Best jQuery Typography Plugins To Improve Legibility
http://feeds.dzone.com/~r/dzone/frontpage/~3/7h_aWzaHqaY/best_jquery_typography_plugins_to_improve_legibil.html

Good web designers know how to work with text not just as content, but treating text ( typography ) as a user interface. Words communicate complex ideas and issues. A picture is not worth a thousand words, because pictures ( images ) do not explain, they simply create spectacle without taking responsibility for how they are interpreted, and the web is becoming more and more visual because people do not like to read generally.
Despite the rise of image based websites and videos having deposed words during the past few years – the web continues to be all about typography, and good typography is putting content back in it’s place as being the most important element and web designers need to pay more attention to it.
Typography has long eluded web designers, mainly because the technology was never really available for designers to focus on typography in a consistent, standards compliant way. But in 2013 that has changed. With the emergence of web fonts and services such Typekit and Fonts.com as well as @font-face and Google Fonts. Despite such Type services, we are still lacking the precise control we require over type within web design.
However, there are a range of jQuery Typography Plugins available which grant us some pretty powerful features within allowing us to manipulate web text like never before, and allow one to fine tune their type as well as to create some beautiful type effects. The following jQuery Typography plugins will allow you to have better control over the typography in your designs.
1. FlowType.js

FlowType.JS is a jQuery plugin which can auto-resize the font-size and line-height (according to the width of the element wrapping it) so that our content is displayed just as we prefer. The plugin has options for setting the min/max font-sizes and min/max widths where the resizing will be triggered.
Source
2. FitText

FitText is a simple yet very functional jQuery plugin for making sure a text fits into a defined element. It auto-updates the font-size in accordance with the width of an element wrapping it and guarantees a non-broken layout (because of the font size) even if the page is displayed from a mobile or desktop browser. And, there are some options provided for a fine-tune including the ability to set “level of scaling” and mentioning min-max sizes.
Source
3. Lettering.js

Lettering.js is a jQuery plugin for radical web typography. Web type is exploding all over the web but CSS currently doesn’t offer complete down-to-the-letter control. Lettering.js solves that: it’s a jQuery plugin to give you that control. Kerning type, editorial design, manageable code, and in general complete control can all be easily done with Lettering.js.
Source
4. Type Butter

TypeButter allows you to set optical kerning for any font on your website. If you’re longing for beautifully laid out text that today’ browsers just don’t provide, this is the plugin for you.
Source
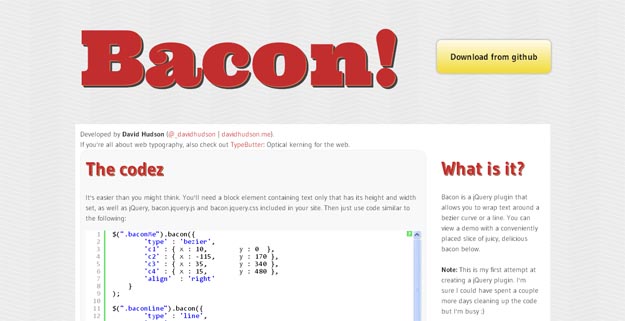
5. Bacon

Bacon is a jQuery plugin that allows you to wrap text around a bezier curve or a line. It’s easier than you might think. You’ll need a block element containing text only that has its height and width set, as well as jQuery, bacon.jquery.js and bacon.jquery.css included in your site. Then just use code similar to the one found on the Bacon website.
Source
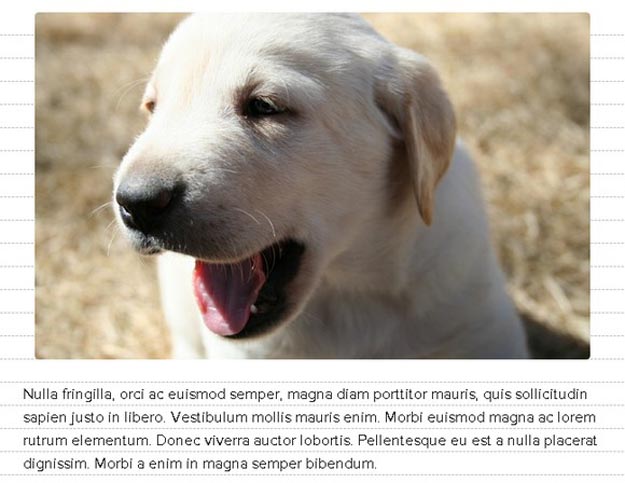
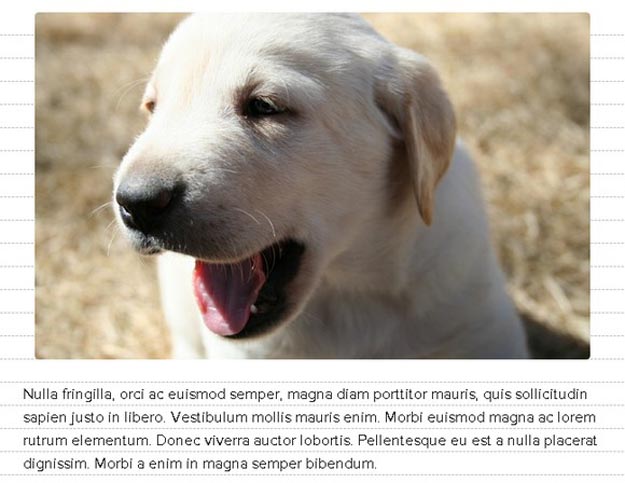
6. Baseline.js

Baseline.js is a jQuery plugin that helps you to maintain vertical rhythm set by a typographic baseline, even when adding inline images with awkward sizes. Using Baseline.js couldn’t be easier. Simply include jQuery along with the plugin. It also works with responsive design.
Source
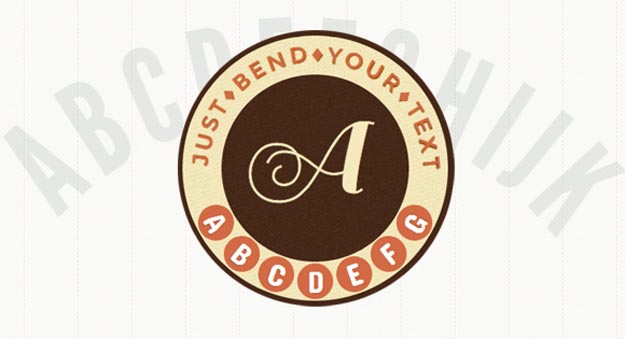
7. Arctext.js

While CSS3 allows us to rotate letters, it is quite complicated to arrange each letter along a curved path. Arctext.js is a jQuery plugin that let’s you do exactly that. Based on Lettering.js, it calculates the right rotation of each letter and distributes the letters equally across the imaginary arc of the given radius.
Source
8. SlabText.js

slabText is a jQuery plugin that splits headlines into rows before resizing each row to fill the available horizontal space. The ideal number of characters to set on each row is calculated by dividing the available width by the CSS font-size – the script then uses this ideal character count to split the headline into word combinations that are displayed as separate rows of text.
Source
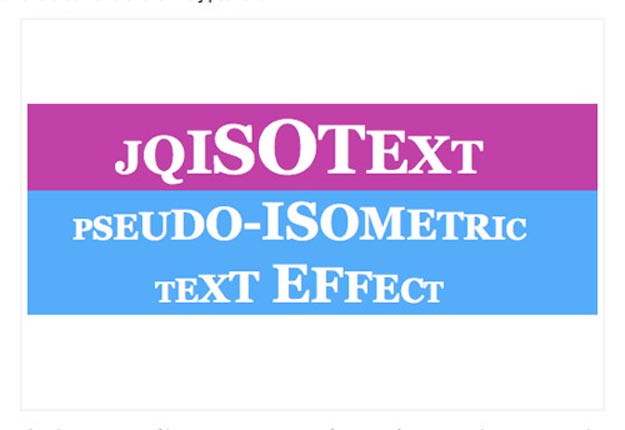
9. jqISO Text

jqISo plug-in is used for creating an arching effect wherein the letters of the targeted text element will increase in size as you approach the center & after that it will slowly taper off as you move on to the last character.
Source
10. Kerning.js

Kerning.js is a small single script, with no dependencies, that allows you to scale your web typography with real CSS rules automatically. Add it to your page, add some CSS rules, and your text will be instantly beautified.
Source
11. Hatchshow

Hatchshow will automatically add a span to each line of text and scale the font size so each line ends up the same width. This is another plugin that’s useful for creating classic or vintage designs.
Source
12. Textillate.js

Textillate.js is a simple plugin for CSS3 text animations. Textillate.js combines some awesome libraries to provide an ease-to-use plugin for applying CSS3 animations to any text. Simply include textillate.js and it’s dependencies in your project to start creating unique effects. Textillate.js is built on top of the simple, yet amazingly powerful animate.css and lettering.js libraries.
Source
13. Responsive Measures

Responsive Measure is a simple script that allows you to pass in a selector (ideally the container where your primary content will go) which generates the ideal font size needed to produce the ideal measure for your text.
Source
14. Textualizer

Textualizer is a cool jQuery plugin that allows you to transition through blurbs of text. When transitioning to a new blurb, any character that is common to the next blurb is kept on the screen, and moved to its new position. It currently has the following effects: fadeIn, slideLeft, slideTop, and random.
Source
15. Big Text

BigText jQuery plugin takes a single element and sizes the text inside of its child divs to fit the width of the parent element. Gives the text that lovely vertical alignment.
Source
16. Type Butter

TypeButter allows you to set optical kerning for any font on your website. If you’re longing for beautifully laid out text that today’s browsers just don’t provide, this is the plugin for you!
Source























































 20 jQuery Plugins for Creative Web Typography Design Inspiration_ Free Resources & Tutorials.htm
20 jQuery Plugins for Creative Web Typography Design Inspiration_ Free Resources & Tutorials.htm