사방에서 봄이 오네요
마른 낙엽 헤치고 우리 산으로 가요
보랏빛 꽃길엔 햇빛도 투명하죠
노래를 부르듯 꽃들을 불러요
현호색 노루귀에 탄성도 질러요
아주 작은 대답이 들리나요
아주 작은 바람 소리 들리나요
산 깊은 곳
꽃이 사는 길 끝까지 따라가요
-정유정의 시집《하루에서 온 편지》에 실린
시 〈산으로 가요〉중에서 -
* 봄이 오면
산에 들에 진달래가 핍니다.
산이 우리를 부르고, 산에 오르면
진달래가 우리를 부릅니다. 움츠렸던 어깨,
아프고 지친 몸, 춥고 외롭던 마음 훌훌 털고
봄이 피어나는 산으로 가보십시다.
봄, 산이 부릅니다.

'아침편지' 카테고리의 다른 글
| 머리를 쥐어짜며 버텨본다 (0) | 2024.03.18 |
|---|---|
| 새봄 (0) | 2024.03.18 |
| 상상한 것보다 더 좋은 계획 (0) | 2024.03.14 |
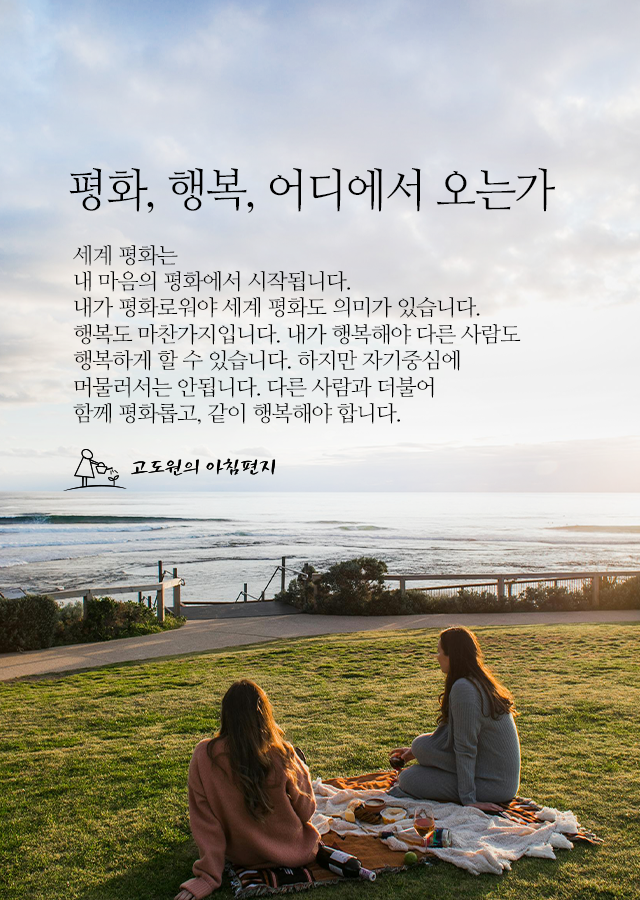
| 평화, 행복, 어디에서 오는가 (0) | 2024.03.13 |
| 바꾸어 말하기 (0) | 2024.03.12 |