10 Best jQuery Plugins for December 2013
1. Adaptive Backgrounds

Adaptive Backgrounds is a jQuery plugin for extracting dominant colors from images and applying it to its parent element. This plugin utilizes the canvas element and the ImageData object, and due to cross-site security limitations, the script will fail if one tries to extract the colors from an image not hosted on the current domain, unless the image allows for Cross Origin Resource Sharing.
Source
2. Dynatable

Dynatable is a funner, semantic, interactive table plugin using jQuery, HTML5, and JSON. And it’s not just for tables. The purpose of Dynatable is to provide a simple, extensible API, which makes viewing and interacting with larger datasets easy.
Dynatable provides a framework for implementing the most common elements out of the box, including sorting, searching and filtering. Above all, Dynatable is a clean and elegant API that is fun to use.
Source
3. jQuery Label Better

jQuery Label Better helps you label your form input like a boss with beautiful animation and without taking up space. The uniqueness about this plugin is that all you have to do is add a placeholder text, and we will show the label only when the user needs it.
To add this to your website, simply include the latest jQuery library together with jquery.label_better.js into your document’s head, and simply call the function. Modern browsers such as Chrome, Firefox, and Safari on both desktop and smartphones have been tested.
Source
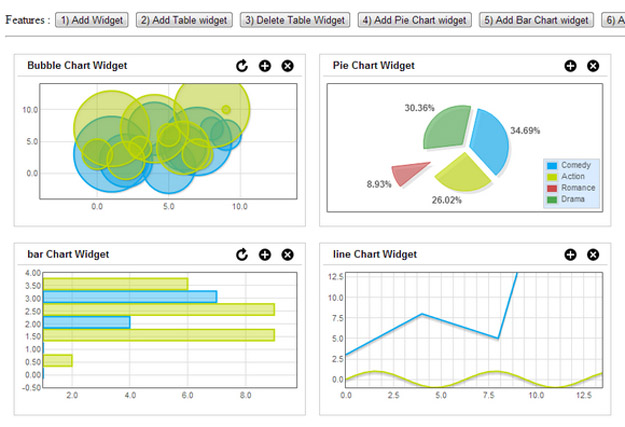
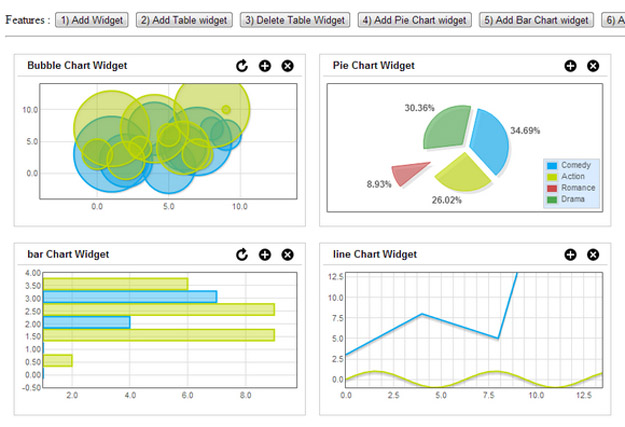
4. sDashboard

sDashboard is a simple & light weight dashboard jQuery plugin that converts an array of objects into a dashboard. Each object in the array would be rendered as a dashboard widget that can be rearranged by dragging around.
sDashboards has built in support for rendering datatable’s and flotr2 charts. It also has support to listen for events such as table row click, chart data click and data selection built-in. sDashboard depends on the following libraries: jQuery, jQuery UI, Datatables and Flotr2 charts (required for charting widgets).
Source
5. Multi Level Push Menu

Multi-level push menu is cross-browser compatible jQuery plug-in allowing endless nesting of navigation elements. It has support for unlimited levels, works cross browser/platform and makes things much easier for touch devices with swipe gestures. The menu can be set to next from left-to-right or right-to-left and all works with a simple markup (unordered lists).
Source
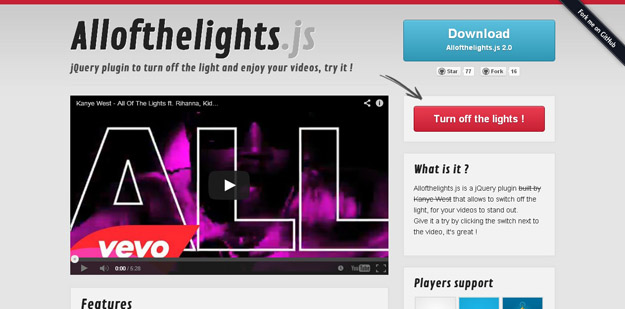
6. Alloftheheights. Js

Allofthelights.js is a jQuery plugin that can change the opacity of the whole webpage but leave the video player. This is for helping the user to easily focus on the video and there is built-in support for YouTube, Vimeo, DailyMotion.. and custom players can be added too. It works with multiple players on the same page and supports responsive layouts/players with no issues. The animation speed, background color and opacity can all be customized an callback functions exist.
Source
7. PhotoJShop

PhotoJShop is a jQuery plugin that enables us to apply such simple effects/filters to images. These filters include blur, sepia, emboss, lighten, darken, b&w, sharpen and more. The plugin works on canvas + images and the filters to be applied can be chained for easier usage.
Source
8. jQuery Interactive 3D

jQuery Interactive 3D is a plugin that allows us to accomplish a similar functionality using multiple images. It is so easy to use and works with a simple function and a list of specifically-named images. And, there are options for customization like the cursor icon, speed, touch support, auto-play and more.
Source
9. jQuery Lazy Load XT

Lazy Load XT is a jQuery plugin for loading effects on images, videos, and other media. It works with YouTube videos, jQuery mobile, the Zepto library, and much more.
Source
10. jQuery Restable

jQuery ReStable is a jQuery plugin that makes your tables responsive by turning them into UL lists when necessary. It’s lightweight, around 1kb, and very simple.
Source