9 Projects You Can Do to Become a Front-End Master in 2023
9 Projects You Can Do to Become a Front-End Master in 2023
e-commerce, blog, app, and more!
levelup.gitconnected.com
9 Projects You Can Do to Become a Front-End Master in 2023

Introduction
Whether you’re new to programming or already an experienced developer in this industry, learning new concepts and languages/frameworks is
mandatory to keep up with the rapid changes.
Take, for example, React — open-sourced by Facebook just a shy four years ago, it’s already become the number one choice for JavaScript devs around the globe.
Vue and Angular, of course, also have their legitimate follower base. And then there are Svelte and universal frameworks like Next.js or Nuxt.js. And Gatsby and Gridsome and Quasar … and, and, and.
If you want to shine as an expert JavaScript developer, you should at least have some experience in different frameworks and libraries — besides doing your homework with good, old JS.
To help you become a front-end master, I have collected nine projects, each with a specific topic and a different JavaScript framework or library as a tech stack that you can build and add to your portfolio. Remember, nothing helps you more than actually building stuff so go ahead, sharpen your mind, and make this happen.
Build a Movie-Search App Using React (With Hooks)
The first thing you could start with is building a movie-search app using React. Below is an image of how the final app will look:

What you’ll learn
In building this application, you’ll improve your React skills using the relatively new Hooks API. The example project uses React components, many hooks, an external API, and, of course, some styling via CSS.
Tech stack and features
- React with hooks
- create-react-app
- JSX
- CSS
Without using any classes, this project gives you a perfect entry point into functional React and will definitely help you in 2020.
You can find the example project here. Follow along with the tutorial, or give it your flavor.
Build a Chat App With Vue
Another great project for you is to build a chat app using my favorite JavaScript library: VueJS.
The app will look something like this:

What you’ll learn
Following this tutorial, you’ll learn how to set up a Vue app from scratch — creating components, handling states, creating routes, connecting to a third-party service, and even handling authentication.
Tech stack and features
- Vue
- Vuex
- Vue Router
- Vue CLI
- Pusher
- CSS
This is really a great project to get started with Vue — or to improve your existing skills — to tackle development in 2023.
You can find the tutorial right here.
Build a Beautiful Weather App With Angular 8
This example will help you build a beautiful weather app using Google’s Angular 8:

What you’ll learn
This project will teach you valuable skills while creating an application from scratch — starting with the design over development and going all the way to a production-ready deployment.
Tech stack and features
- Angular 8
- Firebase
- Server-side rendering
- CSS with Grid Layout and Flexbox
- Mobile friendly and responsive
- Dark mode
- Beautiful UI
What I really, really like about this comprehensive project is you don’t learn things in isolation. Instead, you learn the whole development process — from the design to the final deployment.
You should really do this one.
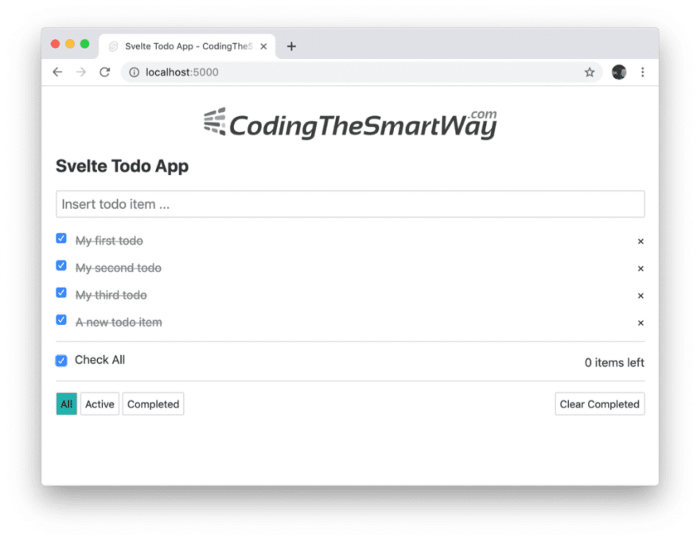
Build a To-Do App With Svelte
Svelte is the new kid on the block — at least compared to React, Vue, and Angular. Nonetheless, it’s one of the hotties for 2023.
OK, to-do apps aren’t necessarily the hottest topic out there, but this will really help you to sharpen your Svelte skills. It’ll look like this:

What you’ll learn
This tutorial will show you how to make an app using Svelte 3 from start to finish. It makes use of components, styling, and event handlers.
Tech stack and features
- Svelte 3
- Components
- Styling via CSS
- ES 6 syntax
There aren’t that many good Svelte starter projects out there, so I found this one to be kind of good to start with.
And, who knows, maybe you’ll be the one creating another, more comprehensive Svelte tutorial that’ll be presented in the next year’s version of this post?
Build an E-Commerce Shopping Cart With Next.js
Next.js is the most popular framework for creating React applications that support server-side rendering out of the box.
This project will show you how to build an e-commerce shopping cart that looks like this:

What you’ll learn
In this project, you’ll learn how to set up a Next.js development environment — creating new pages and components, fetching data, and styling and deploying a Next application.
Tech stack and features
- Next.js
- Components and pages
- Data fetching
- Styling
- Deployment
- SSR and SPA
It’s always great to have a real-world example, such as an e-commerce showcase, to learn something new. You can find the tutorial here.
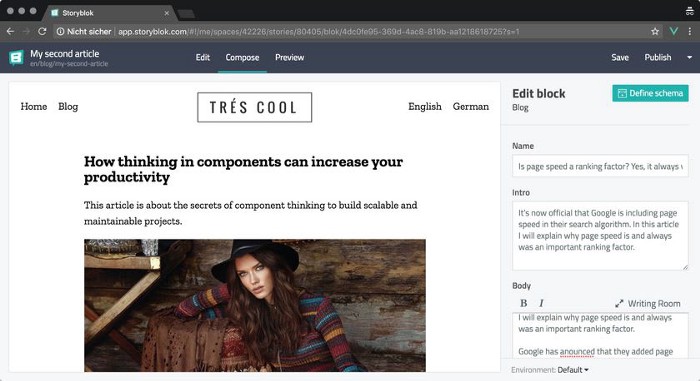
Build a Full-Blown Multilanguage Blog Website With Nuxt.js
Nuxt.js is to Vue what Next.js is to React: a great framework to combine the power of server-side rendering and single-page applications.
The final app that you could create will look like this:

What you’ll learn
This example project will teach you how to build a full-blown website using Nuxt.js — from the initial setup to the final deployment.
It uses many of the cool features Nuxt has to offer, like pages and components, as well as styling with SCSS.
Tech stack and features
- Nuxt.js
- Components and pages
- Storyblok module
- Mixins
- Vuex for state management
- SCSS for styling
- Nuxt middlewares
This is a really cool project for you and covers many of the great features of Nuxt.js. I personally love working with Nuxt, so you should really try this one out, as it will also make you a better Vue developer.
Build a Blog With Gatsby
Gatsby is a great static-site generator that uses React and GraphQL under the hood. This is the result of this project:

What you’ll learn
In this tutorial, you’ll learn how to leverage Gatsby to build an outstanding blog that you use for writing your articles while making use of React and GraphQL.
Tech stack and features
- Gatsby
- React
- GraphQL
- Plugins and themes
- MDX/Markdown
- Bootstrap CSS
- Templates
If you ever wanted to start a blog, this is a great example of how to do so by leveraging React and GraphQL.
I’m not saying that WordPress always is a bad choice, but with Gatsby, you can create highly performant sites while using React — which is an awesome combination.
Build a Blog With Gridsome
Gridsome is to Vue … OK, we already had that with Next/Nuxt.
But the same is true for Gridsome and Gatsby. Both use GraphQL as a data layer, but Gridsome uses VueJS. It also is an awesome static-site generator that’ll help you create great blogs:

What you’ll learn
This project will teach you how to build a simple blog to get started with Gridsome, GraphQL, and Markdown.
It also covers how to deploy the application via Netlify.
Tech stack and features
- Gridsome
- Vue
- GraphQL
- Markdown
- Netlify
This, for sure, isn’t the most comprehensive tutorial, but it does cover the basic concepts of Gridsome and Markdown and could be a good starting point.
Build a SoundCloud-like Audio-Player App With Quasar
Quasar is another Vue framework that can also be used to build mobile applications.
In this project, you’ll create an audio-player app like this:

What you’ll learn
While the other projects focus mainly on web applications, this one will show you how to create a mobile app using Vue via the Quasar framework.
You should already have a working Cordova setup with Android Studio/Xcode configured. If not, there is a link in the tutorial to the Quasar website, where they show you how to set this up.
Tech stack and features
- Quasar
- Vue
- Cordova
- WaveSurfer
- UI Components
A small project that shows the power of Quasar for building mobile apps.
Conclusion
In this article, I showed you nine projects that you can build, each focusing on another JavaScript framework or library.
Now the choice is all yours: Will you try something new by using a framework you haven’t used before? Or do you want to strengthen your skills by doing a project for a technology you already have some knowledge of? Or will you rely on your favorite framework/library and do all the projects in 2023 with it?
If you like what I write and want to support me and my work, please follow me on Twitter to learn more about programming, making, writing & careers🥰
'프로그래밍 > Script' 카테고리의 다른 글
| [VS Code] 인코딩 변경 (0) | 2023.05.09 |
|---|---|
| [ javascript ] CDATA 사용 이유 (0) | 2023.05.08 |
| [javascript] GoJS, A Web Framework for Rapidly Building Interactive Diagrams (0) | 2022.11.01 |
| [jQuery] Checkbox 컨트롤 (체크, 체크여부, 전체체크 등) (0) | 2022.10.31 |
| Masonry - Cascading grid layout library (0) | 2022.10.12 |