With a jQuery 360 image rotation plugin, you can make stunning product presentations that make visitors say wow.
Having a website that stands out is crucial for many businesses especially if their primary goal is to create a selling or present a product. Some of the more popular techniques are using jquery slider and carousel plugins to feature your images online as this adds a dynamic flow to an otherwise static page.
However, one of the newer techniques that really helps you bring your products to live is jQuery 360 image rotation plugins. This type of plugin gives you the ability to rotate the images 360 degrees making it possible for customers to study all the details of the products. In addition, you can use jQuery zoom plugins to allow visitors to investigate details in high-resolution images. I found this collection at Tripwire Magazine you may find useful.
I have rounded up more than 15 of the coolest jQuery 360 image rotation plugins for you to easily browse through and find the right one for your website. Please leave a comment letting me know if you use 360 image rotation or if you would consider it. Help us spread this article on Facebook and Twitter if you know of anyone who would benefit from using 360 image rotation on their website. Enjoy!
360° Panoramic Viewer – MORE INFO / DEMO

A panorama is a wide-angle view made from a series of images combined together using special software. It offers a very realistic experience, giving the sensation that the user is right there on the location. The plugin manipulates such a panorama and uses jQuery to rotate, add hotspots and integrate it on mobile, touchpads and desktop browsers.
360 panorama for jQuery – MORE INFO / DEMO

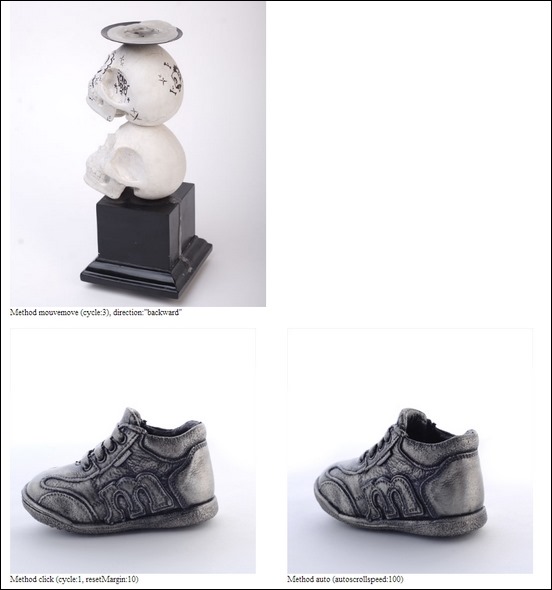
A jQuery plugin for displaying your images in a 360 degree panoramic view. Allows several options on how to control the animation, rotation speed and parameter direction.
Expo360° – 360° Product Viewer – MORE INFO / DEMO

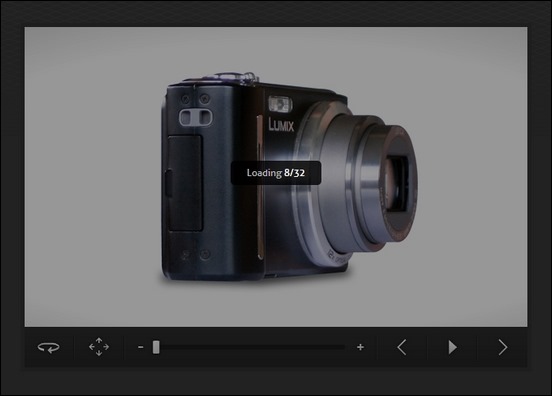
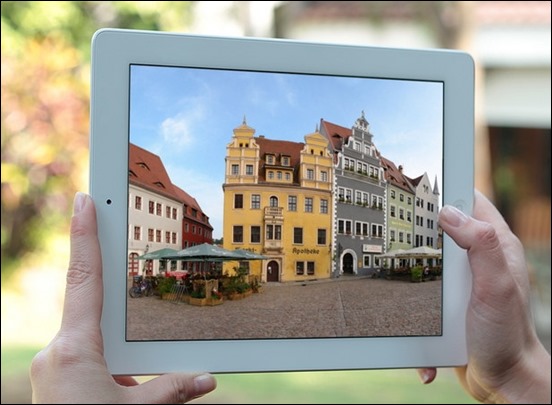
Opposite to existing 360° viewers available online, this viewer doesn’t use Flash and offers great interaction on mobile devices such as iPad and iPhone. What makes it even more unique is the extensive set of configurations possible. It allows you to create a look and feel that will match your online presence perfectly.

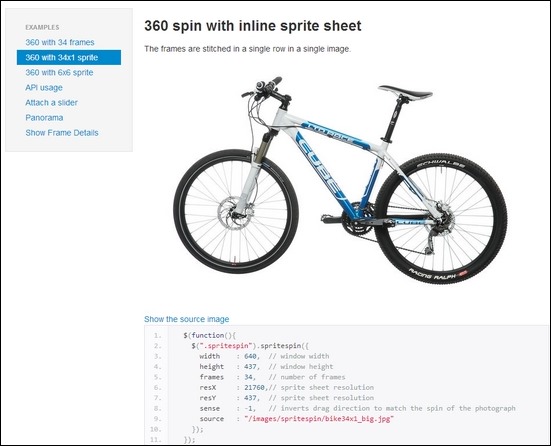
Spritespin is a jQuery plugin that is able to play sprite image animations. It takes an array of images or a stiched sprite sheet and plays them frame by frame like a flip book. The aim of this plugin is to provide a 360 degree view of some kind of product. There is no flash needed. Everything is done with javascript and the jQuery framework.
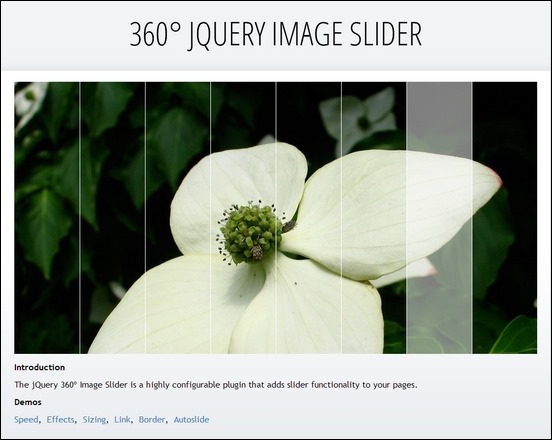
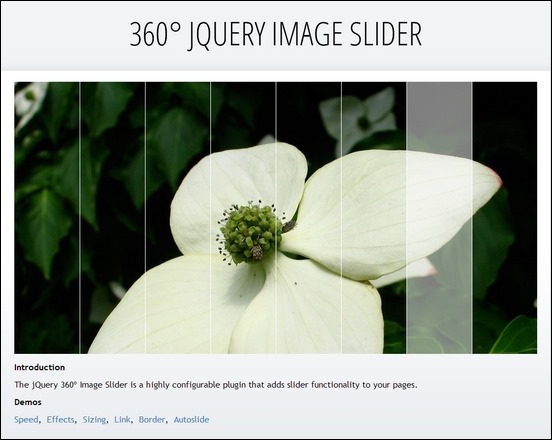
360 jQuery Image Slider – MORE INFO / DEMO

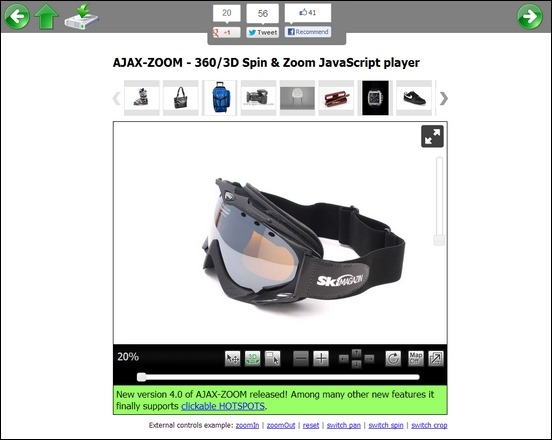
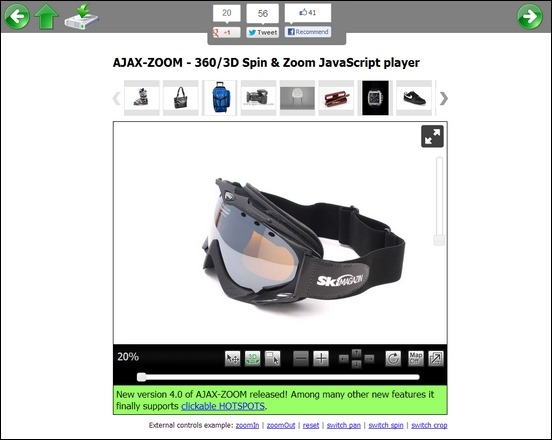
AJAX-ZOOM – 360/3D Spin & Zoom JavaScript Player – MORE INFO

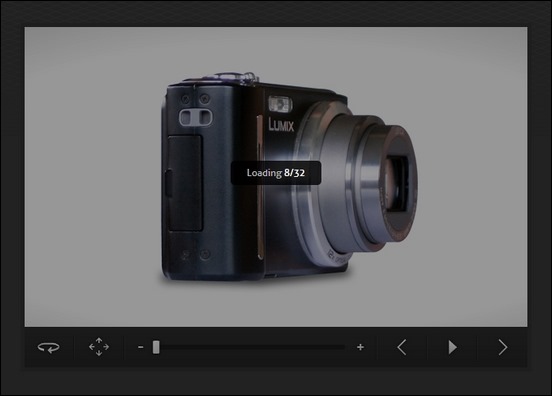
AJAX-ZOOM is a unique tool to present 360° product images on the web. Users can rotate the VR 360 object, also on Z-axis (3D multirow). Additionally deep zoom on every frame (the sprite contains a set of single images of the same object). The adoption of image tiles technology (image pyramid) allows the usage of high resolution images without compression. It has full support for touch devices and works great on iPad (without Flash plugin). Pinch zoom (with two fingers) is implemented too.
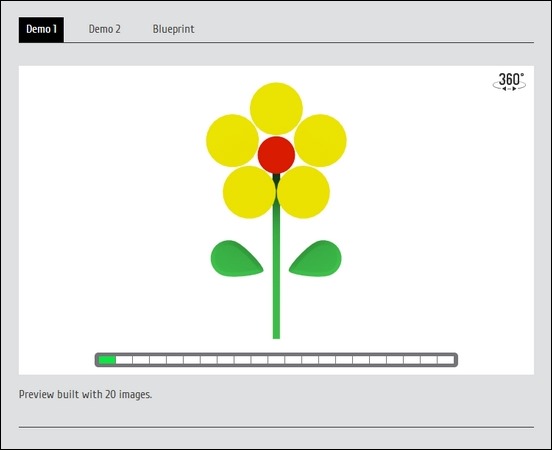
360 Image Slider – MORE INFO

Using JS, CSS and a pre-rendered image sequence a 360 view image slider was created which enables the user to drag and spin the 3D object around its y-axis using simple mouse or touch events.
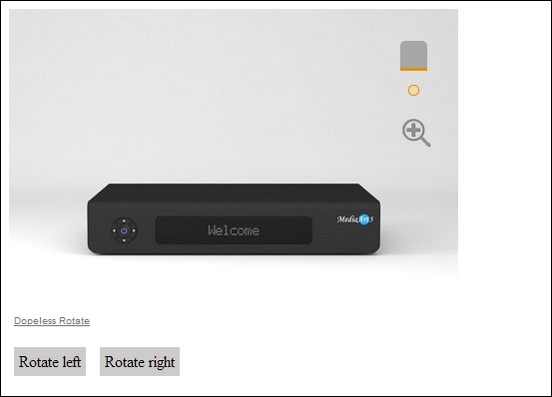
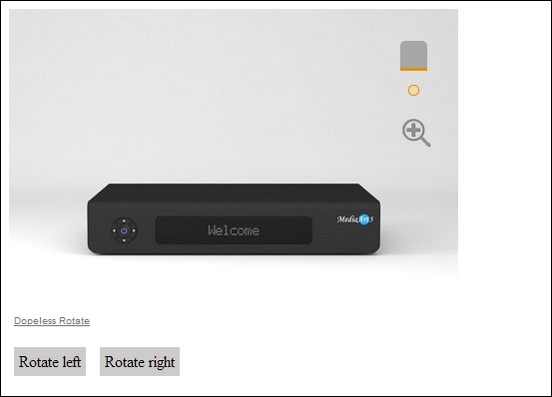
Dopeless Rotate jQuery Plugin 360 Degrees Product Viewer – MORE INFO / DEMO

Dopeless Rotate is Jquery plugin for 360 degree product visualisation.

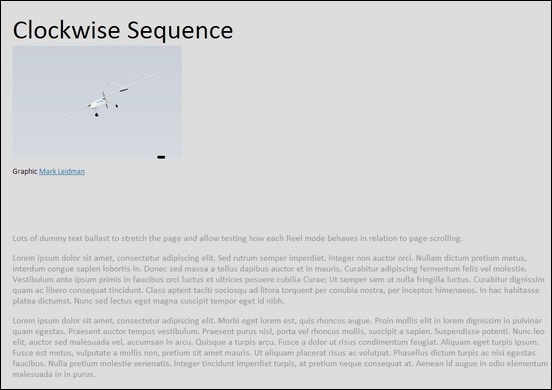
Reel 1.2.1 is an established jQuery plugin which takes an ordinary image tag and transforms it into a gorgeous interactive 360° object movie, panorama or stop-motion animation.
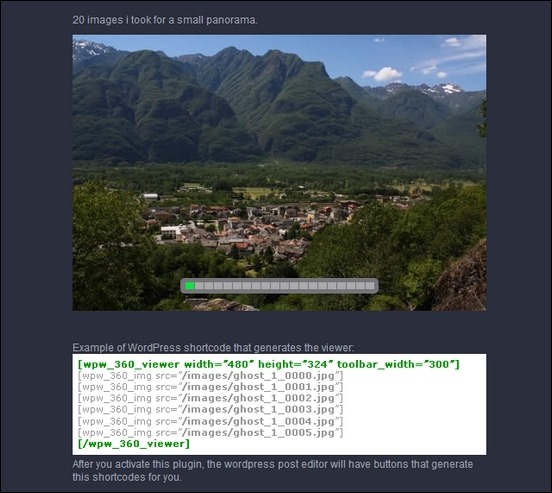
WordPress 360° Image Slider – MORE INFO / DEMO

The WP 360º Image Slider is a highly configurable plugin that adds slider functionality to your posts or pages.
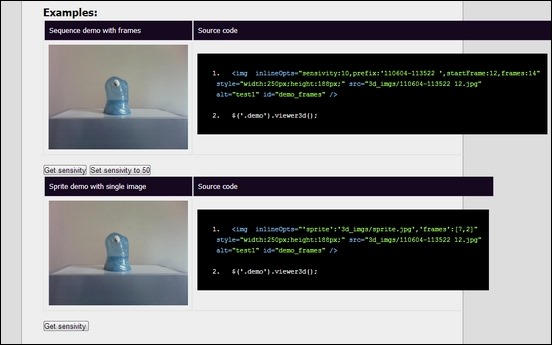
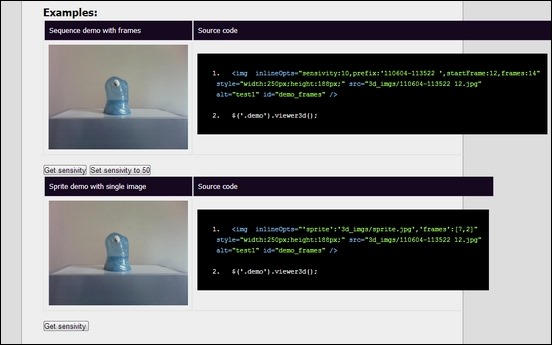
View3D Javascript – MORE INFO / DEMO

Viewer3D is a small jQuery plugin for displaying a 360° view of a sequences of images or panorama. It is simple, lightweight, no flash needed, no extra css need, fast and compatible with all major browsers and touches devices. It has been tested on Android browsers, Ipad browser, IE 6,7,8,9 , Firefox, Chrome, Safari and Opera.

This JavaScript jQuery plugin can use any number of sliders. it includes a control bar, main drag and rotate area and a rotation toggle button.
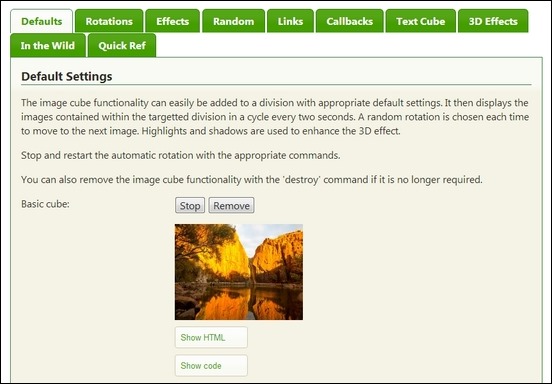
jQuery Image Cube – MORE INFO / DEMO

A jQuery plugin that sets a division to rotate between images (or other things) as if they were on the faces of a cube.
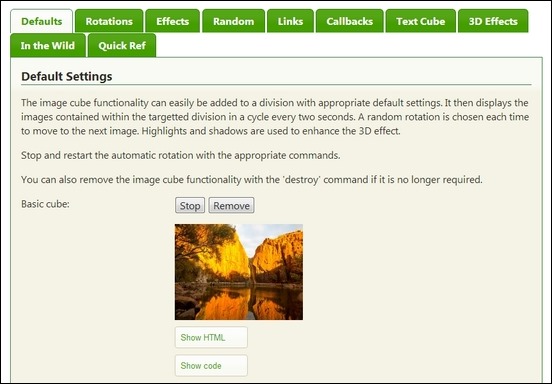
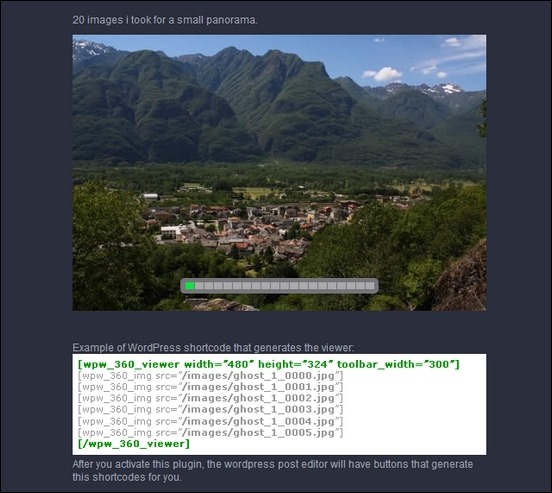
360 Degrees Viewer – WordPress Plugin – MORE INFO / DEMO

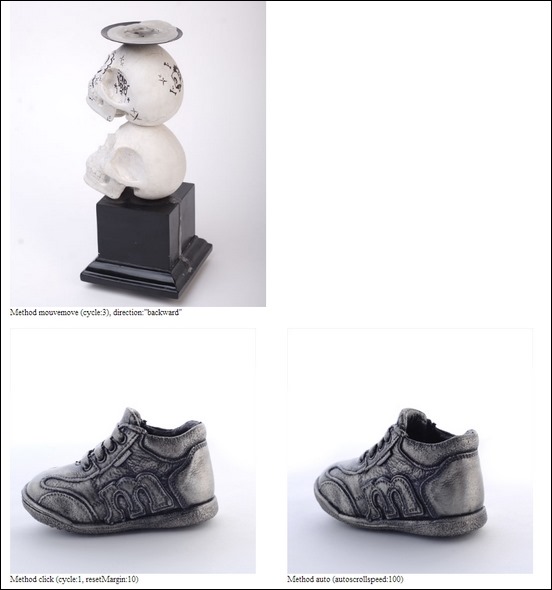
This viewer uses a list of images to simulate a 360 degrees object rotation or object animation.
The multiple interaction methods makes is usable even on touch devices.

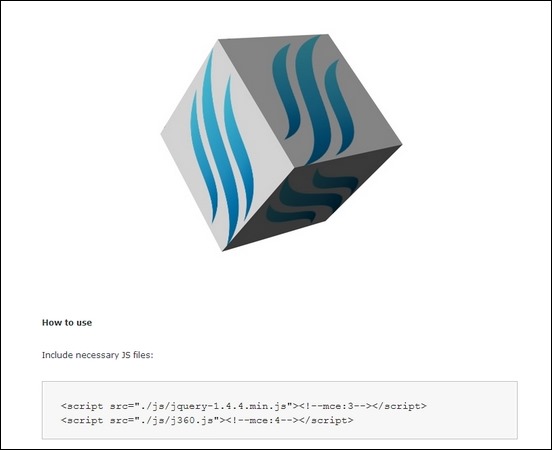
j360 is a jQuery plugin designed to display 360 view of product using a set of images. Compatible with iPhone, iPod, iPad, Google Android devices.