[python] pandas.DataFrame.to_csv
쉼표로 구분된 값(csv) 파일에 DataFrame 쓰기
매개변수:
path_or_buf : 문자열 또는 파일 핸들, 기본값 없음
파일 경로 또는 개체(None이 제공된 경우) 결과는 문자열로 반환됩니다.
sep : 문자, 기본값 ","
출력 파일의 필드 구분 기호입니다.
na_rep : 문자열, 기본값 ''
누락된 데이터 표현
float_format : 문자열, 기본값 없음
부동 소수점 숫자의 형식 문자열
열 : 시퀀스, 선택 사항
쓸 열
header : 부울 또는 문자열 목록, 기본값은 True
열 이름을 작성합니다. 문자열 목록이 제공되면 열 이름의 별칭으로 간주됩니다.
인덱스 : 부울, 기본값 True
행 이름 쓰기(색인)
index_label : 문자열 또는 시퀀스, 또는 False, 기본값 없음
원하는 경우 인덱스 열의 열 레이블입니다. None이 주어지고 헤더 와 인덱스 가 True이면 인덱스 이름이 사용됩니다. DataFrame이 MultiIndex를 사용하는 경우 시퀀스를 지정해야 합니다. False이면 인덱스 이름에 대한 필드를 인쇄하지 않습니다. R에서 더 쉽게 가져오려면 index_label=False를 사용하세요.
nanRep : 없음
더 이상 사용되지 않음, na_rep 사용
mode : str
Python 쓰기 모드, 기본값 'w'
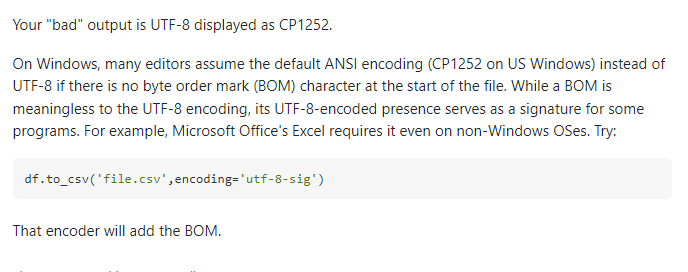
encoding : 문자열, 선택 사항
내용이 ASCII가 아닌 경우 사용할 인코딩을 나타내는 문자열(3 이전의 python 버전용)
line_terminator : 문자열, 기본값 '\n'
출력 파일에 사용할 개행 문자 또는 문자 시퀀스 - new line 제거하려면 line_terminator=False
quotechar : csv 모듈의 선택적 상수
기본값은 csv.QUOTE_MINIMAL입니다.
quotechar : 문자열(길이 1), 기본값 '"'
필드를 인용하는 데 사용되는 문자
doublequote : 부울, 기본값 True
필드 내에서 인용 부호 제어
escapechar : 문자열(길이 1), 기본값 없음
적절한 경우 sep 및 quotechar 를 이스케이프하는 데 사용되는 문자
chunksize : int 또는 없음
한 번에 쓸 행
tupleize_cols : 부울, 기본값은 False
multi_index 열을 튜플 목록으로 작성(True인 경우) 또는 False인 경우 새(확장된 형식)
date_format : 문자열, 기본값 없음
날짜/시간 객체의 형식 문자열
cols : 열의 kwarg 전용 별칭 [더 이상 사용되지 않음]