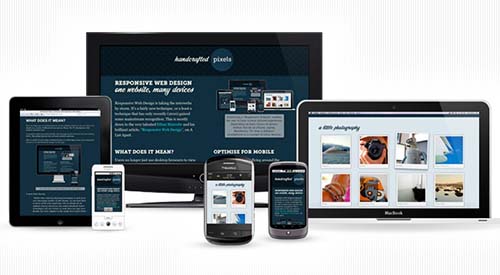
We all know that smart-phones, Androids, iPhones and Tablets are gaining popularity like anything. Thanks to their popularity, responsive website designing is not only getting popular but also very important. Since websites are being accessed via mobiles on a larger scale, more and more web owners are turning towards responsive web designing. Web developers and designers who can design responsive websites are earning intensely. To support the entire process of responsive website designing and development, a lot of web design tools have been introduced. We should definitely thank those developers who are talented enough to design these tools and make things easier for other developers.

In this article, we have compiled 50 of the most useful responsive web design tools which can help developers in building a responsive design toolbox. This collection of responsive web design tools will help you a lot with your entrance in the field of responsive designing. The tools have been categorized for you to understand the tools and their functionality.
Grid & Frameworks
Let’s start with Grid & Framework tools.
Advertisement
Columnal is a great tool for making your grids flexible. So, when your grids are flexible your window will be resized with ease. This is a project of Pulp+Pixels having a pinch of cssgrid.net and code inspiration from 960.gs.

This tool is popular among designers and developers because it is simple and efficient to use. This tool basically prevails CSS framework so you will get a neat and easy documentation and the best part is, no Javascript here.

With LessFramework 4, responsive web development gets a lot easier. This is basically based on CSS media queries.

This tool is basically meant to design grid layouts for responsive web sites. In order to give you the maximum proficiency, the Semantic Grid System uses pre-processed CSS extensions like LESS, SCSS or Stylus. Also, it gives developers an option to select widths and deal with pixels.

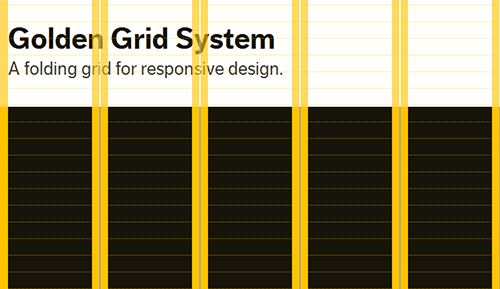
This is best for beginners and with Golden Grid System you can make your web pages look good with pixels from 240 to 2560.

This is again a beginner’s guide or a template for responsive website. It is basically a CSS media queries boilerplate and is quite different in comparison to other boilerplates.

The best part of Inuit.CSS is that it is very convenient for users. It is quite to the point but supports plugins for more help.

This is a boilerplate which helps users in developing responsive websites with extraordinary typography. Gridless is great for newbies.

This grid system is designed by Melbourne designer Andy Taylor and the basic purpose of this tool is to make your design adaptable to various resolutions.

Tyler Tate takes the credit for this tool. With this you can set the number of columns.

Bootstrap has a huge number of free UI elements, layouts, Javascript tools for users’ to download and they can be utilized in various responsive designing projects.

This is indeed a simple tool with a simple functionality. You can easily seize the CSS of your fluid grid website design.

This will help you in creating responsive layouts with 6-16 columns.

This is a great tool and indeed a useful one. It is a cross-browser CSS grid framework with up to 16 columns.

This will help you in making grids of all kinds. Mark Boulton has introduced the beta version but it is a good one.

This is an online grid generator which helps user with the number of columns, padding, and gutter. Apart from this, user can also add custom breakpoints. The best part is that with Gridpak, you can download PNG grid templates.

As the name suggests, it is pretty simple and is developed by Michael Kuhn.

Sassy is another form of the Semantic Grid System.

This is an excellent web app which can accommodate you in determining the grid system of your website in an interactive way.

This is based on 960 grid system and allows user to design customized grids.

Sketch Sheets & Wireframes
This tool makes mapping out and placements of the elements a lot easier.

Built with HTML and CSS, this tool will help you in visualizing your responsive website.

It also helps you in analyzing how your website will look like.

JavaScript & JQuery Plugins
This is a great alternative to CSS media queries. This is basically a small javascript library.

This is a jQuery plugin useful for designing responsive websites. It helps in the rearrangement of elements on resizing.

With this you can create adaptive responsive layouts. It also helps in rearrangement of the elements.

The main purpose of this script is to make your responsive website compatible for browsers like IE wo do not support CSS3 media queries.

This helps developers in creating small drop downs for long lists.

This is a great tool and functions to detect the size of the browser and fits the elements accordingly.