[Chrome] 읽기모드 사용하기. reader mode, reading mode
크롬 읽기모드 활성화 및 단축키 설정 방법
- 크롬 플래그(Flags) 설정 열기: 크롬 주소창에 chrome://flags를 입력하고 엔터를 누릅니다.
- 'Reader Mode' 활성화: 검색창에 **'Reader Mode'**를 입력한 후, 해당 항목의 설정을 'Enabled'로 변경합니다.
- 크롬 재시작: 설정 변경 후, 하단에 뜨는 'Relaunch' 버튼을 클릭하여 크롬을 재시작합니다.
- 읽기모드 활성화 단축키 만들기:
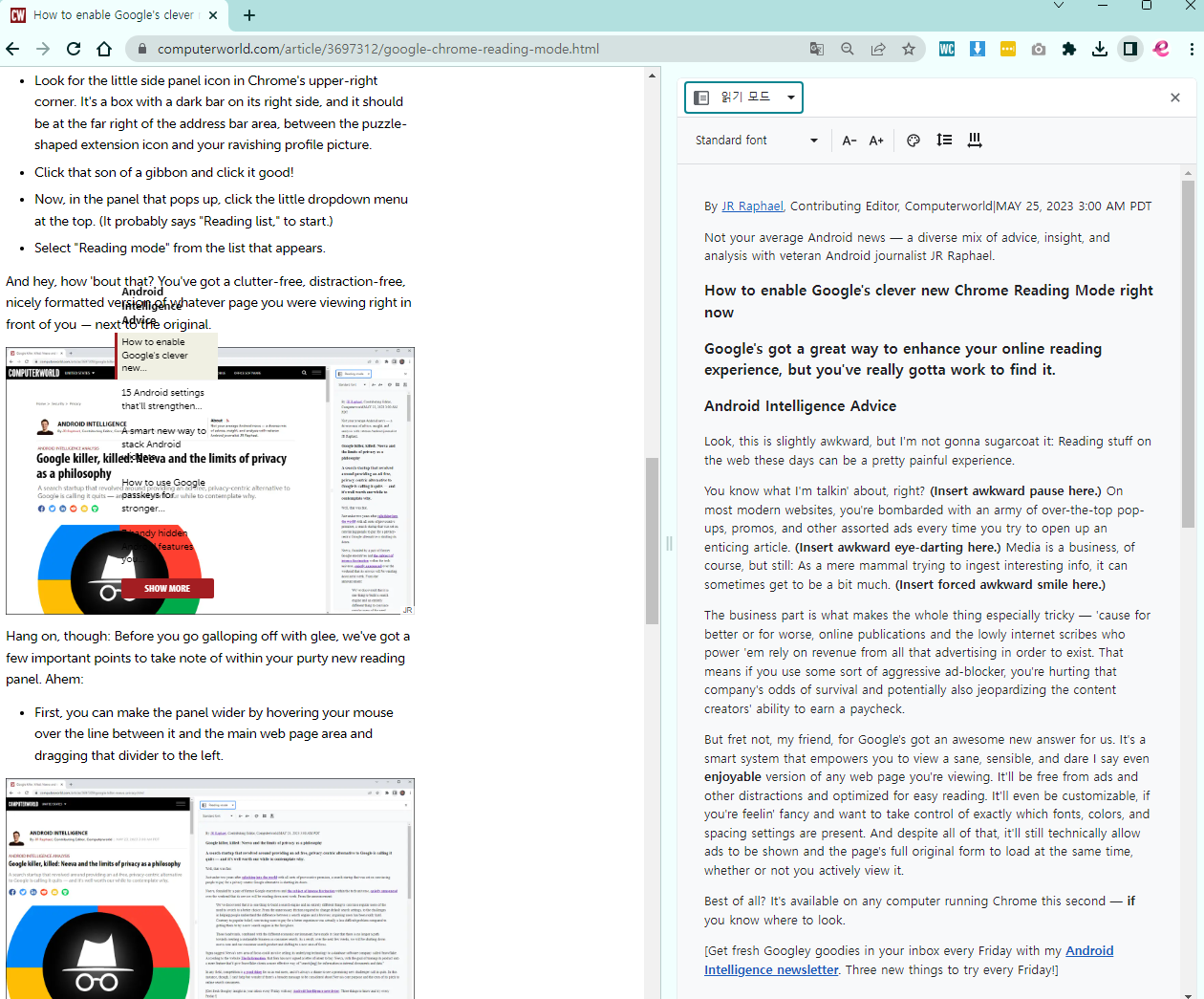
- 재시작 후, 읽기모드를 적용하고 싶은 웹페이지를 엽니다.
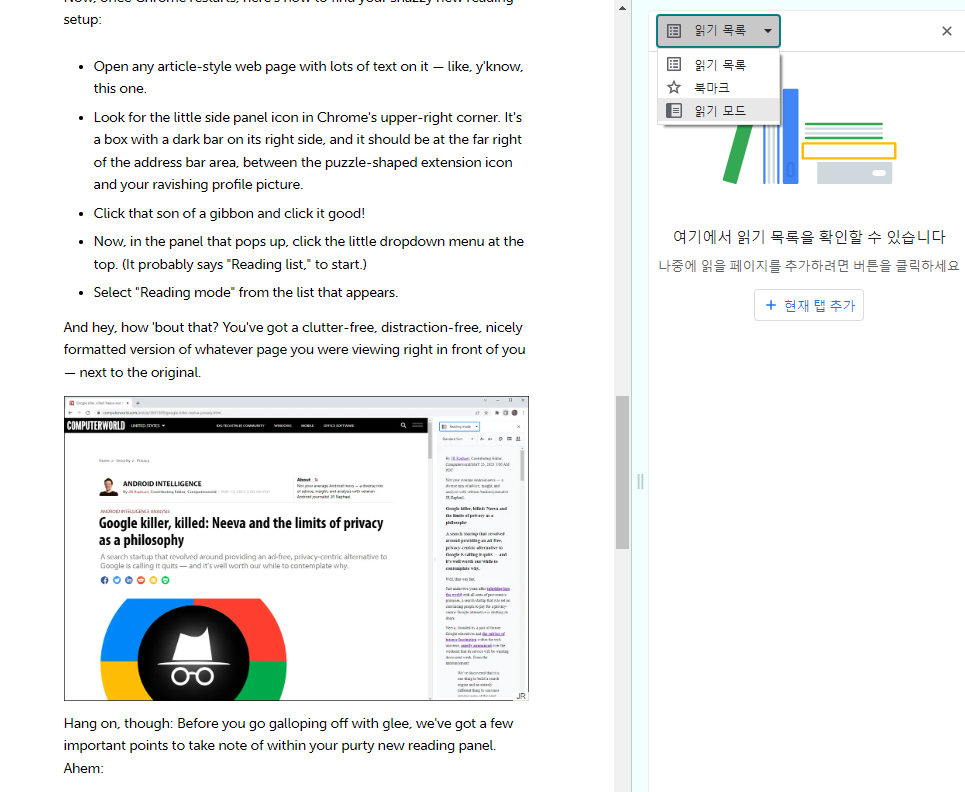
- 주소창 오른쪽 끝에 책 모양 아이콘이 나타나는데, 이 아이콘을 마우스 오른쪽 버튼으로 클릭합니다.
- '읽기 모드 바로가기 만들기' 또는 **'단축키 지정'**과 유사한 메뉴를 찾아 원하는 단축키를 설정합니다.
이 방법을 통해 자주 사용하는 웹페이지에서 읽기모드를 더 편리하게 이용할 수 있습니다. 하지만, 모든 웹페이지에서 이 아이콘이 뜨는 것은 아니며, 주로 텍스트가 많은 기사나 블로그 글에서만 활성화됩니다.


'프로그래밍' 카테고리의 다른 글
| 왜 우리는 악순환에 빠지는가 (behavioralscientist.org) (0) | 2025.09.22 |
|---|---|
| Being good isn’t enough, 잘하는 것만으로는 충분하지 않음 (0) | 2025.09.17 |
| 인스타그램, 마침내 iPad 앱 출시 (about.instagram.com) (0) | 2025.09.08 |
| [copilot] GitHub Copilot 에서 내 정보가 공유되지 않게 설정 (0) | 2025.08.08 |
| [AI] Visual Studio Code(VS Code)에서 사용할 수 있는 코드 어시스턴트인 Copilot과 Gemini를 비교 (1) | 2025.07.21 |