The popularity of mobile applications is on a perpetual flux of advancing and expanding, as their usage has become increasingly prevalent across mobile phone users. The mobile app explosion has incited a rapid expansion into other sectors, such as factory automation, GPS and location-based services, banking, order-tracking, and ticket purchases have made app development more of a challenge; which in turn has led to the creation of a wide range of reviews, recommendations, and sources, including blogs, magazines, and dedicated online app-discovery services.
In this article I have gathered 20 Mobile Frameworks for development that would help developers to create innovative, useful and entertaining apps for mobile lovers. I hope mobile developers will find this list handy and according to their needs. If you know any other mobile frameworks which you think is good enough to serve developers purposes, do let us know by commenting in comment section, we would love to hear your feedback. Enjoy !
If you like the article you might be interested in our other articles on Best HTML5 Frameworks and Best CSS Frameworks for Developers
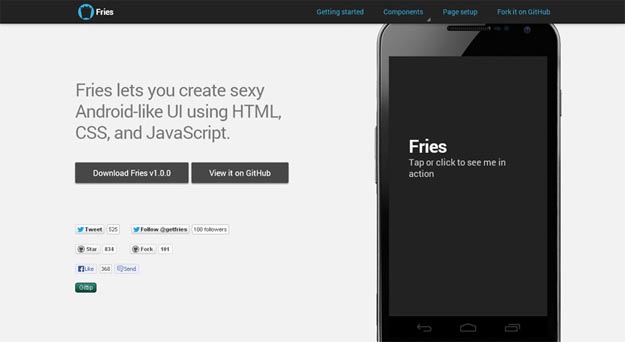
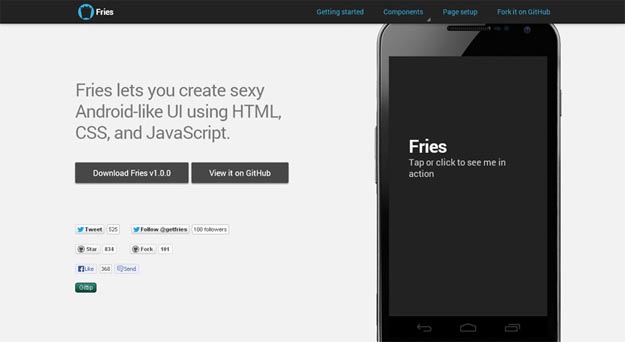
1. Fries

Fries is a solid HTML-CSS-JS framework for creating Android-like UIsboth for real-world usage and prototyping. The framework has all the major components like forms, action bars, lists, buttons, spinners or tabs. It is also optimized for PhoneGap and can be easily converted to a native app.
Source
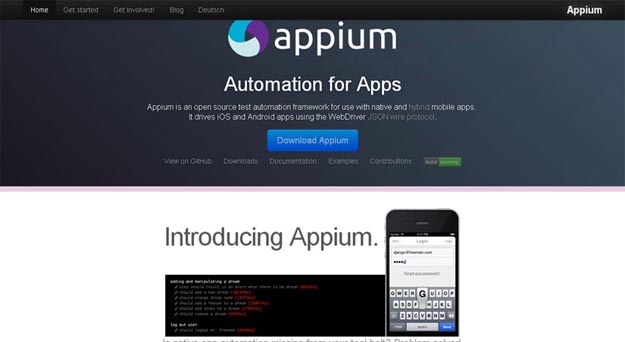
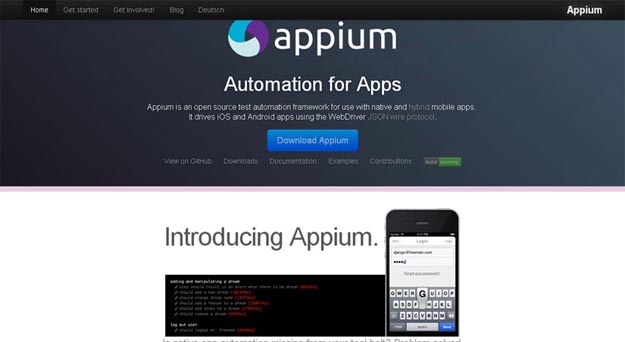
2. Appium

Appium is an open source framework which helps automating mobile app testing from any language and any test framework, with full access to back-end APIs and DBs from test code. It works for both iOS + Android apps and tests can be written with Java, Objective-C, JavaScript, PHP, Python, Ruby, C#, Clojure, or Perl. The framework is Mac OS X only and requires Nodejs to run.
Source
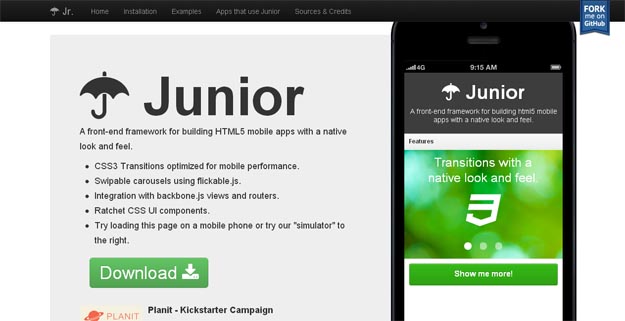
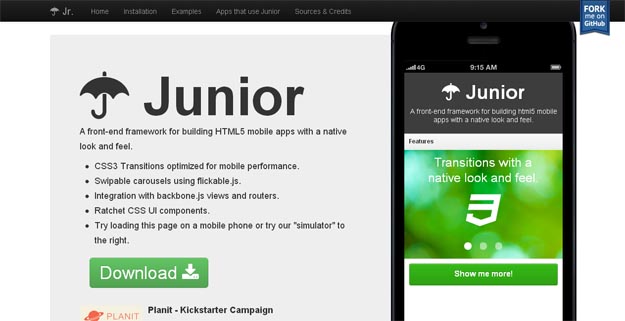
3. Junior

Junior is a HTML5 front-end framework for creating mobile apps that look and behave like native. It uses CSS3 transitions for a slick performance, supports swipable carousels and includes various UI components (from Ratchet). The framework uses Zepto (which is nice for jQuery fans as it has a jQuery-like syntax) and has integration with backbone.js views + routers. Junior is pretty easy to use and has the documents + examples to get you started.
Source
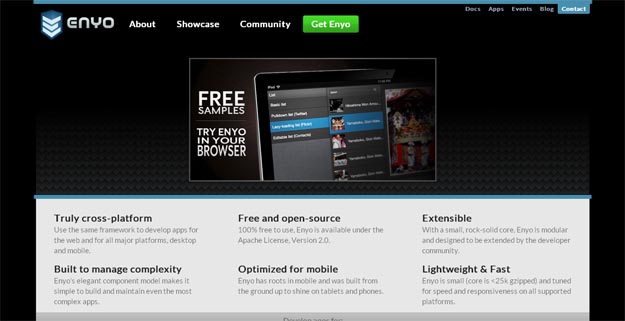
4. Enyo

Enyo, the JavaScript framework which was created to power the apps on HP’s TouchPad, has recently reached v2 and now offers cross-platform compatibility rather than only webOS (as v1 did). The new Enyo supports both desktop + mobile, works in all major browsers and comes with a broad set of cross-platform UI widgets + a powerful layout library for building apps.
Source
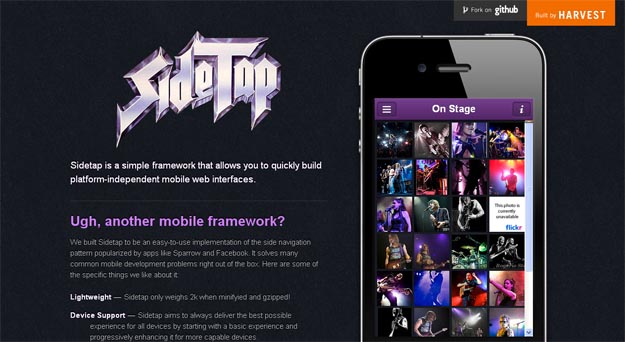
5. Sidetap

Sidetap is a simple and lightweight (2kb minified, gzipped) framework for creating mobile web apps. The framework actually focuses on providing a flexible side-navigationsimilar to the one we know from Facebook’s mobile app, and, once the navigation part is solved, it is pretty easy to build a simple mobile web app. It works by telling Sidetap “the content element to be animated”. It takes care of clearing the stage using whatever animation is appropriate for the situation.
Source
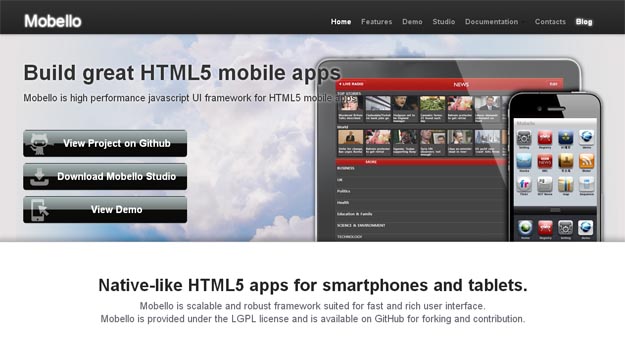
6. Mobello

Mobello is an open source JavaScript UI framework that simplifies developing mobile web apps. The framework aims to provide a native-like experience in mobile, it is optimized for touch events and has 20+ widely-used UI components. It also has an IDE, named Mobello Studio that focuses on building mobile apps with HTML5, CS3 and the Mobello framework. Mobello Studio has a drag ‘n’ drop enabled visual design editor, a JavaScript debugger and built-in mobile device emulator.
Source
7. Moobile

Moobile is an exciting and fresh project; a mobile web application framework built on MooTools. Currently, it is focused on providing a iOS-like experience on WebKit browsers and comes with many controls like bar, button, image, list, activity indicator, slider and more. It also has support for transitions like fade, slide, cubic or cover and can display native-like alerts. Interfaces created with Moobile are fluid, they will work well both in iPhone + iPad and look good when orientation changes.
Source
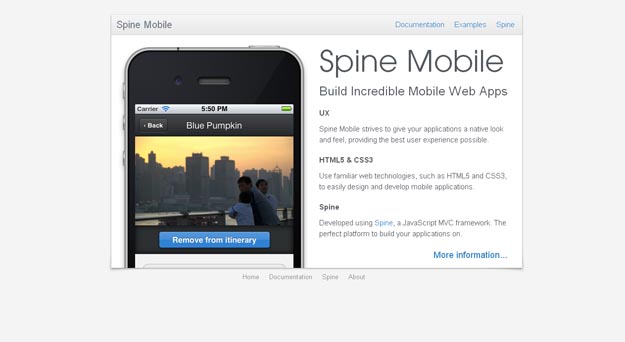
8. Spine Mobile

Spine Mobile is a JavaScript framework, built on top of SpineJS, for building mobile web apps that look and feel native. The framework comes with specialized controllers, panel layout, hardware accelerated transitions and touch events.
Source
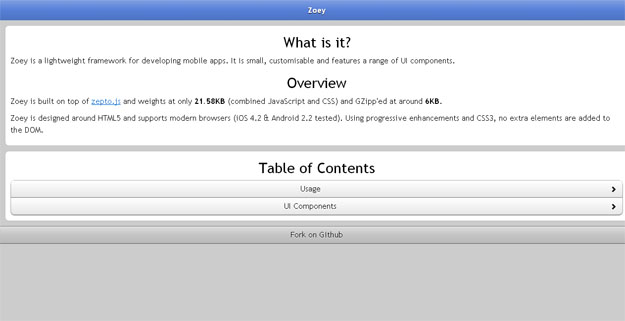
9. Zoey

It is a HTML5-CSS3-powered framework for creating mobile apps, built on top of Zepto.js and weights only 6kb (gzipped). Zoey has the UI components like navigation, lists, buttons, control groups, forms and grids. The framework is compatible with iOS + Android and comes with an app skeleton that covers all the features.
Source
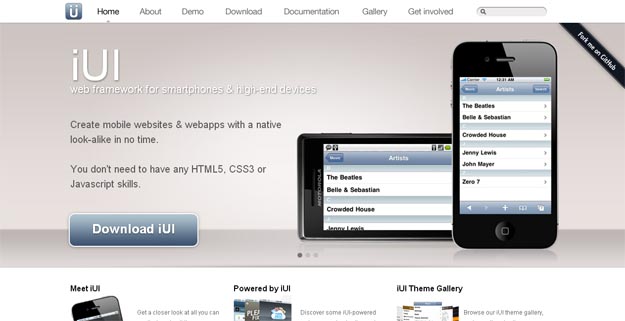
10. iUI

iUI is a mobile web framework that has been around for a long time (since 2007) compared to many other mobile resource. The framework includes a JavaScript library, CSS and images for developing touch-enabled web apps. User interfaces to be created are iPhone-like yet compatible with most smartphones and tablets and has support for menus, forms, lists, image galleries and more. Also, there are built-in extensions for caching, getting system information, HTML5 videos or theme switching.
Source
11. Lungo.js

Lungo.js a framework, powered with HTML5, CSS3 and JavaScript, for creating mobile web apps. The applications created with it works in all of the popular platforms (iOS, Android, Blackberry and WebOs). It has support for touch events like tap, double-tap or swipe and doesn’t use images (including the icons) as everything is vectorized.
Source
12. Wink Toolkit

Wink Toolkit is a JavaScript framework for creating mobile web applications with less-hassle. It comes in multiple parts where the “core” (which includes HTTP requests utilities, event management system or DOM extensions) is a must to use and every other feature is optional. Such a structure helps keeping the filesize minimum which is pretty important when it is mobile.
Source
13. The M Project

The-M-Project is an exciting HTML5 JavaScript framework for building cross-browser mobile web applications (iOS, Android, Palm webOS, BlackBerry). It makes use of jQuery on the JavaScript part and contains all ui + core files with features like offline support, internationalization and more. The-M-Project is not alone, it requires nodeJS and comes with a build tool called: Espresso! which makes it easy to structure your code, build and run it on a built-in server.
Source
14. DHTMLX Touch

DHTMLX Touch is a JavaScript library which heavily makes use of HTML5,for building mobile web applications. It’s not just a set of UI widgets, but a complete framework that allows you to create cross-platform web applications for mobile and touch-screen devices. The framework is compatible with multiple devices and applications built with it will work smoothly on iPad, iPhone and Android.
Source
15. Zepto.js

Zepto.js is a lightweight (2kb) JavaScript framework for mobile WebKit browsers, with a jQuery-compatible syntax. It aims to help overcoming the most drudge work with a nice API so users can concentrate on getting things done. Besides the most common functions that can be expected from a JS framework, it has support for touch events and detection of the environment.
Source
16. jQuery Mobile

jQuery project has just published the expected jQuery Mobile; the touch-optimized web framework for smartphones & tablets. It is built on top of jQuery and provides a unified user interface system that’llperform the same in all popular mobile device platforms. The framework is built around the principle of progressive enhancement and uses the HTML5 and CSS3 features but degrades nicely for browsers that don’t support them.
Source
17. Jo

Jo is an open source mobile application framework that is based on HTML5. It enables you to create for multiple platforms like webOS, iOS, Android, Symbian, Safari, Chrome and Dashboard Widgets. Jo is also compatible with PhoneGap and makes possible to create native apps besides web app.
Source
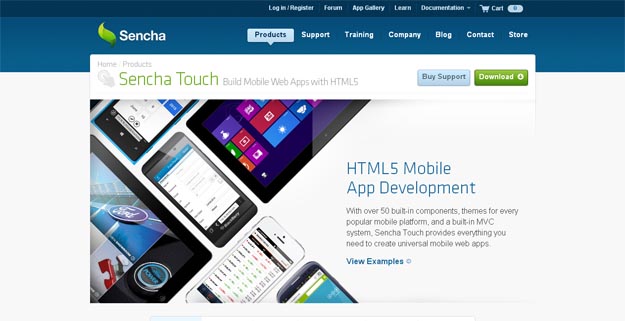
18. Sencha Touch

It is an HTML5 Mobile App. Framework, which allows you to develop web applications that look and feel native on Apple iOS and Google Android touchscreen devices. It makes use of HTML5 for delivering audio/video or localStorage and CSS3for maximum styling like rounded corners, background gradients, and shadows.
Source
19. WebApp.Net

WebApp.Net is a feature-rich JavaScript framework for building mobile web applications. It provides a complete set of components (switch buttons, radio groups, etc.) that will help your website look & behave like a native mobile application. The framework has full support for Ajax & every action from clicks to form submissions can be Ajaxed with tiny declarations.
Source
20. Helios

Helios is an open-source framework that provides essential backend services for iOS apps, from data synchronization and push notifications to in-app purchases and passbook integration. It allows developers to get a client-server app up-and-running in just a few minutes, and seamlessly incorporate functionality as necessary. Helios is a constellation of mobile backend components – Mix and match to meet the specific needs of your app. Built on the Rack webserver interface, Helios can be easy added into any existing Rails or Sinatra application, or used by itself. It is released under MIT License.
Source