20 Useful Chrome Extensions for Developers
Google chrome is one of the most popular, fastest and widely used browser amongst internet users. Google chrome not only enables users to browse web pages quickly but also provides rich user experience. Google chrome has something special for every type of users whether they are bloggers, developers or gamers. Chrome enhances its usability by providing outstanding extensions, plugins and add-ons. No doubt Firefox has more reliable and loyal users and completion is tough between these two internet giants but if you are still not ready to leave Firefox yet, make sure you give a chance to chrome with outstanding chrome extensions.
In this article I have gathered 20 Useful Chrome Extensions for Developers that are special hand-picked and definitely help developers for their development related tasks. I hope you will find the list handy and following chrome extensions would be helpful for you to handle complex projects. Enjoy.
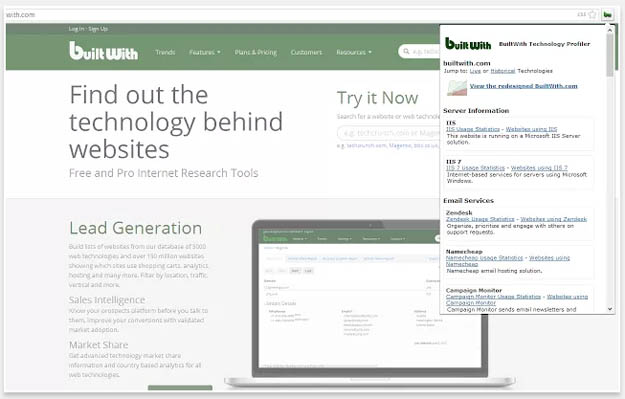
1. BuiltWith

The BuiltWith Chrome Extension lets you find out what a website is built with by a simple click on the builtwith icon!
BuiltWith is a web site profiler tool. Upon looking up a page, BuiltWith returns all the technologies it can find on the page. BuiltWith’s goal is to help developers, researchers and designers find out what technologies pages are using which may help them to decide what technologies to implement themselves.
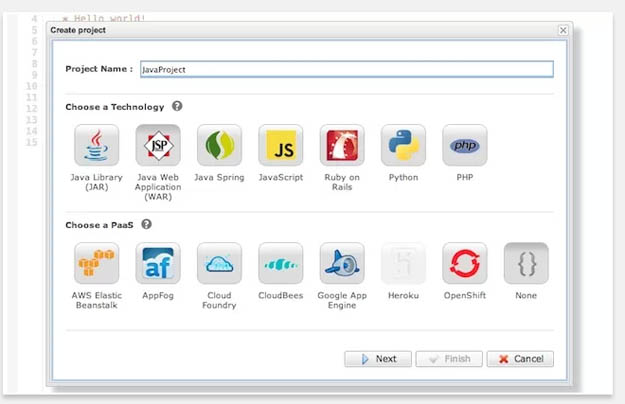
2. Codenvy IDE

Codenvy is a cloud IDE enables you to code, build, debug in the cloud, and deploy to your PaaS of choice. Teams can collaboratively build SDKs, APIs, Web apps and mobile apps with Codenvy. We support HTML5/JavaScript, Java, Node.JS, Android, Spring, PHP, Ruby and Python. Because you can deploy directly to a PaaS environment, migrating from development to staging and deployment takes just a few clicks. The environment is collaborative and workspaces can be screen shared like WebEx, collaborative like Google Docs, and forked like GitHub.
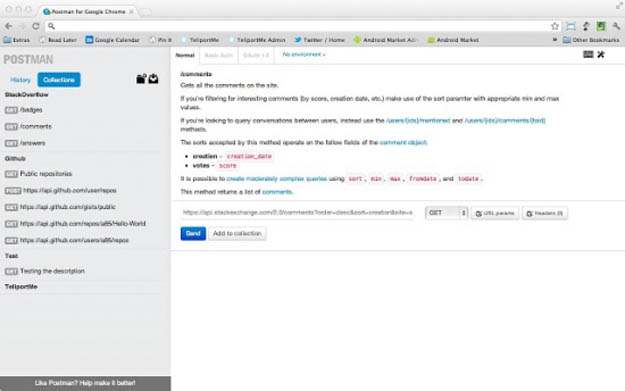
3. Postman Rest Client

Postman helps you be more efficient while working with APIs. Postman is a scratch-your-own-itch project. The need for it arose while one of the developers was creating an API for his project. After looking around for a number of tools, nothing felt just right. The primary features added initially were a history of sent requests and collections.
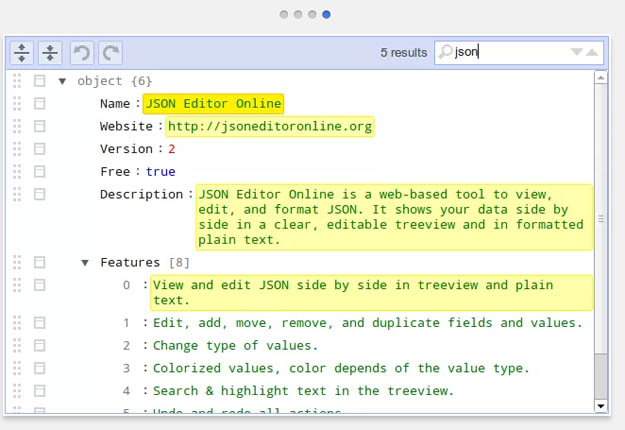
4. JSON Editor

JSON Editor is a tool to view, edit, and format JSON. It shows your data in an editable treeview and in a code editor. It features view and edit JSON side by side in treeview and a code editor, Edit, add, move, remove, and duplicate fields and values, change type of values, sort arrays and objects, colorized values, color depends of the value type.
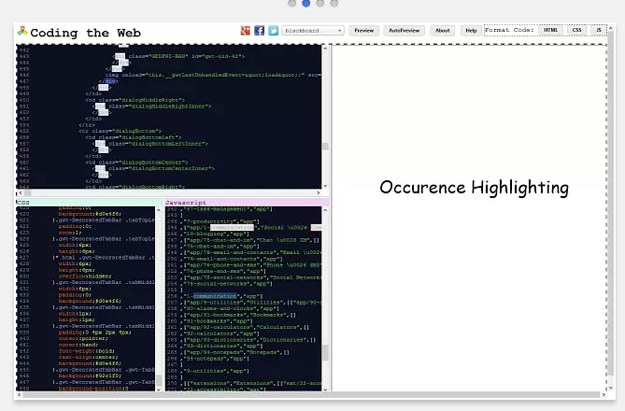
5. Coding the Web

Most of us learning HTML feel lazy to write code and save it and then run it. when it comes to CSS and JavaScript it becomes too tedious a task to handle..the solution is this application…Its made to make u even lazier by displaying a preview of your html code by the click of a button. just write your html,css and JavaScript code in the corresponding tabs on left side and see a preview of your code on right side by clicking Preview Button..
6. Web Developer

The Web Developer extension adds a toolbar button to the browser with various web developer tools.
7. Firebug Lite

Firebug Lite provides the rich visual representation we are used to see in Firebug when it comes to HTML elements, DOM elements, and Box Model shading. It provides also some cool features like inspecting HTML elements with your mouse, and live editing CSS properties.
8. Clear Cache

Clear Cache lets you quickly clear your cache without any confirmation dialogs, pop-ups or other annoyances.
You can customize what and how much of your data you want to clear on the options page, including: App Cache, Cache, Cookies, Downloads, File Systems, Form Data, History, Indexed DB, Local Storage, Plugin Data, Passwords and WebSQL.
9. Handcraft

Handcraft is a web-based prototyping tool for interaction designers and front-end developers. The design process doesn’t end with a wireframe or mockup. Bring your design into the browser and use HTML, CSS and Javascript to handcraft interactive prototypes that get sign off faster.
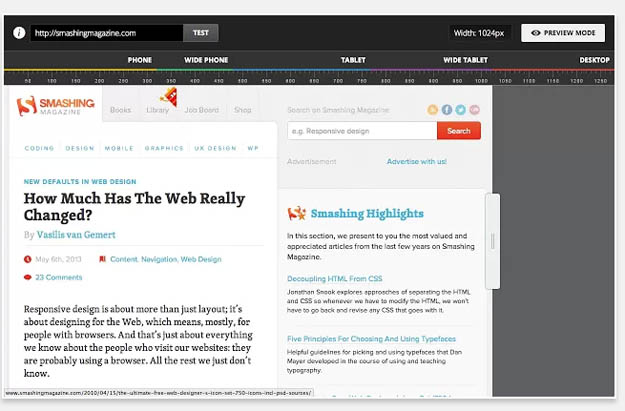
10. Dimensions

Dimensions is a responsive web design testing tool. It is the easiest way to test responsive websites at different viewports. It works offline & is compatible with LiveReload.
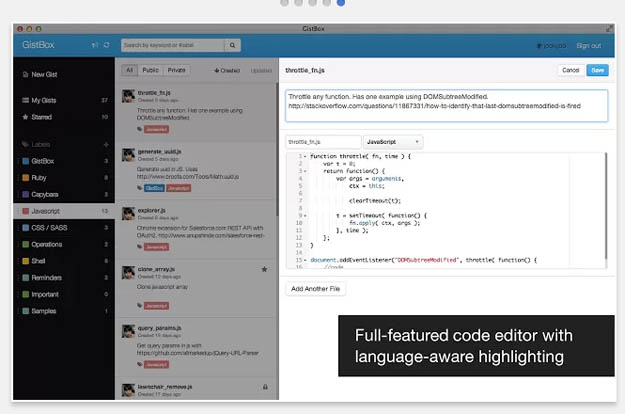
11. GistBox

GistBox is the best interface to Github Gists. Organize your snippets with labels. Edit your code. Search by description. All in one speedy app.
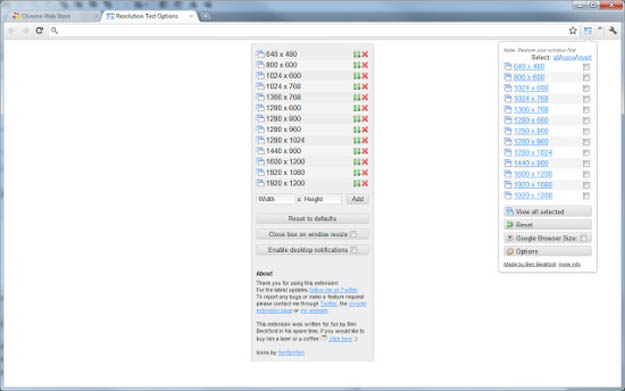
12. Resolution Test
Resolution Test changes the size of the browser window for developers to preview their websites in different screen resolutions. It includes a list of commonly used resolutions and the ability to customize that list. It also gives users the option to turn on Google Browser Size,
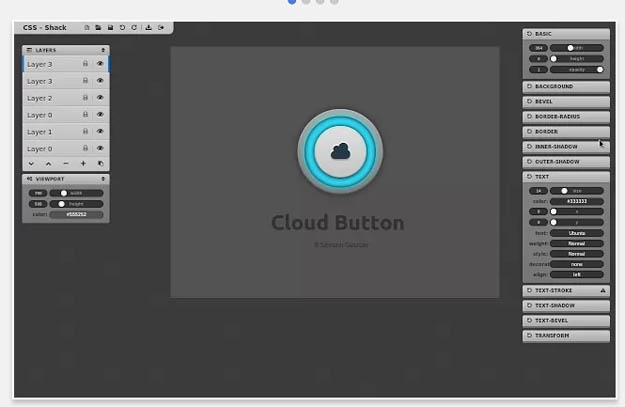
13. CSS Shack
CSS-Shack allows you to create Layers Styles (just like you would in any other image editing software), and export them into a single CSS file, or copy them to the clipboard.
14. Codev

codev.it is the best designed online code-editor with built-in SQLite editor, Compiler, Time Tracker, Automatic Backup.
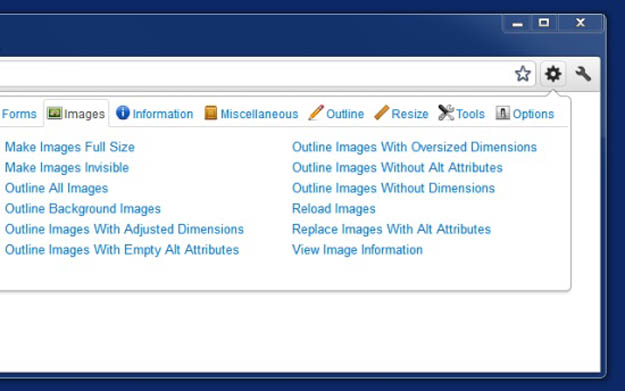
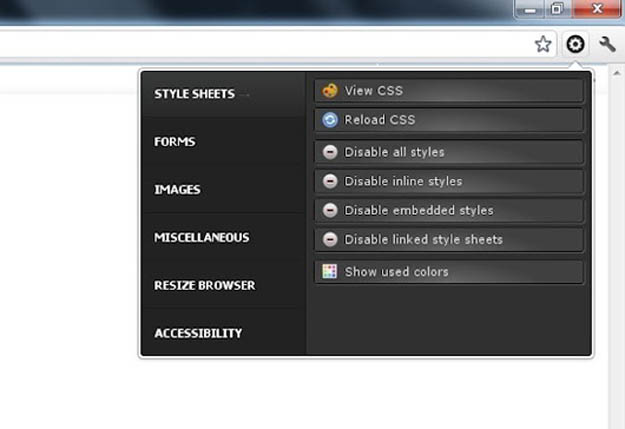
15. Pendule

Pendule is extended web developer tool for chrome which helps developers with style sheets, forms, JavaScript, images, CSS, browser sizes, and many more.
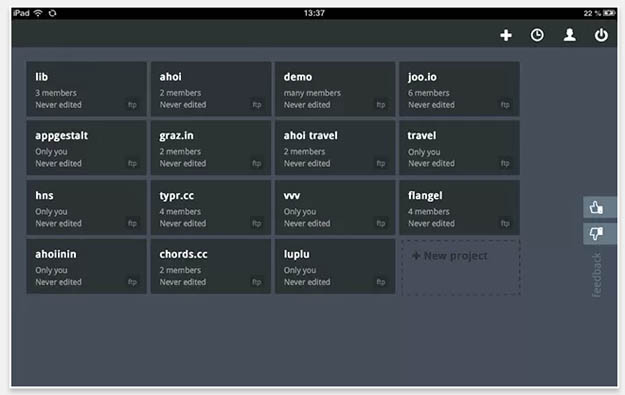
16. Koding

Koding is an Online Development Environment including Code Editor, Cloud Hosting, Database Administration, and Collaboration with access to a Web-based file system and FTP & SVN integration. Kdigen is enriched with numerous number of features such as free developer accounts, lets you connect to your own FTP servers, shell access to your files and also online coding support for various languages such as php, peral, python and many more.
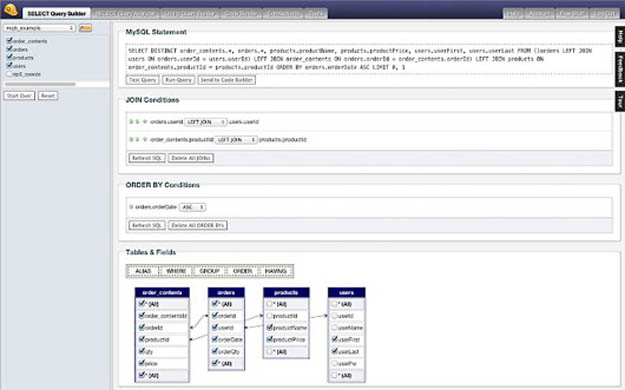
17. MyQuery Builder

MyQuery Builder is a browser-based MySQL query editor for PHP web developers that makes building MySQL queries easy. MyQuery Builder is an integral part of a web developer’s workflow. MQB lets you build MySQL queries visually with drag-and-drop ease, deconstruct your existing MySQL queries and open them in the visual SELECT Query Builder, convert MySQL queries you create to site-ready PHP code, upgrade your existing PHP MySQL code from older standards to new, and generally offer a drag-and-drop approach to what has typically been the realm of arcane tools or hard to use wizards.
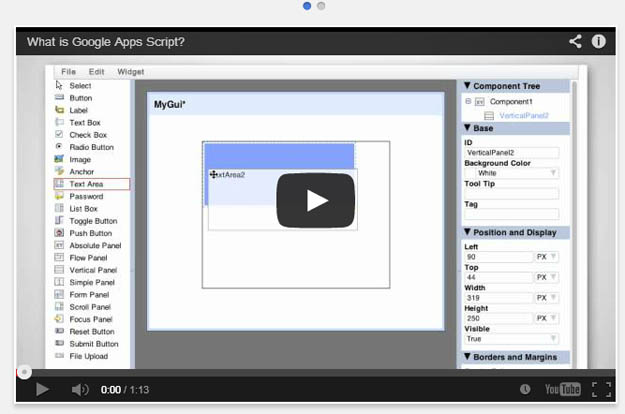
18. Google Apps Script

Google Apps Script is a JavaScript cloud scripting language that provides easy ways to automate tasks across Google products and third party services and build web applications
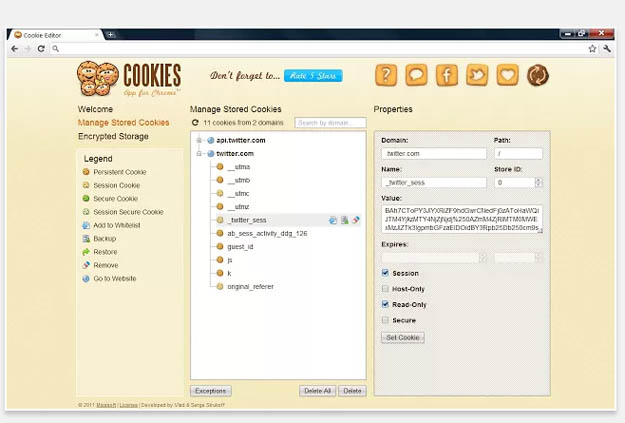
19. Cookies

Cookies is a free, powerful and easy-to-use Visual Cookie Editor. Cookies helps you more effectively manage all cookies stored within your browser, including 3rd party cookies. The interface is clean and well organized.
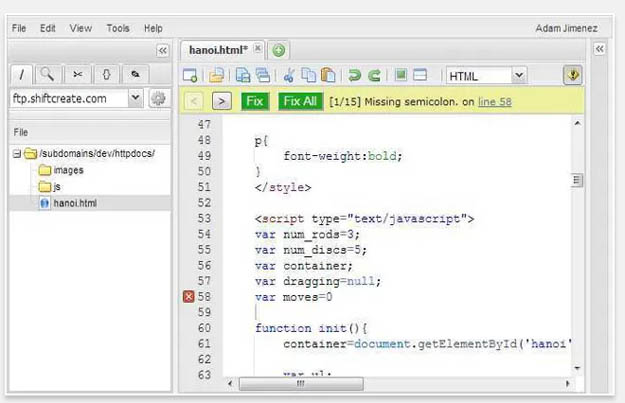
20. Shift Edit

ShiftEdit is an online PHP, Ruby, Java, HTML, CSS and JavaScript editor with built-in (S)FTP and Dropbox. Ideal for web development.
'프로그래밍 > Web' 카테고리의 다른 글
| DalekJS: An open source UI testing tool (0) | 2013.08.19 |
|---|---|
| SlimerJS: Scriptable browser for devs (0) | 2013.08.19 |
| [HTML] HTML.js: Enjoy working with the DOM (0) | 2013.08.16 |
| PSD.rb: Read and write PSD files with Ruby (0) | 2013.08.14 |
| Why Does Angular.js Rock? (0) | 2013.08.13 |