40+ Seriously Creative 404 File Not Found Pages
http://creativecan.com/2013/04/creative-404-file-not-found-pages/
404 에러 페이지를 각 사이트의 특성에 맞게 디자인한 것들 중 좋은 것들.

When a requested page is not found and it typically means there is a link with a broken URL somewhere. In this case, it is best practice for a website to show a 404 page to the visitor. The 404 – page not found error is common and every Internet user get it now and then. Reason is that most websites change regularly, while external links remain the same. It is hard if not impossible to maintain external links and require a lot of work so the best thing you can do is to make 301 permanent redirects when you change an URL for a page. In WordPress you can automate this using plugins like Redirection. This plugin detect changes and create redirects to avoid links to be broken.
Even if you maintain your links like this you cannot avoid situation where a visitor types in a wrong URLs or clicks on a broken links to your website. It is possible to look into website stats, find typical 404 pages, and then redirect these to meaningful pages. Still you can expect some visitors to hit your 404, probably every day, and I am sure you want to give them the best experience and try to keep them on the site. Therefore, it is a good idea to have a fun illustration and some options for the visitors to move on into your site.
In this article, I am sharing some really creative examples of how 404 pages can be designed. Check them out and use them as inspiration for your own site.
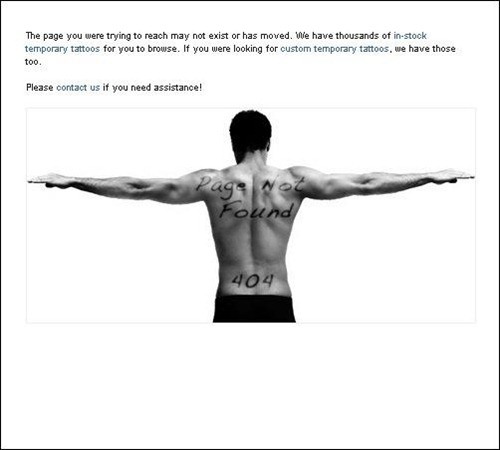
TattooSales – MORE INFO
Suspended Animations – MORE INFO
Be Right Back – MORE INFO
Funned – MORE INFO
Seecoy – MORE INFO
Twurn – MORE INFO
Fuelly – MORE INFO
Huml – MORE INFO
GDZLLA – MORE INFO
Lileks – MORE INFO
b3ta – MORE INFO
Deviantart – MORE INFO
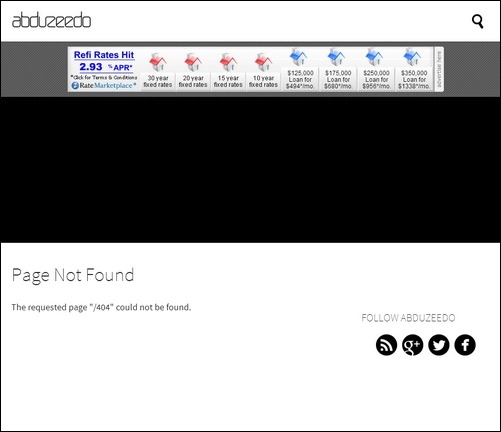
Abduzeedo – MORE INFO
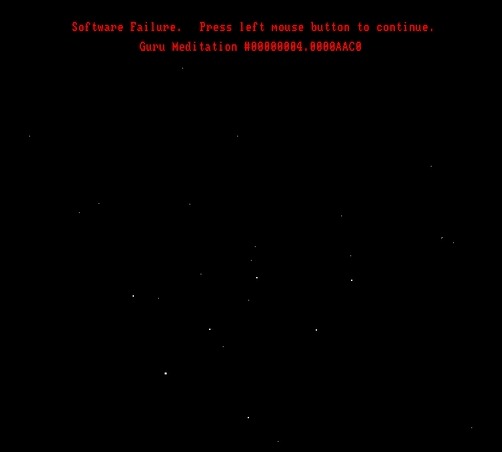
Scar.atspace – MORE INFO
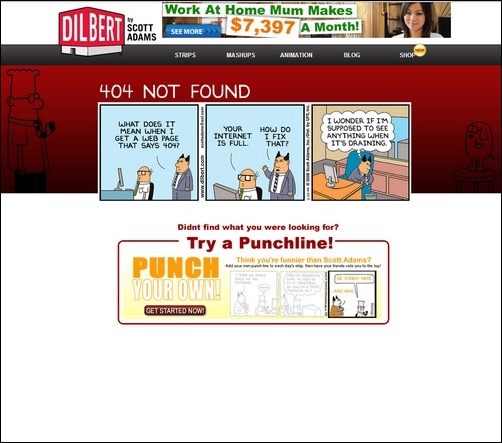
Dilbert – MORE INFO
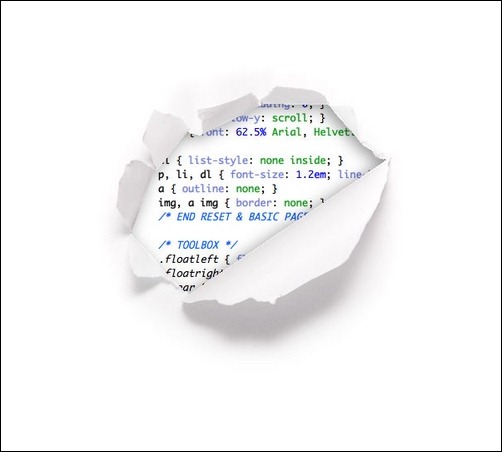
CSS – Tricks – MORE INFO
CSS Remix – MORE INFO
Geek Squad – MORE INFO
Amorphia Apparel – MORE INFO
Open Ended Adventure – MORE INFO
Pattern Tap – MORE INFO
Urban Outfitters – MORE INFO
D20srd – MORE INFO
The Web Motel – MORE INFO
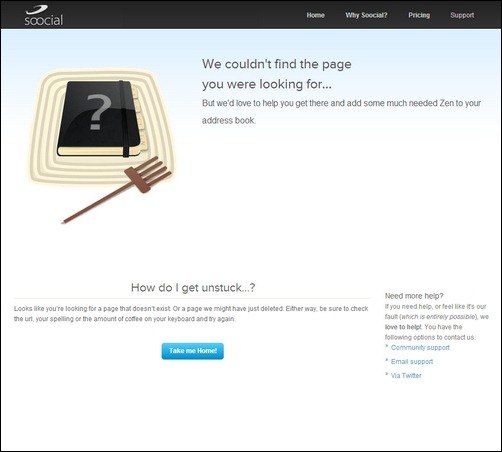
Soocial – MORE INFO
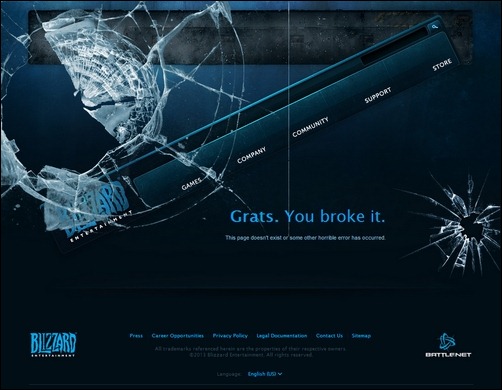
Blizzard – MORE INFO
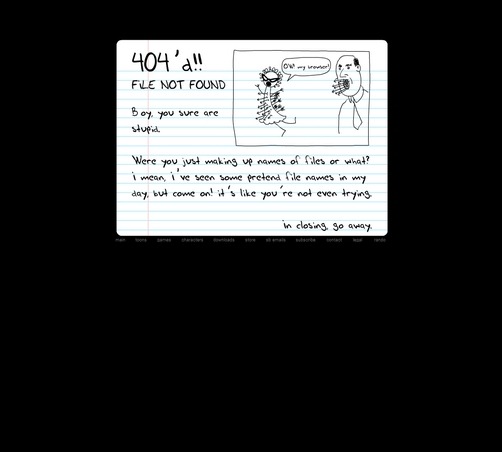
Home Star Runner – MORE INFO
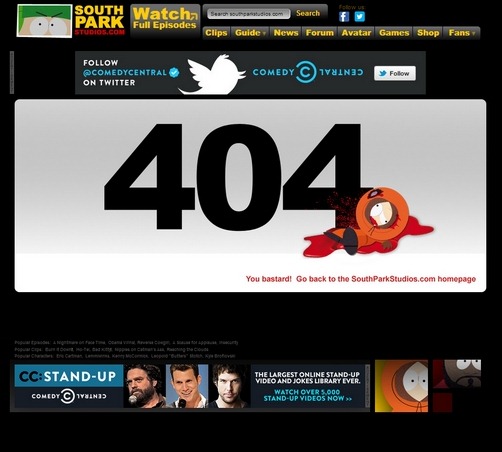
South Park Studios – MORE INFO
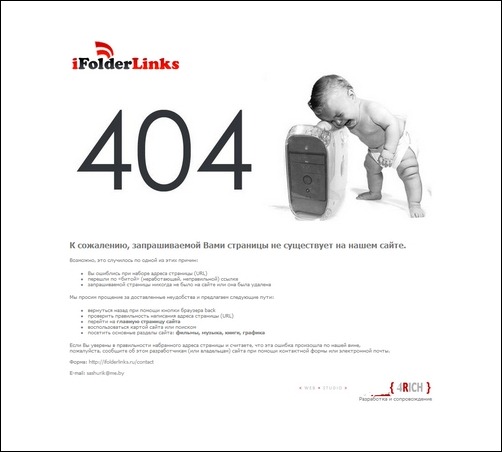
I Folder Links – MORE INFO
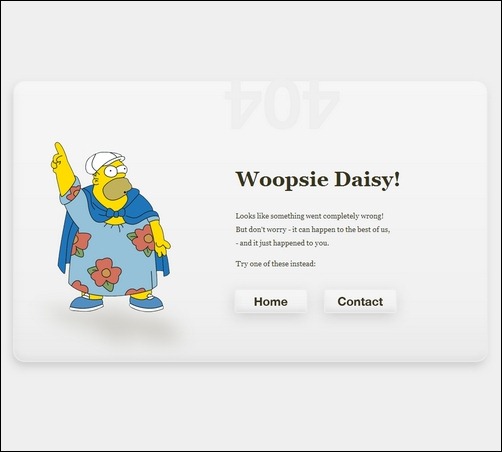
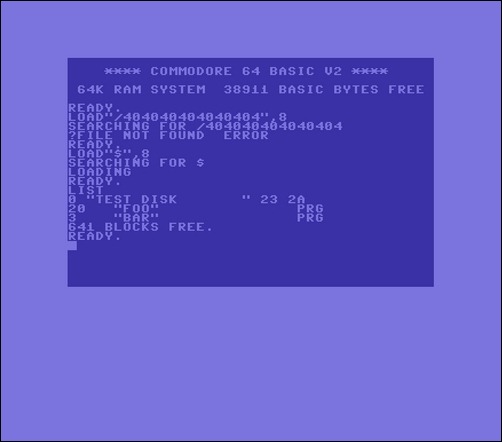
Henrik Hedegard – MORE INFO
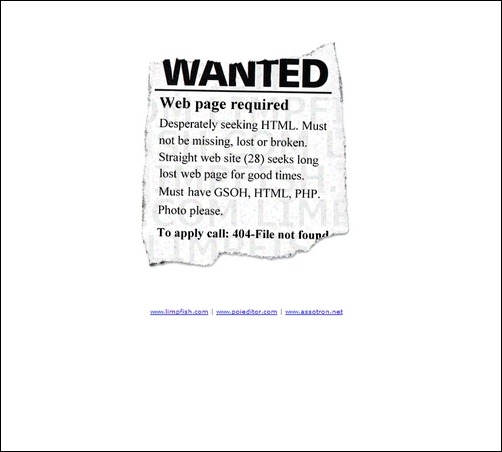
Limp Fish – MORE INFO
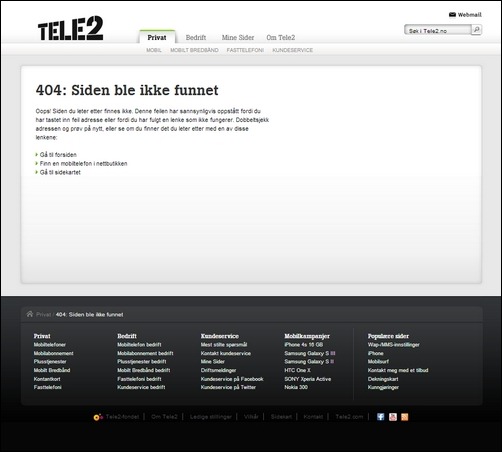
Tele2 – MORE INFO
Klaus – MORE INFO
Kidmondo – MORE INFO
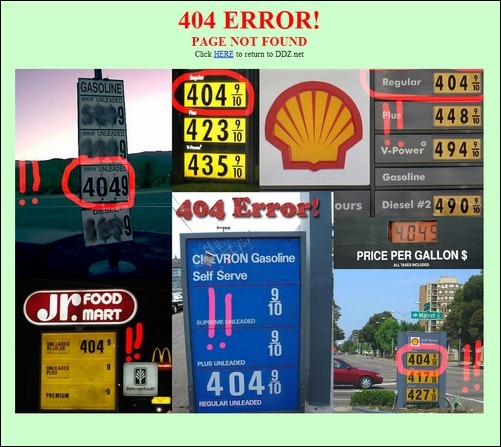
DDZ – MORE INFO
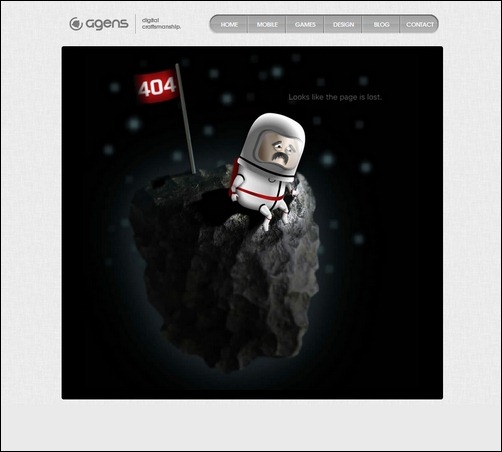
Agens – MORE INFO
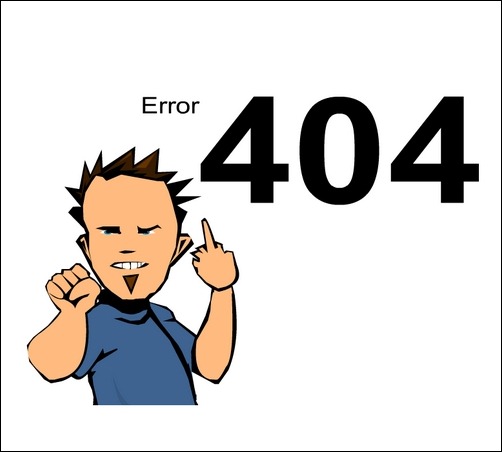
Ferdaze – MORE INFO
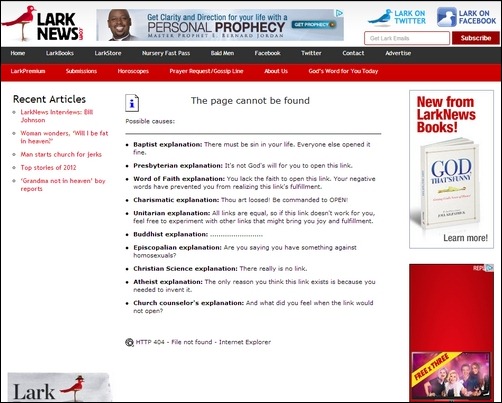
Lark News – MORE INFO
Cuoma – MORE INFO
Club Penguin – MORE INFO
Github – MORE INFO
'프로그래밍 > Style & Design' 카테고리의 다른 글
| [WEB] responsive web Design (0) | 2013.04.15 |
|---|---|
| [CSS] daum 사이트의 responsive (0) | 2013.04.08 |
| [WEB] 최신 에러 페이지 모음 (0) | 2013.03.21 |
| [HTML5] 더 나은 웹 사이트를 만드는 데 도움을 줄 수있는 25 웹 개발 자원 (0) | 2013.03.13 |
| [iPad] Sencha animator 이용해서 iBooks Author 만들기 (0) | 2013.01.04 |