http://mashable.com/2013/10/20/bootstrap-editors/
18 Essential Bootstrap UI Editors

Bootstrap has exploded since Twitter released it in 2011, becoming one of the most popular responsive frameworks available. It boasts an extensive library of pre-styled components, plugins and add-ons that make kickstarting your next web project a breeze.
There is no shortage of Bootstrap resources, but in this post, we will focus on the editing tools that allow you to customize the framework to suit your requirements.
We gathered 18 of the best free and paid Bootstrap editors, available online or as desktop tools, to help boost your web development productivity.
Are there any Bootstrap editors that you use and would recommend? If so, please share with our readers in the comments below.
Jetstrap is a web-based Javascript library for building rapid prototypes and applications with Bootstrap. It boasts a simple but extremely powerful interface with drag-and-drop functionality.
The workspace allows you to drop elements, customize them and then see a live preview, with the entire code neatly formatted. You can test on multiple device emulators within the workspace, easily export your code, and have your website up and running quickly.
Price: Basic plans start at $16 per month and go up to $99 per month.
Divshot allows for fast, visual front-end development, and works superbly with the most popular frameworks, including Bootstrap, Foundation and Ratchet. The included component libraries are completely customized for each framework, with the visual HTML editor supporting custom code, JavaScript, CoffeeScript, LESS and more.
The theme switcher is incredibly useful, meaning you can change the overall look of the entire theme with just a few clicks, or you can choose a custom option.
Price: Plans start at Free and go up to $300 per month for agencies.
Easel is an in-browser design tool to mock up and collaborate on projects, without shifting between your text editor and browser. It allows for rapid prototyping with the added ability of importing elements from your existing website.
If you already use Bootstrap, you can use Easel to create markup that you can drop directly into your site, or get started with Bootstrap quickly using the great collection of components. You can export either the entire document or just specific elements.
Price: Plans start at Free and go up to $99 per month for medium-sized teams.
Kickstrap is a front-end framework with the Bootstrap library bundled and layered, and you can decide which Bootstrap CSS and JS components to use as you develop. Since you never edit Bootstrap's code directly, you can keep its layers up-to-date without overwriting your existing code.
Kickstrap is ready to use "out of the box," so there is no installation or database required. This enables you to put Kickstrap right onto your server.
Price: Free
Bootstrap ThemeRoller is an intuitive web app for creating your own Bootstrap theme using a visual interface. You can customize the color, size, fonts, forms, buttons, tables, alerts, navigation bar, menus and more.
The appe generates a unique URL for every style you create, which saves your settings so you can pause and resume your customization where you left it. You can see your changes live and download the final theme in a single ZIP file.
Price: Free
Lavish is a Ruby on Rails application that generates a Bootstrap color scheme from an image, which you can customize to suit your requirements. Once you select an image, Lavish generates colors from the image for the body background, links, header, menu, tabs, text, dropdown and more. You can then swap these around until you're satisfied with the scheme, and then download the Boostrap.css file.
Price: Free
BootSwatchr is a visual tool, inspired by Bootswatch, for creating custom Bootstrap themes from the ground up. Just like Bootstrap it uses LESS to create dynamic, modular stylesheets to give you a live preview of the changes you make.
To get started, simply create a new BootSwatch and edit the variables you wish to change on the left. This will update the preview on the right. You can export in JSON format or download the full or minified CSS file.
Price: Free
LayoutIt! features a drag-and-drop interface for creating front-end code simply and quickly. It takes every element and component of Bootstrap to make coding easier, without needing to be an expert in JavaScript, HTML5 or CSS3.
It's easy to integrate LayoutIt! with any programming language; just download the HTML and start building the design into it. To begin, choose one of the base templates — starter, basic marketing or article — and being working on customizing the template as you see fit.
Price: Free
Using PaintStrap, you can generate beautiful Bootstrap themes with Adobe Kuler or COLOURLovers. To get started, input either the color scheme theme ID or a permalink URL, and then set the colors for corresponding elements such as text, navigation, buttons, background and links.
You can generate the resulting CSS as a ZIP of all the files, individually or as a theme. You can share your color scheme in the gallery or download another user's theme.
Price: Free
Pingendo is a visual desktop application to create prototypes of responsive websites based on the Bootstrap framework. You can start a project from the collection of ready-to-use layouts, drag elements into position, resize and customize, and insert your own content.
Using the Snippets CSS panel, you can insert new elements and drag and drop in the DOM structure, while previewing the changes you make instantaneously.
Price: Free
BootTheme allows you to create themes, mockups, websites and applications using the foundation of Bootstrap, with a drag-and-drop UI. You can instantly see your changes in the Live Preview panel, use In Place Editing to change the content in the preview panel and import Bootstrap variables.
You can also create your own personal collection of themes, templates and code snippets, and share your work through a unique URL. Projects are available to download in HTML, CSS and JavaScript.
Price: Plans start at Free and go up to $19 per month for the Pro Plan.
Bootply is a drag-and-drop visual editor to design, create prototypes and test the Bootstrap framework. It integrates well with other popular plugins, micro-libraries and frameworks, including FontAwesome, AngularJS, Isotope, jQuery and many others.
You can leverage the Bootply code repository to grab Bootstrap ready snippets, examples and templates. The active Bootply community makes it easy to discover, share and showcase code and snippets.
Price: Free
BootUI is a visual Bootstrap editor that doesn't require any HTML or CSS skills, and it features a diverse collection of responsive templates. It's easy to get started; just select a template and double-click to edit the content. It also works offline, has free updates and currently boasts 24 responsive template options.
The editor features real-time previews of the changes you make. If you require a specific Bootstrap template, simply email BootUI and the team will produce a responsive template to match your request at no extra cost.
Price: Free trial and $49.95 to purchase
Fancyboot is a simple but powerful customization tool for Bootstrap that allows you to edit Bootstrap installations and see live previews of your changes. You can select the plugins and components you want included, use the side menu and select the colors you wish to use.
Bootstrap includes extra variables that are not available in the official customization page. Once you have made your changes, you can download a ZIP file with the compiled and minified CSS, as well compiled jQuery plugins.
Price: Free
Bootstrap Live is a WYSIWYG editor for Bootstrap that offers a simple and elegant way to edit and beautify HTML, with Bootstrap-ready content and snippets. The HTML button allows you to open the default source view with code coloring and formatting.
The editor features advanced options including button configuration, custom tags, localization and more.
Price: Free
Bootstrap Magic is a Bootstrap theme generator using the latest Bootstrap 3 release and Angular JS. It provides a live preview of any changes as you make them, and includes variable importing, a color picker and smart typeahead. It also completely rebrands the framework to your own style.
Once you have customized your theme, you can instantly download it with personalized CSS and LESS variables in a minified version.
Price: Free
Style Bootstrap is an in-browser GUI utility to customize the Twitter Bootstrap look and feel. You can customize the body style, typography, buttons, navigation, forms, alerts and more. Once you've finished crafting your theme, you can download the generated CSS.
Price: Free
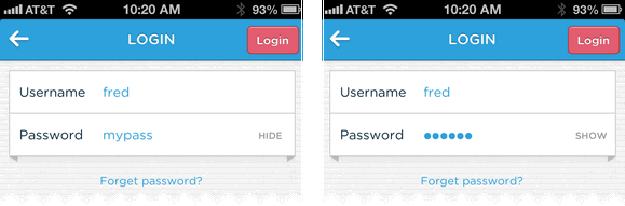
X-Editable provides in-place editing with Bootstrap, jQuery UI or pure jQuery, and the library allows you to create editable elements, including both "popup" and "inline" modes.
It boasts a wealth of features, including client-side and server-side validation, keyboard support, live events, customizable container placement and more. X-Editable provides faster development, easy adding and removing of fields, a simple backend script for data updates and is more convenient for small forms.
Price: Free