JQuery is an amazing source for programmers that give impressive stylish look into portfolio websites. In this case, we bring a collection of jQuery image sliders galleries that provide a good user experience and looking images more enjoyable and natural on your website. The ease of jQuery scripts, powerful JavaScript frameworks, libraries etc.
We have collection of free jQuery image galleries and sliders, we shall take look probably best examples out there. You might found relatively easy jQuery plugins which are being develops easily their own. Not at all jQuery image galleries are high quality. We have showcased all of them really good quality. You can find them useful and include them in your web tool kit. Let’s just jump into best jquery image sliders and galleries.
Responsive with any dimension, Full-Width, Reworked caption engine with animation builder navigation styles, 15 HTML Examples pages.

AviaSlider is a very flexible and easy to use Image slideshow plugin for jQuery with a set of really unique transitions that were nver available before, as well as some basic transitions, so the slider will fit into every project.

DDSlider introduces a new easy-to-go slider with 9 different unique transitions (+fading & random—11 total) that support Inline Content. You can also have multiple sliders in the same page

CU3E is 3D jQuery Image Slider, EASY to set up, fully CUSTOMIZABLE, TAILORED to provide a UNIQUE look & feel, INSPIRING and FUN-to-USE. Play with CU3ER! Its 3D magic is awesome.

It is an amazing jQuery slider with 3D effects between the image slides. You can use them in your websites and customize it.

Responsive image slider from the Impressionist UI. We will code it using the FlexSlider plugin for the functionality and style it using CSS3.

Advanced Slider is one of the best jQuery sliders on the market, built to be used in a wide range of contexts.

Supersized is a fullscreen background slideshow built using the jQuery library.

A tutorial on how to create a responsive image gallery with a thumbnail carousel using Elastislide. Inspired by Twitter’s “user gallery”

Slicebox is a jQuery 3D image slider plugin that makes use of CSS 3D Transforms and provides a graceful fallback for older browsers that don’t support the new properties.

In this tutorial, we will be building a jQuery and PHP powered photobooth. It will allow your website visitors to take a snapshot with their web camera and upload it from a neat CSS3 interface.

The main idea is to laterally slide in elements depending on the scroll position of the document.

A combination of an image slider and an accordion, the Slidorion displays beautiful images along with a variable length description.

It present your featured content elegantly.

Awkward Showcase is a plugin for the JavaScript Framework jQuery. We call it a Content Slider.

SlidesJS is a responsive slideshow plug-in for jQuery with features like touch and CSS3 transitions.

The idea is to have a draggable grid that shows boxes of thumbnails and menu like items. Once clicked, the thumbnail will expand to the full size image and the menu item box will expand to a fullscreen content area.

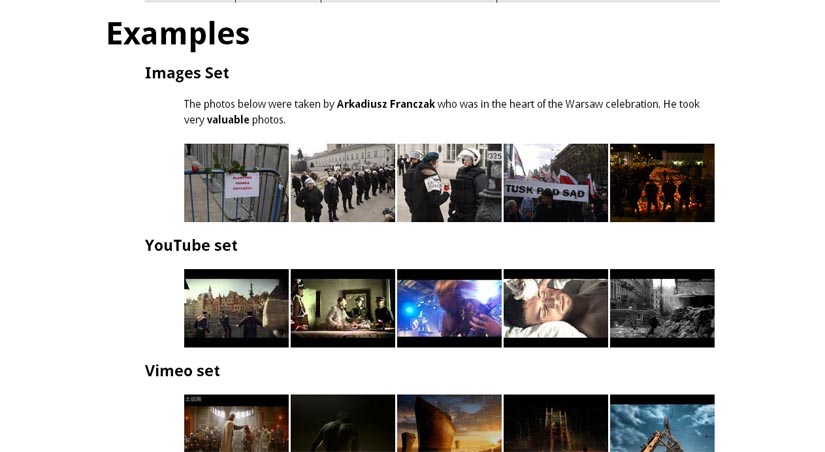
Swipebox is a jQuery “lightbox” plugin for desktop, mobile and tablet.

Elastislide is a responsive image carousel that will adapt fluidly in a layout. It is a jQuery plugin that can be laid out horizontally or vertically with a pre-defined minimum number of shown images.

The Nivo Slider is world renowned as the most beautiful and easy to use image slider on the market.

The idea is to have some content boxes that we can slide infinitely (circular). When clicking on the “more” link, the respective item moves to the left and a content area will slide out.

Beautiful Slideshow which comes in different theme such as minimalist, round, clean and square.

Galleria is a JavaScript image gallery framework that simplifies the process of creating beautiful image galleries for the web and mobile devices.

Create a simple elastic slideshow with a thumbnail preview. The slideshow will adjust automatically to its surrounding container and we can navigate through the slides by using the thumbnail previewer or the autoplay slideshow option.

Diapo slideshow is an open source project. It has custom animations which you can featured your images.

You can have a fully responsive slider for your responsive design.

Another beautiful 2D and 3D Transitions accelerated image using CSS3