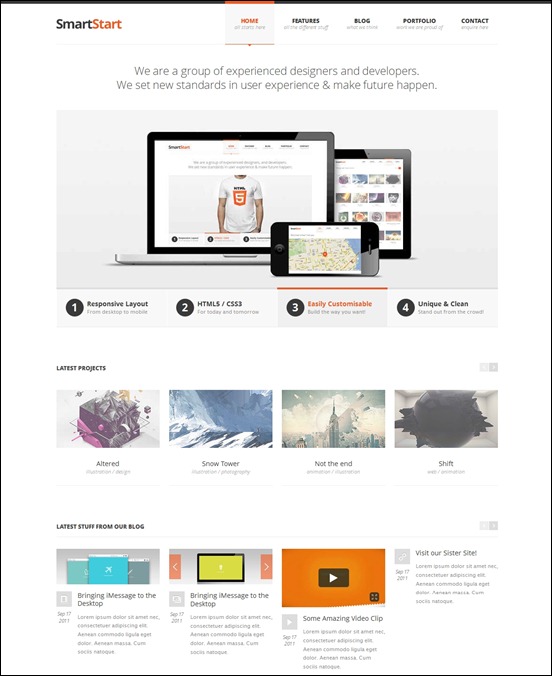
SmartStart – Responsive HTML5 Template
SmartStart is a simple and clean but still professional template suitable for any business or portfolio, and it’s created by using the latest HTML5 and CSS3 techniques. With a responsive design it is easily usable with any device (Desktop, tablet, mobile phone…), without removing any content!

MORE INFO | DEMO – by Themeforest (Premium Template)
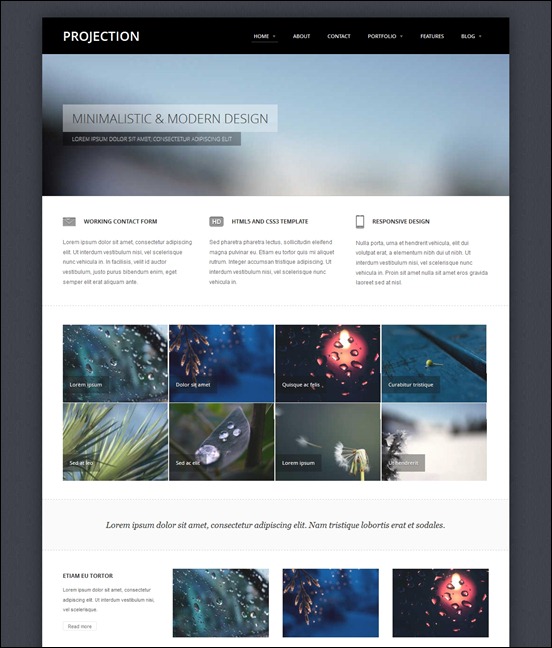
Projection – Responsive HTML5 Template
Projection is fully responsive template with minimal and elegant look. Projection includes top quality HTML5 and CSS3 code.

MORE INFO | DEMO – by Themeforest (Premium Template)
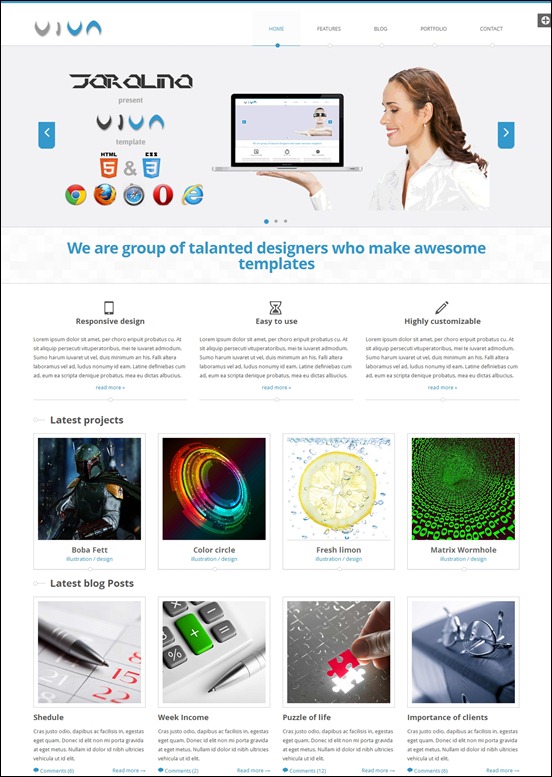
Viva – Responsive HTML Template
Viva is a simple and clean template suitable for any business or portfolio site, created with last HTML5 and CSS3 techniques. Fully responsive design for any device.

MORE INFO | DEMO – by Mojo Themes (Premium Template)
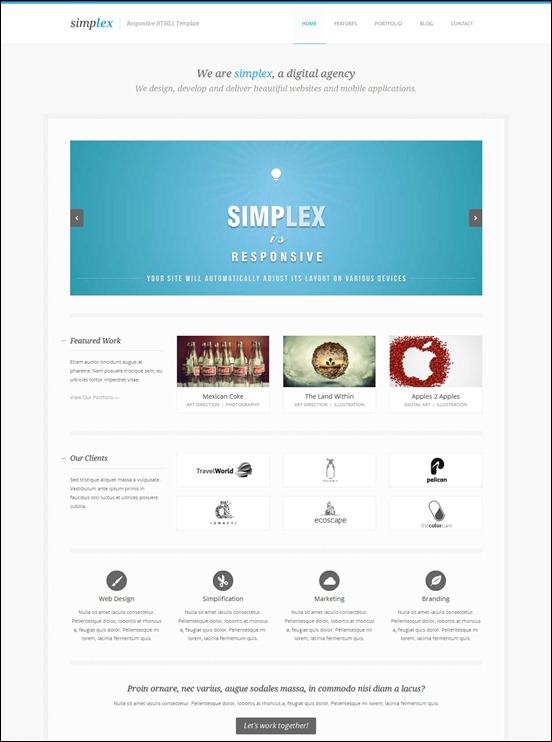
Simplex – Responsive HTML5 Template
Simplex is a clean, simple and responsive HTML5 template suitable for digital agencies and studios. Simplex is using HTML5 and CSS3 with mobile devices in mind. Simplex will automatically adjust its size on various devices ensuring a pleasant experiment for all visitors.

MORE INFO | DEMO – by Themeforest (Premium Template)
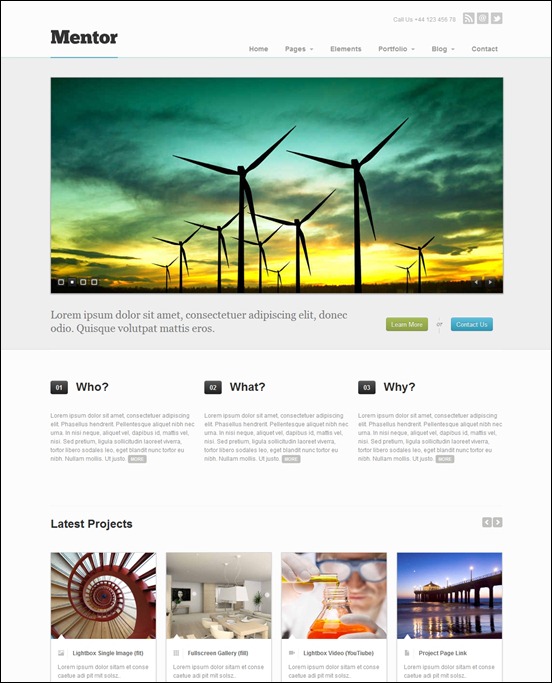
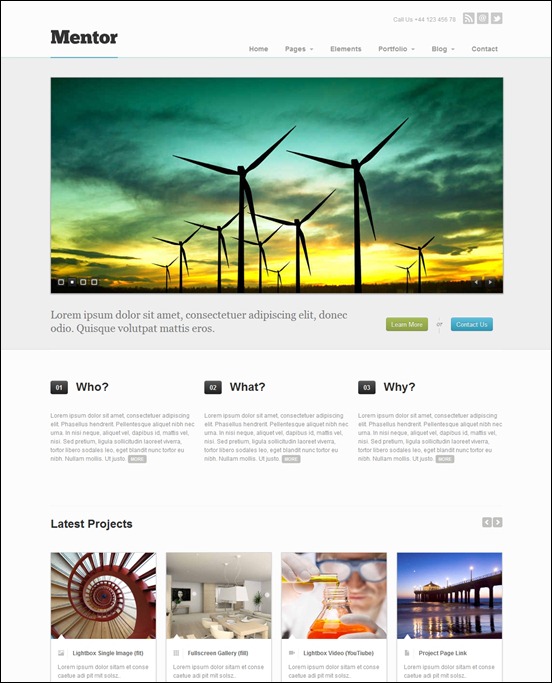
Mentor Premium Responsive Business HTML5 Template
Mentor is a fully responsive premium HTML template suitable for any kind of business or corporate use. Mentor is built upon the responsive Twitter Bootstrap framework, and therefore the template supports all of this framework’s built in components & plugins. The Mentor template is bursting with custom features, including a bespoke responsive slider plugin, an intelligent responsive carousel plugin and a custom developed mobile friendly lightbox plugin.

MORE INFO | DEMO – by Themeforest (Premium Template)
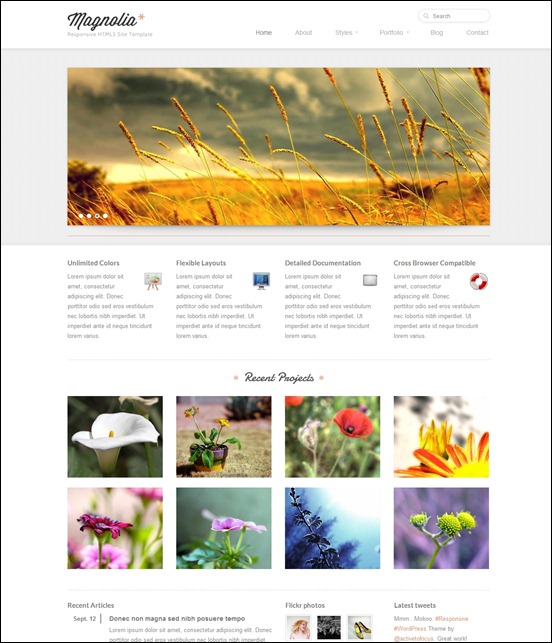
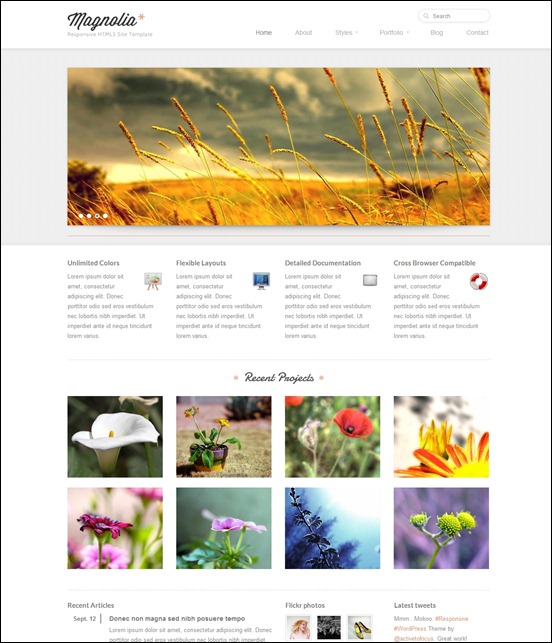
Magnolia – A Responsive HTML5 Template
Show off your work with this easy-to-customize and fully featured Site Template. When purchasing this theme, you will receive a detailed help file along with additional features like Unlimited color schemes and a Fully Responsive Layout.

MORE INFO | DEMO – by Mojo Themes (Premium Template)
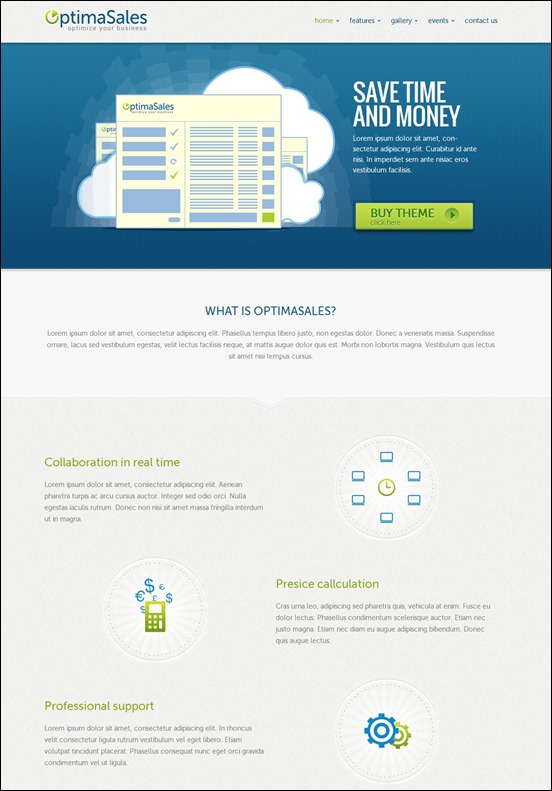
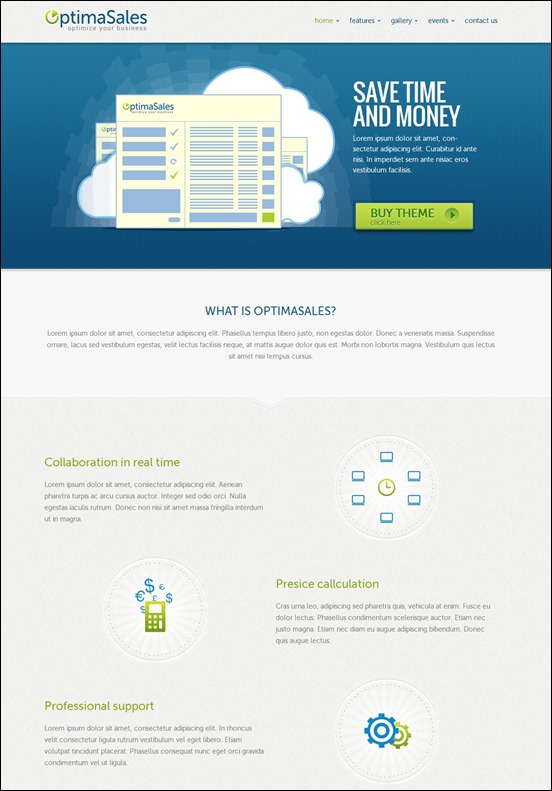
OptimaSales – Responsive HTML5/CSS3 Template
OptimaSales is responsive, pixel perfect, clean and multipurpose HTML-template. It can be used like corporate site and site to present different sort of application for IT companies, webdevelopers and other companies. This theme was created by using the latest HTML5 and CSS3 techniques and Built on Skeleton grid system (12 cols). With a responsive design it is suitable for any device (desktop, tablet, mobile phone). OptimaSales is appropriate theme to any sort of your ideas, as it has 16 HTML pages, such as how it works page, coming soon page, portfolio (2, 3, 4 cols), pricing tables. It’s easy to customize to your needs.

MORE INFO | DEMO – by Themeforest (Premium Template)
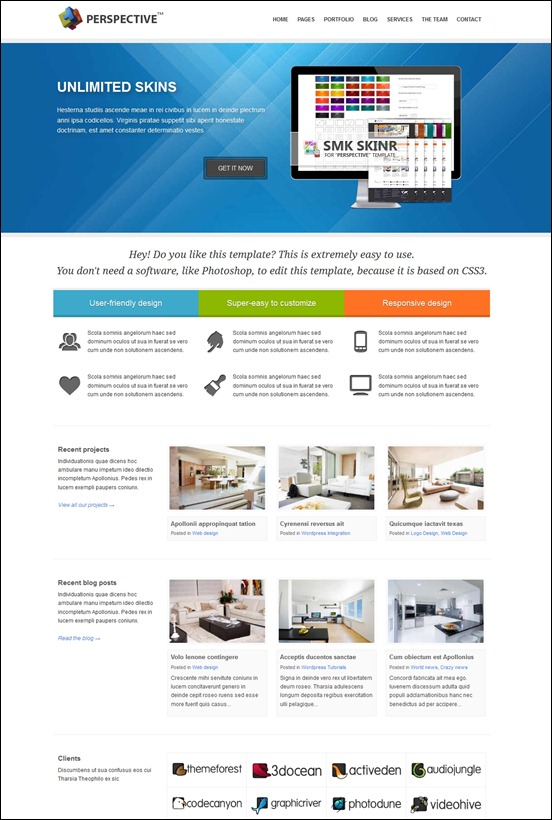
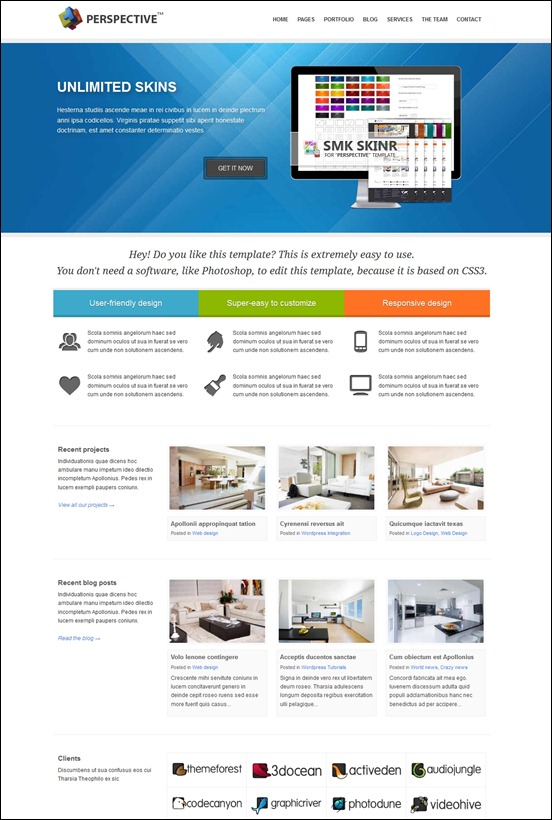
Perspective – Responsive HTML5 Template
“Perspective” is a template suitable for all type of business. It comes with a lot of HTML Shortcodes, jquery plugins (tabs, accordion, sliders…) and with ability to edit the design very easy. Changing only a few lines of code you can give a new look to your template. Modern design with HTML5 and CSS3 power inside! It is compatible with all major browsers, so don’t worry is cross-browser and also responsive, this means that the content will be visible and readable on all devices starting from mobile to computer.

MORE INFO | DEMO – by Themeforest (Premium Template)
Raflesia – Responsive HTML Business Template
Raflesia is an elegant responsive business HTML template. There are 5 color options ( Purple, Blue, Red, Black, and Orange ). 3 Font Options ( Terminal Dosis, Georgia, and Cabin Condensed ). With responsive layout, this template can be accessed well in old mobile phone ( resolution : 240 x 320px ).
![raflesia[3] raflesia[3]](http://creativecan.com/wp-content/uploads/2012/11/raflesia3_thumb.jpg)
MORE INFO | DEMO – by Mojo Themes (Premium Template)
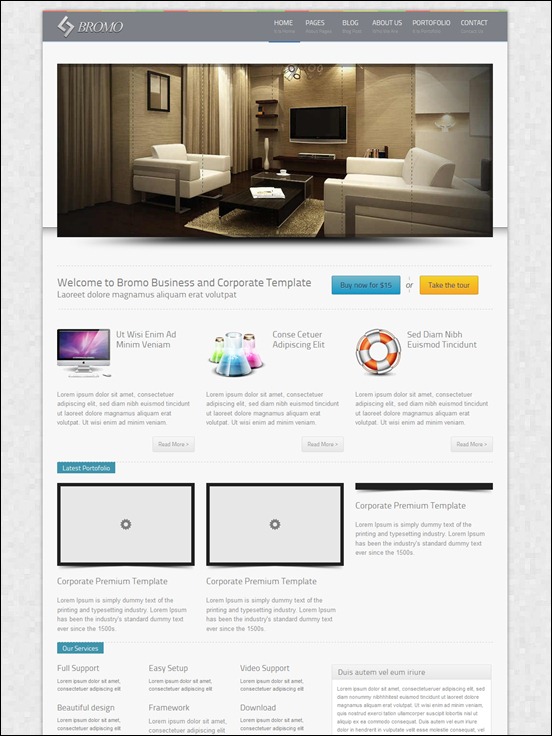
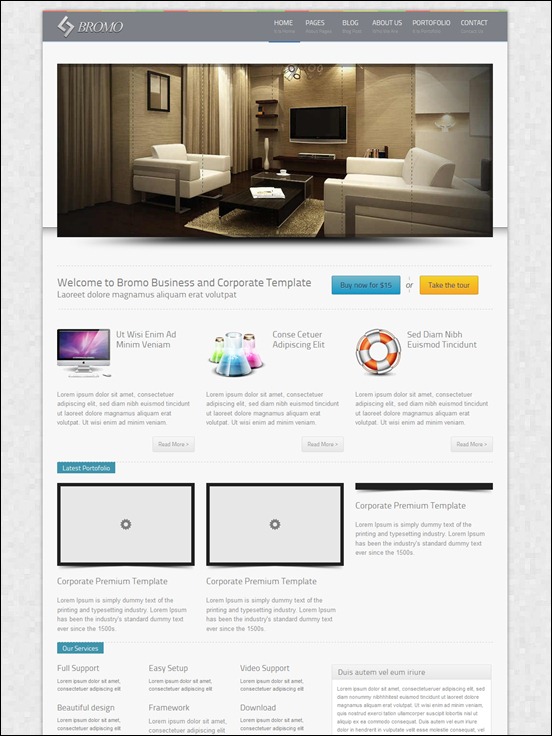
Bromo – Premium Responsive Business HTML5 Template
Bromo is a clean, modern and Powerful Professional Premium HTML + CSS template suitable for small or large businesses. Bromo also comes with 22 page templates showcasing all the design flexibility your theme has to offer, including Columns, Pricing Tables, Toggle Box, Button Styles, multiple Div layouts and much more.

MORE INFO | DEMO – by Themeforest (Premium Template)
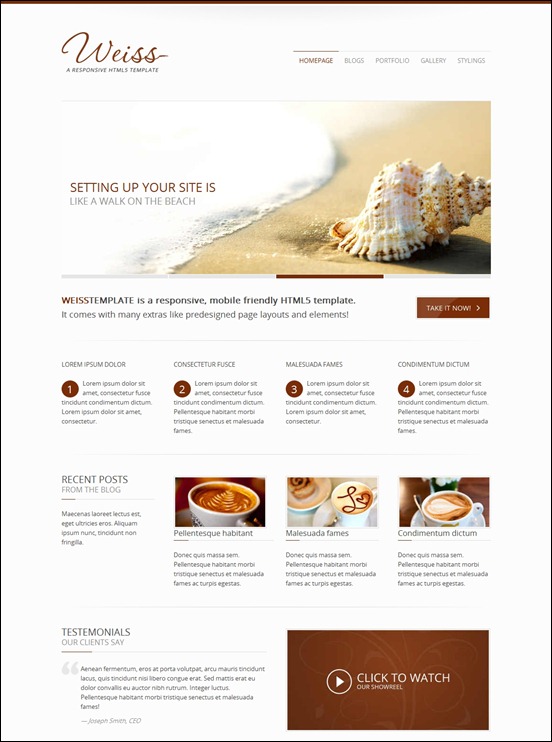
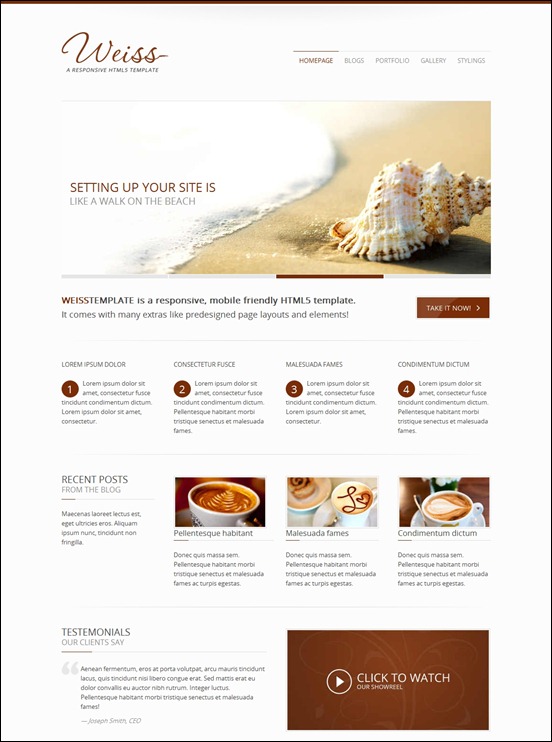
Weiss – Responsive HTML5 Template
This clean, responsive HTML5 template is ideal for a wide range of uses!

MORE INFO | DEMO – by Themeforest (Premium Template)
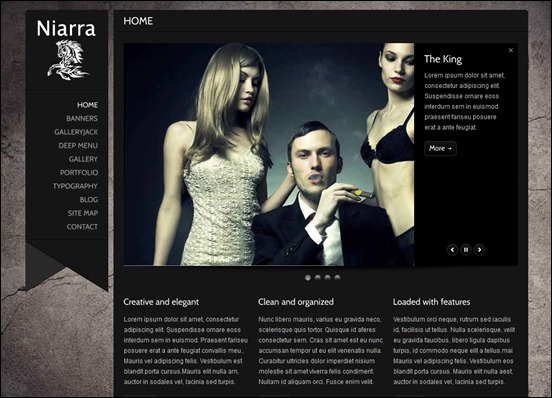
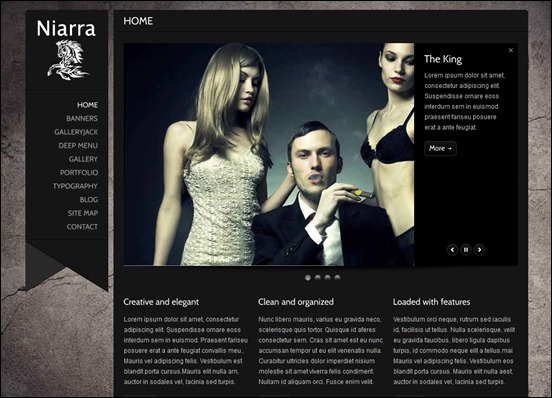
Niarra – Creative Responsive HTML5 Template
This one features a creative design by 50 that’s totally responsive and available in two different skins. Custom built lightbox, fullscreen gallery, HTML5 Video and Audio, Niarra meets all your creative needs.

MORE INFO | DEMO – by Themeforest (Premium Template)
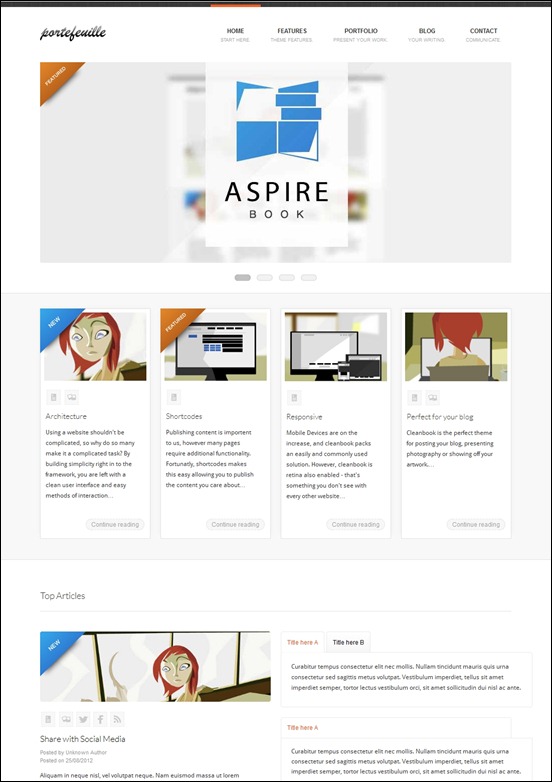
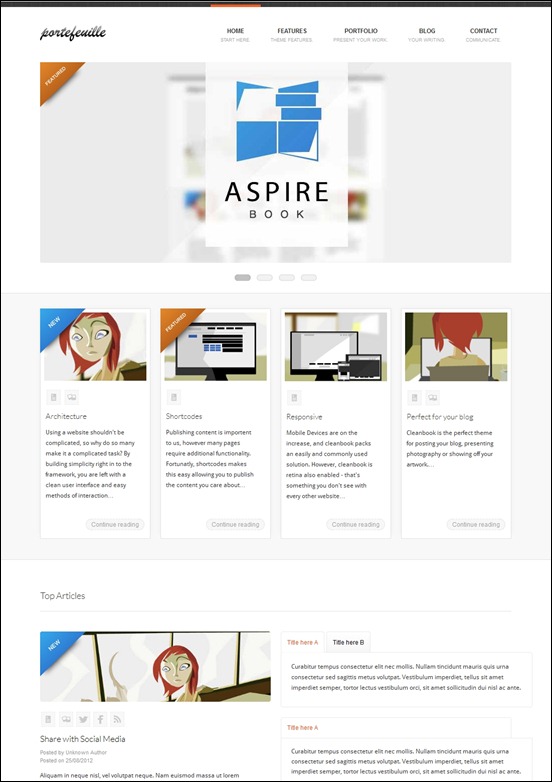
Portefeuille – Responsive HTML5 & CSS3 Template
Portefeuille (Portfolio) is a Responsive HTML5 and CSS3 Template, capable of supporting Retina Display images and is packed with shortcodes and even its own framework. The theme consists of Lightbox functionality, Google Fonts & Maps and comes with over 20 page templates. – This theme is also built on a 16 column grid system to ensure maximum responsive capabilities. The Aspirebook framework supports both fluid and responsive functionalities.

MORE INFO | DEMO – by Mojo Themes (Premium Template)
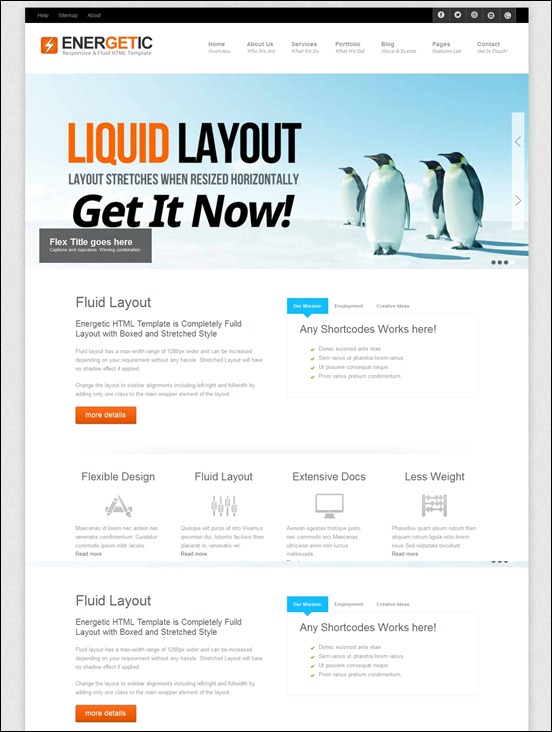
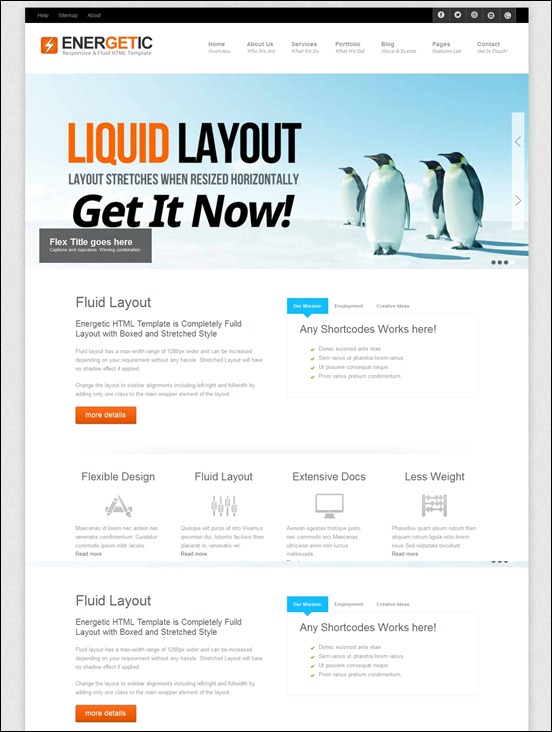
Energetic – Responsive HTML5 Template
Energetic is clean and professional template suitable for business / portfolio / hosting websites etc. Its created using the latest technologies like HTML5 and CSS3 . With a responsive design it is compatible on any devices like tablet, iPad, iPhone, and Android Phones too.

MORE INFO | DEMO – by Themeforest (Premium Template)
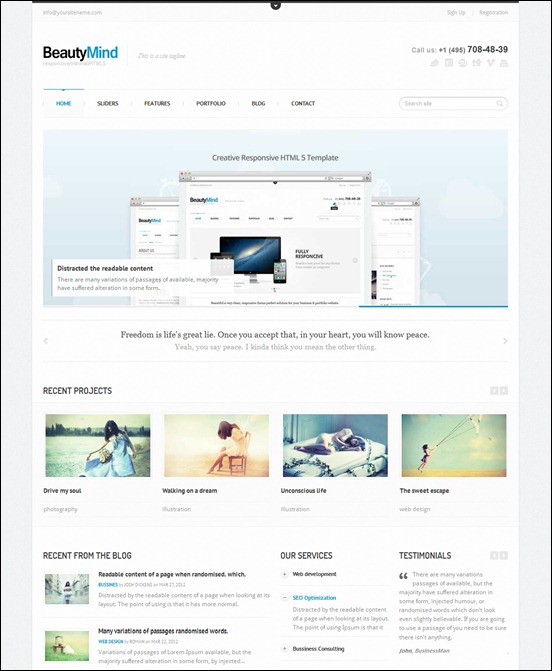
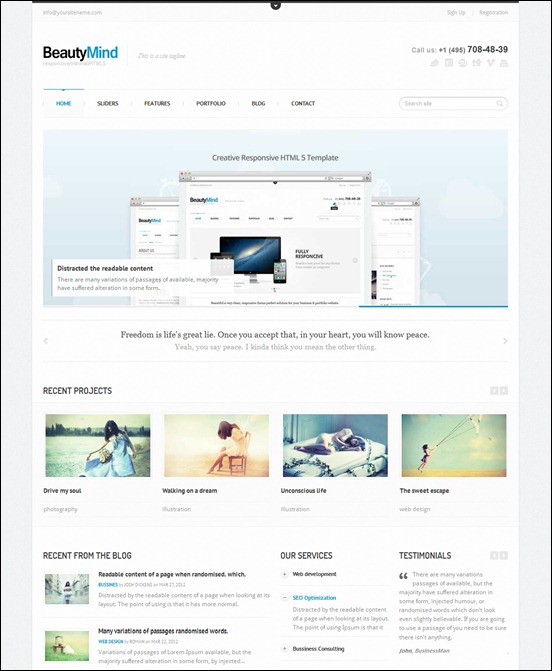
BeautyMind – Responsive HTML5 Template
Beauty Mind is a simple and clean professional template suitable for any business or portfolio. Template created by using the latest HTML5 and CSS3 techniques. Beauty Mind has a fully responsive layout. It is easily usable with any device desktop, tablet, mobile phone. It looks beautiful on any device!

MORE INFO | DEMO – by Themeforest (Premium Template)
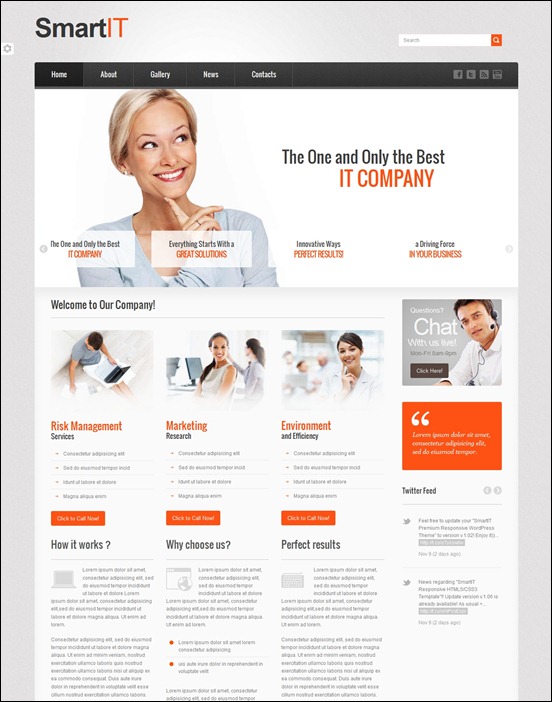
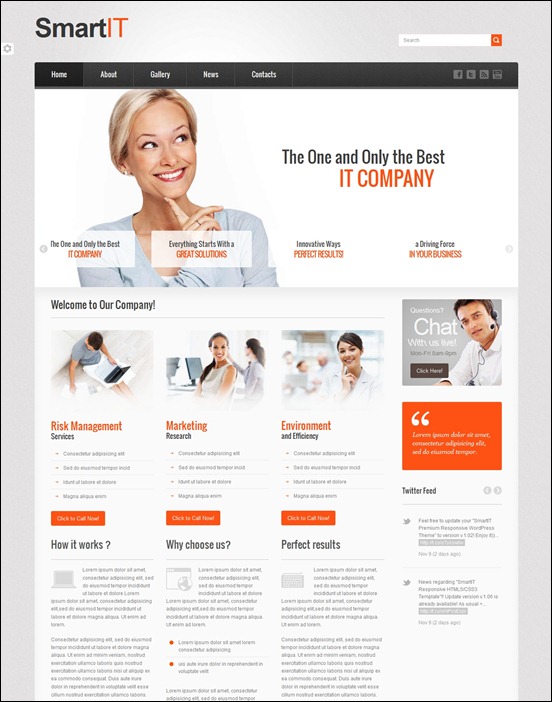
SmartIT Responsive HTML5/CSS3 Template
SmartIT Responsive HTML5 /CSS3 Template best suites for small or large IT companies websites. It can be also used for any type of business with it’s own gallery. It looks perfect on both wide screens and on portable devices.

MORE INFO | DEMO – by Themeforest (Premium Template)
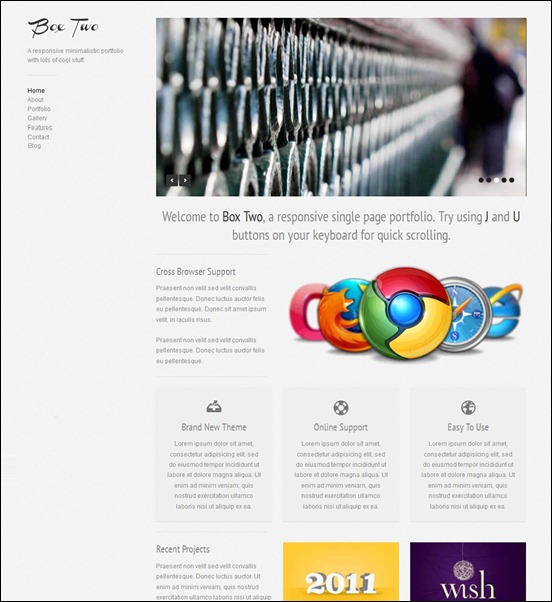
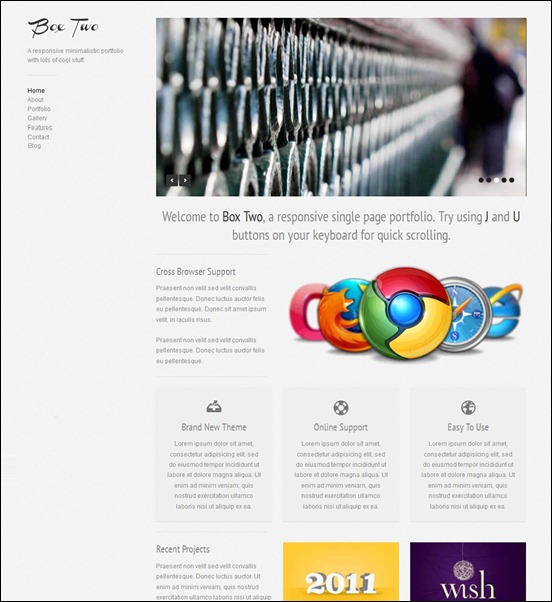
Box Two – Responsive Single Page HTML5 Template
Box Two is a brand new Responsive Single Page HTML5 Template developed exclusively for MOJO Marketplace. It’s perfect for business or a personal users. It’s incredibly powerful, flexible, fun and easy to use!

MORE INFO | DEMO – by Mojo Themes (Premium Template)
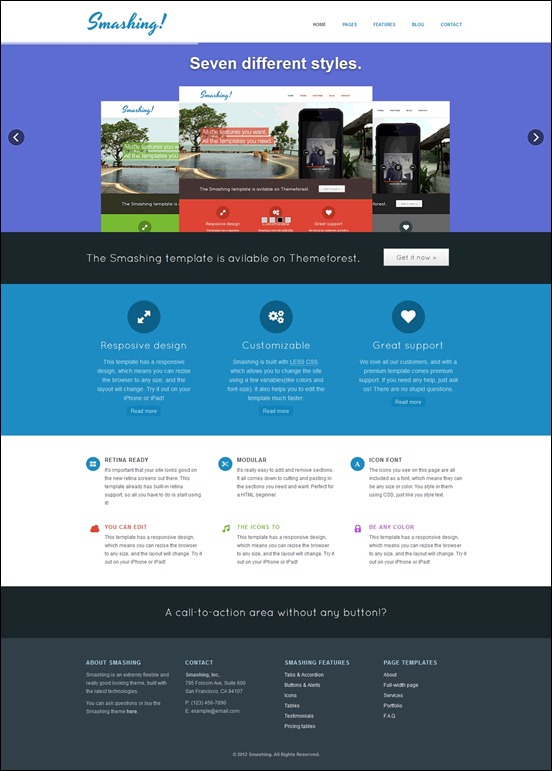
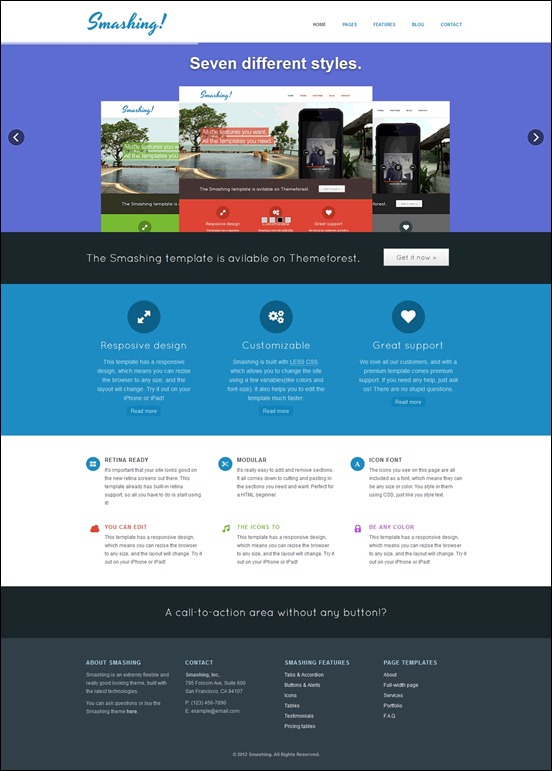
Smashing – Responsive HTML5 Template
Smashing is an extremly flexible and really good looking theme, built with the latest technologies. It included an amazing parallax slider, a filterable portfolio and a working contact form.

MORE INFO | DEMO – by Themeforest (Premium Template)
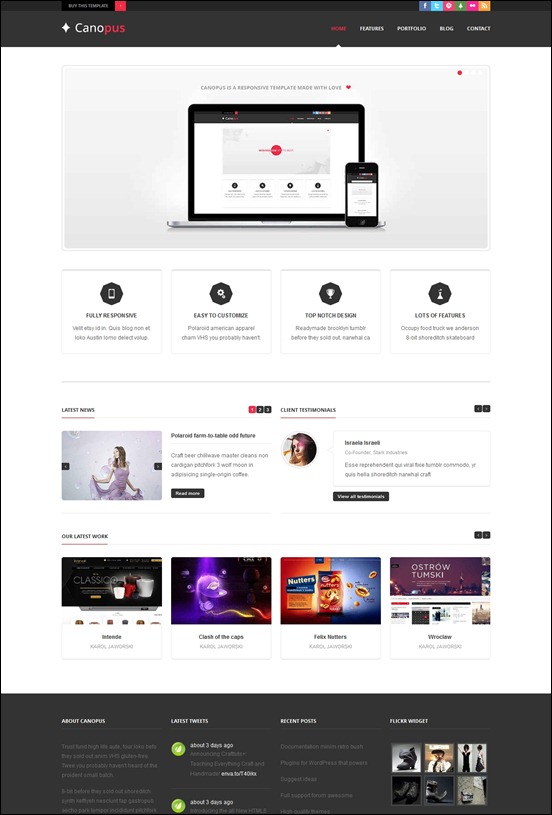
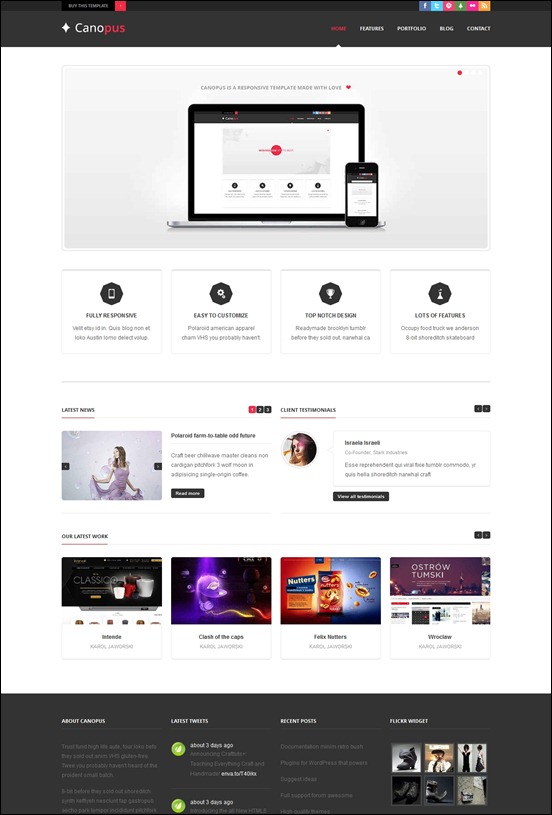
Canopus – Responsive HTML5 Template
Canopus is a responsive HTML5 portfolio suitable for portfolio and businesses. It’s built with Web Design best practices like Microformats. Compatible with iPad, iPhone and other devices.

MORE INFO | DEMO – by Themeforest (Premium Template)
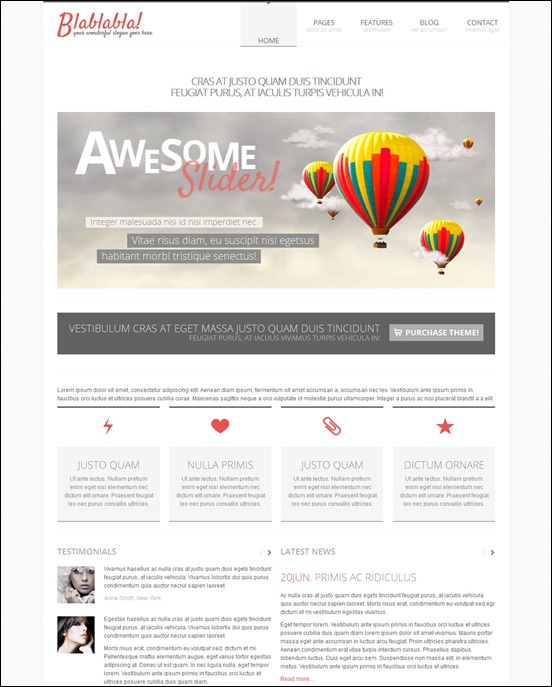
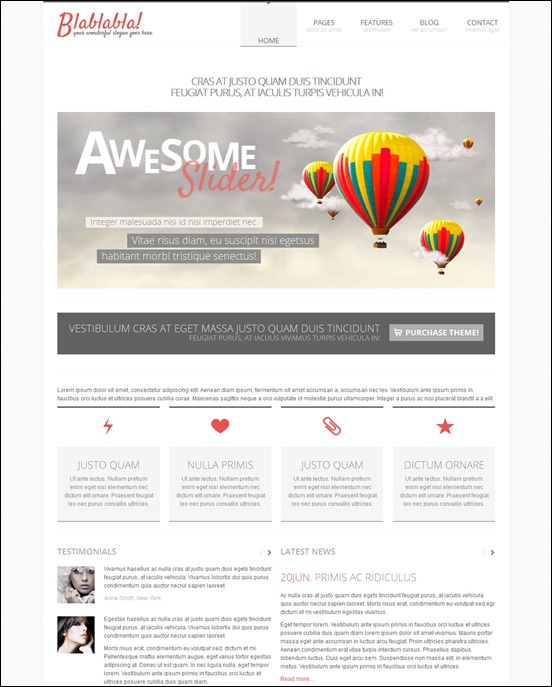
Blablabla Responsive HTML5 Template
Simple, clean and modern design. This template is ideal for setting up any mutlipurpose site, either it is a business related site or a personal page.

MORE INFO | DEMO – by Mojo Themes (Premium Template)
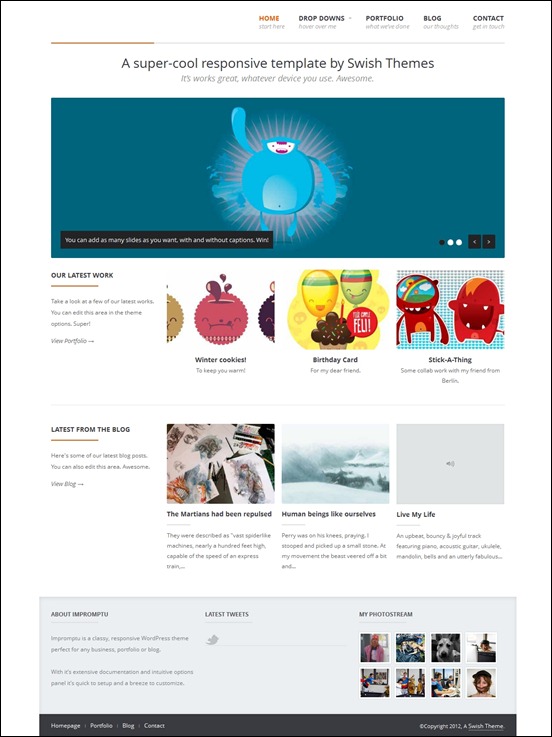
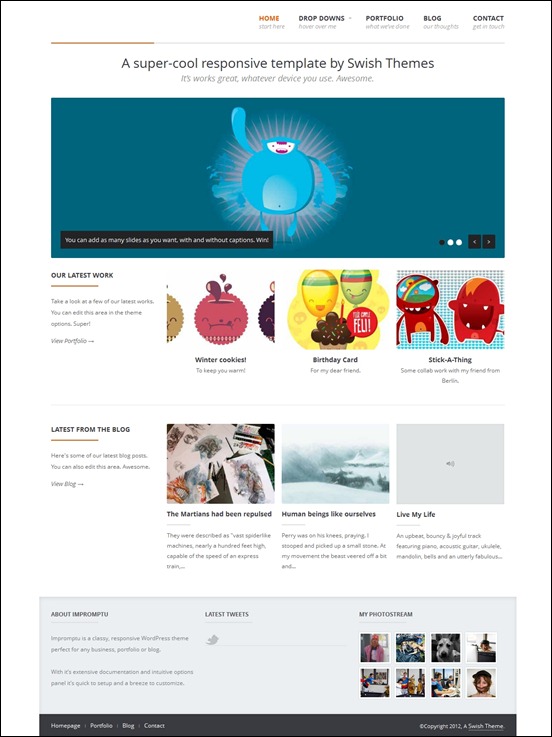
Impromptu – Responsive HTML5 Template
Impromptu is a classy, responsive HTML5 template perfect for any business, portfolio or blog.

MORE INFO | DEMO – by Themeforest (Premium Template)
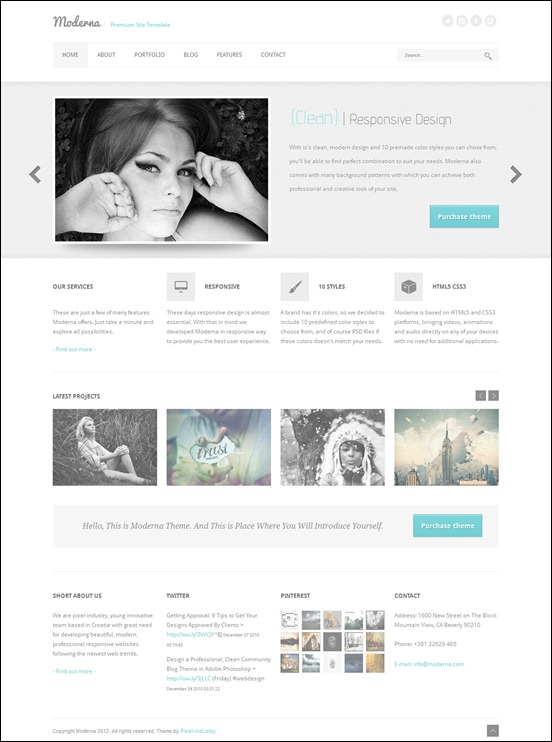
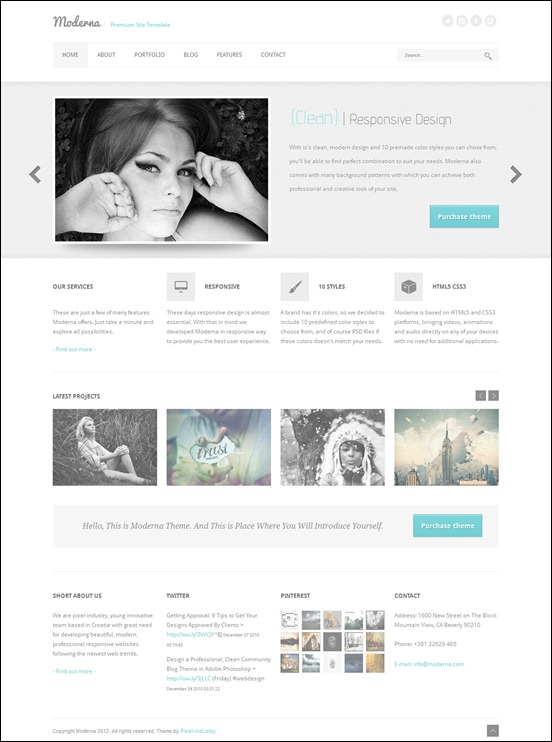
Moderna Responsive HTML5 Template
Moderna is responsive and clean HTML template which is suited for both professional business sites and creative personal portfolio. Moderna comes with two skins – boxed and stretched of which every has ten color styles. Boxed version comes with 15 patterns, to give you countless options in organizing and managing your contents.

MORE INFO | DEMO – by Themeforest (Premium Template)
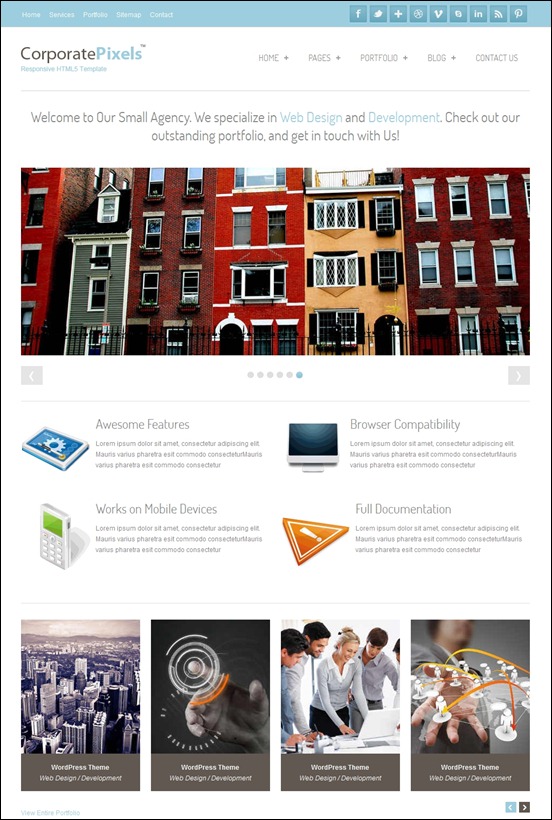
CorporatePixels – Responsive HTML5 Template
CorporatePixels is an awesome Simple yet Responsive Corporate HTML5 Template which could be suitable for almost all kinds of business. You can use it as Business template, Your personal portfolio or even a Blog. It’s comes with valid well written code, pricing table, working contact form and much more.

MORE INFO | DEMO – by Themeforest (Premium Template)
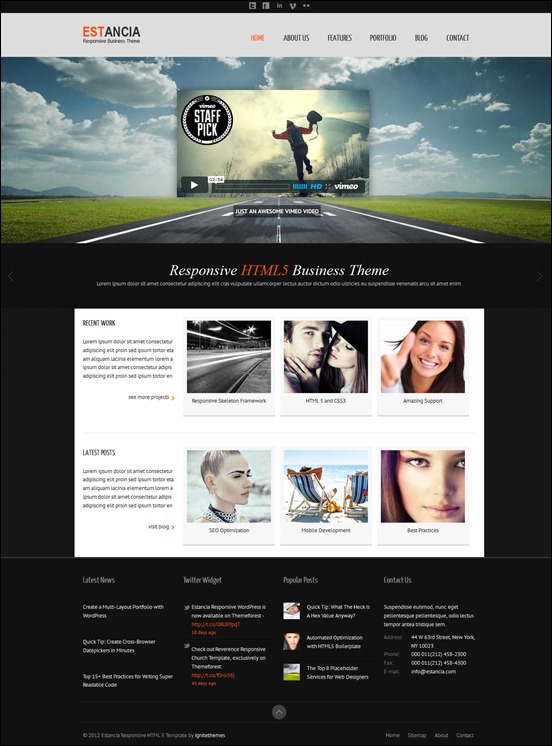
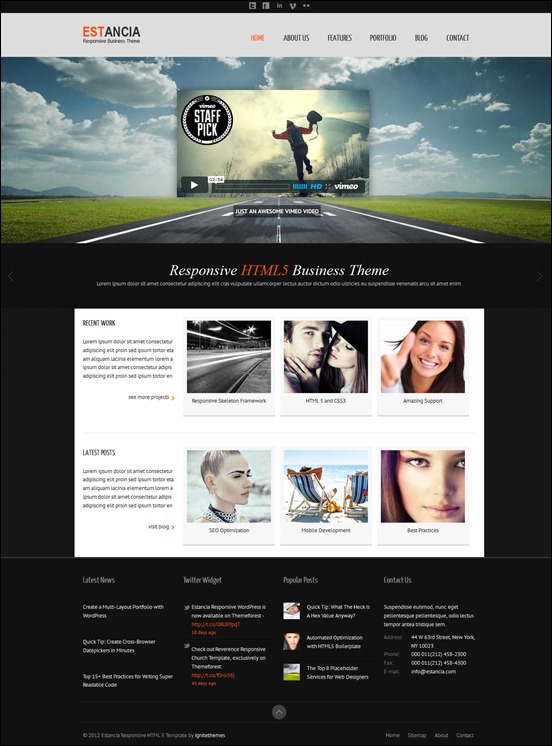
Estancia – Responsive HTML 5 Theme
Estancia is a Responsive HTML 5 template for businesses or creative professionals. It uses a Responsive Framework so it’s compatible with all mobile devices. Estancia is designed for a wide range of websites including creative, personal blogs, small business and corporate websites. It comes with several home page options including the amazing Revolution Slider. Estancia includes over 20 HTML pages, with virtually endless customization possibilities. Also includes a functioning out of the box contact form.

MORE INFO | DEMO – by Themeforest (Premium Template)
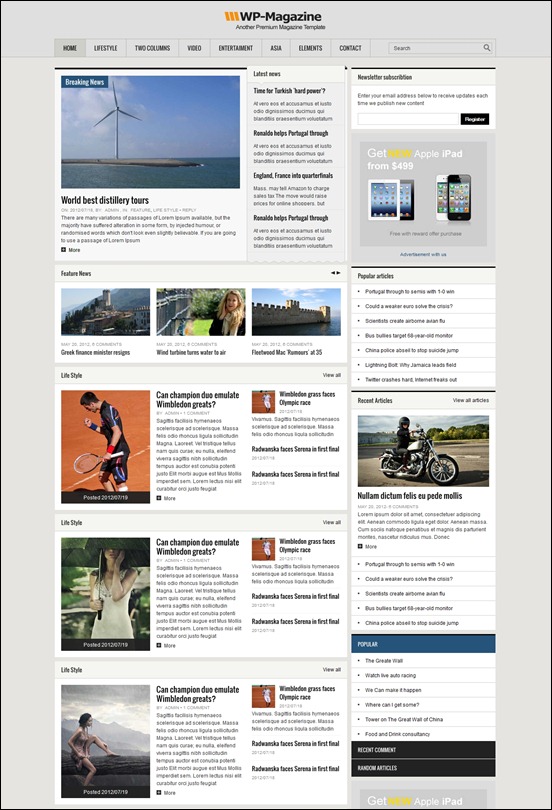
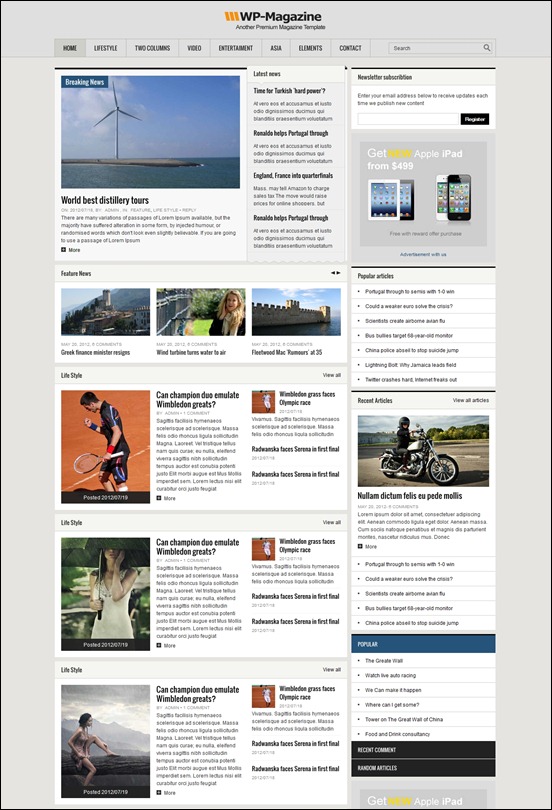
Magazine HTML5 Responsive Template
WP-Magazine is a clean and minimalist. It is suitable for a personal, blog, news and magazine websites. The HTML was coded with “Wordpress Theme” in mind so it is very easy to use for creating WordPress theme.

MORE INFO | DEMO – by Themeforest (Premium Template)
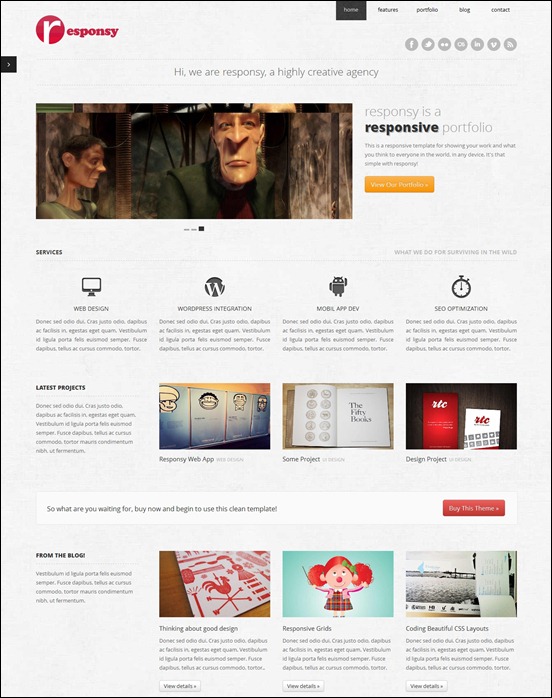
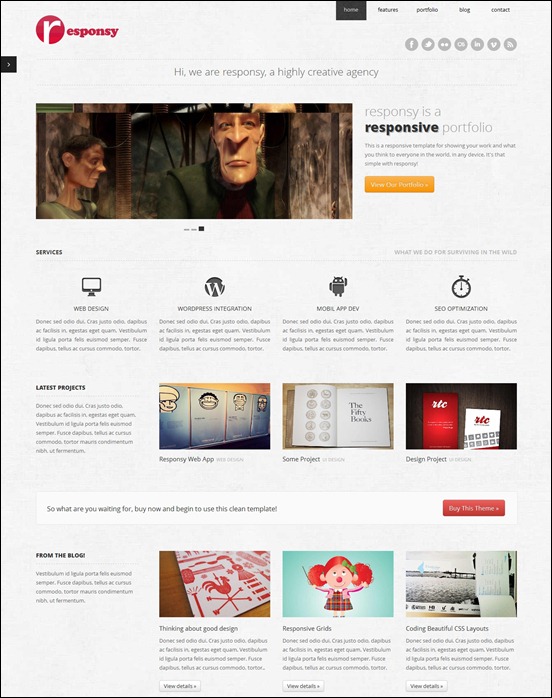
Responsy – Responsive HTML5 Portfolio
Responsy is a responsive html5 template suitable for personal portfolios or creative agencies. Responsy has been coded in HTML5 & CSS3 and jQuery. It has a solid flexible responsive layout that scales from 320px to 1170px.

MORE INFO | DEMO – by Themeforest (Premium Template)
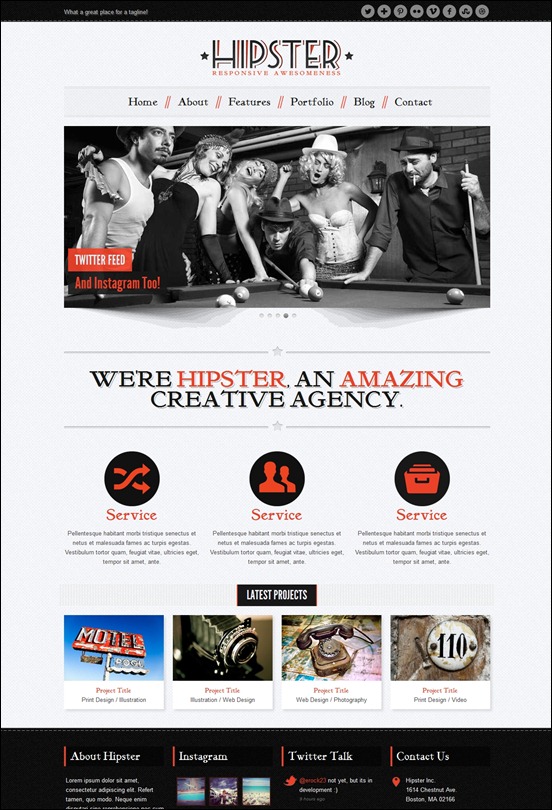
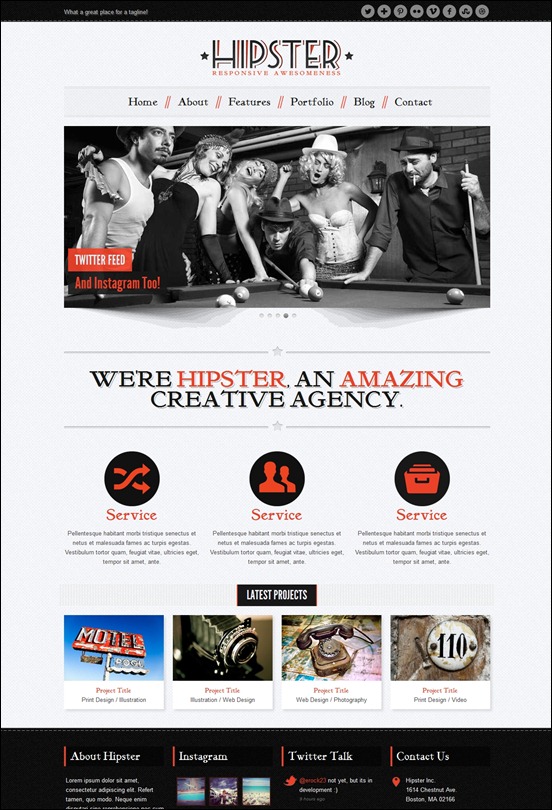
Hipster: Retro Responsive HTML5 Template
Hipster is the perfect template for any personal or business website! Hipster’s fully responsive design looks great no matter what device you’re viewing it on, desktop, tablet, mobile phone, etc. Customize your site with over 30 backgrounds patterns (see the demo), full screen rotating background images, and 2 page layout styles (full width or boxed).

MORE INFO | DEMO – by Themeforest (Premium Template)
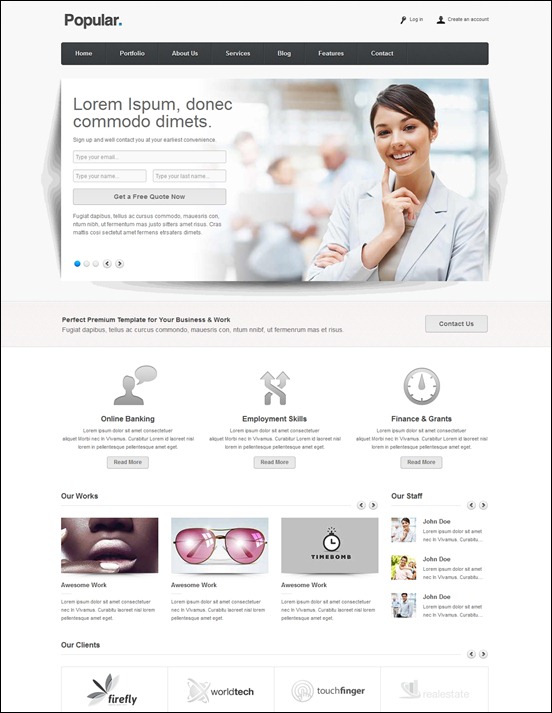
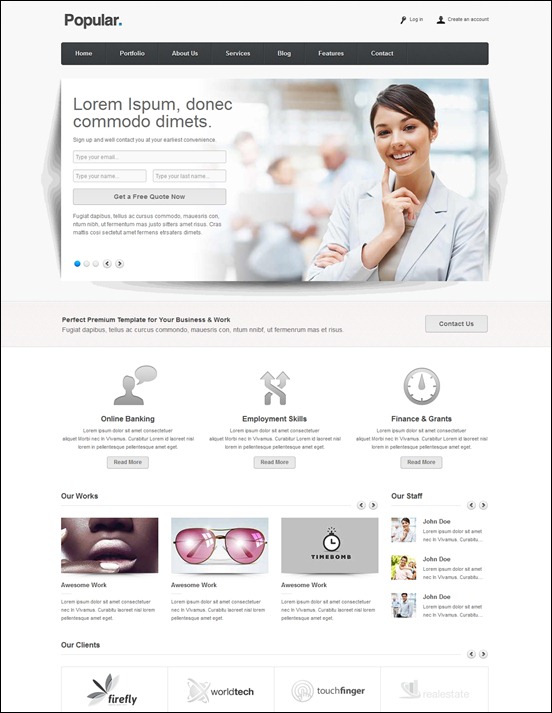
Popular – Responsive HTML5 Them
Popular is a agency and corporate theme. Its simple and clean HTML5 & CSS3 Template. Its a full responsive theme built with Bootstrap.

MORE INFO | DEMO – by Themeforest (Premium Template)
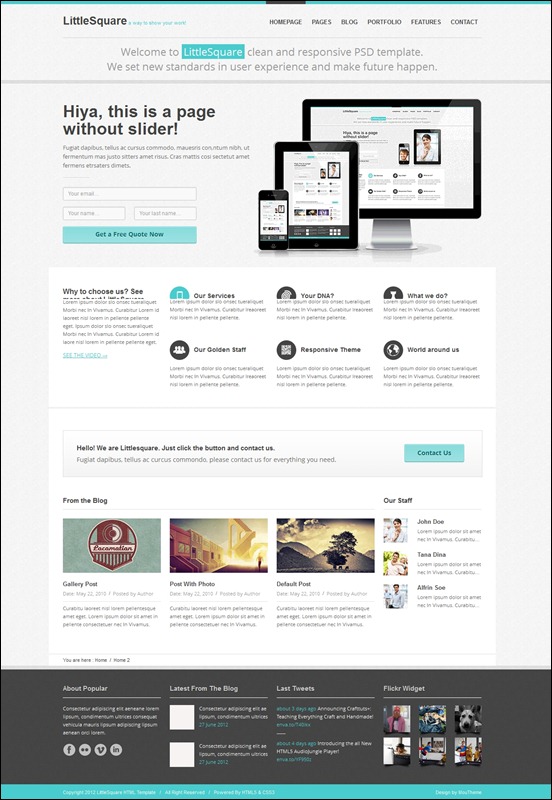
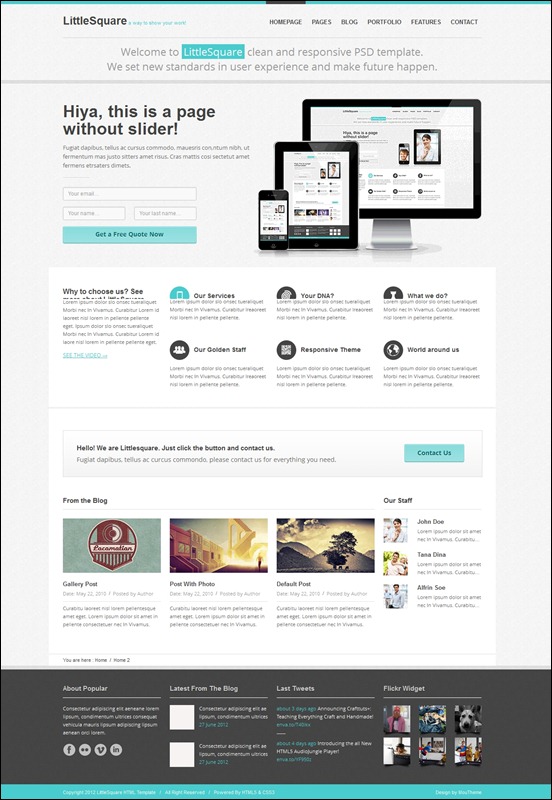
LittleSquare – Responsive HTML5 Theme
LittleSquare its a agency and corporate theme. Its simple and clean HTML5 & CSS3 Template. Its a full responsive theme build with Bootstrap.

MORE INFO | DEMO – by Themeforest (Premium Template)
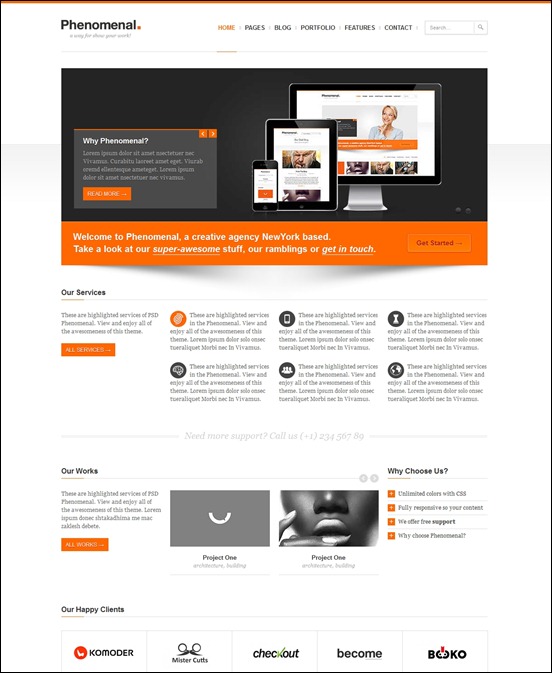
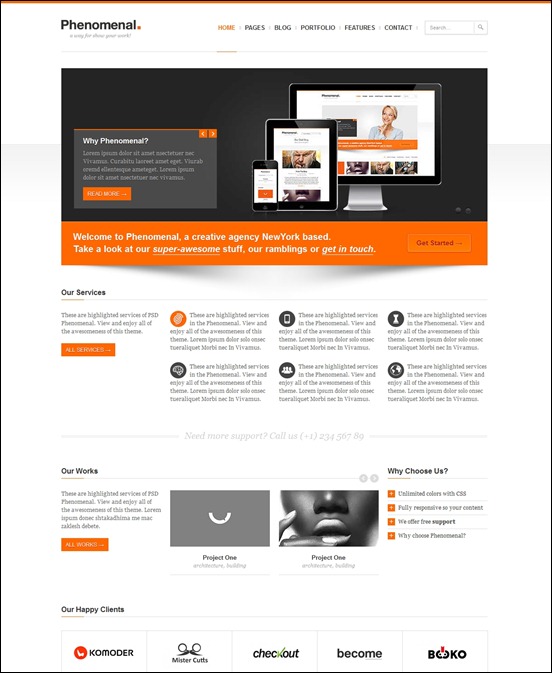
Phenomenal – Responsive HTML5 Theme
Phenomenal its a agency and corporate theme. Its simple and clean HTML5 & CSS3 Template. Its a full responsive theme and its build with Bootstrap.

MORE INFO | DEMO – by Themeforest (Premium Template)
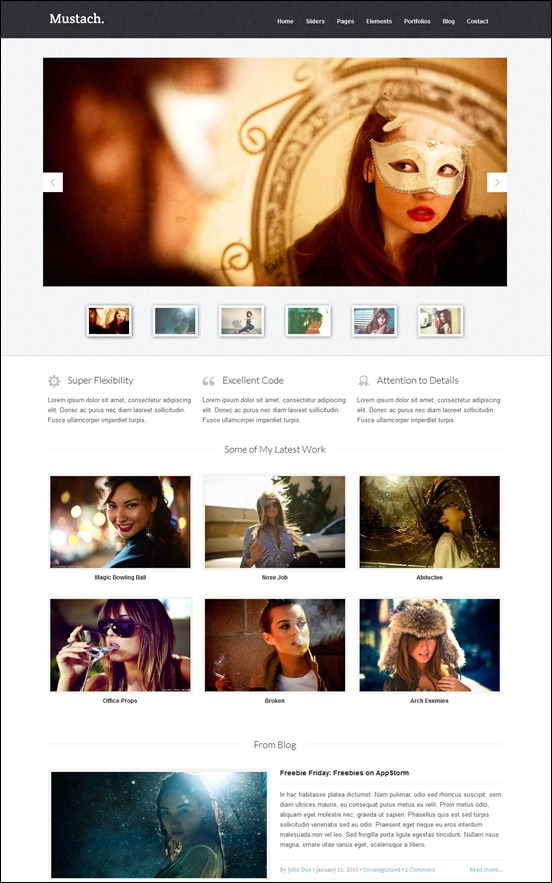
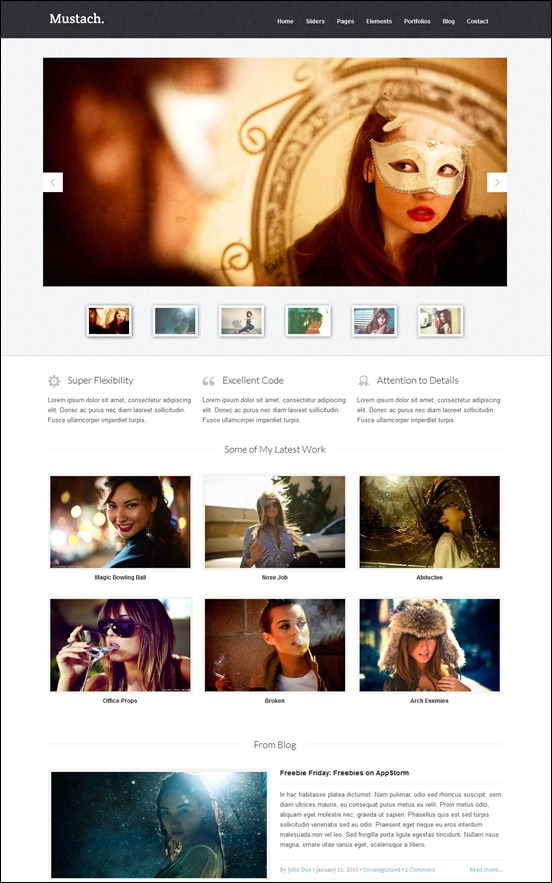
Mustach – Responsive Html5 Theme
Mustach template is a simple style and with many options can be used either for a small business as a personal portfolio, for its style and functionality make it a comprehensive template for your project, with the benefits that is optimized for viewing in iPhone and iPhone, with responsive scales to the size of the screen where you are viewing.

MORE INFO | DEMO – by Themeforest (Premium Template)
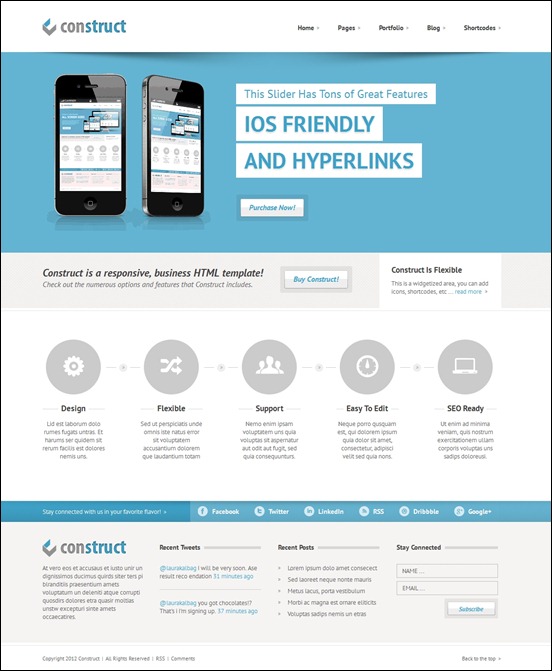
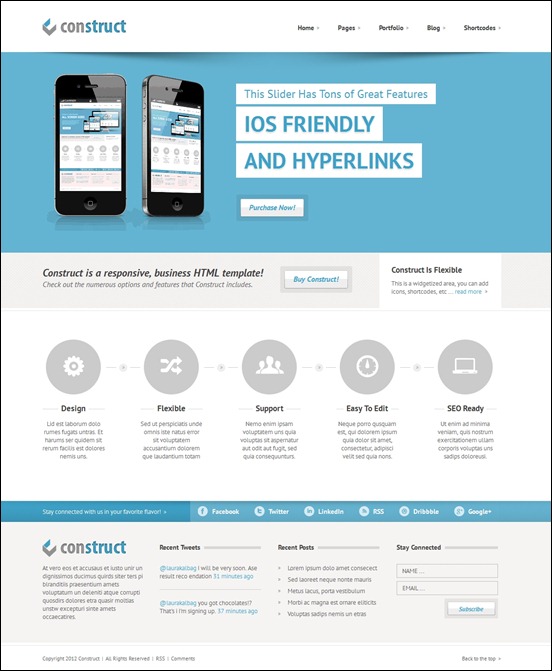
Construct – Responsive HTML5/CSS3 Template
Construct is a multi-purpose template that is loaded with options, and is fully responsive (try resizing your browser). It contains a total of 59 HTML pages! The clean, modern design can be used for any type of website; business, corporate, portfolio, products, etc, and with the unique layout options it provides, your possibilities are endless.

MORE INFO | DEMO – by Themeforest (Premium Template)
Alexx – Multipurpose HTML5 Theme
Alexx is multipurpose responsive and clean HTML5 theme. It is based on 960 GS by Nathan Smith which is included in a shape of a layer in PSD files which are also included in the download file.

MORE INFO | DEMO – by Themeforest (Premium Template)
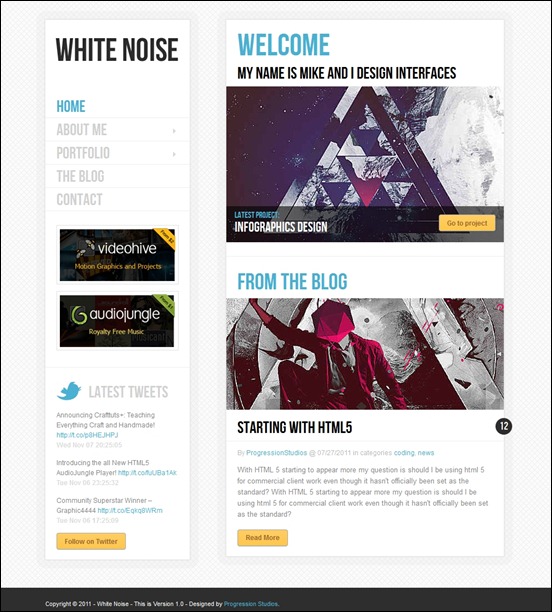
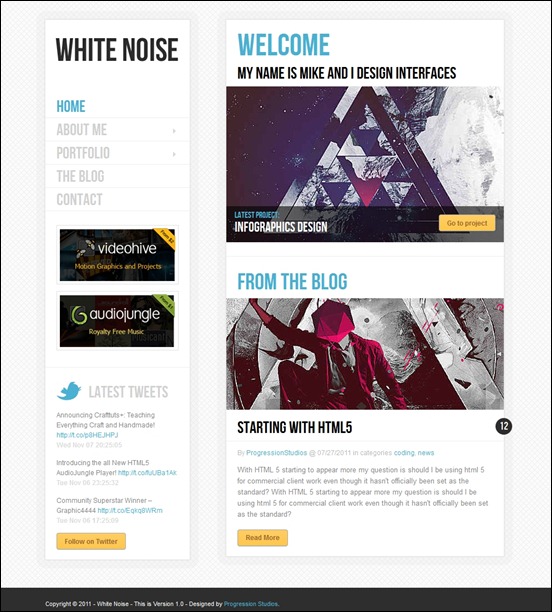
White Noise – HTML5 Template
Show off your work with this easy-to-customize and fully featured Site Template. When purchasing this template, you will receive a detailed help file along with additional options like choosing between Unlimited color schemes and a light and dark live preview.

MORE INFO | DEMO – by Themeforest (Premium Template)
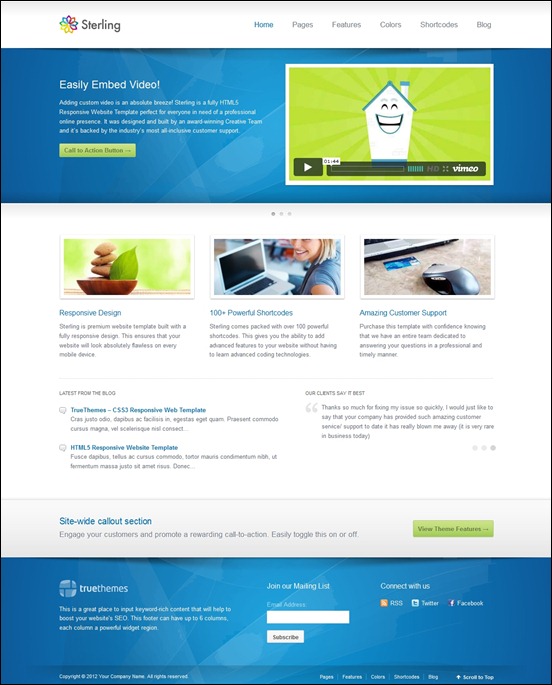
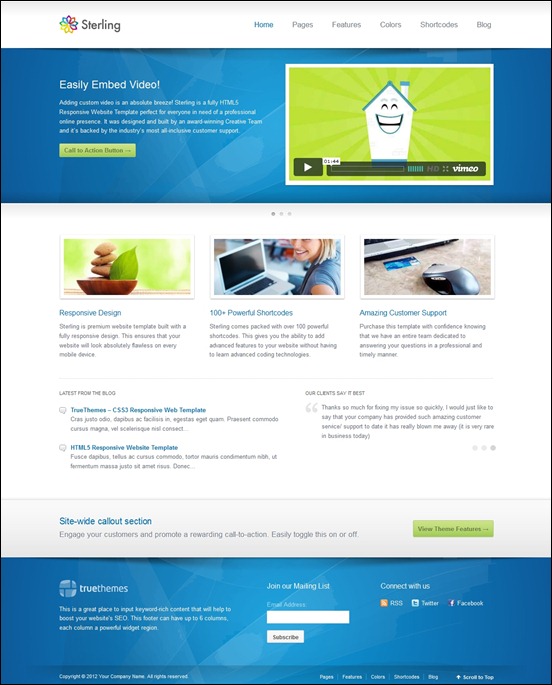
Sterling – HTML5 Responsive Web Template
Sterling is a fully Responsive Website Template built on a highly intelligent framework. It’s the perfect template for everyone in need of a professional online presence. Whether your an HTML pro or just a beginner, you’ll have absolutely no problems at all working with this website template.

MORE INFO | DEMO – by Themeforest (Premium Template)
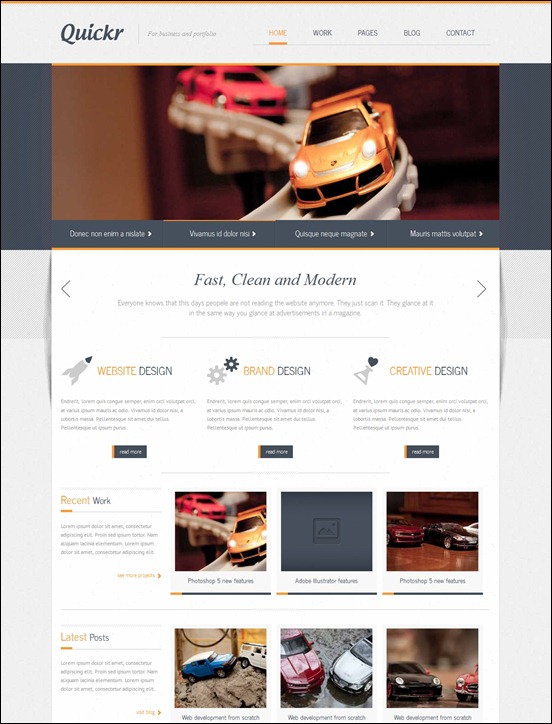
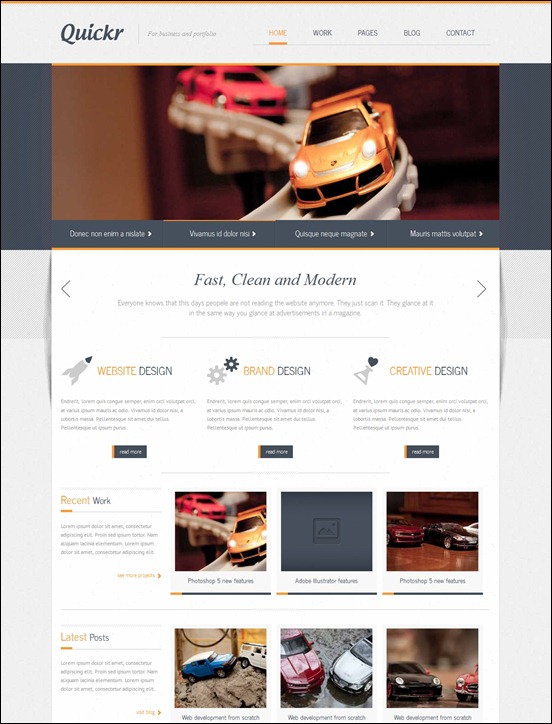
Quickr – Responsive HTML 5 Premium Template
Quickr is a premium responsive HTML5 / CSS3 which uses the best practices of latest technologies and is compatible with all mobile devices. Quickr is suitable for wide range of websites, from personal blogs to small business and corporate websites. 6 Sliders (2 of which -responsive), Audio/Video posts, pricing tables and numerous jQuery enhancements are just a small part of what the template offers.

MORE INFO | DEMO – by Themeforest (Premium Template)
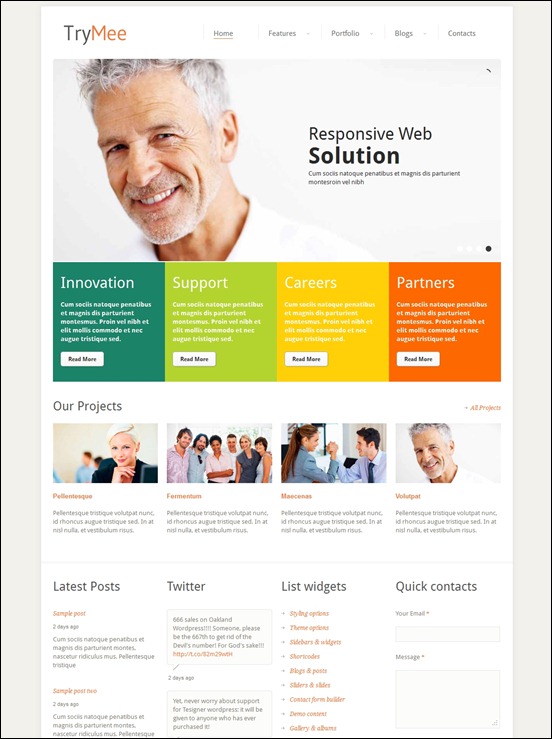
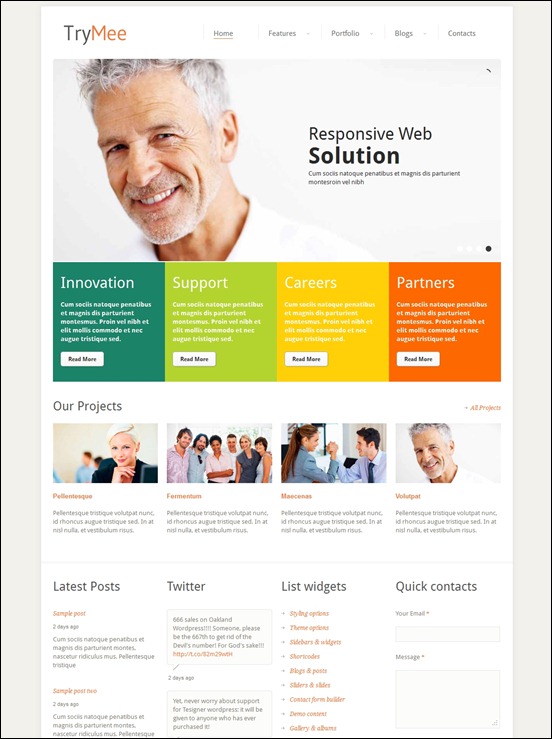
TryMee – Premium Responsive HTML5 Template
TryMee is an embodiment of versatile corporate template for any web site creation. Simplicity, from which you can change practically everything in this template, is stunning! Set up color for all elements of the site via CSS and create your own unique design!

MORE INFO | DEMO – by Themeforest (Premium Template)
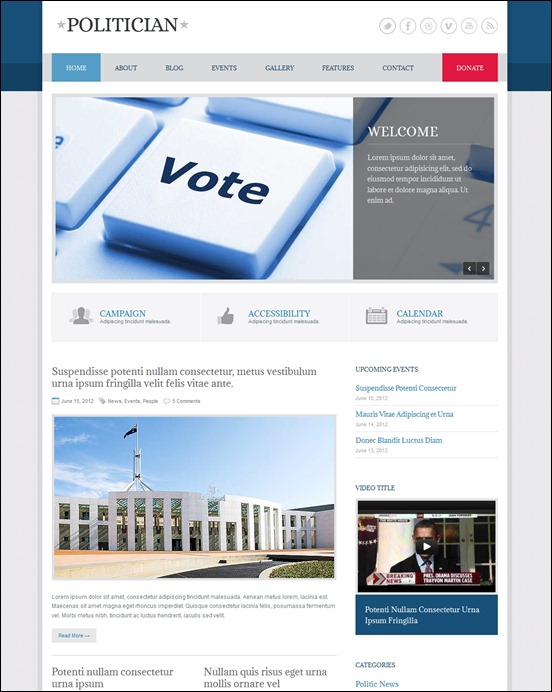
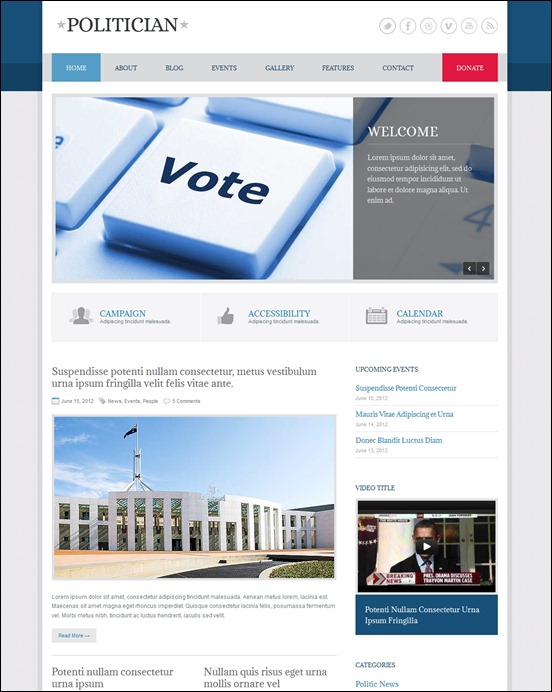
Politician Responsive HTML5/CSS3 Template
Politician Responsive HTML5 /CSS3 Template uses a great deal of white/dark space to create a clean feel to this site. The elements of this web design are nicely spaced out to create a clean overall design. The light/dark background and elegant typography combines to make a very fresh design. This website is far from minimal, yet uses very clean edges, accentuated by the contrasts between content areas and backgrounds to create a highly clean web experience.

MORE INFO | DEMO – by Themeforest (Premium Template)
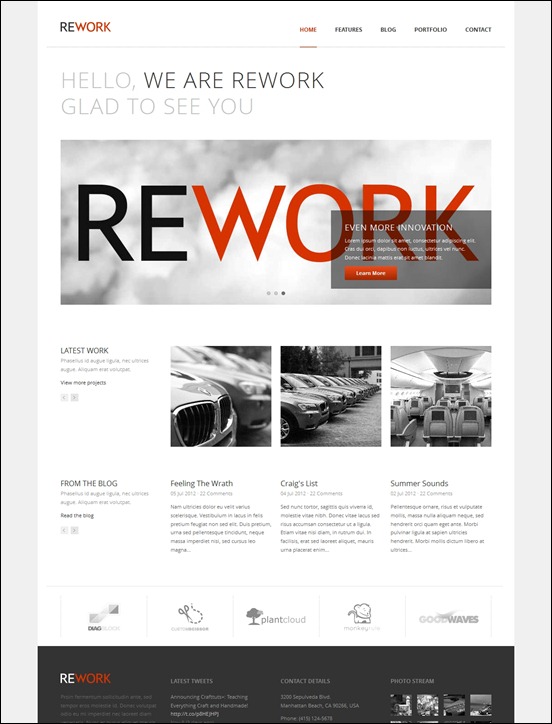
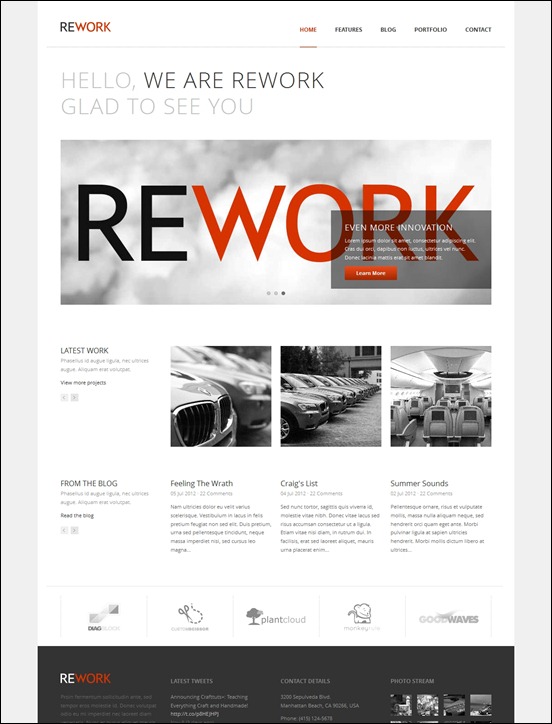
REWORK – Responsive HTML5/CSS3 Template
REWORK is a responsive HTML5 / CSS3 template for business, software or blog site. This is a flexible and multipurpose, modern and sleek site template, suited for any situations. With a responsive design it is ready to look stunning on any device – from a widescreen monitor to a mobile phone.

MORE INFO | DEMO – by Themeforest (Premium Template)
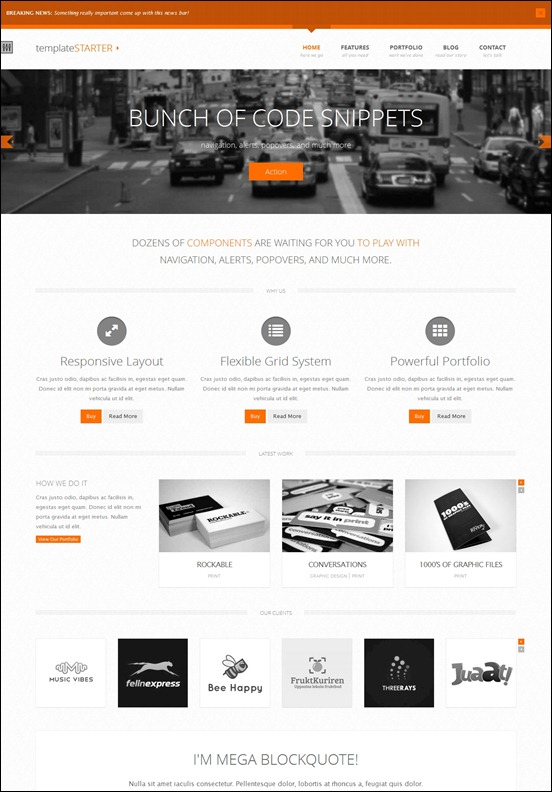
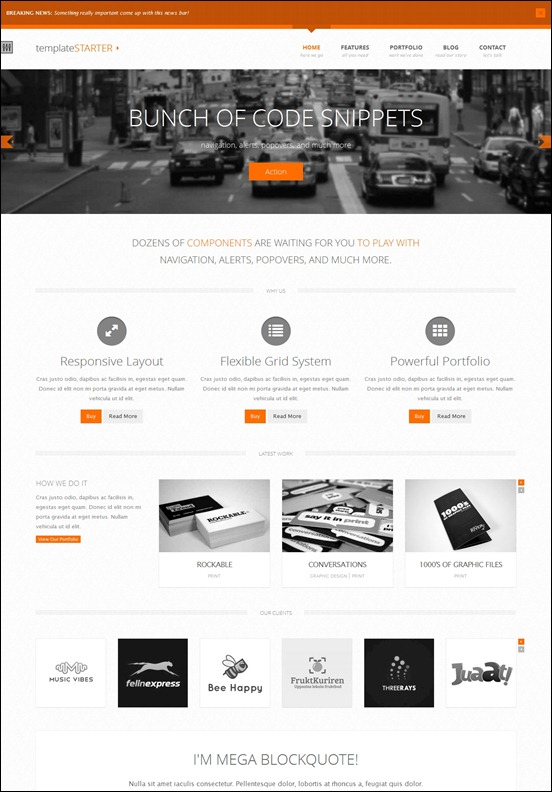
templateSTARTER – Responsive HTML5/CSS3 Template
templateSTARTER is a minimal and elegant fully responsive premium HTML5 template suitable for business or portfolio websites but also for any other type of project. It is built upon the responsive Twitter Bootstrap framework and it supports all of framework’s built in components & plugins. Beside that there are many other custom features built in like 3 different sliders, powerful Ajax portfolio, working Ajax contact form with validation, custom pricing tables and more.

MORE INFO | DEMO – by Themeforest (Premium Template)
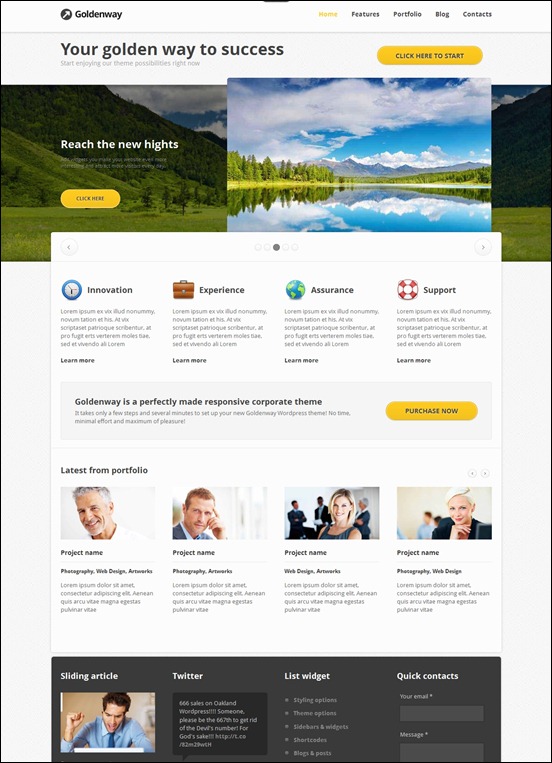
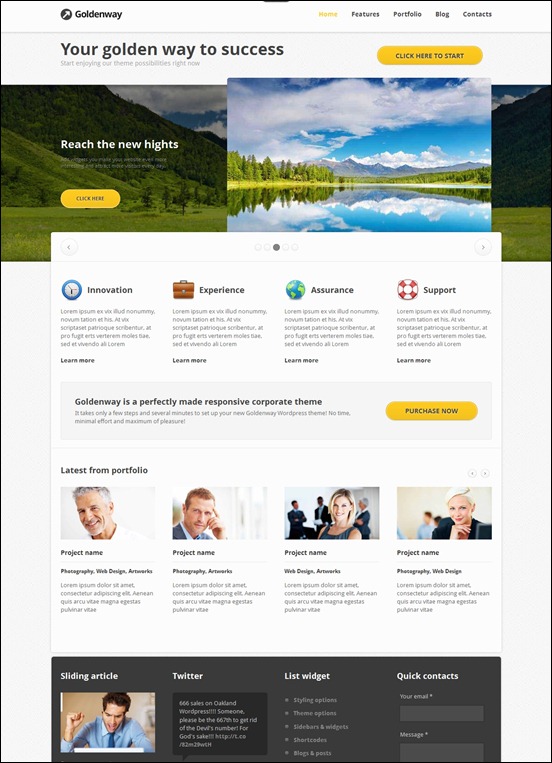
Goldenway – Premium Responsive HTML5 Template
Goldenway HTML template bursts with rich functionality combined with a clean and classy-looking design. Its responsive layout was specially developed to suit the most various needs. Even more, the Goldenway WP theme has pricing tables and featured block included! Goldenway is provided with a rich collection of shortcodes for columns, tabs, info boxes, buttons, various audio and video players, media etc.

MORE INFO | DEMO – by Themeforest (Premium Template)
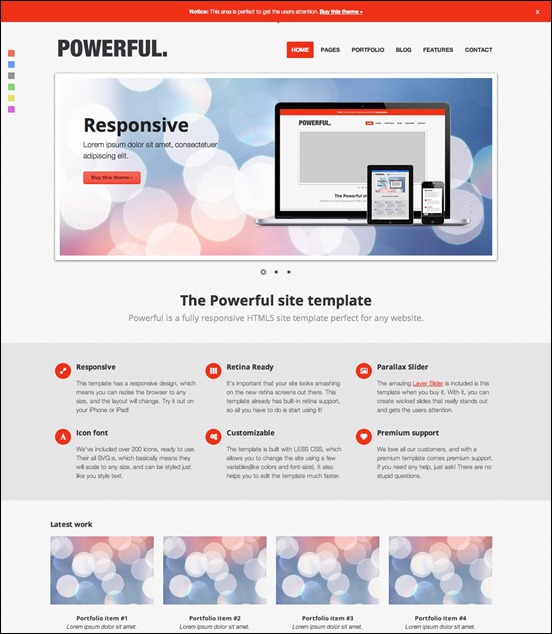
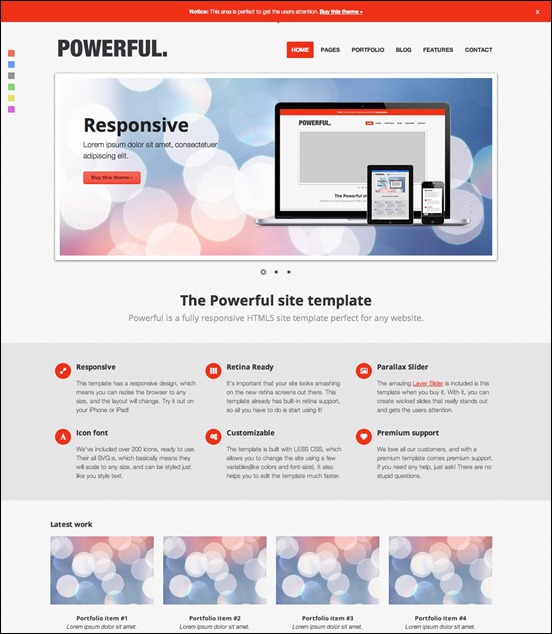
Powerful – Responsive, Retina-ready HTML5 template
Powerful is a responsive template with retina support, perfect for a business or portfolio site. It’s clean, well coded and includes loads of awesome features such as a slider, filterable portfolio and an icon font with over 200 icons. The template comes in six different colors(and 10 different templates), and by editing a single line of code, you can change the whole color scheme to any color you’d like.

MORE INFO | DEMO – by Themeforest (Premium Template)
Free Responsive HTML5 Template
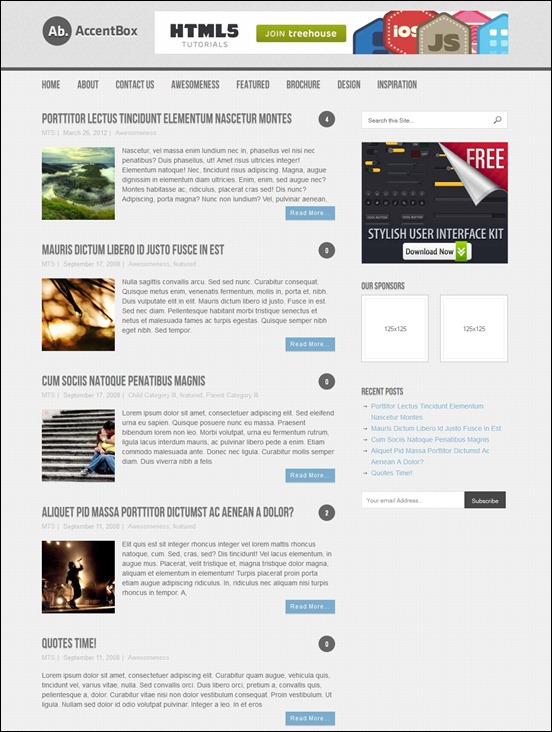
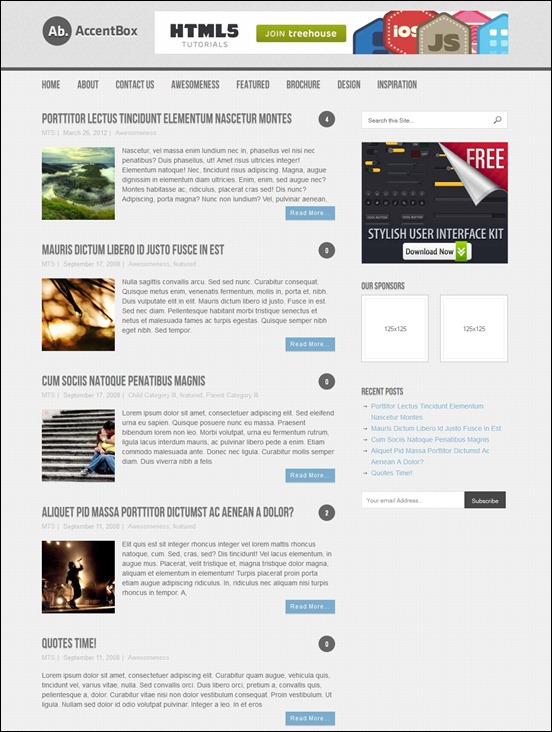
Accentbox
A magazine/blog responsive HTML5 template with two columns and a content side bar.

MORE INFO | DEMO – by HTML5xCSS3 (Free Template)
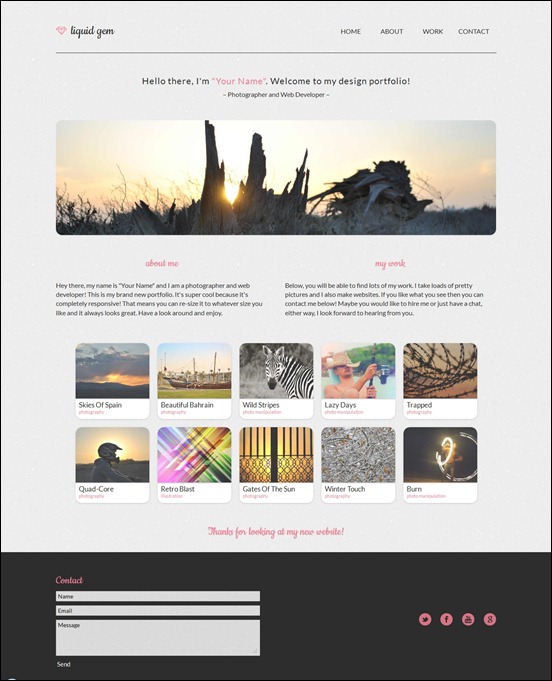
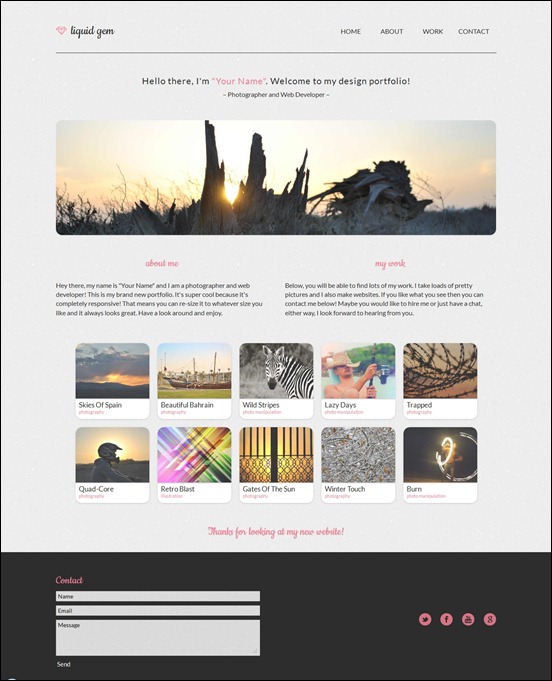
Liquid Gem
Liquid Gem is a responsive HTML5 and CSS3 template that can be used for gallery and portfolio websites.

MORE INFO | DEMO – by HTML5xCSS3 (Free Template)
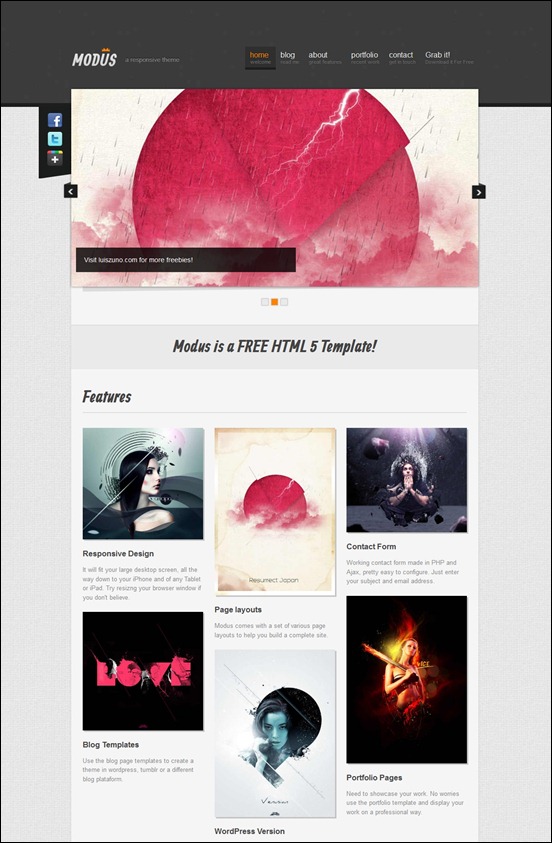
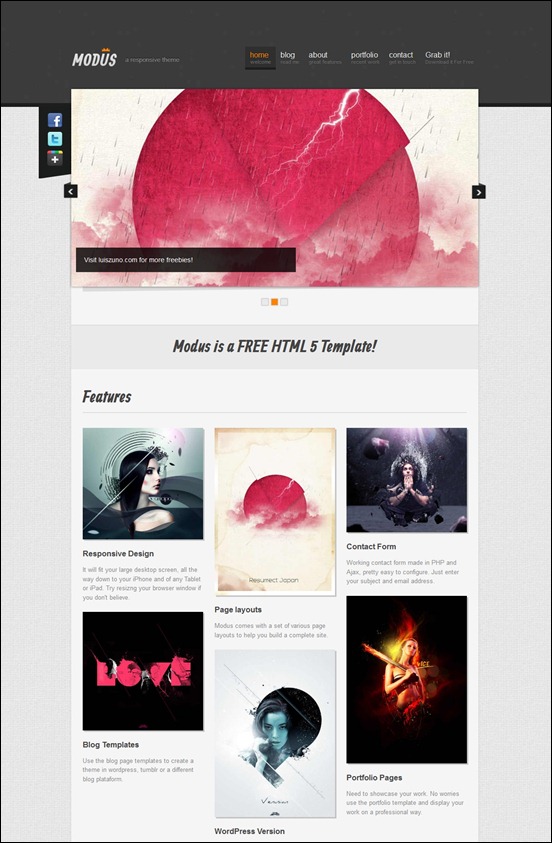
Modus
Responsive is the new wave of web design! Grab a copy of this great HTML 5 Template for free. Use it on blog, portfolio showcase or business portfolio.

MORE INFO | DEMO – by Luis Zuno (Free Template)
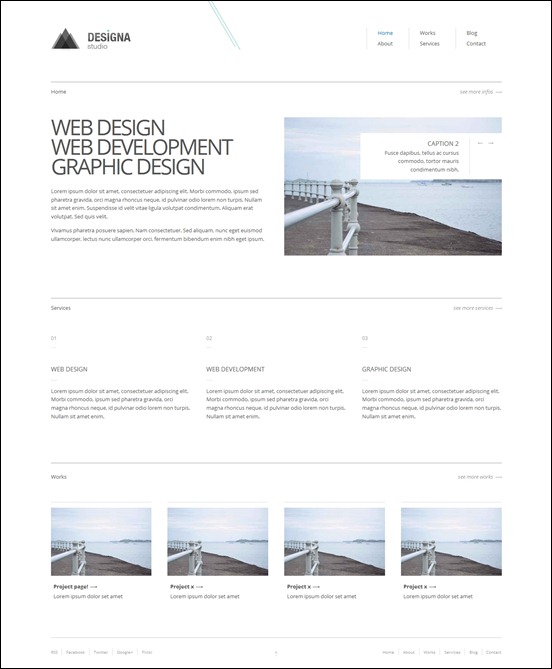
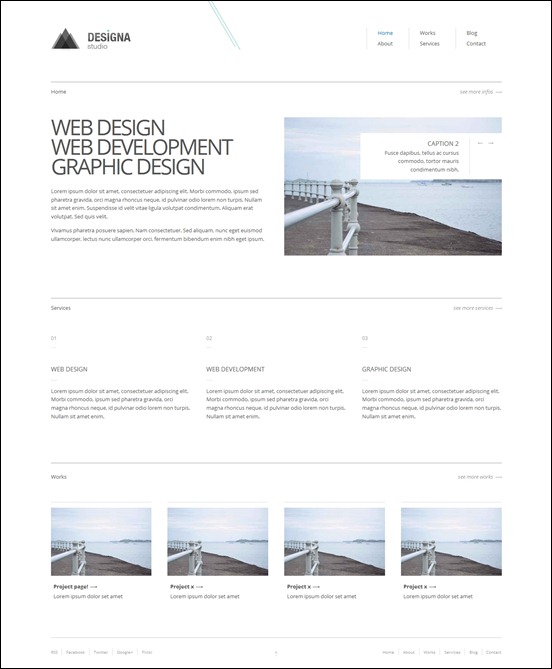
Designa Responsive
If you are looking for a clean and minimalist HTML5 template for a responsive website design, Designa is an ideal theme for you. It has as three-column layout and different pages to display your contents.

MORE INFO | DEMO – by HTML5xCSS3 (Free Template)
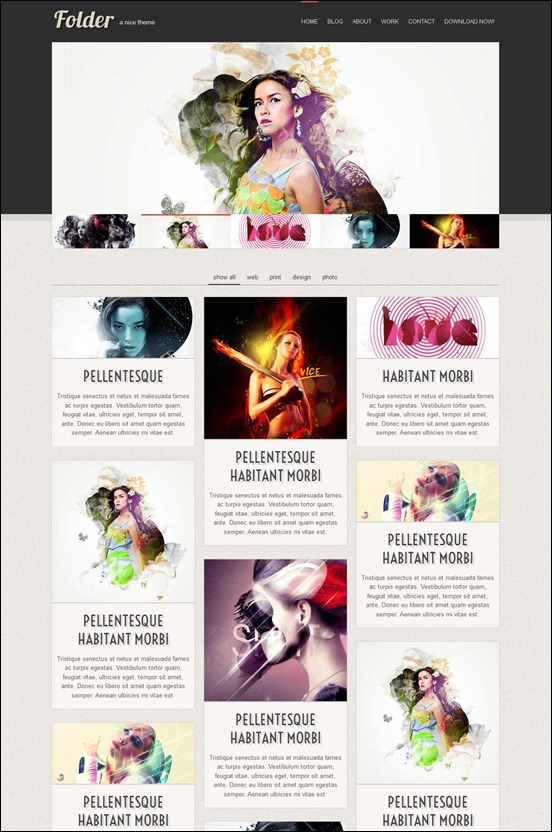
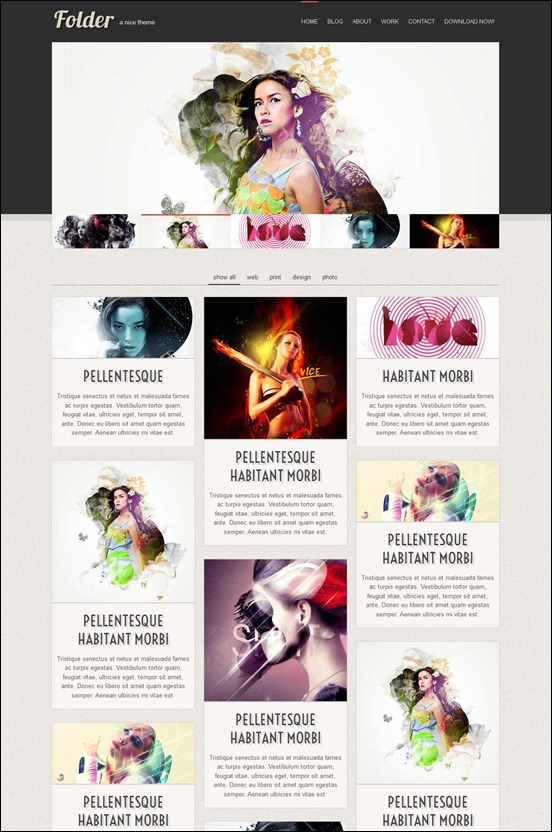
Folder Template
Folder is a responsive HTML 5 template that adapts to any devices and browser sizes. Perfect for creatives showcase and business. Its retro and minimal design gives importance to the content and gives a friendly air to the visitors.

MORE INFO | DEMO – by Luis Zuno (Free Template)
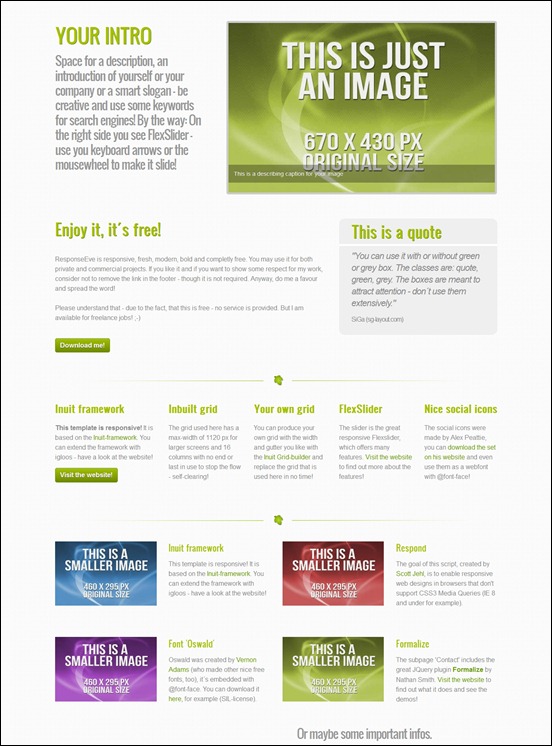
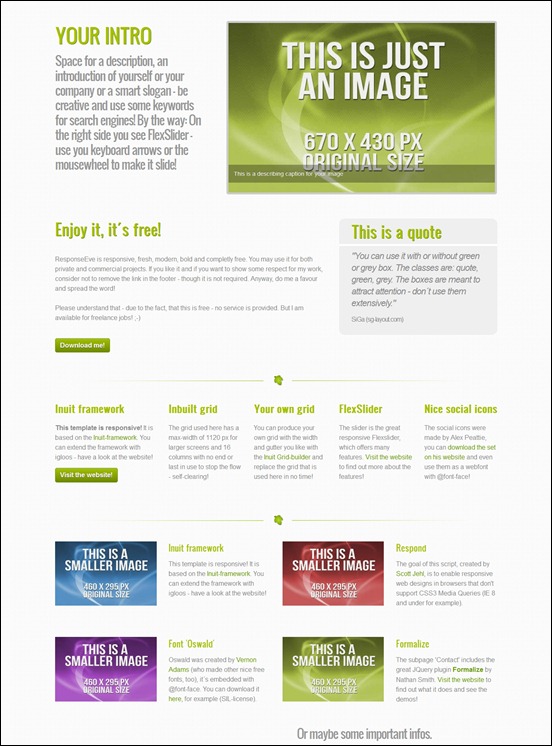
ResponsiveEve
ResponsiveEve is a business and magazine theme with 2-columns and a content sidebar. It is coded in HTML5 and CSS3.

MORE INFO | DEMO – by HTML5xCSS3 (Free Template)
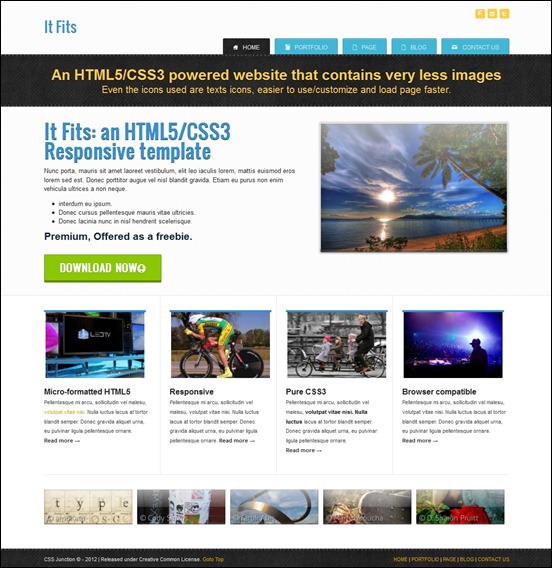
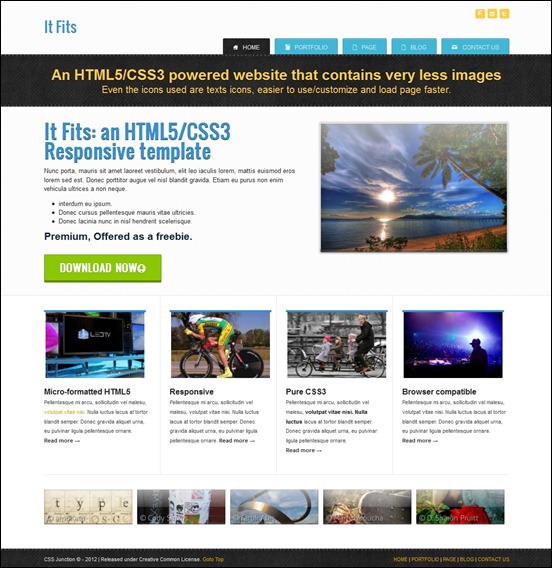
It Fits – Free HTML5 CSS3 Responsive Template
Its an HTML5 CSS3 Responsive Template, with 5 pages excluding 404 page. This template has something not just merely HTML5 new tags, it’s coded using WAI-ARIA roles for enhanced quality. Uses very less images, taking benefits from CSS3 features.

MORE INFO | DEMO – by CSS Junction (Free Template)
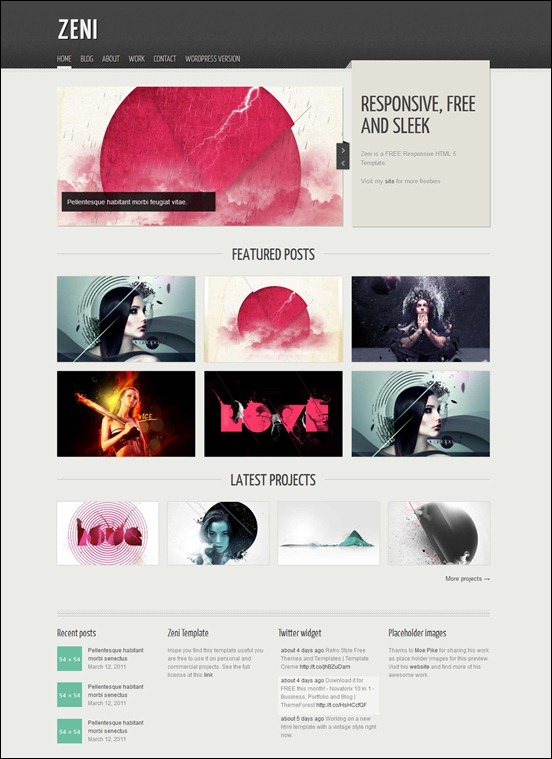
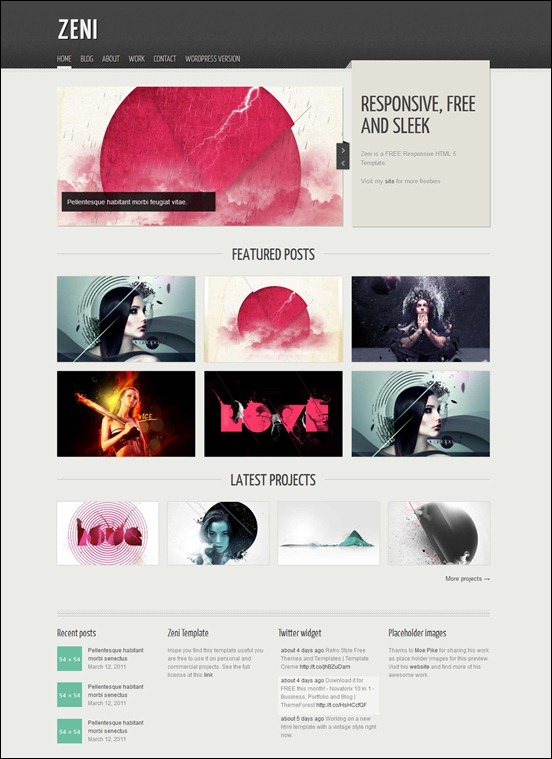
Zeni
Zeni works great for creative’s portfolio, blog and corporative and business sites.

MORE INFO | DEMO – by Luis Zuno (Free Template)
Vintage Template
Retro style portfolio / showcase blog template with a retro style touch.

MORE INFO | DEMO – by Luis Zuno (Free Template)
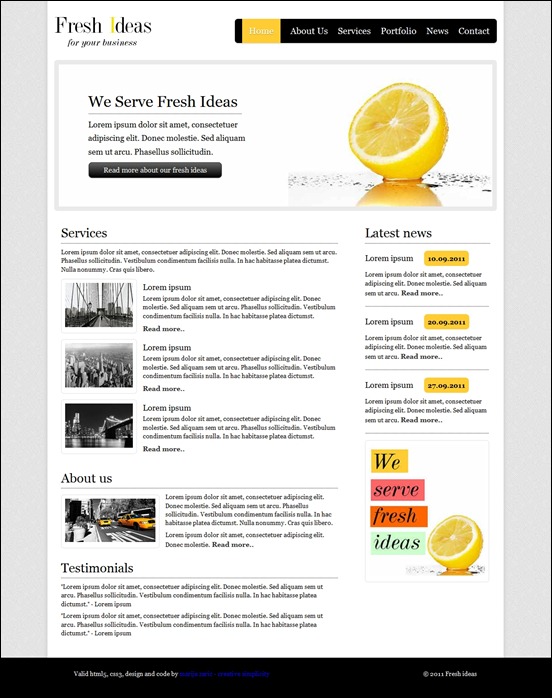
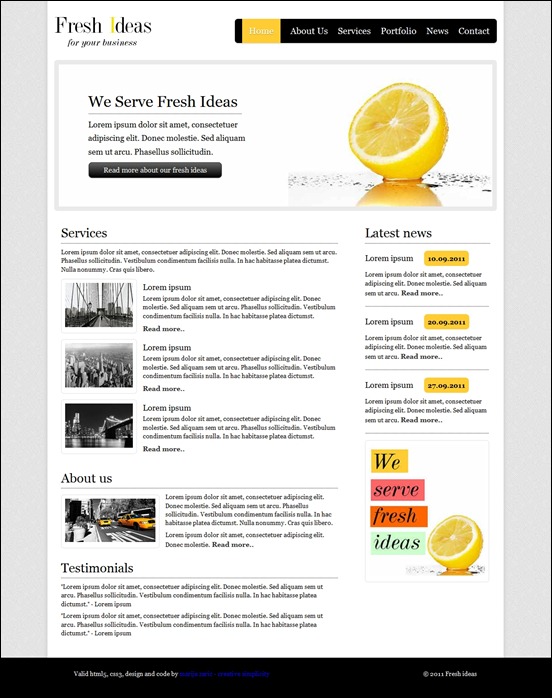
FreshIdeas HTML5 and CSS3 Template
Freshideas is a 2-column HTML5 and CSS3 template with a clean and simple style. The black and white motif with just a pop of yellow color is very attractive.

MORE INFO | DEMO – by Free HTML5 Templates
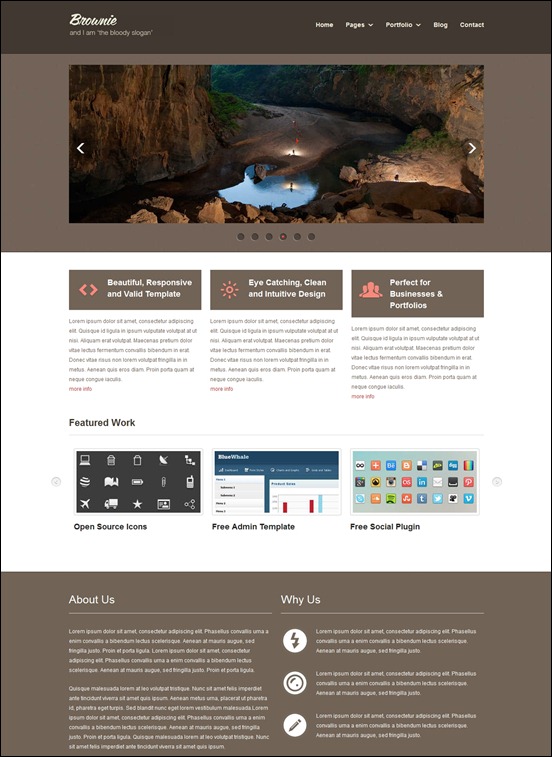
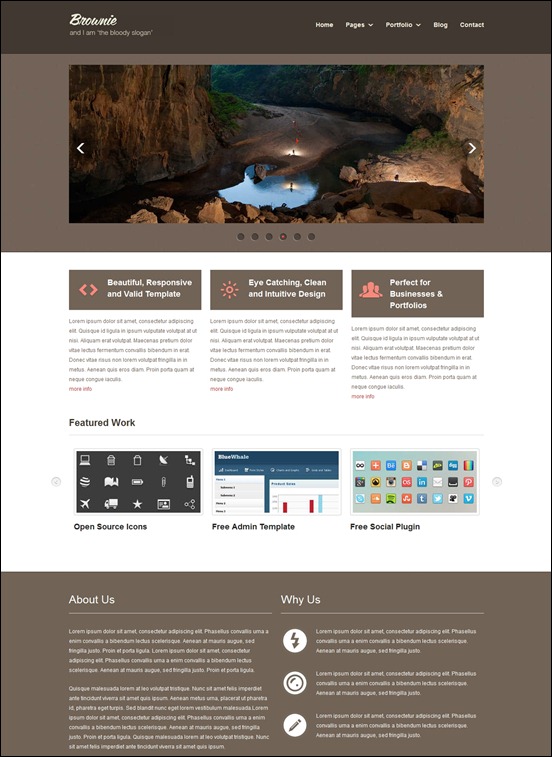
Responsive Brownie
Responsive Brownie is a beautiful HTML5 and CSS3 template for business and portfolio.

MORE INFO | DEMO – by HTML5xCSS3 (Free Template)









![raflesia[3] raflesia[3]](http://creativecan.com/wp-content/uploads/2012/11/raflesia3_thumb.jpg)