'프로그래밍 > Architect' 카테고리의 다른 글
| 학습 경험을 풍부하게하는 11 가지 방법 (0) | 2017.08.02 |
|---|---|
| 일하는 학습 경험을 만드는 11 가지 방법 (0) | 2017.08.02 |
| Install curl on Mac OSX (0) | 2017.07.24 |
| 인맥관리? 인맥의 함정 (0) | 2017.07.24 |
| 2017년 전국연합학력평가 (0) | 2017.07.12 |
| 학습 경험을 풍부하게하는 11 가지 방법 (0) | 2017.08.02 |
|---|---|
| 일하는 학습 경험을 만드는 11 가지 방법 (0) | 2017.08.02 |
| Install curl on Mac OSX (0) | 2017.07.24 |
| 인맥관리? 인맥의 함정 (0) | 2017.07.24 |
| 2017년 전국연합학력평가 (0) | 2017.07.12 |
크롬 프로젝트 - The Chromium Projects
https://www.chromium.org/
<head> <link type="application/opensearchdescription+xml" rel="search" href="url_of_osdd_file"/> </head>The important part of this document is the URL used to search your site. The following is an example that contains the bare minimum needed, see the OpenSearch description document specification for the list of values you can specify.
<?xml version="1.0"?> <OpenSearchDescription xmlns="http://a9.com/-/spec/opensearch/1.1/"> <ShortName>Search My Site</ShortName> <Description>Search My Site</Description> <Url type="text/html" method="get" template="http://my_site/{searchTerms}"/> </OpenSearchDescription>When the user presses enter in the Omnibox the string {searchTerms} in the url is replaced with the string the user typed.
| 위챗(WeChat) 페이 충전하기 (0) | 2017.08.21 |
|---|---|
| 이제 HTTPS는 필수다. https://www.httpvshttps.com/ (0) | 2017.08.02 |
| Mac Pro, iPhone, iPad 또는 iPod touch에서 AirDrop으로 콘텐츠 공유하기 (0) | 2017.07.28 |
| 구주이배 - ? (0) | 2017.07.03 |
| 지엽적, 지엽적이다. - 중요하지 않고, 핵심이 아닌. 부차적인것을 지칭, (0) | 2017.07.03 |
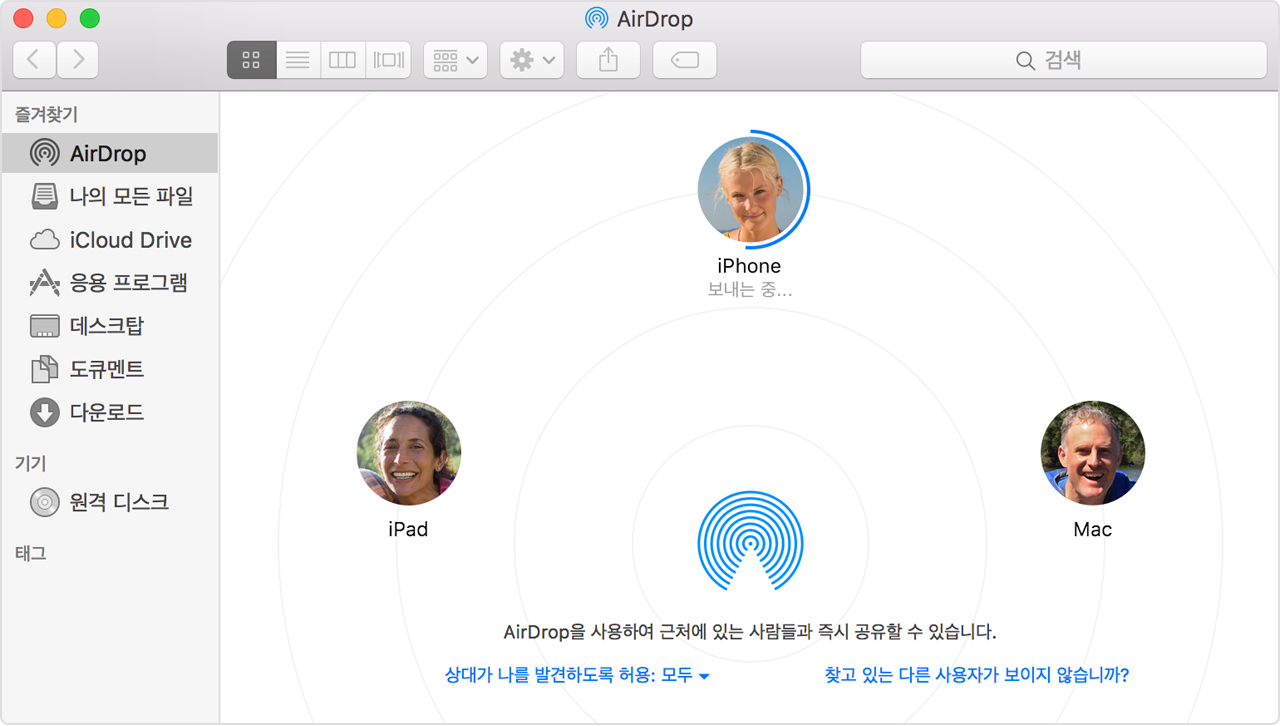
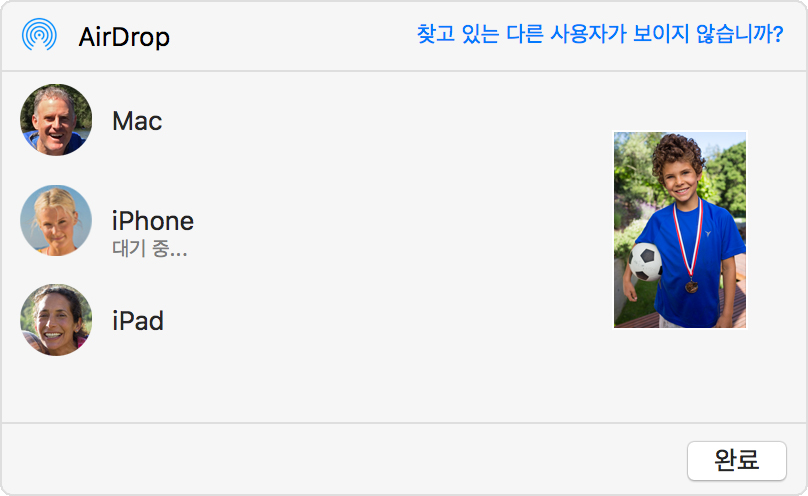
AirDrop을 사용하면 사진, 비디오, 웹 사이트, 위치 등을 근처에 있는 iPhone, iPad, iPod touch 또는 Mac에 무선으로 전송할 수 있습니다.
https://support.apple.com/ko-kr/HT203106
다음과 같이 두 장비 모두에서 AirDrop을 사용할 수 있는지 확인합니다.

Mac 컴퓨터에서:
iOS 장비에서:


또는 다음과 같이 공유 기능을 사용합니다.

AirDrop 윈도우 또는 시트에 수신자가 표시되지 않는 경우 항목을 보내는 데 대한 정보를 읽어 보십시오.

수신자가 사용자의 iCloud 계정에 로그인되어 있는 경우 사용자가 보내는 항목은 자동으로 허용되어 저장됩니다. 그렇지 않으면 각자의 장비에 저장되기 전에 해당 항목을 허용할 것인지 묻는 메시지가 수신자에게 표시됩니다.

AirDrop 윈도우 또는 시트에 수신자가 표시되지 않는 경우:

iPhone, iPad 또는 iPod touch로 항목을 보내거나 받으려면 Mac Pro (Mid 2012)가 아닌 OS X Yosemite 및 이후 버전이 설치된 2012년 및 이후 Mac 모델이 필요합니다.
다른 Mac으로 항목을 보내려면 다음이 필요합니다.
MacBook, MacBook Pro, MacBook Air, iMac, Mac mini 또는 Mac Pro 중 사용자의 모델을 식별하는 방법에 대해 알아보십시오.
...
| 이제 HTTPS는 필수다. https://www.httpvshttps.com/ (0) | 2017.08.02 |
|---|---|
| 크롬 프로젝트 - The Chromium Projects, Tab to Search (0) | 2017.07.31 |
| 구주이배 - ? (0) | 2017.07.03 |
| 지엽적, 지엽적이다. - 중요하지 않고, 핵심이 아닌. 부차적인것을 지칭, (0) | 2017.07.03 |
| 개발자 로드맵 - Roadmap to becoming a web developer in 2017 (0) | 2017.06.22 |
-- 2017-08-01
해결함.
7.52 버전에서 안됐는데, 7.5 버전을 설치하고
./DICT/*.bin 을 삭제하고 실행하니 잘됨.
thank you.
I did not get version 7.52, but I downloaded it to version 7.5
$ rm -rf ./DICT/*.bin
* .bin Removed and executed.
https://sourceforge.net/projects/chatscript/files/ChatScript-7.5.zip/download
$ ./BINARIES/MacChatScript local
CommandLine:
local
ChatScript EVSERVER Version 7.43 pid: 2985 64 bit MACH compiled May 30 2017 12:25:23 host=local
Params: dict:2097151 fact:800000 text:100000kb hash:215127
buffer:80x80kb cache:1x5000kb userfacts:100 outputlimit:80000 loglimit:80000
WordNet: dict=200317 fact=85532 heap=13567808 May31'17-15:51:39
Build0: dict=68208 fact=129260 heap=1150560 Compiled:Jun18'17-12:10:06 by version 7.5 "0"
Build1: dict=147 fact=15 heap=334988 Compiled:Jun18'17-12:10:22 by version 7.5 "harry"
Used 58MB: dict 268,672 (21493kb) hashdepths 74338.68615.39247.18963.8352.3514.1356.495.164.65.15.1.2.1. words 268672 unusedbuckets 74338 fact 214,807 (10310kb) heap 15053kb
buffer (6400kb) cache (5000kb)
Free 113MB: dict 1,828,478 fact 585,193 stack/heap 84,946KB
Enter user name: wani
HARRY: Welcome to ChatScript.
wani: > hi
HARRY: Have you been here before?
wani: > no
HARRY: Then welcome to your first time.
wani: > yes
HARRY: All right!
wani: > :reset
HARRY: Welcome to ChatScript.
wani: >
...
-- 2017-07-28
Mac에서 설치안되서 질문 남김.
ChatScript 맥프로에서 설치하는데 자꾸
Bad Binary Dictionary entry, rebuild the binary dictionary member
라고 나옴,
찾아보니 드디어 며칠만에 나랑 같은 질문한 사람 찾음. 뭔가 이번에 업데이트 되면서 안되는거 같은데,
질문일시가 2017-07-26. 오! 이 답답함이 나만의 것이 아니었구만.
윈도우에선 테스트 해봤는데 맥에서 안되니까 환장하겠음,. 시작을 못하니 이거원,
DICT/*.bin 을 삭제하고 해보라길래 삭제하니 binary 오류 표시는 안나는데... 단어 읽고 나서 먹통됨... 바보!
$ ./BINARIES/MacChatScript local
CommandLine: /Users/hongwankim/chatbot/ChatScript-7.52
local
ChatScript EVSERVER Version 7.5 pid: 27557 64 bit MACH compiled Jun 19 2017 19:23:07 host=local
Params: dict:2097151 fact:800000 text:100000kb hash:215127
buffer:80x80kb cache:1x5000kb userfacts:100 outputlimit:80000 loglimit:80000
read 184223 raw words
그래서, 질문 남겨둠. 과연 이번주에 해결할 수 있을것인가?
질문글 : https://www.chatbots.org/ai_zone/viewthread/3066/
...
| [Chatbot] 챗봇 설계시 고려 사항 (0) | 2017.08.04 |
|---|---|
| [Chatbot] ChatScript 드디어 mac pro에서 구동완료 (0) | 2017.08.01 |
| How to Make an Amazing Tensorflow Chatbot Easily (0) | 2017.07.28 |
| How to Make a Chatbot - Intro to Deep Learning #12 (0) | 2017.07.28 |
| [R] R 교육 블로그 http://blog.naver.com/tjdudwo93 (0) | 2017.07.27 |
How to Make an Amazing Tensorflow Chatbot Easily
우리는 chatbot이이 년 동안 얼마나 깊은 학습 그들이 더 나은 방법했다 진화하는 방법에 대해 알아볼 것입니다. 그런 다음 우리는 파이썬에서 Tensorflow 기계 학습 라이브러리를 사용하여 우리 자신의 chatbot을 구축 할 수 있습니다.
이 비디오에 대한 코드 및 코딩 문제는 여기에 있습니다 :
은 https : //github.com/llSourcell/tensorf ...
이번주 게오르기의 경력 코드 :
HTTPS : //github.com/petkofff/p_vs_np_c ...
믹의 러너 업 코드 : 이번 주
HTTPS : //github.com/mickvanhulst/travS ...
: 우리의 여유 공간에 다른 마법사에 참여
https://wizards.herokuapp.com
라이브 순서 시퀀스 chatbot 데모에 :
HTTP : //neuralconvo.huggingface. 공동 /
chatbot이에 좀 더 유용한 자원 :
HTTP : //www.wildml.com/2016/04/deep-le ...
HTTP : //venturebeat.com/2016/08/01/how ...
HTTP : / /web.stanford.edu/class/cs124/l ...
Tensorflow에 더 많은 자원 :
HTTP : //lauragelston.ghost.io/speakeas ...
HTTPS : //speakerdeck.com/inureyes/buil ...
#Tensorflow Chatbot Tensorflow Chatbot Demo by @Sirajology on Youtube
This is the full code for 'How to Make an Amazing Tensorflow Chatbot Easily' by @Sirajology on Youtube. In this demo code, we implement Tensorflows Sequence to Sequence model to train a chatbot on the Cornell Movie Dialogue dataset. After training for a few hours, the bot is able to hold a fun conversation.
Use pip to install any missing dependencies
To train the bot, edit the seq2seq.ini file so that mode is set to train like so
mode = train
then run the code like so
python execute.py
To test the bot during or after training, edit the seq2seq.ini file so that mode is set to test like so
mode = test
then run the code like so
python execute.py
...
| [Chatbot] ChatScript 드디어 mac pro에서 구동완료 (0) | 2017.08.01 |
|---|---|
| [ChatBot] (해결함) ChatScript.. Mac에서 설치 안되서 질문 남김. Mac OSX - Bad Binary Dictionary entry...rebuild the binary~~~ (0) | 2017.07.28 |
| How to Make a Chatbot - Intro to Deep Learning #12 (0) | 2017.07.28 |
| [R] R 교육 블로그 http://blog.naver.com/tjdudwo93 (0) | 2017.07.27 |
| [ChatBot] ChatScript 설명. manual (0) | 2017.07.27 |
How to Make a Chatbot - Intro to Deep Learning #12
Code + Challenge for this video:
https://github.com/llSourcell/How_to_...
Nemanja's Winning Code:
https://github.com/Nemzy/language-tra...
Vishal's Runner up code:
https://github.com/erilyth/DeepLearni...
Web app to run the code yourself:
https://ethancaballero.pythonanywhere...
Please subscribe! And like. And comment. That's what keeps me going.
More Learning resources:
https://www.youtube.com/watch?v=FCtpH...
https://www.youtube.com/watch?v=Qf0Bq...
https://yerevann.github.io/2016/02/05...
https://www.youtube.com/watch?v=2A5DK...
http://www.wildml.com/2016/01/attenti...
https://github.com/domluna/memn2n
...
| [ChatBot] (해결함) ChatScript.. Mac에서 설치 안되서 질문 남김. Mac OSX - Bad Binary Dictionary entry...rebuild the binary~~~ (0) | 2017.07.28 |
|---|---|
| How to Make an Amazing Tensorflow Chatbot Easily (0) | 2017.07.28 |
| [R] R 교육 블로그 http://blog.naver.com/tjdudwo93 (0) | 2017.07.27 |
| [ChatBot] ChatScript 설명. manual (0) | 2017.07.27 |
| [ChatScript] ChatScript 에제 따라하기 삽질 중 . (0) | 2017.07.27 |