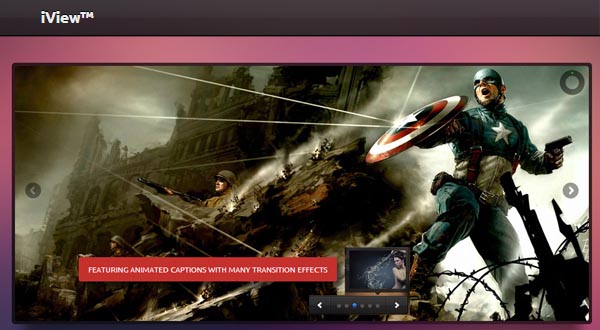
iView Slider is a responsive jQuery image slider plugin with animated captions, for featuring any type of content (images, HTML, video). Easily add unlimited number of slides and captions. Use it as image slider, image gallery, banner rotator, banner ads, or even presentation.
The plugin has support for responsive layouts down to mobile and it works well with touch interfaces.
Slider has 35 built-in transition effects which is completely compatible with all major browsers (including ie6 to ie9, Firefox, Chrome, Opera, Safari) and mobile platforms like iOS / Android.
Requirements: jQuery & Raphael
Website: http://iprodev.com/2012/07/iview/
Demo:http://iprodev.com/iview/

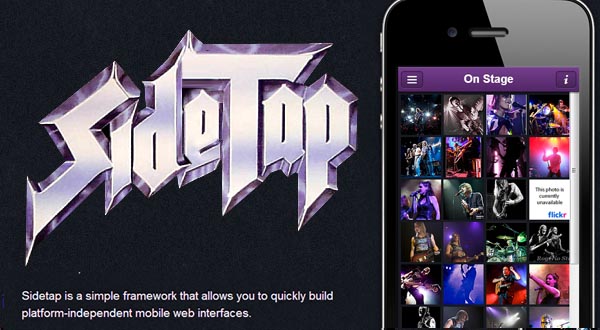
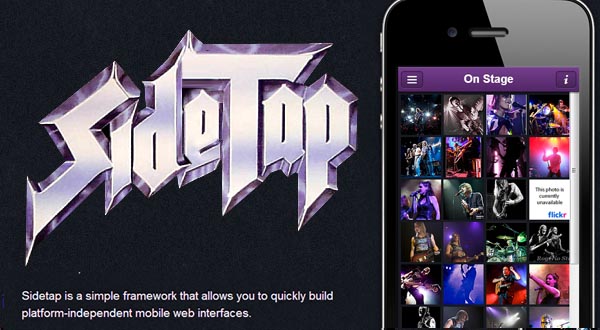
Sidetap is a lightweight framework for mobile web apps (2kb minified, gzipped).
The framework actually focuses on providing a flexible side-navigation similar
to the one we know from Facebook’s mobile app, and, once the navigation
part is solved, it is pretty easy to build a simple mobile web app.
Lightweight Sidetap only weighs 2k when minifyied and gzipped!
Device Support Sidetap aims to always deliver the
best possible experience for all devices by starting with a basic
experience and progressively enhancing it for more capable devices.
Less Decisions to Make By embracing convention over configuration, Sidetap lets you start building your mobile interfaces right away.
Simple Sidetap provides a flexible foundation for navigating between content panels on mobile devices using an easy-to-use syntax.
Requirements: jQuery or Zepto.js
Compatibility: All Modern Browsers
Website: http://sidetap.it/
Demo:http://sidetap.it/demo/stonehenge/index.html
Download:https://github.com/harvesthq/Sidetap

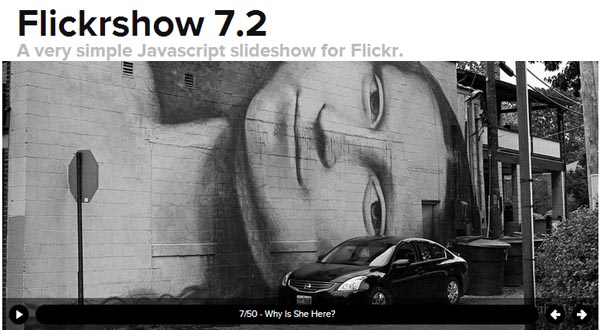
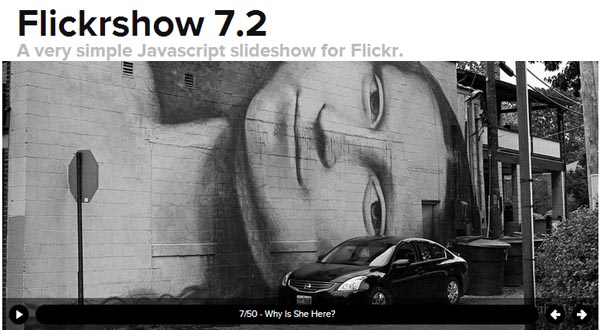
Flickrshow is a simple JavaScript slideshow for Flickr images.
The JavaScript slideshow doesn’t require any development expertise
but, if jQuery is detected, it can function like any other jQuery
plugin.
It has the ability to display images of a specific user, set, group, gallery and/or tags.
The number of images to be shown “per page”, autoplay being on/off, user control being on/off and the interval between each item can all be defined.
Website: http://www.flickrshow.co.uk/
Download: https://github.com/beseku/javascript.flickrshow

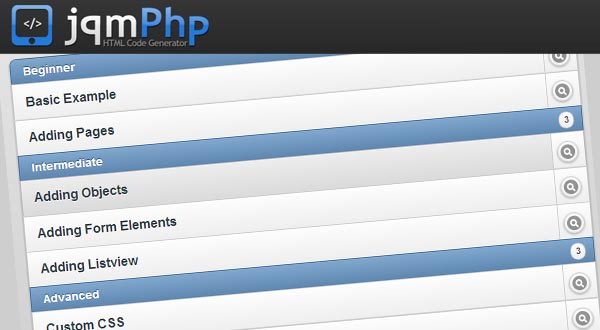
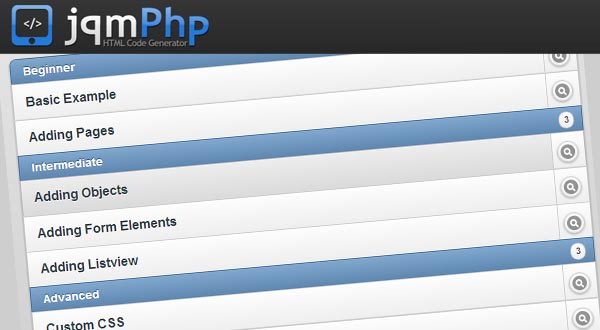
jqmPhp is an open source HTML code generator for jQuery mobile framework, the project that aims to simplify using jQuery Mobile with PHP.
jqmPhp is a package of PHP classes
that facilitates the creation HTML files for use with jQuery Mobile
Framework. All classes in the jqmPhp package can be converted to string
and printed with an echo function.
Website: http://www.jqmphp.com/
Download: http://code.google.com/p/jqmphp/downloads/list

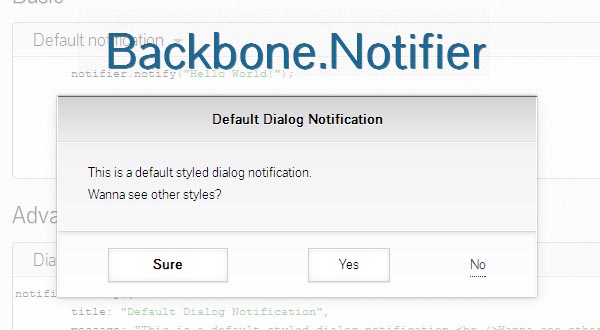
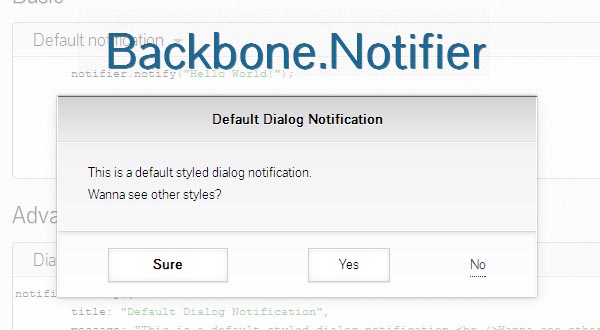
Backbone.Notifier is a powerful UI notifications framework for displaying and controlling UI notifications.
It is built on top of jQuery, Backbone.js + Underscore.js and has many cool features like a 3D module or animations support.
The notifications can be displayed on the top or in the middle, modal notifications exist and it is possible to set custom styles via CSS + JS API.
Requirements: jQuery, Backbone.js and Underscore.js
Compatibility: All Major Browsers
Website: http://e-w.co.il/backbone.notifier/
Download: https://github.com/ewebdev/backbone.notifier/

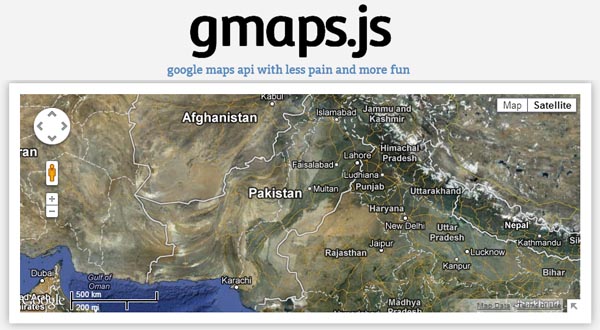
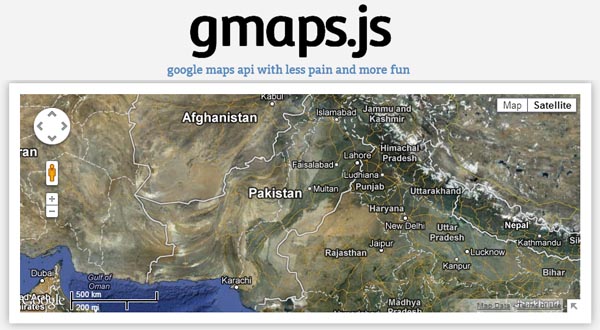
GMaps.js, is a jQuery plugin,
allows Google Maps integration in a easiest way. Google Maps, like any
other Google product is already easy-to-use and their API is not that
complicated to work with.
Besides adding a standard map of a specific location, we can define the zoom level, add markers, get the location of a user (HTML5 geolocation), define routes, draw polylines and more with only few lines of code.
Requirements: jQuery
Website: http://hpneo.github.com/gmaps/
Demo:http://hpneo.github.com/gmaps/examples.html
Download:https://github.com/HPNeo/gmaps

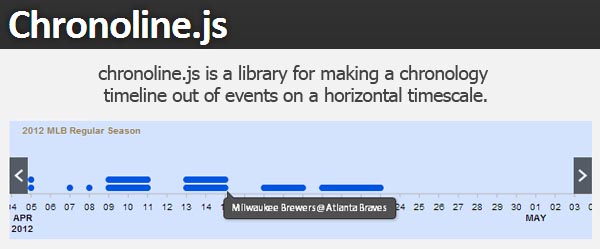
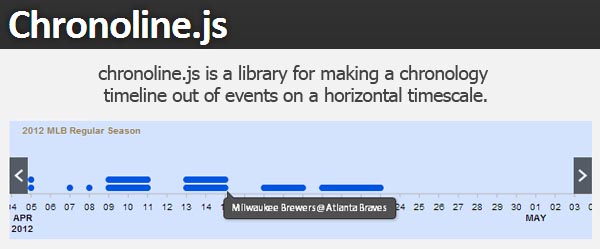
Chronoline.js is a JavaScript library for creating a chronological graphical timeline of events.
The timeline is is displayed horizontally, list of dates and events, it can generate a graphical representation of schedules, historical events, deadlines, and events placed on it can be any days long and details about the events are shown in a tooltip when hovered.
Requirements: Raphael.js, jQuery, jQuery qTip2 plugin
Compatibility: All Modern Browsers
Website: http://stoicloofah.github.com/chronoline.js/

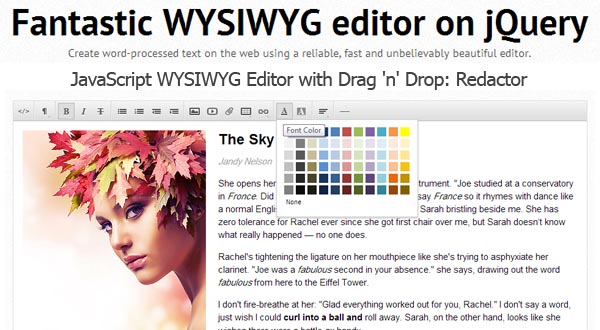
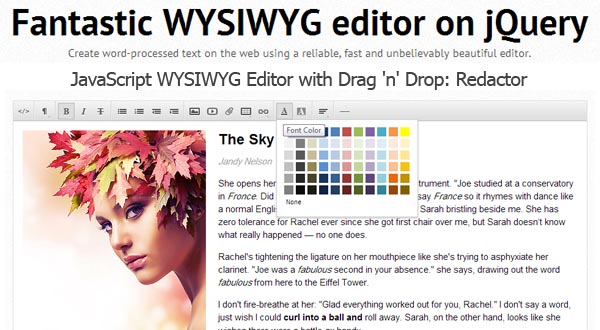
Redactor is a free JavaScript WYSIWYG editor with drag ‘n’ drop images and files on the web. Redactor powered by jQuery its have clear interface.
It auto-converts textarea fields into an editor and the editor is capable of all the major actions (text-styling, adding image/file/video/tables/lists).
Compatibility: All Modern Browsers
Website: http://redactorjs.com/
Demo: http://redactorjs.com/examples/

I m sure you not forget the previous version “Scrollorama“, the popular jQuery plugin creating scrolling effects in scrolling of web pages.
There is now a superior version named SuperScrollorama by the same developer which offers more and complicated animations.
It makes use of the feature-rich TweenMax and the Greensock Tweening Engine (make sure you check its license before using) for accomplishing the effects.
Compatibility: All Modern Browsers
Website: http://johnpolacek.github.com/superscrollorama/
Download:https://github.com/johnpolacek/superscrollorama

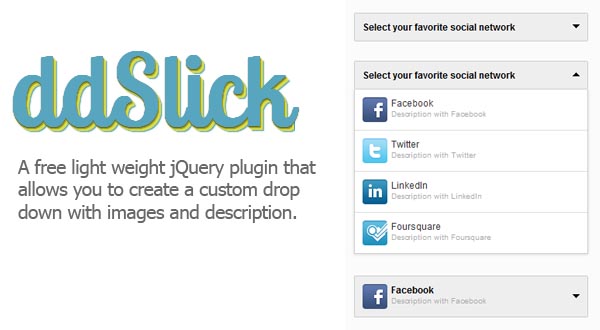
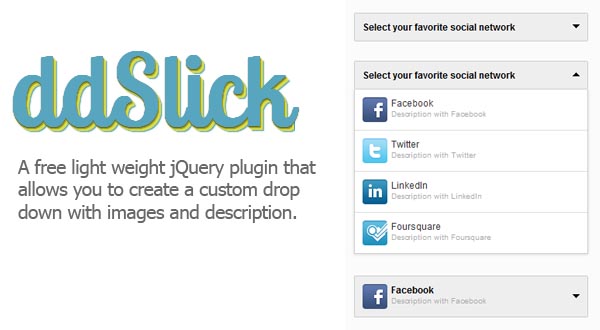
ddSlick, a free lightweight jQuery plugin for creating drop down menus (list menus) with images and description, list-menus with a better look and more information.
It works as a drop-down menu where we can use images and description besides a simple text.
Compatibility: All Modern Browsers
Website: http://designwithpc.com/Plugins/ddSlick

jQuery Verbose Calendar is an awesome jquery plugin created by John Patrick Given (software developer & interface designer), The jQuery plugin creating a calendar that shows the whole months and days of a year at the same time and you can also change month and year.
When its loaded, it auto-scrolls to “today date” and displays the day names when hovered to any date in a tooltip.
Requirements jQuery + Tipsy & jQuery.ScrollTo plugins
Compatibility All Major Browsers
Website: http://iamjpg.github.com/jQuery-Verbose-Calendar/
Download; https://github.com/iamjpg/jQuery-Verbose-Calendar

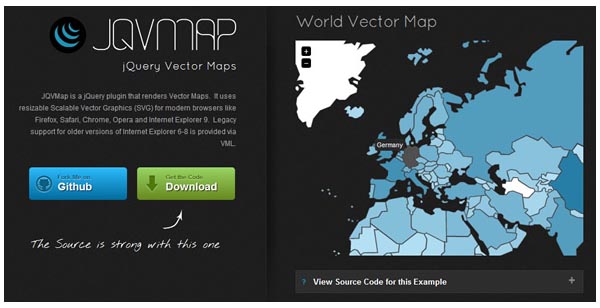
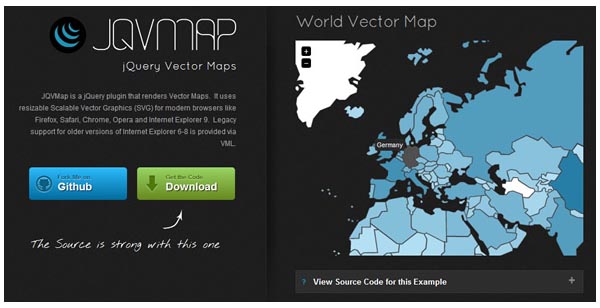
JQVMap is a jQuery plugin for render vector graphic maps by using SVG for modern browsers and VML for the rest.
It is a heavily modified version of another plugin, jVectorMap, and comes withready-to-use maps of “world, USA, Europe and Germany”.
There are several customization options for beautifying the maps including colors, borders or their opacity.
Maps can have zooming enabled or not, show tooltips of data when hovered and there is callback for clicks.
Compatibility: All Modern Browsers
Website: http://jqvmap.com/
Download: https://github.com/manifestinteractive/jqvmap

jCS Media Library (jCSML) is powered by jQuery and it is specifically designed for creating cross-browser animation and be able to run them everywhere without having to tweak anything for individual browsers or platforms.
jCSML create flash-quality animations can be built that will run from IE7 all the way to the iPad/iPhone
without changing a single line of code. It can produce highly effective
animations using the jCSML scripting construct. The animations can also
be easily packaged up and sold like .SWF files.
JCSML works everywhere like IE7 browsers, android Or an iPad/iPhone.
Requirement: jQuery & jQuery easing library
Compatibility: All Major Browsers
Website: http://jcsml.com/
Demo: http://jcsml.com/pageshell.html?root=Tutorials&target=Starship#
Download: http://www.jcsml.com/pageshell.html?root=PurchasePages&target=PurchasePage&TOCEnabled=FALSE

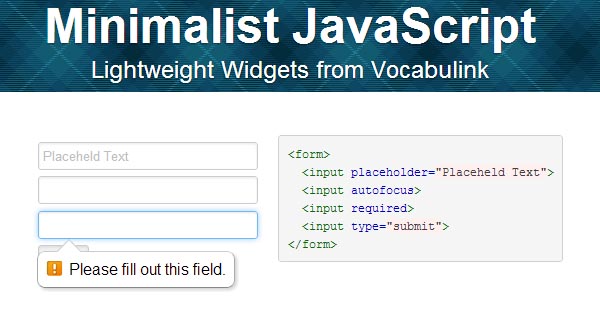
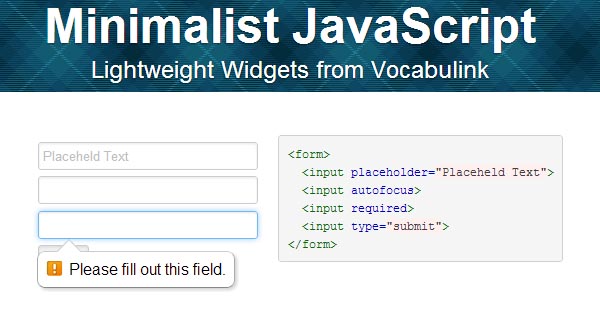
minjs is a collection of independent JavaScript components, built on jQuery, that aims to accomplish a specific job with lightweight code.
minjs stays out of your way. It does not dictate how you to design
your UI. It tries to make no assumptions about the layout of the HTML or CSS it’s running in.
Currently, there are 3 components: minform, longtable and dtcal.
minform brings cross-browser compatibility to HTML5 form enhancements(for attributes: placeholder, required and autofocus).
Compatibility: All Major Browsers
Website: http://www.minjs.com/

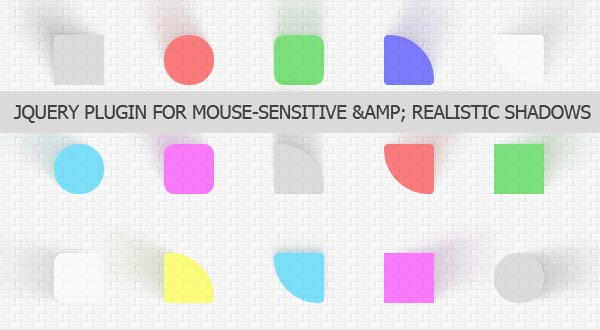
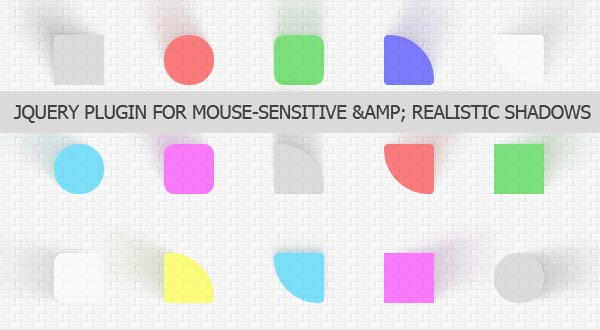
Real Shadow is a simple-yet-effective jQuery plugin for mouse-sensitive & creating realistic shadow effects for any HTML element.
With a simple function, it works by targeting any number of elements and manipulating the value of box-shadow CSS property for the elements in accordance with the mouse position.
So, the shadow’s location and size is determined by the element’s distance to the mouse pointer which ends up in a cool effect.
Compatibility: All Modern Browsers
Website: http://indamix.github.com/real-shadow/
Download: https://github.com/Indamix/real-shadow/

Matthieu Aussaguel a web developer working at Envoto, releasing MiniJs plugins.
MiniJs is a free and open source suite of jQuery plugins that are written in CoffeeScript.
The plugins are perfect for everyday-use and include: slider, tooltip, notification, Twitter feed and counter (new ones are on the way).
They are all built with simplicity in mind and very easy-to-use with only few important parameters.
Compatibility: All Major Browsers
Website: http://minijs.com/
Download: https://github.com/minijs

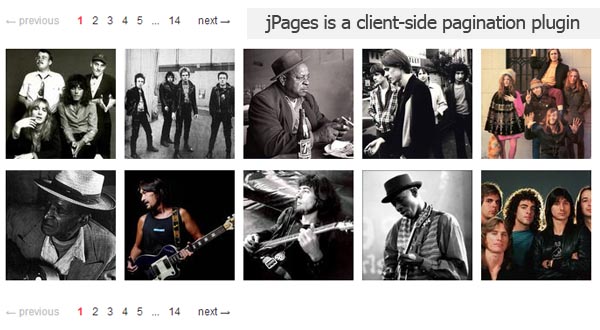
jPages is a client-side JavaScript pagination plugin
(jQuery plugin) with have lots of features like keyboard + scroll
navigation, auto page turn, delayed display and a customizable
navigation panel and also integration with Animate.css and Lazy Load.
The plugin is very unobtrusive and it won’t apply any extra styles to
the items you are paginating. It will only create and insert the links
inside the element(s) you are applying the plugin to, in order to turn
them into navigation panel(s).
Any number of pagination elements can be inserted into the same page and they can be positioned with ease.
Compatibility: All Major Browsers
Website: http://luis-almeida.github.com/jPages/
Demo: http://luis-almeida.github.com/jPages/defaults.html
Download: https://github.com/luis-almeida/jPages







![popular[3] popular-hml5-template](http://cdn.tripwiremagazine.com/wp-content/uploads/2012/10/popular3_thumb.jpg)



![chromatron[3] chromatron-hml5-template](http://cdn.tripwiremagazine.com/wp-content/uploads/2012/10/chromatron3_thumb.jpg)




![qreator[3] qreator-hml5-template](http://cdn.tripwiremagazine.com/wp-content/uploads/2012/10/qreator3_thumb.jpg)
![limitless[3] limitless-hml5-template](http://cdn.tripwiremagazine.com/wp-content/uploads/2012/10/limitless3_thumb.jpg)









![left[5] left[5]-hml5-template](http://cdn.tripwiremagazine.com/wp-content/uploads/2012/10/left5_thumb.jpg)
![weiss[3] weiss-hml5-template](http://cdn.tripwiremagazine.com/wp-content/uploads/2012/10/weiss3_thumb.jpg)
![canopus[3] canopus-hml5-template](http://cdn.tripwiremagazine.com/wp-content/uploads/2012/10/canopus3_thumb.jpg)




 ‘
‘ subscribe to our RSS-feed
subscribe to our RSS-feed follow us on Twitter
follow us on Twitter