15 Online HTML5 Tools for Web Designers
by Andy on October 10, 2012

Online HTML5 tools are quite useful for web designers who wants to
forge ahead of the competition, and have more satisfied clients. It is
of course important to follow developments and keep an eye on new tools
that emerge.
HTML5 is the new version of the markup language HTML that has been
used for presenting and structuring online contents since the early 90s.
It is an internet core technology that was proposed originally by Opera
Software. If you want to learn more of it’s background and history
these HTML5 infographics
can help you. HTML has been standing in the shadow of other frameworks
like Flash and IE, but the word is, that this is going to change with
the arrival of HTML5. As of today, HTML5 is still being developed, but
believe me, it is here to stay.
HTML5 has opened a window of opportunities for web designers. Online
web design tools based on HTML5 makes it easier to incorporate audio,
video, drag and drop, fonts, animations and graphics into web pages.
HTML5 also helps web designers build mobile friendly website themes
to ensure excellent user-experience when surfing the Internet on mobile
devices. However, since such tools are fairly new, some people may
still be unaware of their true potentials. Also, some web designers
still want to use Flash and other popular framework as their primary
tool set.
Below, I have listed 10 useful online HTML5 tools. They can provide
developers and web designers with manoeuvrability in making websites
more convenient, productive and attractive.
Moqups is a HTML5 web app for creating wireframes, mockups or UI
concepts. You can go to their blog and read more about this highly
popular project.

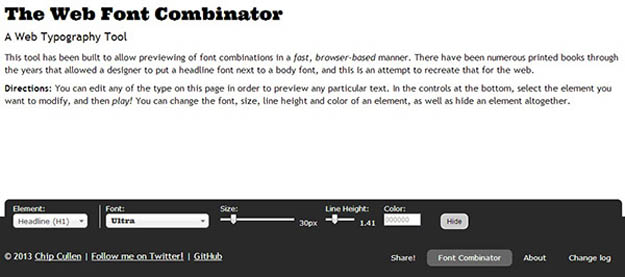
If you are a designer, you might find it difficult to choose a decent
font. However, using this online font testing tool can make the process
much easier. You can view any font you want in a webpage without
changing its CSS or HTML code.

Liveweave is a new playground for developers and designers to test
HTML, CSS and Javascript. Liveweave editor has built-in
context-sensitive autocompletion for HTML4/HTML5 and CSS2/CSS3, that
makes life a lot easier.

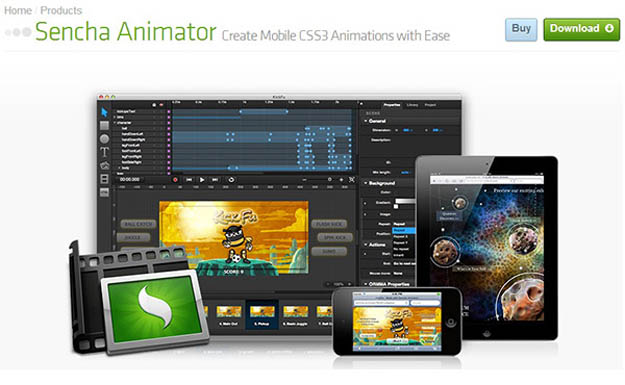
Edge Animate will allow you to create animated and interactive web
contents. It has an easy to use and intuitive interface, precise
control, broad reach and more.

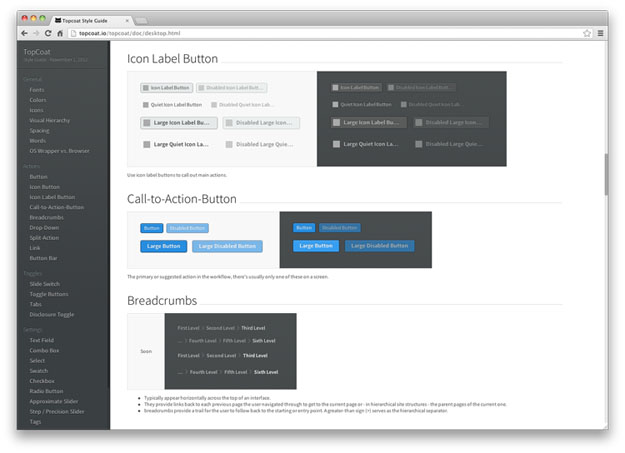
HTML KickStart is not really a tool, it is a set of HTML5, CSS, and
jQuery building blocks for website development. It includes files,
layouts, and elements that will give you a headstart and save you hours
on your projects.

Stitches is a really easy-to-use HTML5 sprite sheet generator. Simply
drag and drop image files onto the app, click “Generate” and your
sprite and stylesheet will be good to go. Currently compatible only with
the latest version of Firefox and Chrome.

Create is a new web editing interface that uses a browser-based HTML5
environment for managing your content. It can be adapted for use with
virtually any content management backend.

These days, compressing images seems to be the rage. By placing your
photos in a Sprite, you can increase the rate of your loading times as
well as image transitions. Online Sprite Box Tool will aid in designing
photos into sprites with the use of HTML5, CSS3 and jQuery.

Online Velocity Sketch Tool
This unique HTML 5 online canvas drawing tool can make creative,
strange looking creations. Use this HTML5 tool to come up with something
really awesome for your designs.

A beautifully designed and super-easy-to-use tool for generating your
own HTML5/CSS3 “On and Off” flipswitches with optional animated
transitions.

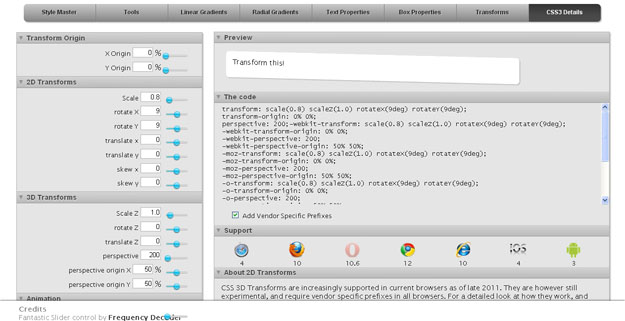
Most vector art packages such as Inkscape and Illustrator can export
SVG or Scalable Vector Graphics elements. This tool will allow you to
convert SVG files into its HTML 5 canvas equivalent.

This sketch tool uses the capability of HTML canvas in creating 3D
drawing. The tool will allow you to draw with dashed lines and vibrate
your drawing. You can also rotate the 3D canvas by dragging with the
cursor horizontally while pressing down the Space Bar.

This is an online tool that can be quite useful for creating header
and page backgrounds. Designers can even use the tool to create heading
backgrounds. The tool will allow you to try out any pattern you want in
just a few seconds.

Online XRay Tool allows designers to quickly view the details of
various page elements that are present in any webpage with just a few
clicks of the mouse. Just drag the website bookmarklet into your own
book bookmarks, go to the webpage you like to analyze, click on the XRay
bookmark and then click on any element of the page. The tool can take
care of HTML5 elements like canvas and give you the design data you
need. 
Among the best features of HTML5 is the introduction of the audio
tag. This tool will help designers get familiar with the newest audio
features being offered by HTML5. Even more interesting is the fact that
designers can play, not just with audio, but also with video integration using this HTML5 online tool.

Group Discussion!
Please tell us what you think of these HTML5 tools by adding your
comments below. And please, if you have considerable experience with an
online HTML 5 tool not included in my list, let me know about it. You
are also welcome to share this article to your friends and colleagues.