[python] Use Phone Camera with python
https://thecleverprogrammer.com/2021/01/05/use-phone-camera-with-python/
Use Phone Camera with Python | Aman Kharwal
In this article, I will walk you through how to use your phone camera with Python for computer vision. Use the Phone Camera with Python.
thecleverprogrammer.com
install CV : https://pypi.org/project/opencv-python/

""" https://thecleverprogrammer.com/2021/01/05/use-phone-camera-with-python/
https://pypi.org/project/opencv-python/
> pip install opencv-python
> pip install opencv-contrib-python
"""
import cv2
import numpy as np
url = "Your IP Address/video"
cap = cv2.VideoCapture(url)
while(True):
camera, frame = cap.read()
if frame is not None:
cv2.imshow("Frame", frame)
q = cv2.waitKey(1)
if q==ord("q"):
break
cv2.destroyAllWindows()
https://stackoverflow.com/questions/50185654/opencv-load-video-from-url
OpenCV load video from url
I have a video file (i.e. https://www.example.com/myvideo.mp4) and need to load it with OpenCV. Doing the equivalent with an image is fairly trivial: imgReq = requests.get("https://www.example.com/
stackoverflow.com
'프로그래밍 > Python' 카테고리의 다른 글
| [python] 소스경로와 실행경로가 다를때 os.chdir(). os.path와 pathlib (0) | 2023.05.26 |
|---|---|
| [python] Sorting-Algorithms-Visualizer (0) | 2023.05.26 |
| [python] Google 지도 서비스용 Python 클라이언트 (0) | 2023.05.22 |
| [Python] 현재 파일/디렉토리 위치 확인 및 변경 (0) | 2023.05.18 |
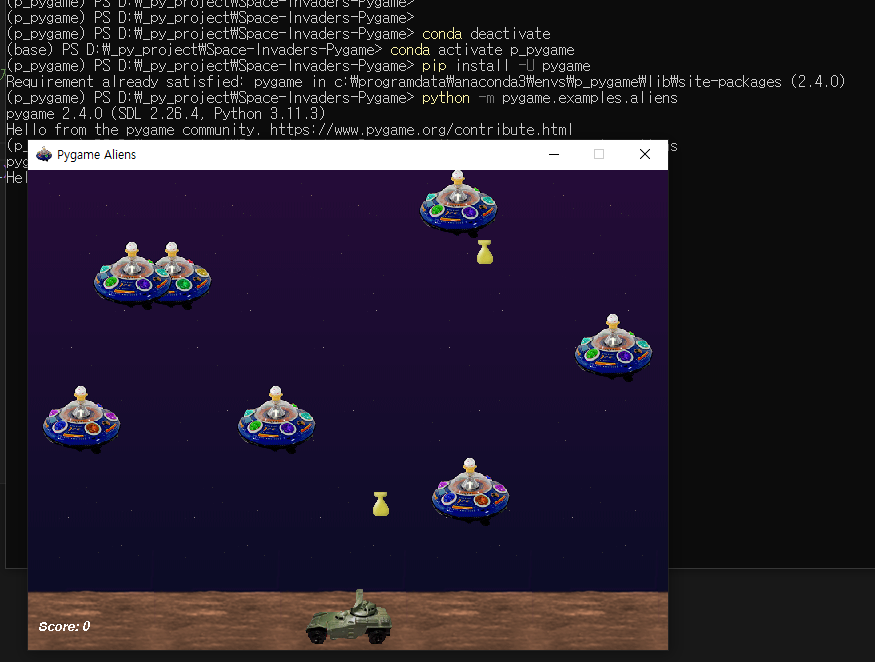
| [PYTHON] python에서 pygame 실행해보기 aliens - https://www.pygame.org/wiki/GettingStarted (0) | 2023.05.18 |