16 Best HTML5 Frameworks for Rapid Development
Link : http://codegeekz.com/best-html5-frameworks/
HTML5 is popular language amongst web designers because it is being supported by the most of the modern browsers like Firefox 6, Google Chrome, IE9 etc.. HTML5 provides numerous new features and capabilities that were things of fantasy with previous versions of HTML. Web pages will now be more semantic with the use of structure specific tags. Visual elements like rounded corners are now built in, and so is the ability to create drag and drop interactivity.
In this article I have generated a list of best HTML5 frameworks that will simplify your development process and speed up your coding. Following HTML5 frameworks are best in my concern, If you are aware of any other useful HTML5 framework, please do let us know by posting comments. We would love to hear from you. I hope you will find this list handy and useful for your development needs.
If you like the article you might be interested in other article on 10 Best HTML5 Tools and Best HTML5 Editors.
1. Iio Engine

iio Engine is an open source framework for creating HTML5 applications with JavaScript and canvas. The framework is lightweight (45kb) and packed with a debugging system+ cross-platform deployment engine. It doesn’t require any JS frameworks and can work side-by-side with Box2D.
Source
2. Zoey

It is a HTML5-CSS3-powered framework for creating mobile apps, built on top of Zepto.js and weights only 6kb (gzipped). Zoey has the UI components like navigation, lists, buttons, control groups, forms and grids. The framework is compatible with iOS + Android and comes with an app skeleton that covers all the features.
Source
3. Lime JS

It is a HTML5 game framework for building games that’ll feel native and work fast in modern touchscreens and desktop browsers. LimeJS is created with Closure Library built by Google and comes with functions/classes to control the timeline, events, shapes and animations. Also, the framework has full support of sprite sheets (you can collect all images inside a single file).
Source
4. Jo

Jo is an open source mobile application framework that is based on HTML5 . It enables you to create for multiple platforms like webOS, iOS, Android, Symbian, Safari, Chrome and Dashboard Widgets. The framework is small in size, ~8kb, without any dependencies and compatible with many other JS frameworks. Jo is also compatible with PhoneGap and makes possible to create native apps besides web apps.
Source
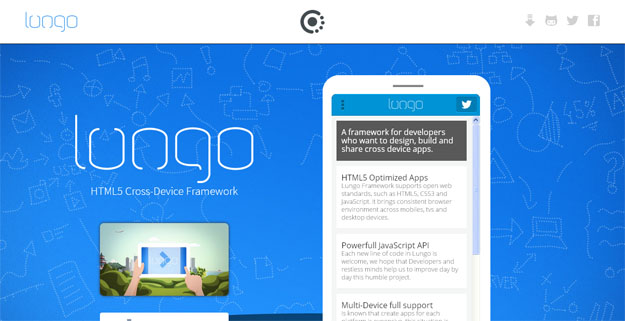
5. Lungo.js

Lungo.jS is first mobile framework that is includes features of HTML5, CSS3, and JavaScript. Lungo.js helps developers to create iOS, Android, Blackberry and WebOS platform based applications. This framework is designed to take advantage of the features of current mobile devices and it captures events like swipe, tap double tap. It doesn’t use images, everything is available in vector, and you can directly distribute your apps to “Mobile Stores” or in websites.
Source
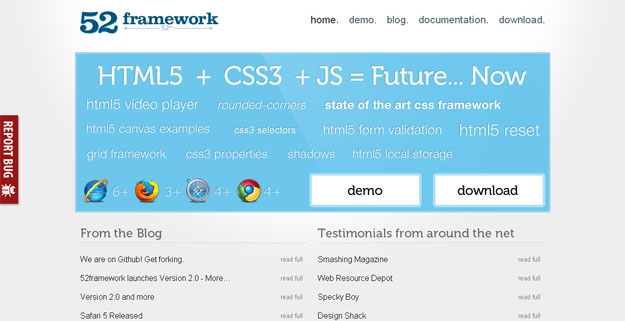
6. 52 Framework

52 Framework is most popular HTML5-CSS3 based frame work among designers and developers. The support for all modern browsers with IE6 makes this framework most distinctive and useful framework in its category.
Source
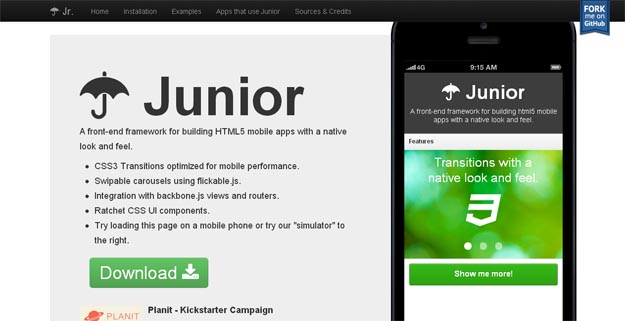
7. Junior

Junior is a HTML5 front-end framework for creating mobile apps that look and behave like native. It uses CSS3 transitions for a slick performance, supports swipable carousels and includes various UI components (from Ratchet). The framework uses Zepto (which is nice for jQuery fans as it has a jQuery-like syntax) and has integration with backbone.js views + routers.
Source
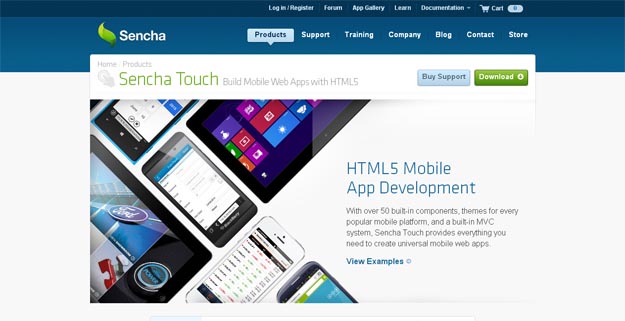
8. Sencha Touch

Sencha Touch, a high-performance HTML5 mobile application framework, is the cornerstone of the Sencha HTML5 platform. Built for enabling world-class user experiences, Sencha Touch is the only framework that enables developers to build powerful apps that work on iOS, Android, BlackBerry, Windows Phone, and more.
Source
9. Gridless

Gridless is an optionated HTML5 CSS3 boilerplate for making mobile first responsive, cross-browser websites with beautiful typography. It works on DBY (don’t bore yourself) approach and allows developers to use CSS normalization, beautiful typography, a well organized folder structure, IE bug fixes and other nice tricks for their websites.
Source
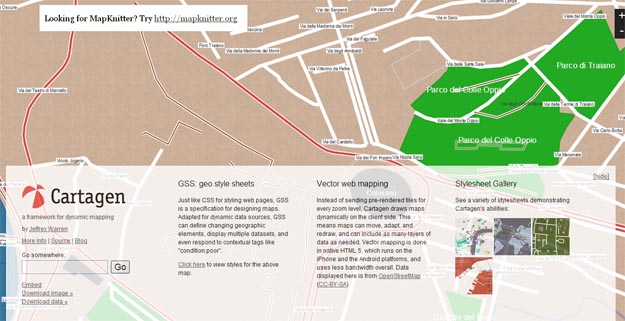
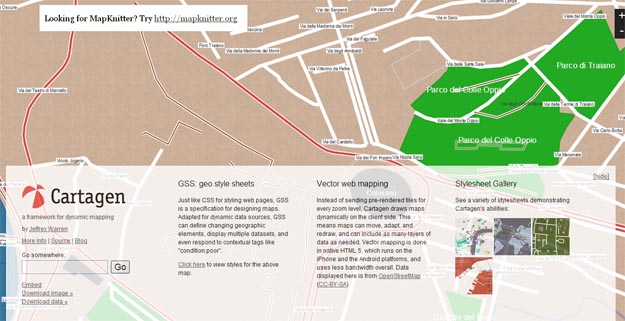
10. Cartagen

Cartagen lets you make beautiful, customized maps with a simple stylesheet. Maps are styled with Geographic Style Sheets (GSS), GSS is a scripting language as well making Cartagen an idea framework for loan modification mapping dynamic data. Cartagen is vector mapping, client side HTML 5 framework for rendering maps in native HTML5 applications.
Source
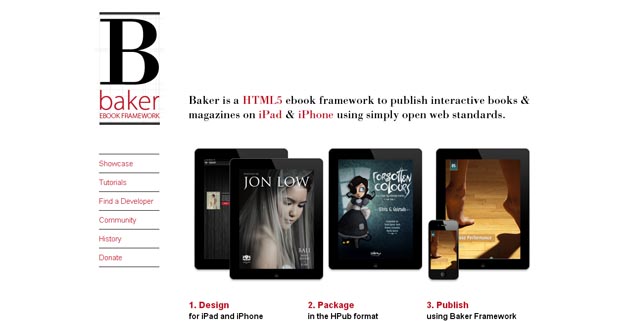
11. Baker

Baker is a HTML5 eBook framework to publish interactive books and magazines on iPad and iPhone using simply open web standards. In order to use the Baker, developer has to design HTML5 pages with a fixed
width of 768 px.
Source
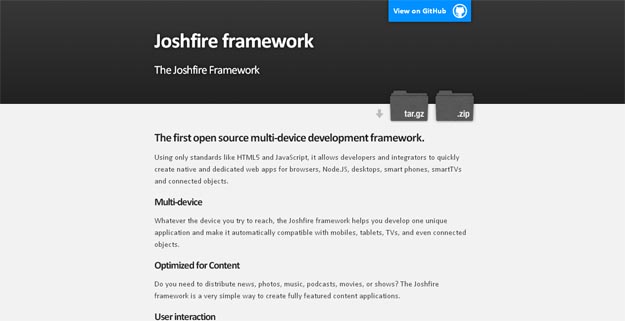
12. Joshfire

Joshfire is an open source multi device development frameworks which assists developers to develop web applications that can run on multiple devices. It uses standards like HTML5 and JavaScript and allows developers to quickly integrate native and dedicated web apps for browsers, Node.JS, desktops, smart phones, smart TVs and connected objects.
Source
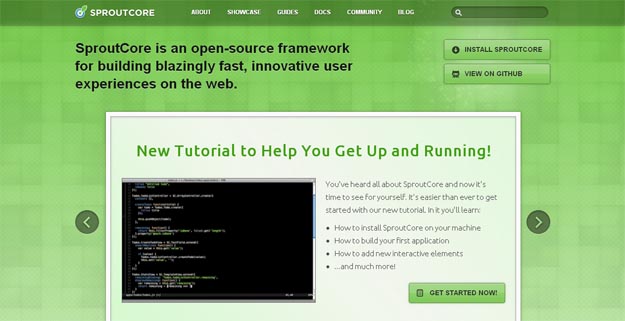
13. Sprout Core

Sprout core is an open source HTML5 Framework used to rapidly build up innovative web applications. With sprout care developers can build rich, interactive applications with less code.
Source
14. ReposiveAeon

ResponsiveAeon is a HTML5/CSS3-powered framework for creating responsive layouts very quickly. It has a grid system that is based on 12 columns with 1104px width in total and offers a very easy to understand usage with only 3 basic classes.
Source
15. Foundation

Foundation 3 is built on ZURB’s 14 years of experience at building sites and apps for the Web. It is built with Sass, a powerful CSS preprocessor, which allows us to much more quickly develop Foundation itself, as well as sites built with it. You can use the Sass or straight CSS version of Foundation.
Source
16. G5 Framework

G5 is lightweight frontend Framework which only includes those features which actually require to build up beautiful websites. It was started as personal project; G5 helps to speed up work flow by reusing the similar and best coding techniques. As G5 states that it includes only those features which are necessary for web development it still holds a bunch of features such as Base CSS, Php active class, smooth scroll to top, base Seo, Sticky Footer, Clean organization etc.
Source