[VSCODE] 12 Unusual VS Code Extensions You Definitely Need As a Developer
You could improve your workflow, boost your productivity, and simply make VSCode prettier with the help of these extensions!
12 Unusual VS Code Extensions You Definitely Need As a Developer
You could improve your workflow, boost your productivity, and simply make VSCode prettier with the help of these extensions!
javascript.plainenglish.io
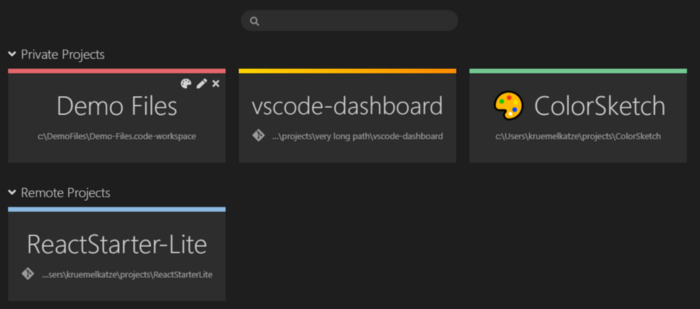
1. Project Dashboard
Before working on a new project, you surely need to organize your previous one and make everything structured. A Visual Studio Code extension called VSCode Project Dashboard enables you to organize your projects in any possible way. You can access frequently used files, folders, and SSH remotes quickly, and pin them to a dashboard.

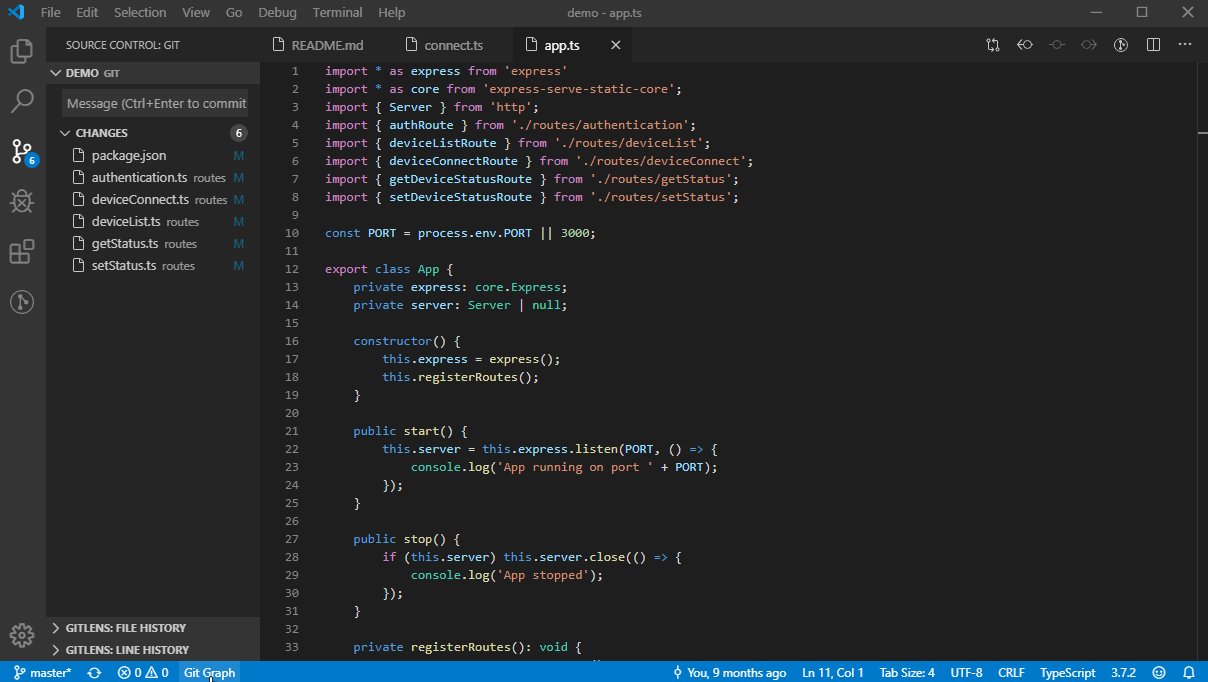
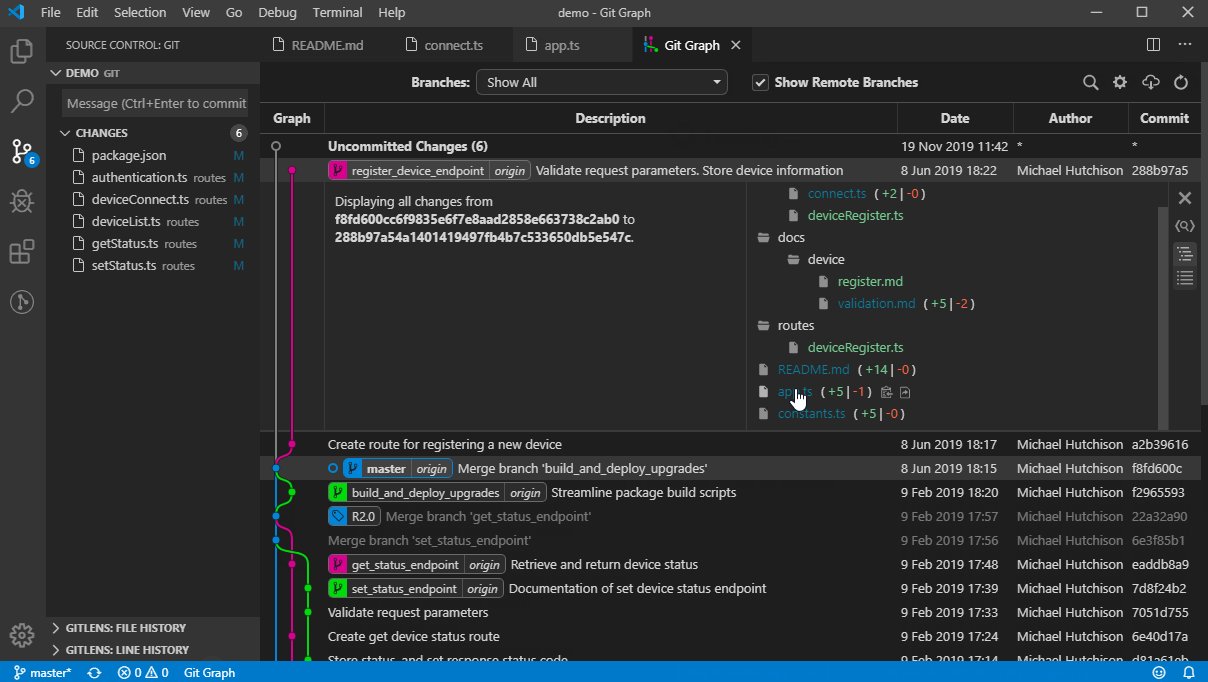
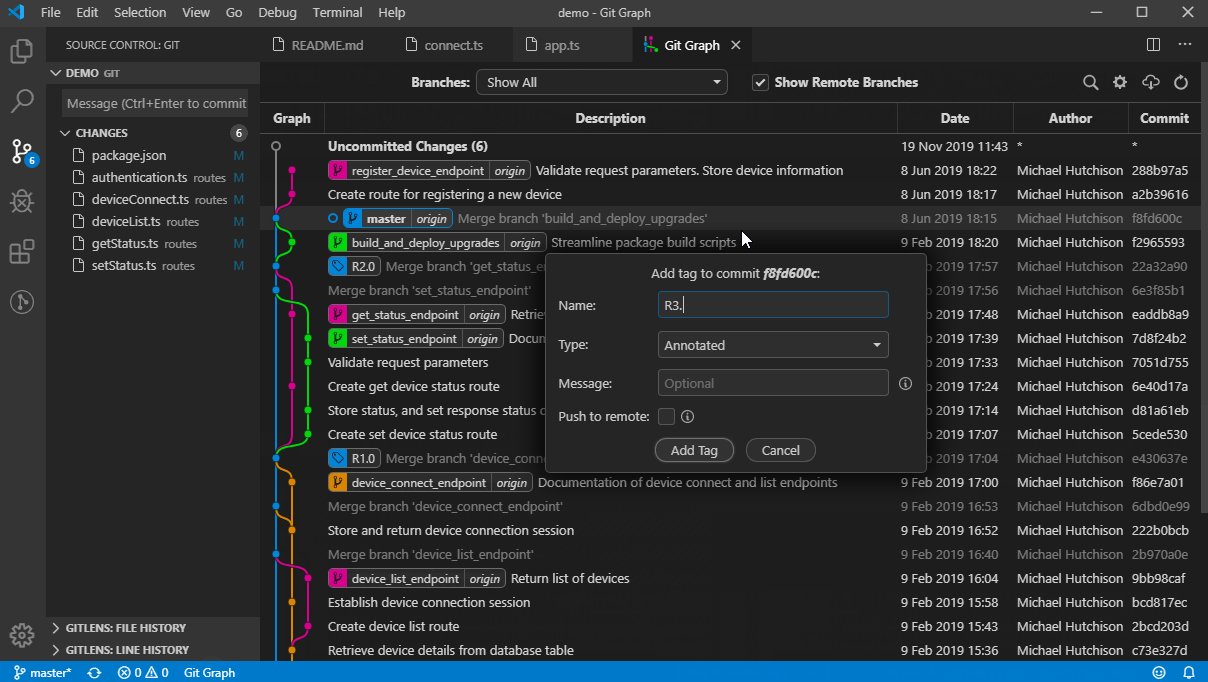
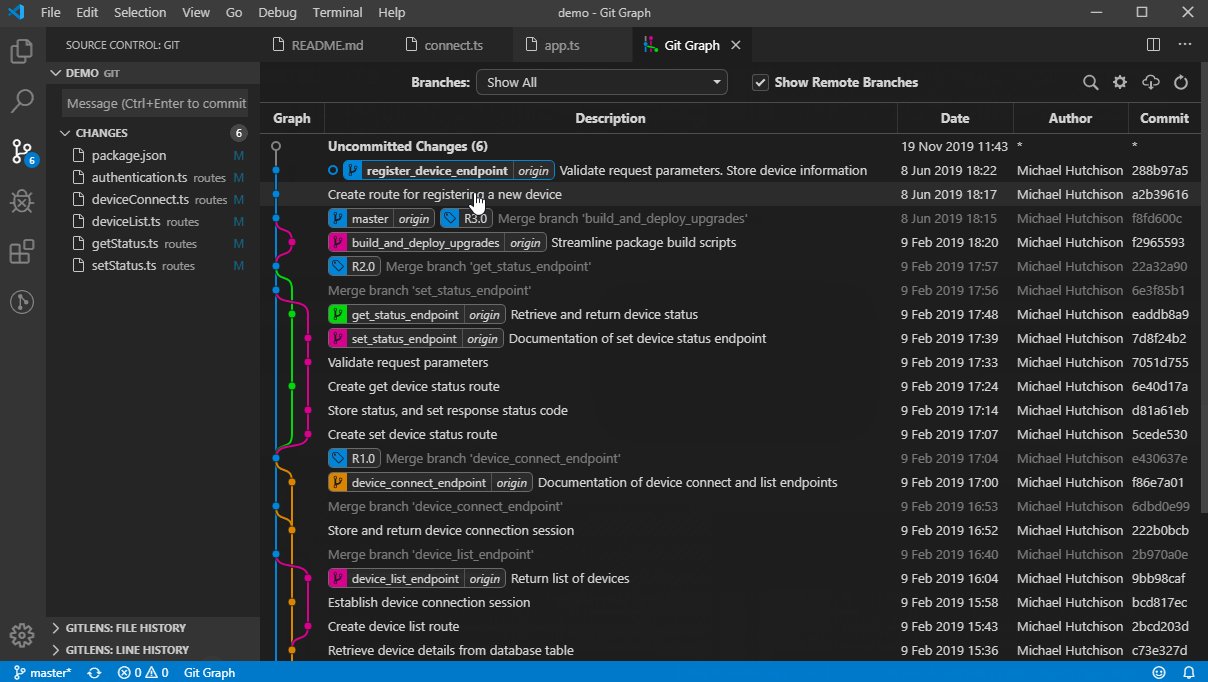
2. Git Graph
If you’re constantly using GIT, then you definitely need to install this extension. With Git Graph, you can easily view your history, and all your commits and manipulate them all. As you can see in the example below, you can directly access every important aspect of your repository right inside of VSCode, which is pretty useful. Even if you haven’t used Git, you should start to. It’s the easiest and best way to work with your team, and it will improve your workflow exponentially!

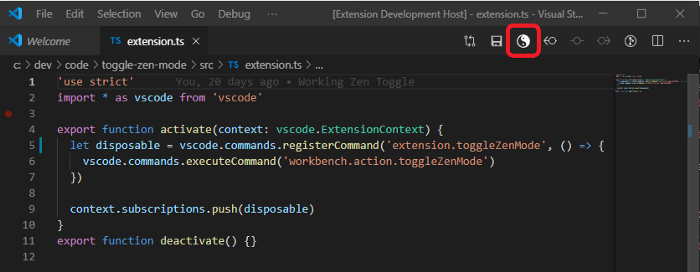
3. Toggle Zen Mode
If I knew about this extension, I wouldn’t be so sloppy in my coding and could accomplish my tasks more quickly. Toggle Zen Mode adds a new button. When you press on this button, it will activate VSCode’s Zen mode feature and remove all unnecessary clutter from the screen. In other words, it helps you to be more focused on your code and fall into a flow statement, which will significantly increase your productivity and efficiency!

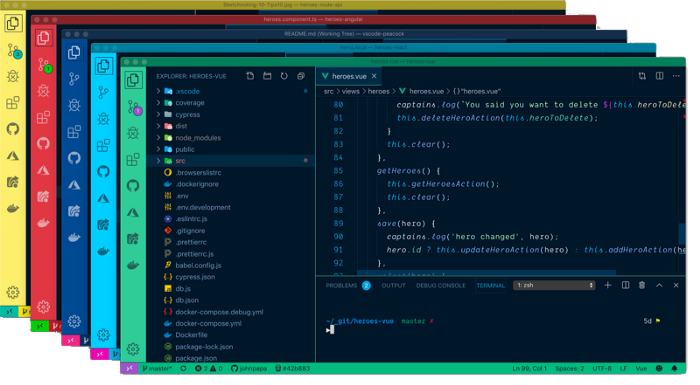
4. Peacock
The next extension in our list is Peacock, which has over 1.9 million downloads; however, many developers still haven’t heard of it before. It simply changes the color of your Visual Studio Code workspace. Ideal for quickly identifying your editor when you have multiple instances of VS Code or use VS Code's Remote features.

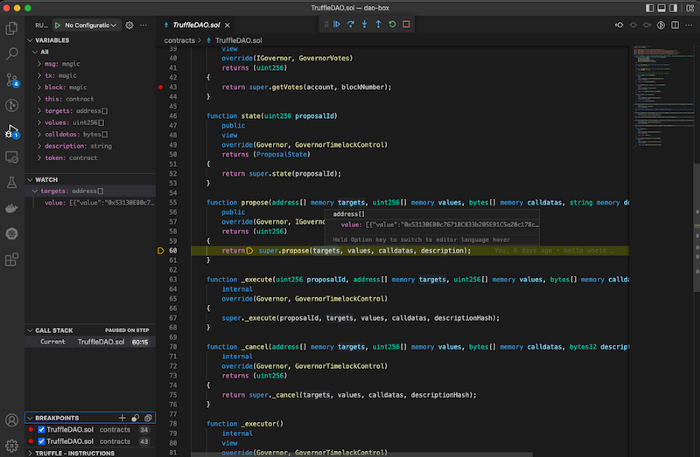
5. Truffle
The Web 3.0 sphere and all technologies related to it, such as crypto, NFT, DeFi, and many others, are booming right now. I wrote an article about the importance of Web 3.0 in the future and why you should pay attention to it. And many developers working in this sphere are struggling with writing smart contracts on Solidity, which is a programming language for Ethereum. Truffle for VS Code simplifies how you create, build, debug, and deploy smart contracts on Ethereum and all EVM-compatible blockchains and layer 2 scaling solutions. So if you're a blockchain developer, you surely need it!

6. Remote — SSH
The Remote — SSH extension lets you use any remote machine with an SSH server as your development environment. This can greatly simplify development and troubleshooting in a wide variety of situations. You can either develop on the same operating system you deploy to or use larger, faster, or more specialized hardware than your local machine. Also, quickly swap between different, remote development environments and safely make updates without worrying about impacting your local machine.

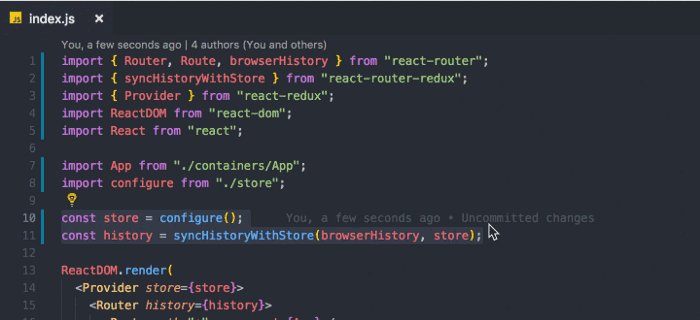
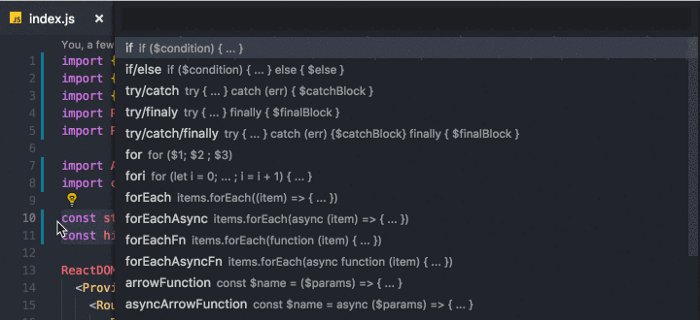
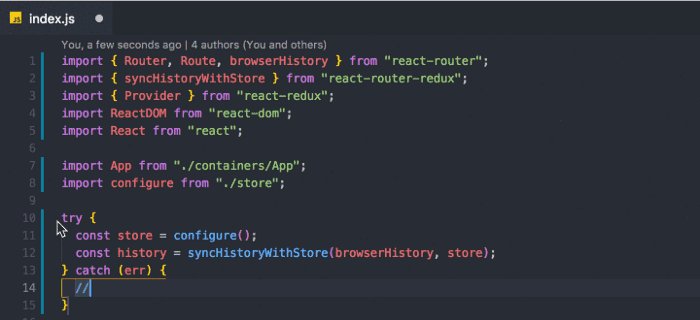
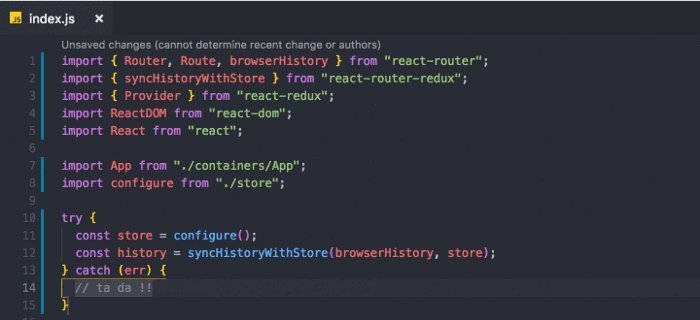
7. Surround
It’s a simple and powerful extension to add wrapper snippets around your code blocks. By using Surround extensions, you can upgrade your code to another level. You can wrap already existing lines and turn them into a function, a loop, a try/catch method, and many other essential methods.

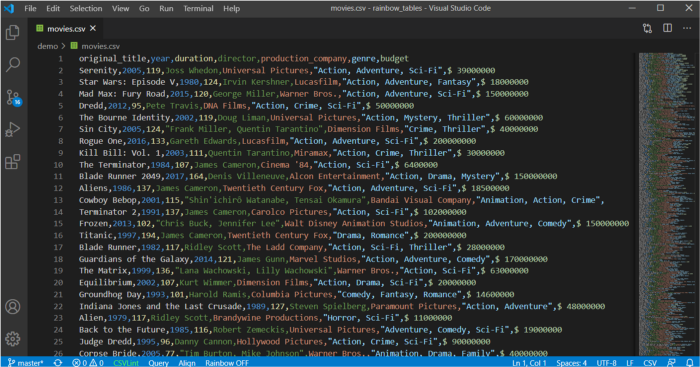
8. Rainbow CSV
I hate CSV files. There’s nothing structured, and I get really bored with constant searching for specific information that I need. If you’re also struggling with these types of problems and want to make your CSV file readable, then this extension is right for you! It highlights different types of data and shows them to you in a better way.

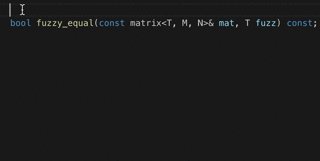
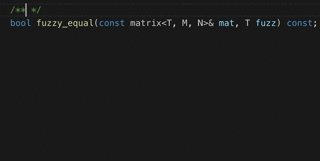
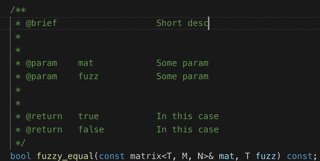
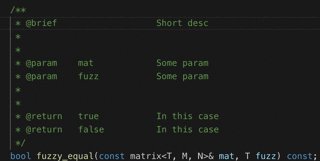
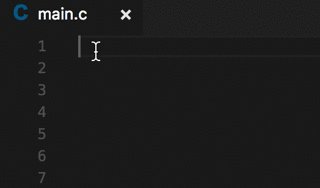
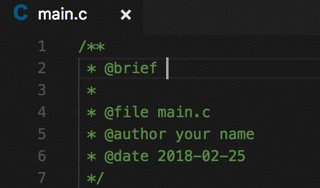
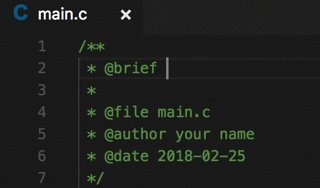
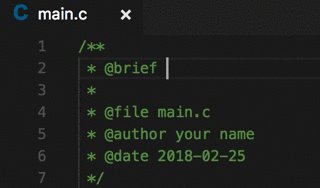
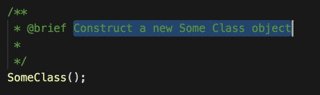
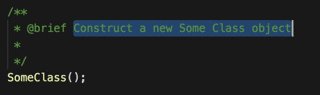
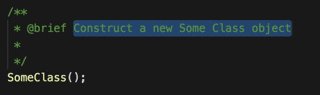
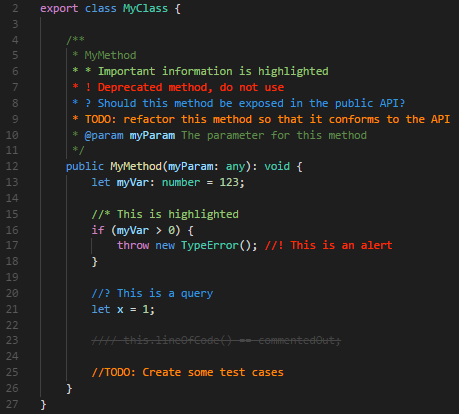
9. Better Comments
Better Comments is a pretty popular extension; however, I still want to add it to this list. As you might guess from the title, it helps you write better comments for your code. If you’re always struggling with default gray comments and lose focus finding the important one, then this extension is right for you. It will make your comments look prettier and will help others understand your code much easier!

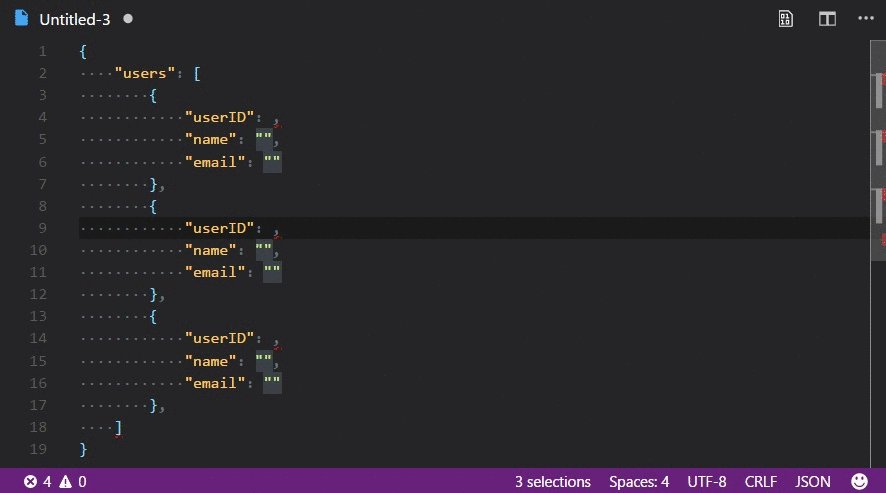
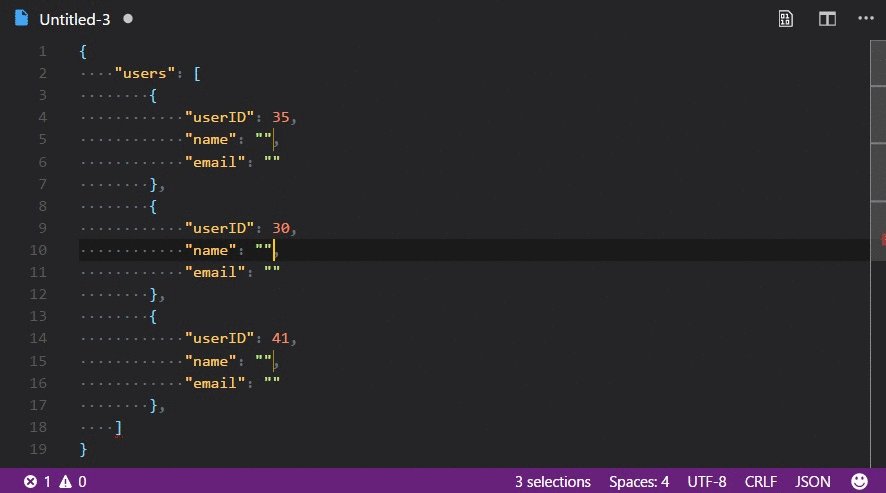
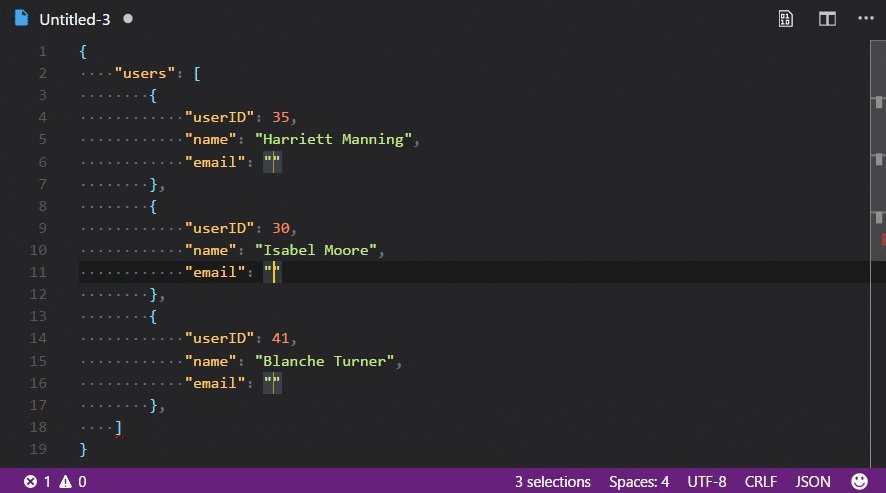
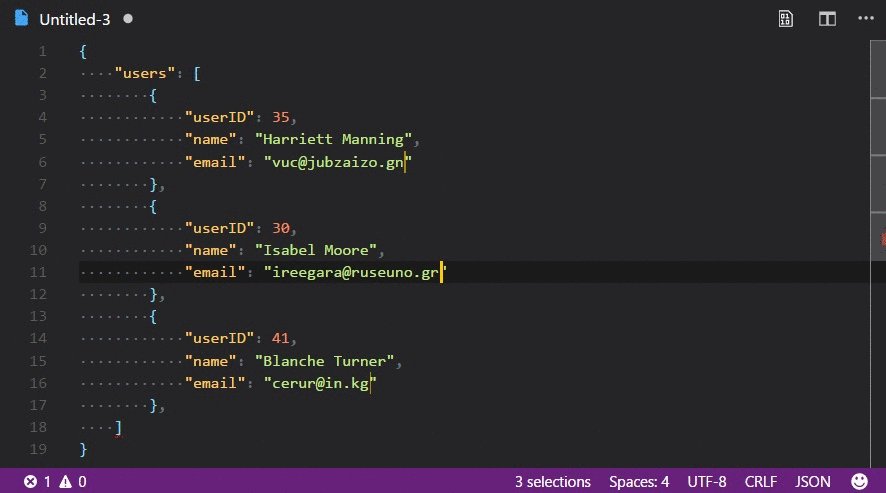
10. Random Everything
This extension was previously covered in one of my other lists. It’s definitely for you if you frequently work with databases or simply need some random information for the test, even though I think it’s really cool. Names, numbers, and even email addresses can all be generated at random using Random Everything. So, yeah, it’s pretty cool and essential for everybody!

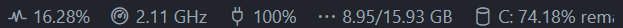
11. Resource Monitor
One of the latest extensions on the list is Resouce Monitor. There’s nothing so difficult in this extension. It just shows you some information about your system and usage. It can display CPU frequency, usage, memory consumption, and battery percentage remaining within the VSCode status bar.

12. Shades of Purple
Everyone is tired of One Dark Pro, right? Me too. So, there’s probably a better alternative to make your VS Code even prettier. It’s called "shades of purple," and yeah, you guessed right, it’s a purple color scheme for your IDE. However, there are no toxic colors, and it looks pretty nice. I’ve switched to this theme myself and am happy with the results!

'프로그래밍' 카테고리의 다른 글
| [VSCODE] 확장프로그램 - Auto Rename Tag (0) | 2023.01.11 |
|---|---|
| [VSCODE] 확장프로그램- Peacock (0) | 2023.01.09 |
| [VSCODE] 확장프로그램 - Git Graph (0) | 2023.01.09 |
| [VSCODE] 확장프로그램 - Project Dashboard (0) | 2023.01.09 |
| [단독] 카카오, 내년 3월부터 전면 출근...격주 놀금제도 6개월만에 폐지 (0) | 2022.12.27 |