Top 10 Most Popular Flutter Open Source Apps in 2023
https://instaflutter.com/flutter-tutorials/flutter-open-source-apps/
Top 10 Most Popular Flutter Open Source Apps in 2023 - Instaflutter
In this blog post, we are going to explore some of the best open-source Flutter app templates that cannot be missed by the Flutter developers. Flutter is a popular cross-platform mobile application development framework that Read more…
instaflutter.com
Now, let us take a dig at the 10 most amazing open-source Flutter apps that you can use freely.
1. Natrium – Fast, Robust & Secure NANO Wallet

One of the most popular open-source applications; build for NANO cryptocurrency. The app is fully coded using Flutter framework/dart programming. Apart from the app’s functional capability, we should definitely take a look at its UI build. This dark-themed open-source application provides intuitive and modern UI design and looks. It is a fairly quick, robust, and secure wallet application that can be used from trading NANO. Along with an efficient mechanism to share QR codes to receive the NANO it also houses an intuitive mechanism to add contact information easily. The push notification service notifies users of any updates and while receiving the NANO.
The overall app is easy to use and can be an inspiration to build other crypto-wallet applications. The backend is powered by Python running the Redis server. The application use state-of-the-art flutter widgets to give such a clean and modern look to the user interface that will clearly amplify the user experience. The logical and functioning features are readily coded using dart programming providing everything required for a simple crypto-wallet application.
source: https://github.com/appditto/natrium_wallet_flutter
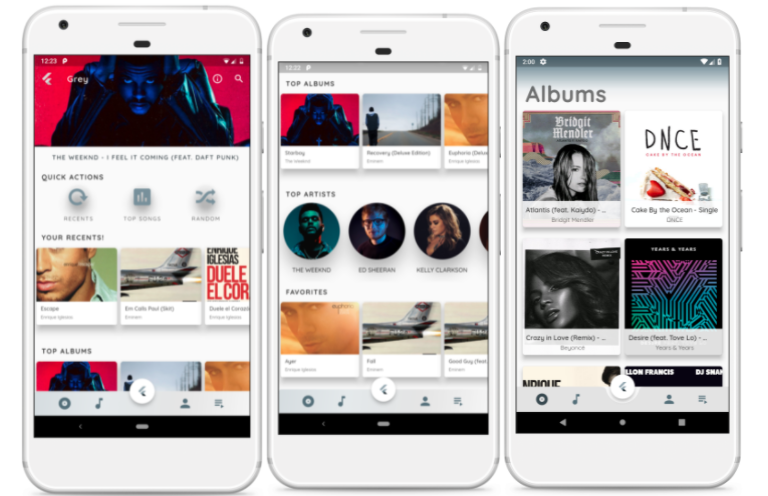
2. Grey – Material designed music player developed in Flutter

When it comes to open-source music player application build using Flutter/dart framework, nothing might this Grey application. The application is build using a material design UI which gives a native Android look. The application can be only build for Android now as iOS implementation kept for further enhancement. The UI design is simply impeccable with a clean and fun interface for a music player. The app hosts screen for the song lists, album lists, artist lists in a grid view format. There is also a screen for album detail with listed songs. The actual player screen is just amazing.
All the audio player features are from the Flute-Music-Player plugin. The plugin provides all the audio player functionality like play (local files), stop, pause, seek, and shuffle. The plugin comes with built-in UI themes as well as album art UI. Integrated with such a full-fledged music player plugin, this application is a force to be reckoned with among the open-source Flutter music player application.
3. inKino – a multiplatform Dart project with code sharing between Flutter and web

If you are looking for a movie app developed using Flutter/dart programming, then this is inKino application takes the top place. It is a multiplatform Dart app for browsing movies and showtimes for Finnkino cinemas. The full repo shares code between the Flutter application and the web-based AngularDart web application. The application build is available for both Android and iOS. The UI delivers in terms of movie applications showing a grid-based view of the movies. The overall app UI provides an intuitive experience that every user can use easily. The application list the showtime schedules for movies available in the cinema based on the day and a particular time of the day. The movie detail screen is top-notch consisting of a video player feature for trailers, a gallery feature for images, and a showcase of all the cast for the movie.
The application can deliver a great idea to build your next movie application. It can also deliver inspiration to build various scheduling applications as well. Most importantly, the application is open-source which you can download and run in your system freely. The coding structure is also clean and easy to understand.
4. SpaceX GO! – Simple yet powerful, open-source SpaceX launch tracker

If you are a fan of SpaceX and want to follow any news regarding the latest news of the company, then this is the right app for you. Not only about SpaceX but here we are concerned with top Flutter applications and this application packs a punch in terms of UI build. The app is simple with an intuitive UI build. The app itself has powerful features built as a SpaceX launch tracker. This project aims to develop the ultimate SpaceX experience on a variety of platforms.
Fully coded using Flutter and dart programming, this open-source app provides a dark-themed UI with features concerned with SpaceX aircraft, rockets, spaceships, etc. The app displays a detailed list of past & upcoming launches. The push notification feature notifies users when the rocket leaves the launch pad. It consists of a vehicle catalog where you can read about all rockets, capsules & ships SpaceX has develop over the years. It even has the feature to track the spaceship which tells the position, speed & status of all active ships used by SpaceX. There is also a Tesla Roadster tracker that shows the orbit, speed & distance of Elon Musk’s Tesla Roadster. Every feature is equipped with a great UI build with impeccable features. This open-source app is the one to look at for Flutter developers.
5. Flutter Food Delivery Application Design

Sometimes we look for an app that we can customize easily with our own features. This open-source application delivers a food delivery app UI fully coded using Flutter/Dart. The open-source repo only delivers the UI but not the features. Hence, we can make changes and integrate the required features ourselves. The application is currently under development. But, if you just look at the UI of this food delivery app then you will definitely be impressed. The app’s overall UI looks vibrant and modern.
Currently, the application delivers a Home screen with a horizontal scrolling display of food type, and grid view of popular food items, a Food Details Screen with price and add to cart option along with all the details of the food item & Add To Cart Screen with an option for payment as well. Lastly, the Login and Registration screens are also great. The UI just delivers every aspect required to build the food delivery application and all that is left are the features. This app template can be a starting project for us to develop our own Flutter food delivery application.
6. News Buzz – News App created in Flutter using News API
Well, we all love a news application that is simple and elegant in terms of user experience and does not contain much of a fuss. Here, is an open-source News application built in Flutter using News API for fetching real-time data. It is integrated with Firebase as the backend and authenticator. The features include a custom news feed based on selected sources, bookmarking and saving news articles, browse news based on different categories, search for particular news, as well as sharing articles. The overall app’s UI is built using material design specification which looks clean and simple. The app also facilitates a login feature using Google Sign-In authentication activated using the Firebase plugin. The news can be viewed in-app with the help of the Flutter Webview plugin. All the HTML, CSS, and JavaScript are loaded in the app itself to display the actual news page through the webview plugin.
This is a great example of simple Flutter applications that delivers in terms of clean, modern UI as well as some robust features. Flutter developers can learn a great deal from this application on the news app UI and features that can be integrated. This can be a great starting point to develop a professional-looking news application using Flutter/Dart programming.
7. Note Taking App made in Flutter with Sqlite
Now here comes the utility app built completely using Flutter/dart. We all know how useful a note app can be for taking notes. This notes application is themed to provide a fun element to the overall experience of the app. The overall UI looks colorful, modern, and fun to look at. Of course, there is a high degree of intuitiveness to it as well. The notes are shown in list view or staggered grid view to make it look more modern. There is also a feature to select the color theme for each note. The colors can be an essential element to mark how essential the note is.
The app is completely offline with notes being stored in the SQLite database. There is also the feature of search functionality. The overall interface is clean and vibrant. It can be an inspiration for the Flutter developers in terms of UI and functionality. Such a wonderful application and the source code is available freely as well.
8. Deer – Minimalist Todo Planner app
One of the best applications built using Flutter/Dart programming that is completely open-source. This application represents one of the cleanest UI builds that I have ever seen which is completely white-themed. The app is a minimalist Todo planner app built around the idea of efficiency and a clean aesthetic. The UI build and the custom functionality it provides to set each to-do item is simply awesome. This app is basically an instant love for those who love to play around with UI builds in the Flutter ecosystem.
Essentially, this application is built around the bloc pattern which is a popular method to implement state management in the Flutter application. Hence, this application can be a great example to learn and get ideas to implement the bloc pattern for Flutter development. There is high customizability and feature addition to each To-do item. This can be one of the most feature-full To-do applications which are available free right now.
9. Flutter Grocery Shopping App with WooCommerce API integration
Well if look into applications like Reddit and Quora, there are a lot of people asking for Grocery app templates. These types of applications are very popular and in high demand as well. Since the world is going digital, each grocery shop is looking for its own application. And, this application can be just what they are looking for. It is a Flutter Grocery Shopping app template with WooCommerce API integration. Any grocery shop owner can simply build this app into production or use the template to make easy customization. Since the app code is free to use, it saves cost and time for development. The app UI is simple and clean. There are all the features already integrated into the template that a grocery app needs.
The template delivers the layout without data flow and communication with the backend system. There is the integration of payment gateway as well. Apart from all the features that it provides for online Woocommerce based grocery applications, it also presents an intuitive UI with a grid-based layout to display the grocery items. There is also a categorical display or search option available with a seemingly well-equipped filter system. Each item is list displays the price and add to cart button which also leads to the item detail screen. The add to cart screen then transitions to the checkout screen to make a payment transaction. It is surprising to believe that such a well-equipped application is available in the market for free.
10. WooCommerce App: Label StoreMax
Now here is a state-of-the-art Woocommerce application named Label Storemax which is available in stores as well. It is basically an App Template for WooCommerce stores completely build using Flutter/Dart programming. It is integrated to work with WooCommerce stores and API. The app UI features a clean and modern look completely white-themed. This can be a starting point for creating your own Woocommerce application.
The features include WordPress-based login and register authentication mechanism. The app has caching system enabled with makes the app run smoothly and fast compared to other applications. This makes this template enable to handle high traffic and provide a consistent fluid experience to users. This application can easily connect to WooStore and pull items, categories, and shipping from the store which you can manage from WordPress admin. The application is also equipped with light and dark mode themes. This application can be a source of inspiration for the Flutter developers to learn about UI and feature integrations of eCommerce applications in the Flutter ecosystem.
'프로그래밍 > App' 카테고리의 다른 글
| Threads, an Instagram app (0) | 2023.07.07 |
|---|---|
| [Flutter] 그냥 플러터가 아닌 이유는 무엇입니까? Flutter Markup Language의 이점 및 사용 사례 (0) | 2023.06.26 |
| Flutter Performance Tricks (0) | 2023.06.15 |
| [Flutter] 2023년의 Flutter: 전략 및 로드맵 (0) | 2023.06.12 |
| [Flutter] Flutter: the good, the bad and the ugly (0) | 2023.06.12 |




