30 jQuery UI Framework Plugins
http://designmodo.com/jquery-ui-framework-plugins/?utm_source=feedburner&utm_medium=feed&utm_campaign=Feed%3A+designmodo+%28Designmodo%29
jQuery, is it a popular buzzword or an effective JavaScript, what to say and how to define it? Yes, they both add values to the word jQuery. It is a popular JavaScript and a rocking word in the web industry nowadays. jQuery is being used by 40% of the websites nowadays. And, its demand is getting more and more because of its updated and feature content plugins. The functional boundaries are constantly getting pushed forward by the jQuery plugins because of the actual release of new plugins every now and then.
The web designer face the biggest challenge in their life about how to satisfy the customers with their websites and do you say it is not that much tough to make it possible? You can’t because you might have experienced the same. This popular JavaScript library is in the list of most commonly used script libraries that too by most popular websites.
It is needless to say that jQuery plugins increases performance and attractiveness of a blog. So since beginning we have been contributing informative articles about jQuery. We have previously published jQuery scrolling plugins, jQuery plugins for Responsive websites, jQuey plugins and coding techniques and many more. If you are a newbie you may find this guide to jQuery very helpful. In order to help you to find some of the freshest jQuery plugins, we have rounded up a list of 30 amazing jQuery plugins.
turnjs

This JavaScript library will make your web content look like a real time book. It has developed for HTML 5 applications. And, you can expect this to go well with other gadgets like tablets and even Smartphones. It’s a very less space occupying plugin, say something around 15 kilobytes.
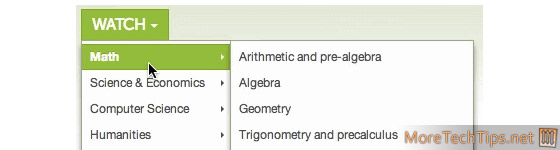
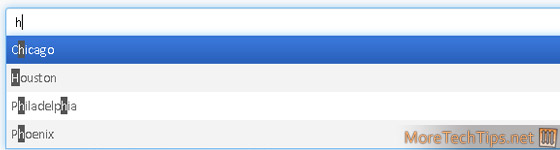
dd Slick

It is one another small size JavaScript plugin which will let the users to create a dropdown box in their web pages and the thing is it not only allows the texts as dropdown lists, but also it lets you include images too.
Sparklines

You want to depict some graphs in your web pages? Here you go with this JavaScript plugin. Sparklines will let you create small inline charts. The input data for the charts should be provided through JavaScript or using inline in the HTML.
Slidesjs

As the name suggests, this query will provide you a way for creating a simple slideshow. The slideshow will contain all features like a normal one say the auto play, slide transition effects, fade etc.
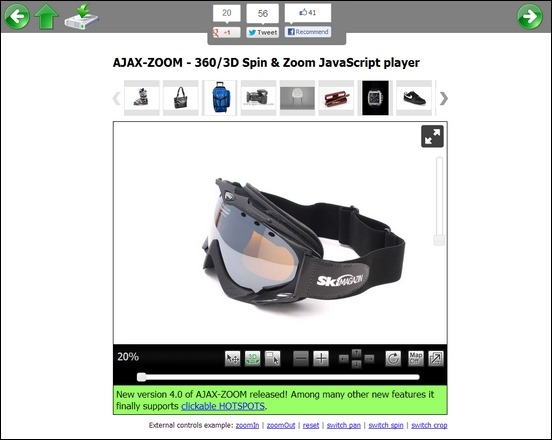
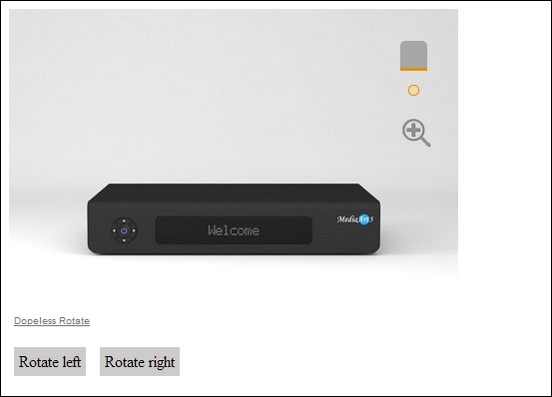
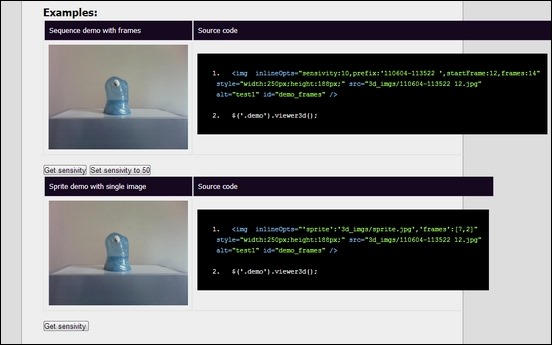
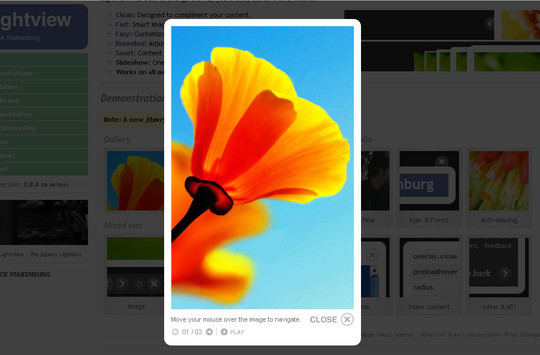
Zoomy

Here again the name suggests the functionality of the plugin. This plugin will let you magnify the picture easily and quickly. You should be ready with two copies of the same pictures that you want to zoom.
Spritely

This jQuery plugin deals with creating animation characters and background animations using java script and HTML. It is one another light weight and simple jQuery. Make your website more animated and lively with the help of this plugin.
Hover intent

It’s a plugin where the main goal is to work based on the web user’s intent. It is similar to that of the function of jQuery’s built-in-hover functionality, but expresses some difference in terms of mouse movement.
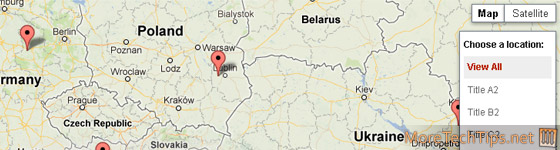
gMap

You wish to embed the Google maps in your website? Make it possible using this plugin. You can customize it as per your needs and again, the size of this plugin is too small.
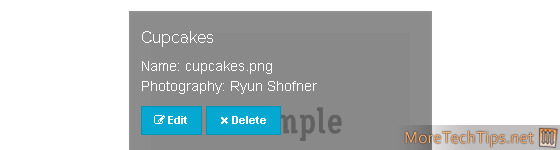
Jeditable

A plugin used for editing the contents. This functionality requires very few lines of JavaScript code.
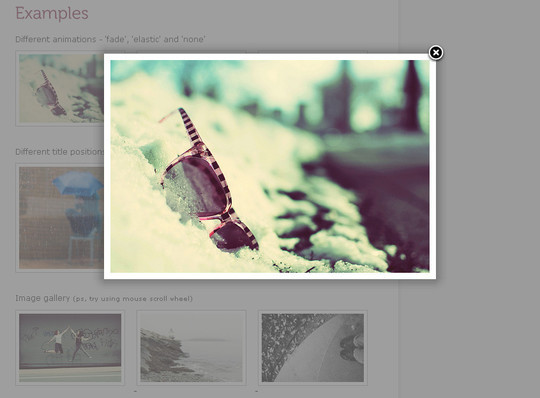
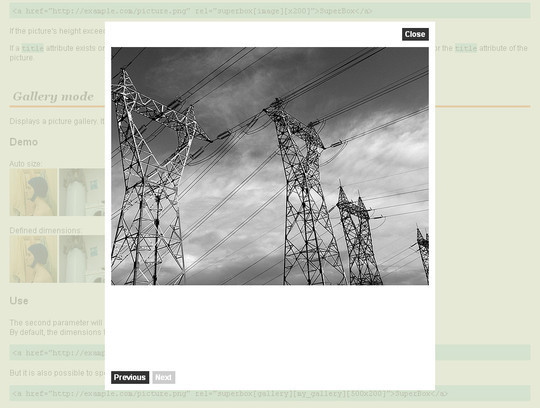
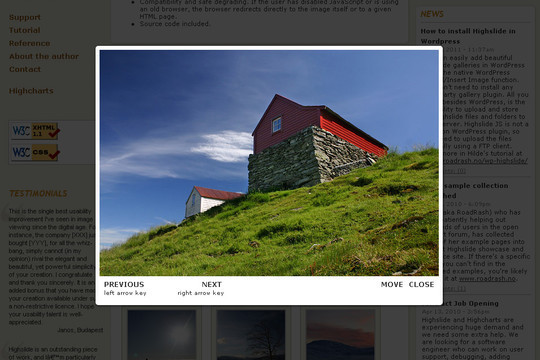
prettyPhoto

If you want to support not only images, but also videos, flash and other image formats, then this plugin will be more useful for you. Almost all of the web browsers will accept this plugin and the setup is too simple.
Ajax fancy captcha

A big challenge for all web owners is to protect their website from bots and spams. And, this plugin helps you with that by providing you the way for creating captcha.
Star Rating plugin

As the name suggests, this plugin is for providing ways to create a rating functionality in your website. You can simply turn out your radio boxes into star ratings with very simple code.
Pagination

When you have so many pages in your website, there you will find this plugin very useful. The users can be easily navigated through pages, if you use this plugin to include page numbers on your website.
Tablesorter 2.0

This plugin will let you sort the tables, if you have any in your website in a sortable format. It is possible to sort even linked data in the table using this plugin.
Fullcalendar

It’s a plugin for developing full customized and useful drag-drop calendar. You can easily customize this calendar as per your needs and requirements. You can use your own feed format for the data for calendar.
Date picker

Selecting particular date ranges is possible with this jQuery plugin. It will provide you a standard form of input field. You will get either a popup or inline calendar with this plugin.
jLy1

Shortened URLs are really useful. Sharing your favourite links to others goes easier with the help of shortened URLs. And, that’s become possible with the help of lLy1 jQuery plugin.
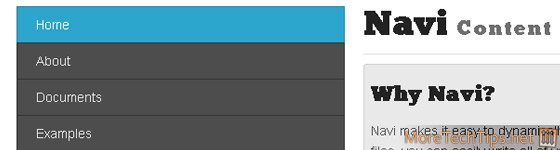
Tocify

You could have seen table of contents in book front page. And, this became more common nowadays in websites too. And, the same can be achieved using this jQuery plugin. It makes user to navigate to the particular content topic or page that they wish to access.
Noty

Create warnings, ideas, errors, alert messages etc. using this plugin. It will be useful for almost all of the website owners because displaying error or warning messages is more needed now for user’s support and convenience.
jScrollbar

Do you have to more content in your website and want to add a customized scrollbar to your webpage? Just get it done through this plugin.
idTabs

You can add tabs to your website using this plugin. You will find similar type of plugins a lot, but this will be more useful and flexible.
Progress bar plugin

The name itself explains that this plugin is used to indicate the progress status of either loading your website or a particular topic or whatever progressing stages it is.
Color picker

The color picker which you will generally see available in photoshop or any photo editors can be added to you website using this jQuery plugin.
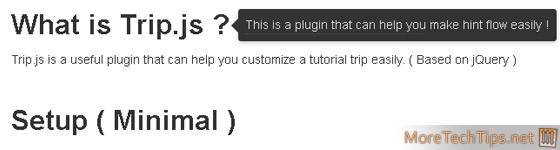
qTip

A tooltip plugin, more user friendly and at the same time more feature rich will have lots and lots of useful features. You will get tips in speech bubble format, rounded corner edges format etc.
jqGrid

This plugin will let you insert grids in your webpages or in a particular place in your website. It is possible to toggle between front and back of the webpage.
Kendo UI

Its programming interface, MVVM framework, Data Source, internationalization and many other features makes it the most desirable jQuery plugins for web developers.
Shadow

You can create shadow and drop shadows for images using this jQuery plugin. Such kind of shadow appearing images will generally look appealing and attractive.
Calx

This plugin will be helpful for creating calculation form using JavaScripts. This is the initially released version and lots of development has been made recently.
BackToTop

This phrase you could have seen in almost all of the websites. You may be at the bottom of the website and you can suddenly reach the top using the button ‘Back to Top’.
Autosize

This plugin allows automatic resizing of the text based on the text area space and height. When used this plugin, the text area will grow when the input length grows.
Conclusion
jQuery’s success and popularity is all because of the web development community globally and everyone deserves the full credit for it. It continues to grow more and it is more thriving. Just get informed about all jQueries and be a successful web developer!
Source: http://designmodo.com/jquery-ui-framework-plugins/#ixzz2LxmU3odk





















 20 jQuery Plugins for Creative Web Typography Design Inspiration_ Free Resources & Tutorials.htm
20 jQuery Plugins for Creative Web Typography Design Inspiration_ Free Resources & Tutorials.htm