http://speckyboy.com/2012/12/10/jquery-plugins-2012/
50 Most Useful jQuery Plugins from 2012
With hundreds upon hundreds (if not thousands) of new plugins being released this year – what a great jQuery year it has been. From that colossal total we have worked really hard filtering down all of the those plugins to bring you the 50 that we feel are the most innovative, most ground-breaking and, more importantly, the most useful.
Last year, we gave you a roundup of the top 50 jQuery plugins from 2011. And today, we have put together the top jQuery plugins of this year, that is, 2012.
We have split all of the plugins into the following categories: Web Page Layout Plugins, Navigation Plugins, Form Plugins, Slider & Carousel Plugins, Chart & Graph Plugins, Image Effect Plugins, Video Plugins, and finally, everything else in-between. And mixed in with all of that you will find plenty of plugins that will help with your responisve layouts.
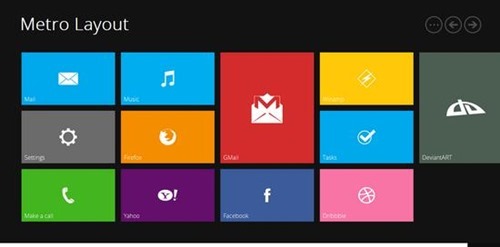
Web Page Layout Plugins

equalize.js is a useful jQuery plugin for equalizing the height or width of any element.
equalize.js →

Freetile will organize your content in an efficient, dynamic and responsive layout. It can be applied to a container element and it will arrange it's children in a layout that makes optimal use of screen space, by "packing" them in tightly.
Freetile.js →

Gridster is a plugin thathelps you build intuitive draggable layouts from elements spanning multiple columns. You can even dynamically add and remove elements from the grid.
gridster.js →

Zoomooz.js is an easy-to-use plugin for making any web page element zoom. It supports 3D transformations, hides elements that are not shown while transforming, can have kinetic scrolling and eve works in Internet Explorer.
Zoomooz.js →

Wookmark is a plugin for creating a dynamic, multi-column layouts. It lays out a series of elements in a dynamic column grid.
Wookmark →

jQuery HiddenPosition is a plugin that lets you position any element to any element, even if they are hidden. This plugin works like the position plugin from jQuery UI, except for the addition of also being able to work with hidden elements.
jQuery HiddenPosition →

Stellar.js is a jQuery plugin that provides parallax scrolling effects to any scrolling element.
Stellar.js →

turn.js is a ightweight (only 15K) plugin for jQuery that adds a beautiful transition similar to real pages in a book or magazine for HTML5. It will work on tablets and smartphones.
turn.js →

Responsive Measure is a simple script that allows you to pass in a selector (ideally the container where your primary content will go) which generates the ideal font size needed to produce the ideal measure for your text.
Responsive Measure →

jQuery Scroll Path is a plugin that lets you define your own custom scroll path. It uses canvas flavored syntax for drawing paths, using the methods moveTo, lineTo and arc. To help with getting the path right, a canvas overlay with the path can be enabled when initating the plugin.
jQuery Scroll Path →
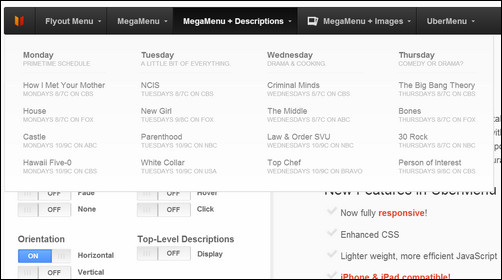
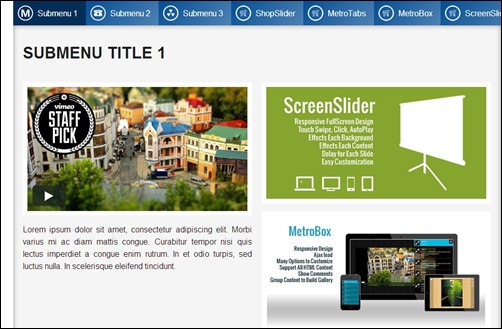
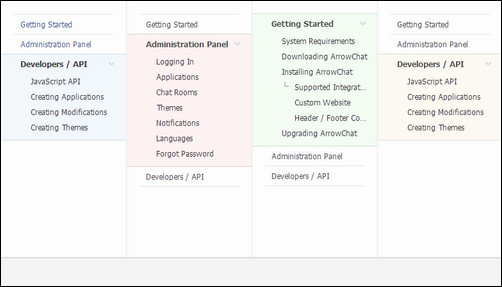
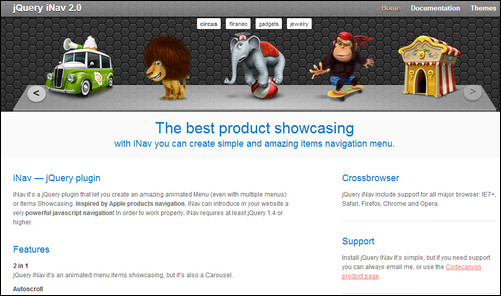
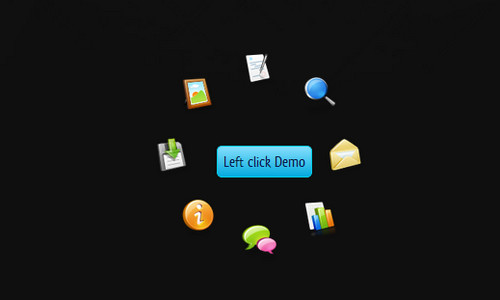
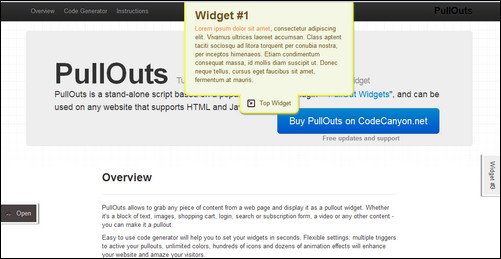
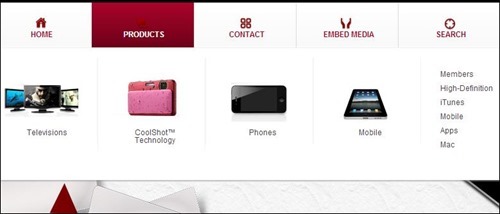
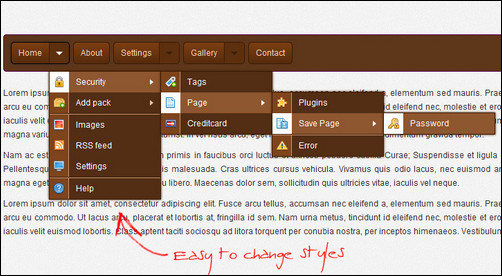
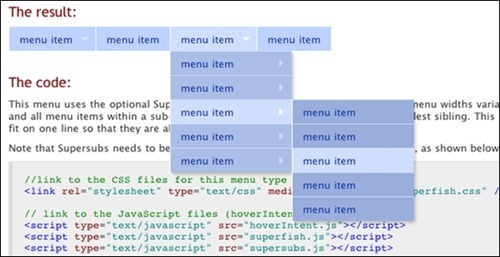
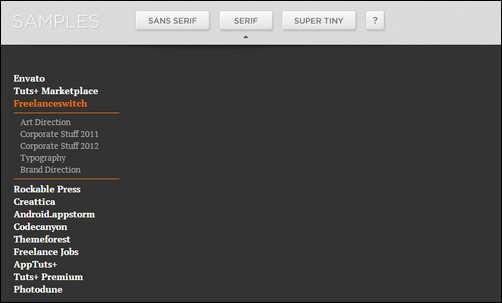
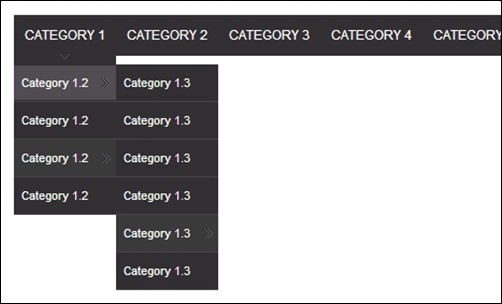
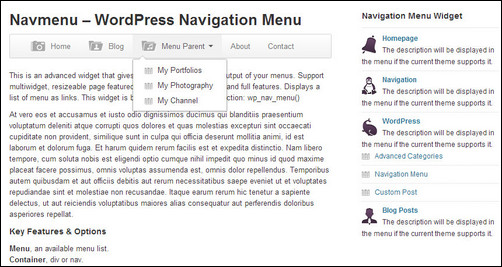
Navigation Plugins

HorizontalNav →

stickyMojo is a lightweight, fast and flexible sticky sidebar plugin. It is and compatible with Firefox, Chrome, Safari, and IE8+ and will degrade gracefully in older versions of IE.
stickyMojo →

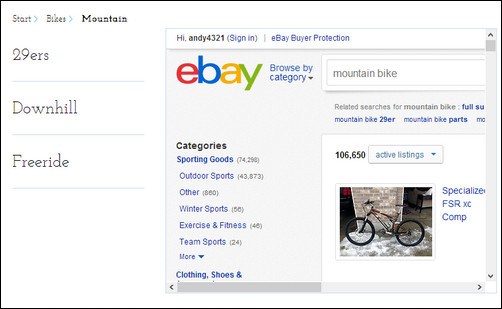
ddSlick is lightweight plugin that allows you to create a custom drop down with images and descriptions.
ddSlick →

jQuery Collapse delivers an accessible and lightweight solution to a widely adopted interface pattern (known as progressive disclosure). It includes features like cookie persistence, ARIA compliance, and is designed to be flexible and modular enough to be used in many different scenarios.
jQuery Collapse →

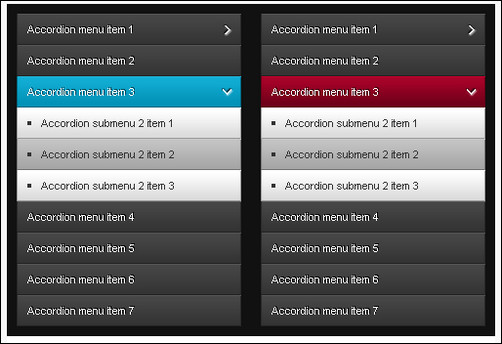
The idea behind Akordeon is to provide a lightweight and customizable interface for collapsible panels that can hold any kind of data in a limited space.
jQuery Accordion →
Form Plugins

Complexify helps your users accurately gauge the quality of their password and then give them visual feedback to enforce a minimum level of security.
jQuery Complexify →

jQuery File Upload is a file upload widget with multiple file selection, drag & drop support, progress bars and preview images.
jQuery File Upload →

The jQuery Credit Card Validator detects and validates credit card numbers. It’ll tell you the detected credit card type and whether the number length and Luhn checksum are valid for the type of card.
jQuery Credit Card Validator →

Filtrify is an advanced tag filtering plugin. You can search tags within tags and filter items by multiple tags from different categories and get live feedback on the number of items containing related tags.
Filtrify →

Mailcheck is a jQuery plugin that suggests the right domain when your users misspell an email address.
mailcheck →
Slider & Carousel Plugins

responsive-carousel is a carousel script that will work with mouse, touch, and keyboard. The default package includes the slide/drag transition that you can apply by adding a data attribute and including some additional CSS. There are also other extensions available within the source folder, such as flip and fade transitions, autoplay, keyboard handling, pagination, and more.
Responsive Carousel →

iosSlider is a jQuery plugin for a responsive, customizable and cross-browser content slider. It can be used as a content slider, carousel, scrolling website banner, or an image gallery.
iosSlider →

RSlider is a full screen responsive image and content slider. With a nice and simple design it will adjust automatically to the width of your browser.
RSlider →

Fresco is a responsive lightbox plugin. It can be used to create stunning overlays that work great at any screen size, in all browsers on every device. It comes with fullscreen zoom, retina-ready skins, Youtube and Vimeo integration for HTML5 video and a powerful Javascript API.
Fresco →

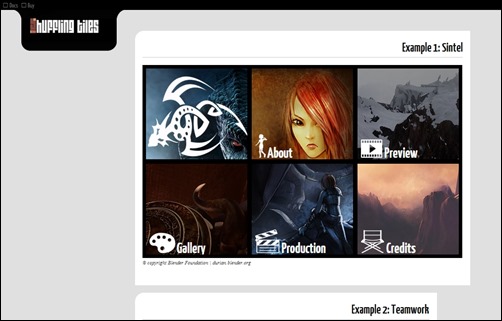
BookBlock is a jQuery plugin that can be used for creating booklet-like components that allow a "page flip" navigation. Any content can be used, such as images or text.
BookBlock: A Content Flip Plugin →

Adaptor is a lightweight content slider that offers a simple interface to create cool 2D or 3D slide animation transitions. Currently, there is only 3D support for webkit and Firefox, all other browsers will fallback gracefully to a simple fade transition.
Adaptor →

rcarousel is a jQuery UI continuous carousel with some cool features. It is highly customizable and supports even older browsers (Not IE6 though).
rcarousel →

Rhinoslider is a flexible multiple effects slider/slideshow. It can be used as a simple fading or sliding jQuery slideshow or as a rich effects jQuery slider.
Rhinoslider →

"Sequence is a slider plugin with infinite style." It provides the complete functionality for a website slider without forcing you to use a set theme. In fact, Sequence has no in-built theme.
Sequence.js →

Glisse.js is a simple, responsive and fully customizable jQuery photo viewer.
Glisse.js →

µslider is a jQuery content slider plugin. It’s very easy to use because it only has a few essential options that can be configured straightforwardly.
µslider →

ResponsiveSlides.js is a tiny jQuery plugin that creates a responsive slideshow using images inside a single container.
ResponsiveSlides.js →
Chart & Graph Plugins

Morris.js is a lightweight library that uses jQuery and Raphaël to make drawing time-series graphs easy.
Morris.js →

jQuery OrgChart is a plugin that allows you to render structures with nested elements in a easy-to-read tree structure.
jQuery Org Chart →
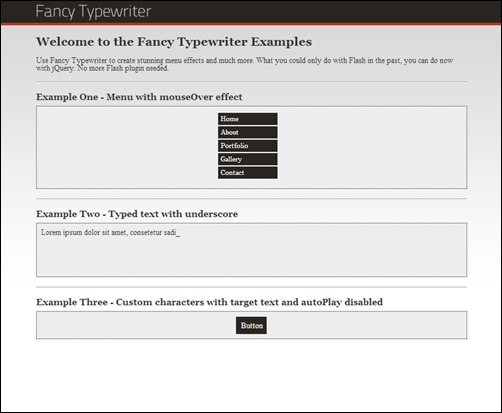
Web Typography Plugins

Bacon is a jQuery plugin that allows you to wrap text around a bezier curve or a line.
Bacon →

Textualizer is a cool plugin that allows you to transition through blurbs of text.
Textualizer →

slabText is a jQuery plugin that splits headlines into rows before resizing each row to fill the available horizontal space.
slabText →

trunk8 is a text truncation plugin to jQuery. When applied to a large block of text, it will cut off just enough text to prevent it from spilling over.
trunk8 →
Image Effect Plugins

tiltShift.js is an awesome jQuery plugin that uses the CSS3 image filters to replicate the tilt-shift effect.
tiltShift.js →

jQuery Picture is a plugin that adds support for responsive images to your web pages. It supports both figure elements with some custom data attributes.
jQuery Picture →

ImageMapster lets you activate HTML image maps without using Flash. It works just about everywhere that Javascript does, including modern browsers, Internet Explorer 6, and mobile devices like iPads, iPhones and Androids.
ImageMapster →

Responsive Img is a jQuery plugin that swaps an image’s src attribute based on its container’s width when the DOM is ready and when the browser is resized. Using a PHP file, Responsive Img creates new images on the fly the first time they’re needed and puts them on your server. Therefore, you can add Responsive Img to any site, without creating new images.
Responsive Img →

Backstretch is a simple plugin that allows you to add a dynamically-resized background image to any page.
Backstretch →
And all the rest…

jQuery Transit creates super-smooth CSS3 transformations and transitions for jQuery.
jQuery Transit →

noty is a jQuery notification plugin that lets you easily create alert, success, error and confirmation messages.
noty →

The jQuery Map Marker Plugin makes it easy to put multiple markers on a map using Google Map API V3.
jQuery Map Marker →

jHERE is a lightweight (only 4kb &# 1.95kb Gzipped) jQuery plugin that allows you to easily add interactive maps to your website. You get a powerful map API, highly customizable markers, event handling and info bubbles and comes with KML support and data visualization via heatmaps.
jHERE →

JQVMap is a jQuery plugin that uses resizable Scalable Vector Graphics (SVG) to renders vector maps. It works in all modernern browsers and legacy support for older versions of IE 6-8 is provided via VML.
jQuery Vector Maps →

SocialCount is a lightweight (2.93KB after Min+GZip) and easy to use jQuery plugin for progressively enhanced, lazy loaded, mobile friendly social networking widgets. It currently supports Facebook, Twitter, and Google+.
SocialCount →

Tooltipster is a lightweight and easy to style jQuery plugin that helps you easily create clean HTML5 validated tooltips.
Tooltipster →

BigVideo.js makes it easy to add fit-to-fill background video to your website. It can play silent ambient background video, or a series of videos. you can also use it to show large background images.
BigVideo.js →

Calendario is an experimental jQuery plugin for trying out some grid layouts that can be applied to calendars. The aim is to provide a suitable layout for both, small and big screens and keeping the calendar structure fluid when possible.
Allofthelights.js →