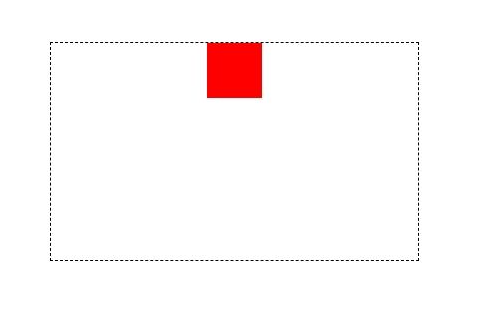
div처럼 블록 레벨 요소(화면 전체를 차지하는 요소 —옮긴이)를 가지고 있는 태그를 중앙 정렬하기 위해선 margin 속성을 사용하여 값을 0 auto로 주면 됩니다.
<div class="container">
<div class="child"></div>
</div>
.container {
font-family: arial;
font-size: 24px;
margin: 25px;
width: 350px;
height: 200px;
outline: dashed 1px black;
}
.child {
width: 50px;
height: 50px;
background-color: red;
/* 수평 중앙 정렬하기 */
margin: 0 auto;
}
'프로그래밍 > Script' 카테고리의 다른 글
| [SCRIPT] 스크롤 안 움직이게 막기, 스크롤 고정 (0) | 2024.01.29 |
|---|---|
| Top 30 JavaScript Interview Questions and Answers for 2024 (0) | 2024.01.19 |
| [javascript] 프런트엔드 개발자를 위해 꼭 알아야 할 10가지 JavaScript 팁 (0) | 2023.11.21 |
| [javascript] 마우스 우클릭 금지 (0) | 2023.10.23 |
| [javascript] setInterval() (0) | 2023.10.19 |