중국어 폰트가 웹에서 굵고, 가늘고 할때 어떤 폰트 쓸까?
body{
font-family: Tahoma, Helvetica, Arial, "Microsoft Yahei","微软雅黑", STXihei, "华文细黑", sans-serif;
}중국어폰트
body{
font-family: Tahoma, Helvetica, Arial, "Microsoft Yahei","微软雅黑", STXihei, "华文细黑", sans-serif;
}
'프로그래밍 > Style & Design' 카테고리의 다른 글
| [bootstrap] 27 Best Free Bootstrap Admin Templates 2021 (0) | 2021.11.04 |
|---|---|
| image full screen css - How TO - Full Page Image (0) | 2021.08.26 |
| html table css 참고 (0) | 2021.04.29 |
| [WEB] 화면별 일반적인 해상도. 웹에서 어떻게 볼 것인가? (0) | 2021.04.20 |
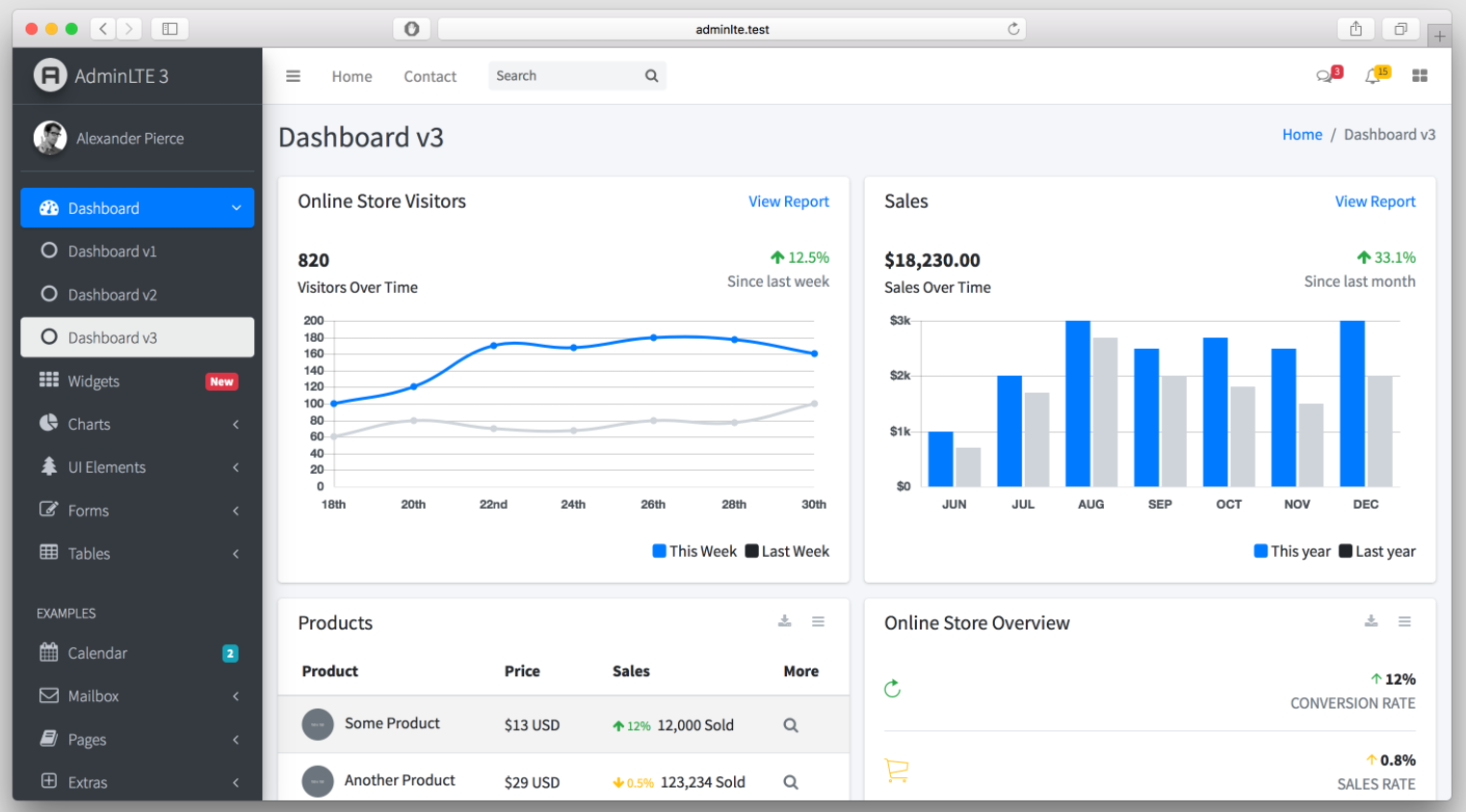
| AdminLTE - Bootstrap 4 Admin Dashboard (0) | 2021.03.23 |