[python] python 코드를 exe 실행 파일로 생성하는 방법
PyQt5를 사용하는 파이썬 스크립트를 실행 파일로 만들기 위해서는 몇 가지 단계를 거쳐야 합니다. 여기서는 가장 일반적으로 사용되는 PyInstaller 라이브러리를 이용하여 exe 파일을 만드는 방법을 설명합니다.
1. PyInstaller 설치
아직 PyInstaller가 설치되어 있지 않다면, 명령 프롬프트 또는 터미널을 열고 다음 명령어를 실행하여 설치합니다.
pip install pyinstaller
2. 실행 파일 생성
파이썬 스크립트 파일(your_script_name.py, 여기서는 파일명을 stock_tracker.py라고 가정하겠습니다)이 있는 디렉토리로 이동한 후, 다음 명령어를 실행합니다.
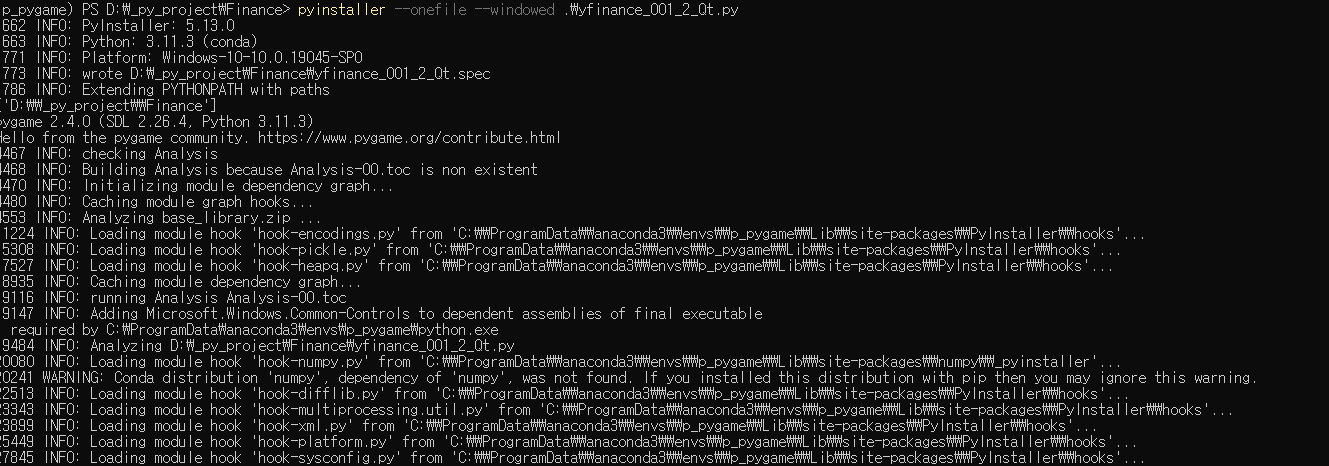
pyinstaller --onefile --windowed stock_tracker.py
각 옵션의 의미는 다음과 같습니다.
- --onefile: 하나의 실행 파일로 모든 의존성을 묶습니다.
- --windowed 또는 -w: 콘솔 창이 나타나지 않는 윈도우 애플리케이션으로 만듭니다. PyQt5 GUI 애플리케이션이므로 이 옵션을 사용하는 것이 적절합니다.
- stock_tracker.py: 실행 파일로 만들 파이썬 스크립트의 이름입니다.
3. 생성된 실행 파일 확인
명령어를 실행하면 dist라는 폴더가 생성됩니다. 이 폴더 안에 stock_tracker.exe (또는 스크립트 이름에 따라 다른 이름일 수 있습니다) 파일이 생성됩니다. 이 파일이 바로 실행 가능한 파일입니다.
주의사항:
- 의존성 문제: PyInstaller가 자동으로 모든 필요한 의존성 라이브러리를 포함하지 못할 수 있습니다. 실행 파일 실행 시 오류가 발생한다면, 누락된 라이브러리를 확인하고 PyInstaller 옵션을 조정해야 할 수 있습니다. 예를 들어, 특정 데이터 파일이나 라이브러리를 명시적으로 포함해야 할 수도 있습니다.
- 바이러스 검사: 생성된 exe 파일은 때때로 백신 프로그램에 의해 오진될 수 있습니다. 이는 PyInstaller가 실행 파일을 패키징하는 방식 때문일 수 있으며, 코드 자체에는 문제가 없을 가능성이 높습니다.
- plyer 알림: plyer 라이브러리를 사용하여 알림 기능을 구현했으므로, 해당 라이브러리가 제대로 작동하는 환경에서 실행해야 알림이 표시될 수 있습니다. 일부 시스템 구성에서는 알림이 제대로 표시되지 않을 수도 있습니다.
위 단계를 따르면 파이썬 스크립트를 독립적인 실행 파일로 만들 수 있습니다. 생성된 .exe 파일을 다른 윈도우 환경에서도 파이썬 설치 없이 실행할 수 있습니다.

'프로그래밍 > Python' 카테고리의 다른 글
| [PYTHON] OpenAI python API 라이브러리 - pip install openai (0) | 2025.05.23 |
|---|---|
| [python] Ty - 빠른 Python 타입 체커 및 언어 서버 (0) | 2025.05.12 |
| [python] yfinance 파이썬에서 야후 파이낸스(Yahoo Finance) 데이터를 쉽게 가져올 수 있게 해주는 라이브러리 (0) | 2025.04.16 |
| [python] SVG to PNG, install cairosvg (0) | 2025.03.20 |
| [python] Life is short (You need Python) (0) | 2025.02.04 |










