12 Fresh jQuery Plugins You Shouldnt Miss

jQuery is a fast and concise JavaScript Library that simplifies HTML document traversing, event handling, animating, and Ajax interactions for rapid web development.
In this article I have amassed 12 Fresh and Recently released jQuery Plugins that are useful and able to accomplish your development related tasks. I hope you will find the list handy and store these jquery plugins in your collection. Enjoy!
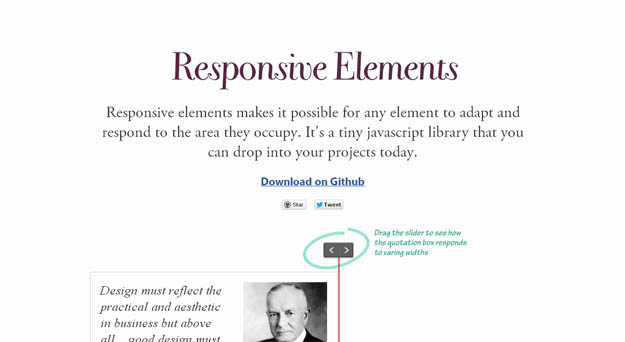
1. Responsive Elements

Responsive Elements, a jQuery plugin, makes this process easier for the elements used in a web page. The plugin adds classes (like gt100 lt150 lt200 where gt refers to “greater than” and lt refers to “lower than) to the elements which tell us “how big exactly the size of each element is“.And, using these pre-defined classes, we can create styles for each scenario. The range of the classes (from x to y pixels) and the interval of them (create classes each z pixels) can be defined too.
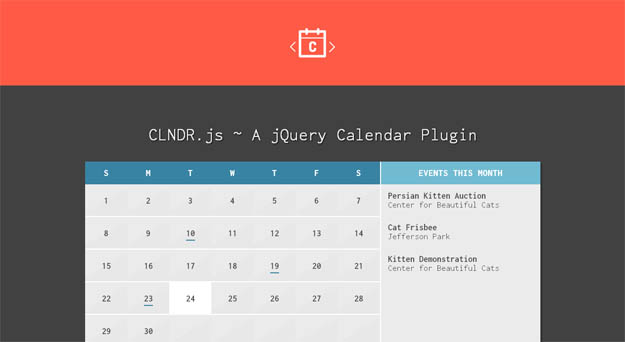
2. CLNDR.js

CLNDR.js is a jQuery plugin for creating calendars and customizing them however we want. The plugin doesn’t generate any markup but uses an Underscore.js HTML template to fill with data. It has ready-to-use options for determining the week offset, the date to be displayed on initial load, click events (like next/previous month) and much more. Just a note that, CLNDR.js is not a plug ‘n’ play way to create calendars but it is more a feature-rich boilerplate to create the calendar you have in mind.
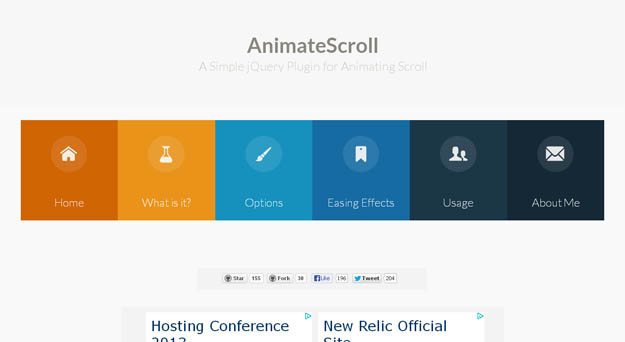
3. AnimateScroll

AnimateScroll is a simple jQuery plugin for adding easing effects to scrolling. It is possible to customize the style of scrolling (30+ scrolling effects) and scroll speed. There is also a “padding” option where we can manipulate “the position where the scrolling ends”. The plugin is not limited to the full body of the page but a specific wrapper element can be targeted too.
4. JInvertScroll

jInvertScroll is a jQuery plugin that manipulates the default scrolling behavior and forces a horizontal scroll. The plugin is lightweight (less than1kb) and works with almost no setup. Adding a specific class to wrapper elements and calling a JS function is enough. It also eases creating parallax effects with the onScroll callback where we can decide to animate any element.
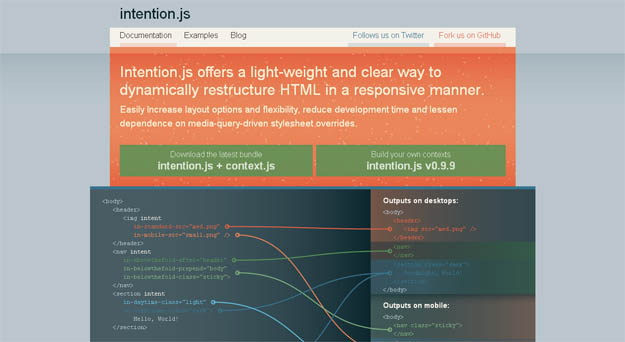
5. Intention.js

Intention.js, created by Dow Jones, is a jQuery plugin for easily developing responsive layouts. The plugin reduces the need for CSS media queries and provides a highly-flexible solution for restructuring HTML. It has 3 basic manipulations, attribution, class and placement, where they can all be set with HTML attributes. There are ready-to-use settings for width thresholds, touch devices, highres displays and a fallback which can be totally customized.
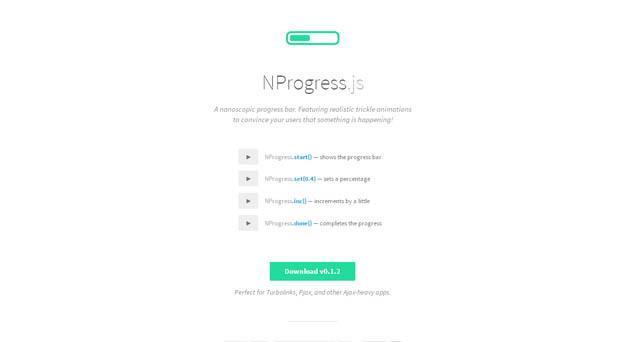
6. nProgress

NProgress.js is a nanoscopic progress bar. Featuring realistic trickle animations to convince your users that something is happening. It’s a slim progress bars for Ajax’y applications inspired by Google, YouTube, and Medium. It’s perfect for Turbolinks, Pjax, and other Ajax-heavy apps.
7. Flowtype.js

FlowType.JS is a jQuery plugin which can auto-resize the font-size and line-height (according to the width of the element wrapping it) so that our content is displayed just as we prefer. The plugin has options for setting the min/max font-sizes and min/max widths where the resizing will be triggered.
8. Failsafe.js

FailSafe is a jQuery plugin to help your application work correct even in peril situations. In other words, it takes care of situations like Lost Internet Connectivity and Low Battery Level. When a user loses Internet Connectivity or his laptop’s Charge goes down, this plugin shows a very user-friendly message to the user. Optionally, this plugin can also disable some of the elements in the page which may require proper Internet Connectivity or Higher Battery Level to function properly.
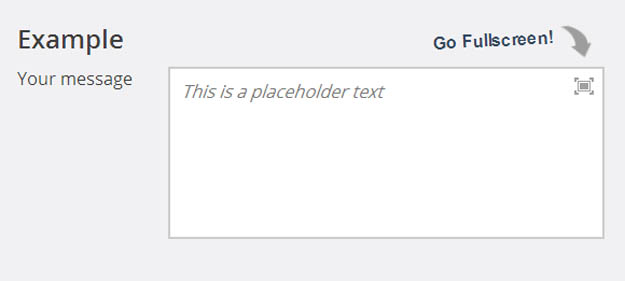
9. jQuery Fullscreen Editor Plugin

jQuery Fullscreen Editor Plugin transforms textfields to customizable editors, either it can be used within a form or standalone. You can set the Maximum width and height for fullscreen editor. You can show semi-transparent overlay behind the editor in fullscreen mode as well. The transition effect while switching fullscreen mode can be fade or slide-in.
10. jQuery Tweetable.js

jQuery.tweetable.js makes sentences and snippets easily tweetable for your users. That will grab all elements with the data-tweetable attribute and create clickable links out of them. If the attribute in question has a value (e.g. data-tweetable=’I love lamp’), the tweet’s text will be set to that value. The links are unstyled by default, but those links also are created with a given class (by default tweetable) so you can style them to your heart’s content
11. Glide.js

Glide.js is responsive and touch-friendly jQuery slider. Based on CSS3 transitions with fallback to older broswers. It’s simple, lightweight and fast. Designed to slide, no less, no more.
It works on smartphones, tablets and desktops. It supports Swipe event, Arrows and bullets navigation, Keyboard navigation, Public API with callbacks, Autoplay and Pause on hover. It is released under MIT License.
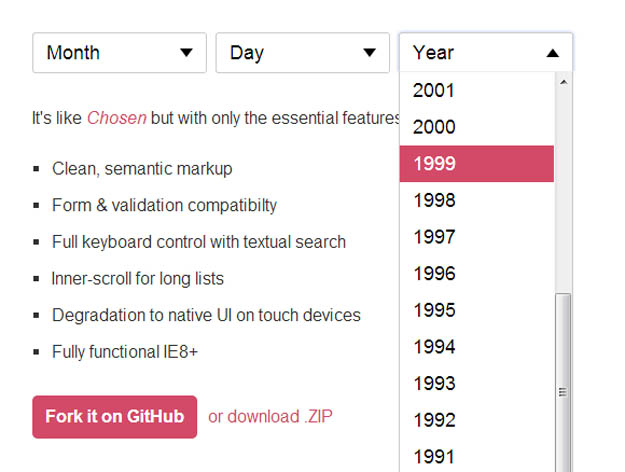
12. EasyDropDown

EasyDropDown is a jQuery plugin that effortlessly turns humble elements into styleable drop-down menus for use in forms or general UI/navigation. It’s like Chosen but with only the essential features: clean, semantic markup, form & validation compatibility, full keyboard control with textual search, inner-scroll for long lists, degradation to native UI on touch devices.
'프로그래밍 > Script' 카테고리의 다른 글
| [jQuery] Best Free jQuery Form Plugins to Improve User Experience (0) | 2013.09.30 |
|---|---|
| [javascript] FlowType.js: Better responsive typography (0) | 2013.09.30 |
| [javascript] Tablesort: A simple sorting component for tables (0) | 2013.09.25 |
| [javascript] Pace: An automatic page load progress indicator (0) | 2013.09.24 |
| [jQuery] Best jQuery Plugins of the Week [15th September-21st September] (0) | 2013.09.24 |



