Best jQuery Lightbox Plugins for Developers
http://codegeekz.com/best-jquery-lightbox-plugins-for-developers/
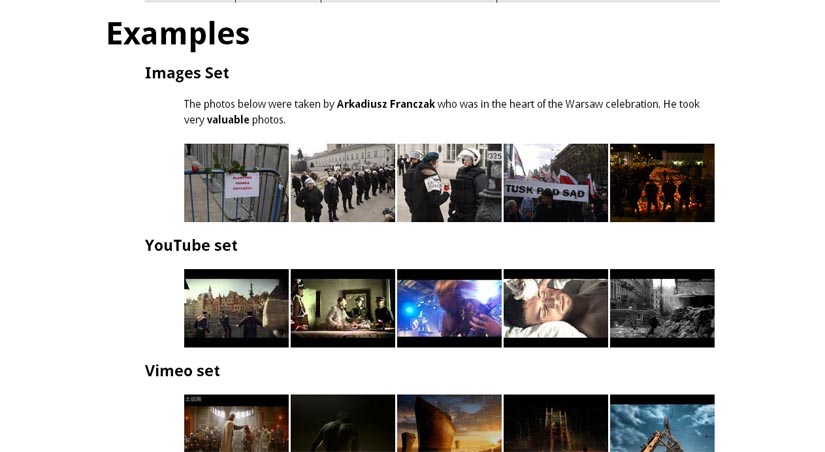
Swipebox : jQuery Lightbox with Touch Support

Swipebox is a jQuery lightbox plugin that has support for touch events and works well in responsive layouts. It can display a single item or a group of items (gallery) where they can be browsed with swipe gestures or keyboard too. The plugin mostly uses CSS transitions and has jQuery fallback for unsupported browsers.
rlightbox : Responsive Lightbox with jQuery UI

rlightbox is a lightbox plugin that is built on top of jQuery + jQuery UI and comes with some fresh features that doesn’t exist in its alternatives. It can display any type of content from images to videos (YouTube and Vimeo), Flash files and HTML. The plugin has a unique “panorama” feature for showing only part of an image but allowing users to view the rest with panning. rlightbox can be set to display a single item or a set with the help of pre-next buttons (there is support for keyboard navigation as well). It is look and feel can be completely customized as the plugin is fully compatible with jQuery UI ThemeRolle
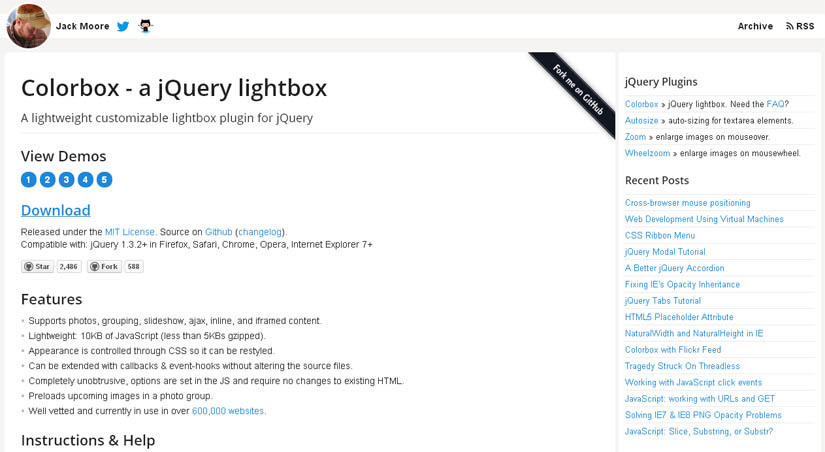
Colorbox : Highly-Customizable jQuery Lightbox

ColorBox is a jQuery Lightbox plugin which is lightweight (9kb) & supports photos, photo groups, slideshow, ajax, inline, and iframed content. The lightbox has a very nicely designed interface which can be improved or customized with CSS. ColorBox is unobtrusive; every option is mentioned in the JS & requires no changes to the existing HTML.
For faster displays & slideshows, it preloads background images and, optionally, can preload upcoming images in a photo group. The plugin comes with a bunch of settings, including transition types-speeds & opacity, for maximum customization.
iLightBox : Impressive jQuery Modal Box Plugin

iLightBox is a fresh alternative to other jQuery lightbox plugins and there is a strong chance that, although it is a paid resource, it may become your favorite. It can present images, videos (YouTube, Vimeo, HTML5 video), other HTML and there is an optional fullscreen mode. The gallery mode can display other items as thumbnails and allows browsing via keyboard, mousewheel and touch events (swipe). There are retina-ready skins, it can be completely customized and iLightbox can also be used as a good-looking replacement for JavaScript’s alert, prompt and confirm dialogs.
Lightbox_me : Simple & Tiny Lightboxing

Lightbox_me is a jQuery lightbox plugin that doesn’t come with many features but simply enables you to lightbox any element. And, it is only 1kb compressed. It can position the modal box smartly in every situation whether the windows is resized or the window is smaller than the modal. To sum up, Lightbox_me is very functional for anyone who doesn’t need features like image/video gallery support but only a simple and good-looking lightbox.
Magnific Popup : Responsive jQuery Lightbox Plugin

Magnific Popup is a free responsive jQuery lightbox plugin that is focused on performance and providing best experience for user with any device. The majority of lightbox plugins require you to define size of it via JS option. Magnific Popup does not – you can use relative units like EM’s or resize lightbox with help of CSS media queries. Update content inside lightbox without worrying about how it’ll resize and center.
Plugin has an option to automatically switch to alternative mobile-friendly source on small screen size. Default controls are made with pure CSS, without external graphics. For the main image there is a built in way to provide appropriate source for different pixel density displays. Magnific Popup displays images before they’re completely loaded to take full advantage of progressive loading. For in and out transitions CSS3 is used instead of slow JavaScript animation.
FancyBox Light Box

FancyBox is a tool for displaying images, html content and multi-media in a Mac-style “lightbox” that floats overtop of web page. It can display images, HTML elements, SWF movies, Iframes and also Ajax requests, customizable through settings and CSS, groups related items and adds navigation, supports fancy transitions by using easing plug-in and many more.
Slimbox 2

Slimbox 2 is a 4 KB visual clone of the popular Lightbox 2 script by Lokesh Dhakar, written using the jQuery javascript library. It was designed to be very small, efficient, standards-friendly, fully customizable, more convenient and 100% compatible with the original Lightbox 2.
'프로그래밍 > Script' 카테고리의 다른 글
| component module list - all the components (0) | 2013.11.18 |
|---|---|
| [jQuery] rlightbox – a jQuery UI mediabox (0) | 2013.11.14 |
| Best JQuery Image Galleries and Sliders (0) | 2013.11.11 |
| [jQuery] 27 Fresh and Free jQuery Plugins (0) | 2013.11.07 |
| [javascript] Knockout.js: Simpler dynamic JavaScript UIs (0) | 2013.11.07 |