https://gojs.net/latest/index.html
GoJS - Build Interactive Diagrams for the Web
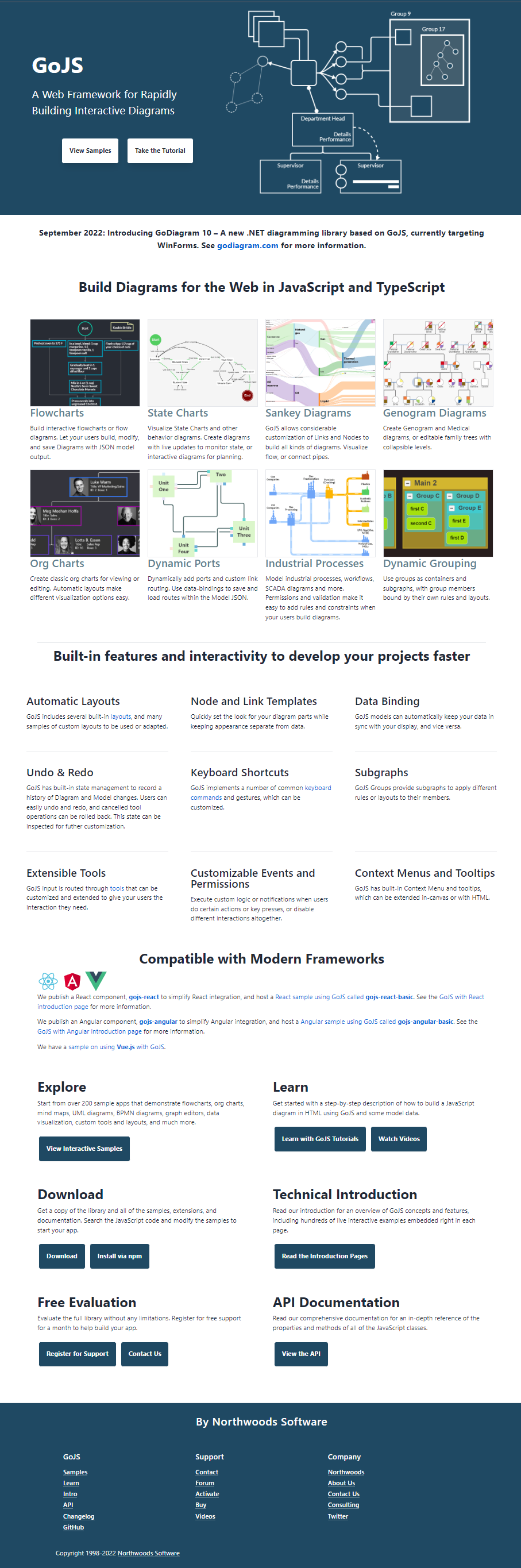
GoJS A Web Framework for Rapidly Building Interactive Diagrams
gojs.net
GoJS in 12 Minutes: JavaScript Diagramming Library Tutorial
https://www.youtube.com/watch?v=7cfHF7yAoJE
GoJS Samples https://gojs.net/latest/samples/
GoJS Sample Diagrams for JavaScript and HTML, by Northwoods Software
gojs.net
Our samples demonstrate how to build several Diagram types and showcase specific features and layouts. You can use the HTML and JavaScript in these samples as the starting point for your application.
If you are done looking around and are ready to experiment with GoJS, read the getting started tutorial.
There is a React sample on GitHub at: gojs-react-basic, and an Angular sample at: gojs-angular-basic. See more at Projects.
If you are looking for examples of a particular GoJS method or property, you can search the source code of all samples and extensions and documentation on GitHub:

'프로그래밍 > Script' 카테고리의 다른 글
| [ javascript ] CDATA 사용 이유 (0) | 2023.05.08 |
|---|---|
| 9 Projects You Can Do to Become a Front-End Master in 2023 (0) | 2022.11.02 |
| [jQuery] Checkbox 컨트롤 (체크, 체크여부, 전체체크 등) (0) | 2022.10.31 |
| Masonry - Cascading grid layout library (0) | 2022.10.12 |
| How TO - Create a Draggable HTML Element (0) | 2022.10.06 |