Collection of jQuery Drag and Drop Plugins
http://smashinghub.com/collection-of-jquery-drag-and-drop-plugins.htm
You May Like This Responsive jQuery Slider Plugins, jQuery Carousel Plugins, jQuery Parallax and Scrolling Effect Plugins, Zoom Effects with jQuery Plugins, jQuery Visual Effects Tutorials, Awesome jQuery Plugins and jQuery Tools/Tricks
Collection of jQuery Drag and Drop Plugins

jquery.event.drag is an awesome jQuery special event plugin which lets you add sophisticated drag interactions to any of the elements! Great, right?

Everyone loves iGoogle interface and wants to imitate it. This one is a great tutorial in which you will be taught creating customizable iGoogle like interface with widgets. It is a really easy to follow tutorial and anyone can learn from it.

This one is a great plugin which imitates the interface of jQuery UI’s Draggable. Presently small subsets of its options are supported.

Resizable is a handy plugin which has the ability of resizing rectangles with content with ease.

It is a jquery UI widget which represents photo component which is used for loading and viewing photos. It allows zooming in a photo and dragging it to the container using your mouse.

Applying drag and drop was once very tough, but now thanks to JavaScript frameworks it is not that tough. Here it is given how you can do it using jQuery & jQuery UI.

This jQuery plugin lets you create small scale, zoomable, draggable maps with multiple layers of content. Applying the Framework to games, development plans, or any other layout is possible.

Making the rows within a table drag and drop is not an easy task and cannot be achieved through the usual drag and drop tools for many reason, such as the need to move the complete row and not only the cell which gets the mouse events. You are also required to have a certain code for re-parenting a row. Unfortunately the effects such as fade In/fade Out are not very compatible with table rows on all browsers, thus we are required to choose simpler effects.

This fabulous plugin allows mimicking the effect as in Google maps i.e., dragging the contents of a div acting as a viewport. Simple, yet amazing!

This plugin boasts a collection of amazing interface components that uses the JavaScript library jQuery. Using this plugin you can create web apps and interface with ease.

This one is a simple plugin which simply does what its name says: it allows making chosen elements draggable by mouse.

This one shows how and where the things would be positioned after being dropped..

This one lets you sort vertically and nest elements simultaneously by utilizing drag and drop. You can set it up like a regular Sortable. It allows using most of its options.

animaDrag is a fabulous plugin which is quite small. This drag and drop plugin is not dependent on the jQuery UI framework. Using this plugin you can ease the draggable by jQuery animation.

This is a really nice plugin which utilizes XHR in order to upload multiple files with progress-bar

jqDnR is a really tiny jQuery plugin which allows dragging, dropping, and resizing elements easily.

This one offers a photo gallery which lets you view large photos by utilizing a navigator map and drag. Dragging the large photo in the display by the navigator or the photo itself is also possible.

This one is a really nice script which lets you rearrange a list by dragging and dropping.

If you want to learn using jQuery, jQuery UI Draggable and Droppable plugins, then you should definitely check this one out. It also teaches creating drag-and-drop interfaces for your web pages. It also boasts a drag and drop card game example!

This one is a really simple and and quick script which you can use and customize.

As the name suggests, this one is a jQuery special event implementation of a drag event model. Developers who don’t want a complex script with a lot of different options will find this one really useful. It makes managing drag events easy as it takes care of the DOM events after you have bound a “drag” event handler, and it triggers other handlers at the right time.

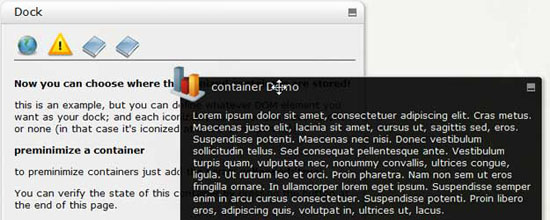
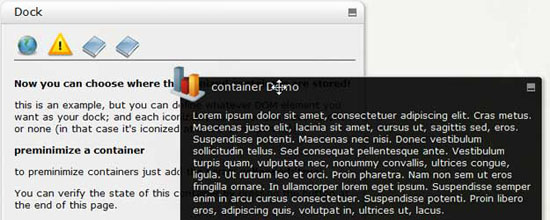
This one is an amazing plugin which allows creating full featured containers. You can set the container to be draggable, resizable, collapsable and minimizable.

As the name suggests, this plugin allows cropping a selected part of a photo. Zooming in or zooming out, dragging or rotating a photo is possible too.

As the name suggests, this plugin lets you extend the text area where ever you want!

This one is a handy little plugin that allows sorting lists by dragging and dropping.