gist 만들기 - gist.github.com
gist 만들기 - GitHub Docs
공개 및 비밀의 두 가지 종류의 gist를 만들 수 있습니다. 세상과 아이디어를 공유할 준비가 되었다면 공개 gist를 만들고, 그렇지 않은 경우 비밀 gist를 만듭니다.
docs.github.com
gist 만들기
이 문서의 내용
gist 정보
gist 만들기
공개 및 비밀의 두 가지 종류의 gist를 만들 수 있습니다. 세상과 아이디어를 공유할 준비가 되었다면 공개 gist를 만들고, 그렇지 않은 경우 비밀 gist를 만듭니다.
gist 정보
Gists는 코드 조각을 다른 사용자와 공유하는 간단한 방법을 제공합니다. 모든 gist는 Git 리포지토리입니다. 즉, 포크 및 복제할 수 있습니다. GitHub에 로그인해서 gist를 만드는 경우 해당 gist는 계정과 연결되며 gist 홈페이지로 이동할 때 gist 목록에 표시됩니다.
Gist는 공개 또는 비밀일 수 있습니다. 공개 gist는 검색에 표시됩니다. 여기서 사람들은 gist가 만들어질 때 새 gist를 찾아볼 수 있습니다. 이들은 또한 검색이 가능하므로, 자신이 작업한 것을 다른 사람들이 찾아서 보도록 하려는 경우 사용할 수 있습니다.
비밀 gists는 검색에 표시되지 않으며 로그인하고 비밀 요점의 작성자가 아닌 한 검색할 수 없습니다. 비밀 gist는 비공개가 아닙니다. 비밀 gist의 URL을 친구에게 보낼 경우 받은 사람은 이를 볼 수 있습니다. 그러나 자신이 모르는 사람이 해당 URL을 발견할 경우 그들도 gist를 볼 수 있습니다. 다른 사람의 눈에 띄지 않도록 코드를 보호해야 하는 경우 대신 프라이빗 리포지토리를 만들 수 있습니다.
gist를 만든 후에는 이를 퍼블릭에서 비밀로 변환할 수 없습니다.
다음과 같은 경우 알림이 제공됩니다.
내가 gist의 작성자인 경우.
누군가가 gist에서 나를 멘션하는 경우.
Gist 맨 위에 있는 구독을 클릭하여 gist를 구독하는 경우.
다른 사용자가 쉽게 볼 수 있도록 프로필에 gist를 고정할 수 있습니다. 자세한 내용은 "프로필에 항목 고정"을 참조하세요.
gist 홈페이지로 이동하고 모든 Gist를 클릭하면 다른 사람들이 만든 공개 gist를 검색할 수 있습니다. 그러면 만든 시간 또는 업데이트 시간별로 정렬되고 표시되는 모든 gist의 페이지로 이동하게 됩니다. Gist Search을 사용하여 언어별로 gist를 검색할 수도 있습니다.
Gist는 Git 리포지토리이므로 차이(diff)와 함께 전체 커밋 기록을 볼 수 있습니다. Gist를 포크 또는 복제할 수도 있습니다. 자세한 내용은 "Gist 포크 및 복제"을 참조하세요.
Gist 상단에 있는 ZIP 다운로드 단추를 클릭하여 gist의 ZIP 파일을 다운로드할 수 있습니다. 블로그 게시물과 같이 Javascript를 지원하는 텍스트 필드에 gist를 포함할 수 있습니다. 포함 코드를 얻으려면 gist의 Embed URL 옆에 있는 클립보드 아이콘을 클릭합니다. 특정 gist 파일을 포함하려면 ?file=FILENAME과 함께 Embed URL을 추가합니다.
Gist는 GeoJSON 파일 매핑을 지원합니다. 이러한 맵은 포함된 gist에 표시되므로 맵을 쉽게 공유하고 포함할 수 있습니다. 자세한 내용은 "비 코드 파일 사용"을 참조하세요.
gist 만들기
아래 단계에 따라 gist를 만듭니다.
GitHub CLI를 사용하여 gist를 만들 수도 있습니다. 자세한 내용은 GitHub CLI 설명서의 “gh gist create”를 참조하세요.
또는 바탕 화면에서 편집기로 직접 텍스트 파일을 끌어서 놓을 수 있습니다.
GitHub에 로그인합니다.
gist 홈페이지로 이동합니다.
필요에 따라 "Gist description" 필드에 gist에 대한 설명을 입력합니다.
"확장명 포함 파일 이름" 필드에 파일 확장명을 포함하여 gist의 파일 이름을 입력합니다.
파일 내용 필드에 gist의 텍스트를 입력합니다.
필요에 따라, 공개 gist를 만들려면 을 클릭한 다음, 공개 gist 만들기를 클릭합니다.
! [새 요점에 대한 표시 유형 드롭다운 메뉴의 스크린샷 "비밀 요지 만들기"라는 레이블이 지정된 단추 옆에 드롭다운 아이콘이 진한 주황색으로 표시됩니다.] (/assets/images/help/gist/gist-visibility-drop-down.png)
비밀 gist 만들기 또는 공개 gist 만들기를 클릭합니다.
'프로그래밍 > Architect' 카테고리의 다른 글
| Wiki.js - https://js.wiki/ (0) | 2023.05.18 |
|---|---|
| https://bit.ai/ 세계에서 가장 강력한업무 공간 및 문서 협업 플랫폼 (0) | 2023.05.18 |
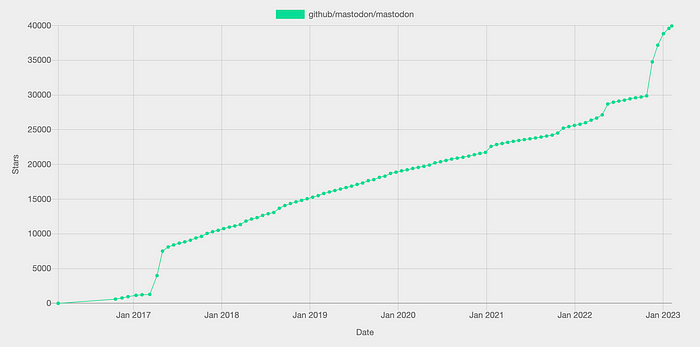
| GitHub 2023의 상위 10개 최고의 오픈 소스 프로젝트 (0) | 2023.05.17 |
| 당신의 회사에 우수 IT인재가 다니지 않는 4가지 이유 (0) | 2023.05.12 |
| 멀쩡한 앱을 Flutter 앱으로 다시 짠 이유 - 일본 1위 배달 앱, 두 번째 Recode (0) | 2023.05.07 |