file 첨부 스타일 변경하기
http://www.quirksmode.org/dom/inputfile.html
div.fakefile{position:absolute;top:85px;right:64px;z-index:1;}
div.fakefile .ff{position:relative;}
div.fakefile img{position:absolute;top:7px;right:0;vertical-align:bottom;}
input.file{position:absolute;top:82px;right:61px;-moz-opacity:0;filter:alpha(opacity:0);opacity:0;z-index:2;cursor:pointer;}
<!--div class="fileinputs"-->
<input type="file" name="첨부파일_file" style="display:;" class="file" value="찾기" />
<div class="fakefile" >
<div class="ff">
<input type="text" name="sns_file2" class="ip_txt1 " readonly=readonly/>
<img src="버튼.jpg" alt="찾기" />
</div>
</div>
<!--/div-->
Styling an input type="file"
The problem
For a site I created I needed input fields like this one:
The designer wanted the same styles, plus a "Select" image, to apply to all file upload fields. When I applied the rules of normal input fields to file upload fields, though, it didn't really work. There were wild differences between the browsers, and styling the default button is totally impossible.
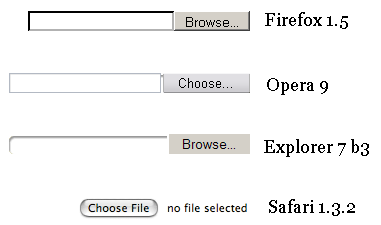
Ponder the differences.
Screenshot: File input fields in the various browsers
This is hardly what anyone would call a nicely designed form field. Until recently, though, it was the best we could do.
Also note Safari's fundamentally different approach. The Safari team has probably decided on this approach to disallow the manual entering of a file name and this avoid exploits like this one. The drawback is that the user can't decide not to upload a file after having selected one.
The solution
Fortunately, reader Michael McGrady invented a very neat trick that allows us to (more or less) style file upload fields. The credits for the solution presented on this page are wholly his, I only added the position: relative, a few notes and tests, and ported it entirely to JavaScript.
Without the technique your browser reacts like this:
Now that looks much better, doesn't it? (Provided your browser supports opacity)
McGrady's technique is elegant in its simplicity:
- Take a normal
<input type="file">and put it in an element withposition: relative. - To this same parent element, add a normal
<input>and an image, which have the correct styles. Position these elements absolutely, so that they occupy the same place as the<input type="file">. - Set the
z-indexof the<input type="file">to2so that it lies on top of the styled input/image. - Finally, set the
opacityof the<input type="file">to0. The<input type="file">now becomes effectively invisible, and the styles input/image shines through,but you can still click on the "Browse" button. If the button is positioned on top of the image, the user appears to click on the image and gets the normal file selection window.
(Note that you can't usevisibility: hidden, because a truly invisible element is unclickable, too, and we need the<input type="file">to remain clickable)
Until here the effect can be achieved through pure CSS. However, one feature is still lacking.
- When the user has selected a file, the visible, fake input field should show the correct path to this file, as a normal
<input type="file">would. It's simply a matter of copying the new value of the<input type="file">to the fake input field, but we need JavaScript to do this.
Therefore this technique will not wholly work without JavaScript. For reasons I'll explain later, I decided to port the entire idea to JavaScript. If you're willing to do without the visible file name you can use the pure CSS solution. I'm not sure if this would be a good idea, though.
The HTML/CSS structure
I've decided on the following HTML/CSS approach:
div.fileinputs {
position: relative;
}
div.fakefile {
position: absolute;
top: 0px;
left: 0px;
z-index: 1;
}
input.file {
position: relative;
text-align: right;
-moz-opacity:0 ;
filter:alpha(opacity: 0);
opacity: 0;
z-index: 2;
}
<div class="fileinputs">
<input type="file" class="file" />
<div class="fakefile">
<input />
<img src="search.gif" />
</div>
</div>
'프로그래밍 > Web' 카테고리의 다른 글
| URLcrypt: Securely encode and decode data in URLs (0) | 2013.09.16 |
|---|---|
| [SNS] facebook에 url공유를 했는데, 자꾸 이전정보가 나온다면? (0) | 2013.09.13 |
| URL 인코딩, 허용 문자 (0) | 2013.09.12 |
| @ [cookbook] Github + Trello 연동하기 (0) | 2013.09.10 |
| [PHP] PHPMD: Find issues in your PHP code (0) | 2013.09.09 |